デザインをゲームで!?楽しく学べる無料ブラウザゲーム3選

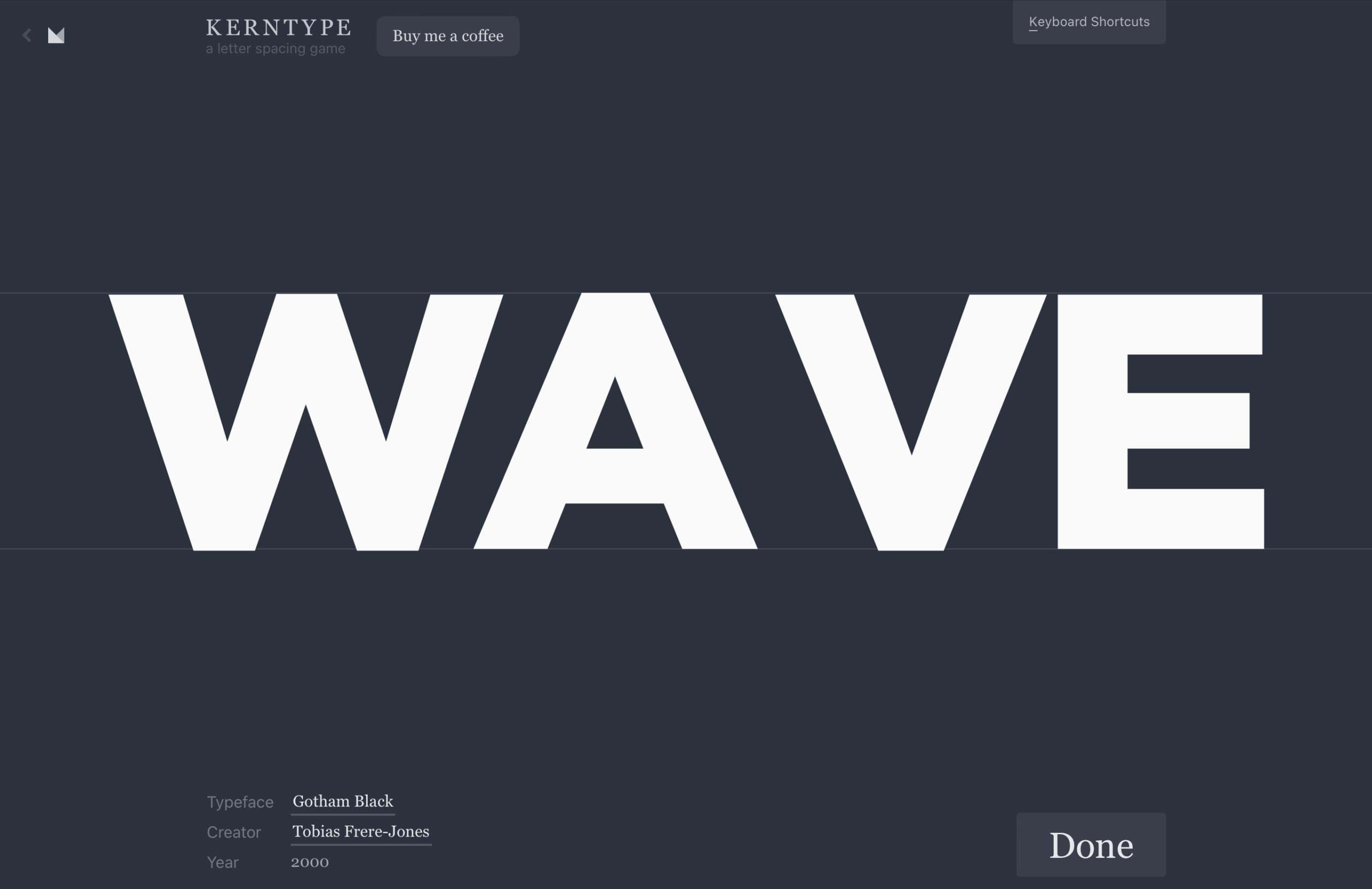
こんにちは!サイトウです。以前別の社員の方のブログでも紹介されていた、文字の間隔を整える、いわゆる「カーニング」を鍛えることができる「Kern Type, the kerning game」というゲームを、みなさんご存知でしょうか?

このゲーム、実際に新人デザイナーに課題として出す企業もあるくらい、実践に応用できてかつ楽しく学ぶことができる一石二鳥のゲームなんです。
今回はそんな「楽しく学べるデザインのブラウザゲーム」を3つ紹介したいと思います。
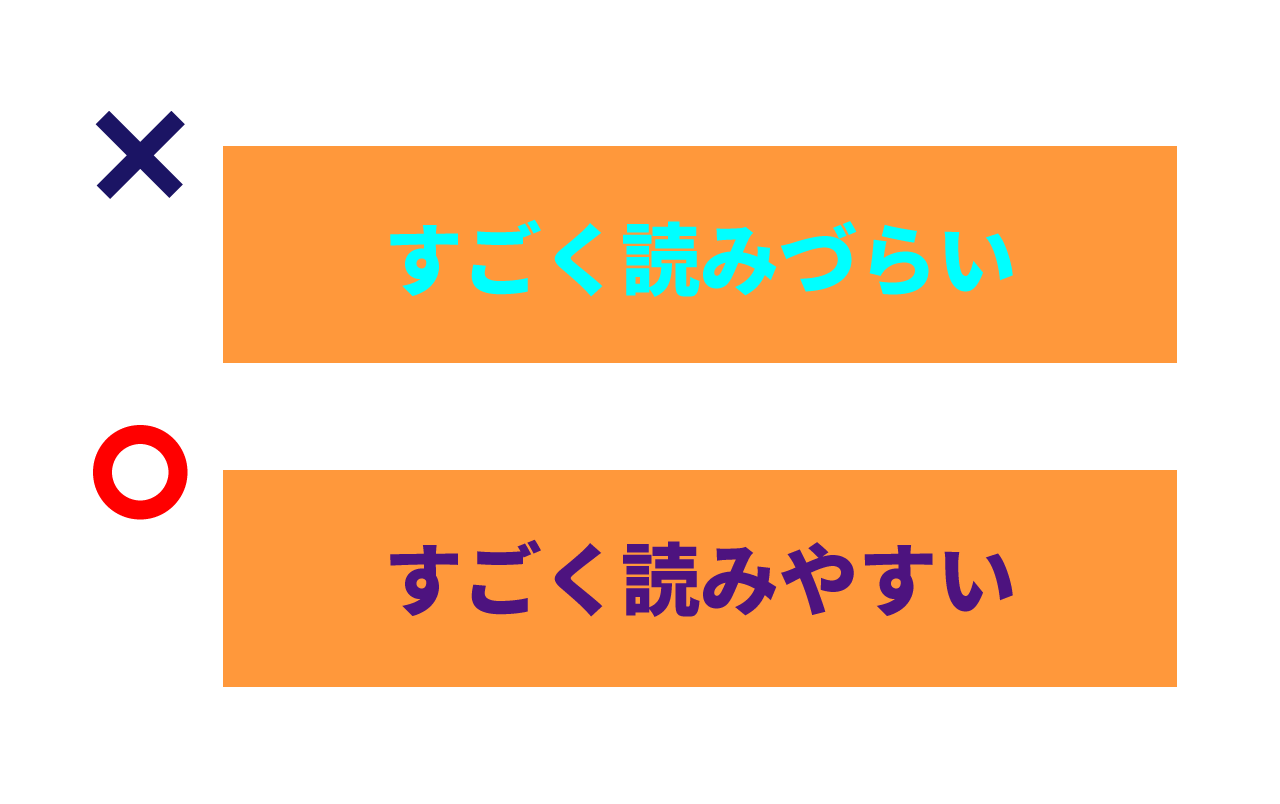
「視認性」がよいデザインはどっち?「Can’t Unsee」
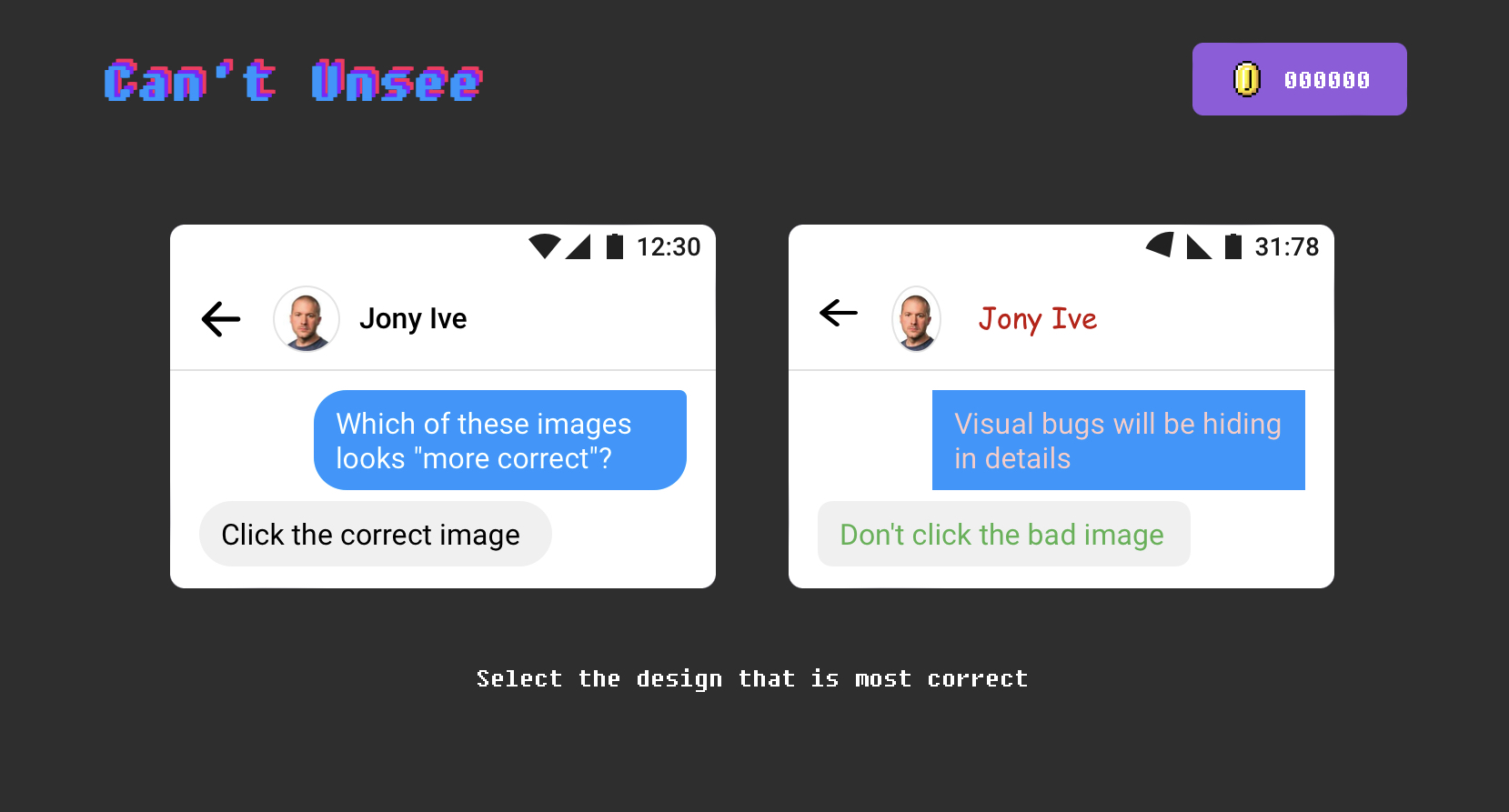
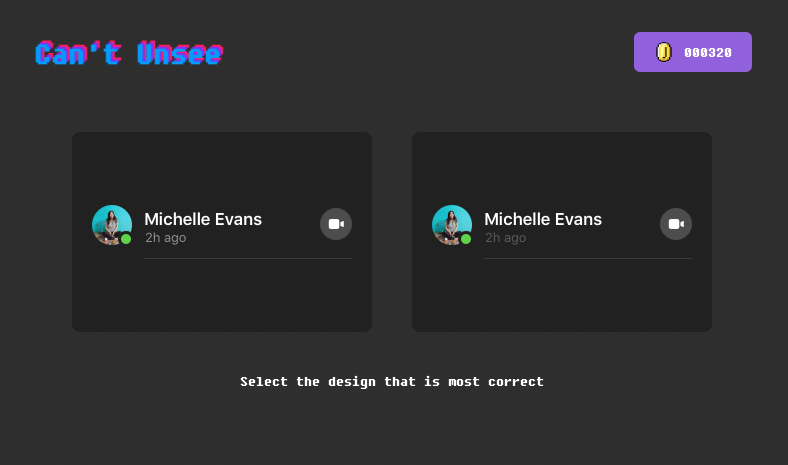
デザインにおいて、「見えやすいか」「読みやすいか」「理解しやすいか」はとても大事な点です。このゲームは、二つの並んだデザインを見比べて視認性がよいデザインを選ぶ、シンプルな間違い探し系ゲームです。

上の画像は第一問で、わかりやすい問題のため答えは明確ですが、後の問題になっていくにつれ数ミリ単位での間違い探しになっていき、レベルが高くなっていきます。普段デザインを仕事にしている人も、デザイン経験のない人も楽しめる、かなり奥の深いゲームです。

プレイはこちらから
この大きさは何「ピクセル」?「Pixact.ly」
Webデザインをしていくにあたって切っても切り離せない「ピクセル」という単位。コンピューター上の画像などのサイズに用いられるこの単位ですが、このピクセルのサイズ感覚をなんと遊びながら養うことのできる画期的なゲームです。

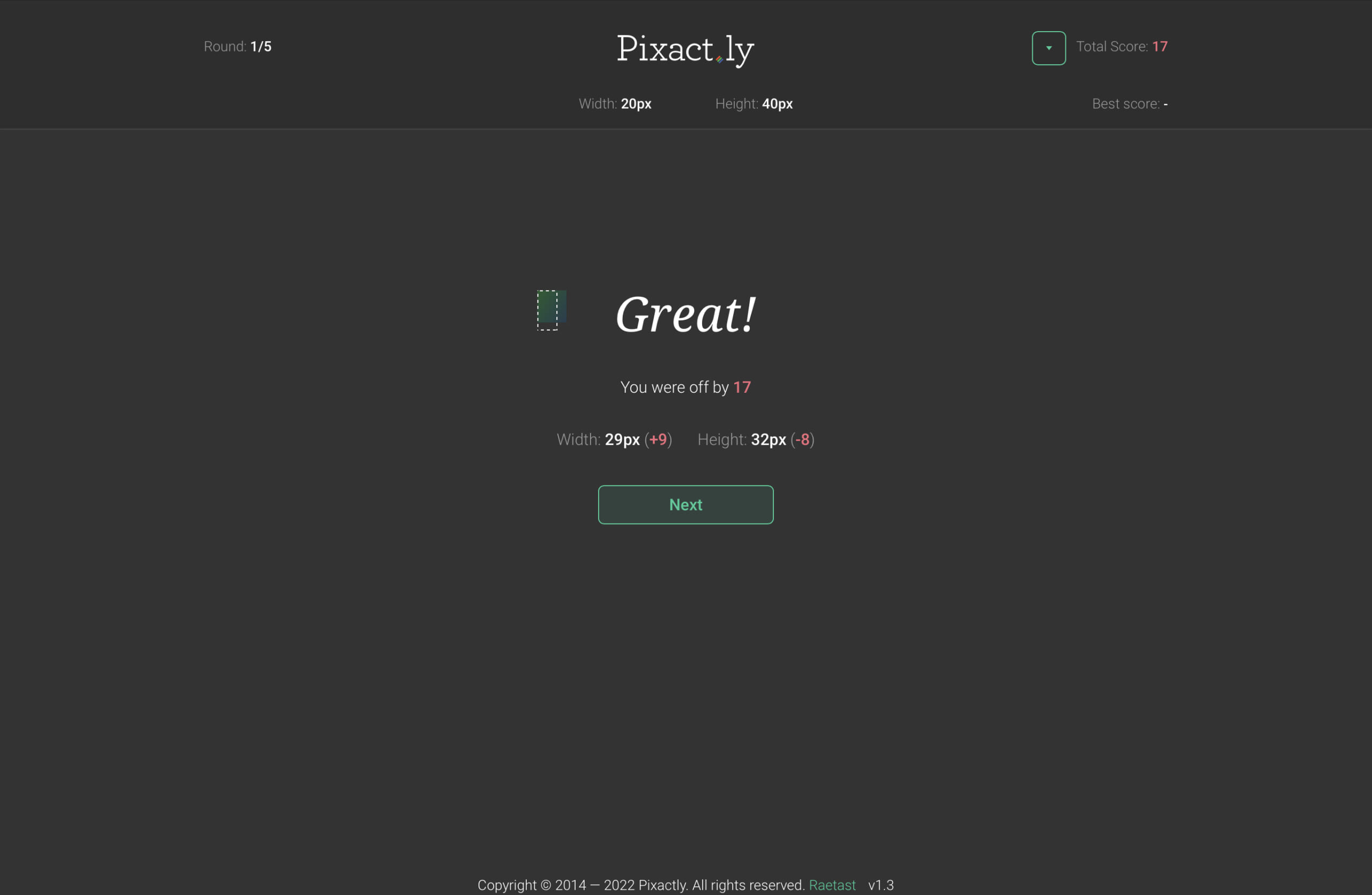
この大きな空間にマウスカーソルをドラッグして、上に表示されているお題のサイズと近い四角形を作ります。

緑色の長方形が私の長方形です。点線部分が実際のサイズ。思ったより難しいんですよ、これ…
普段何気なく使っているこの単位も、モニター上で実寸大で見ると思ったより小さかったり大きかったり、自分の中の感覚を再確認できる面白いゲームです。
プレイはこちらから
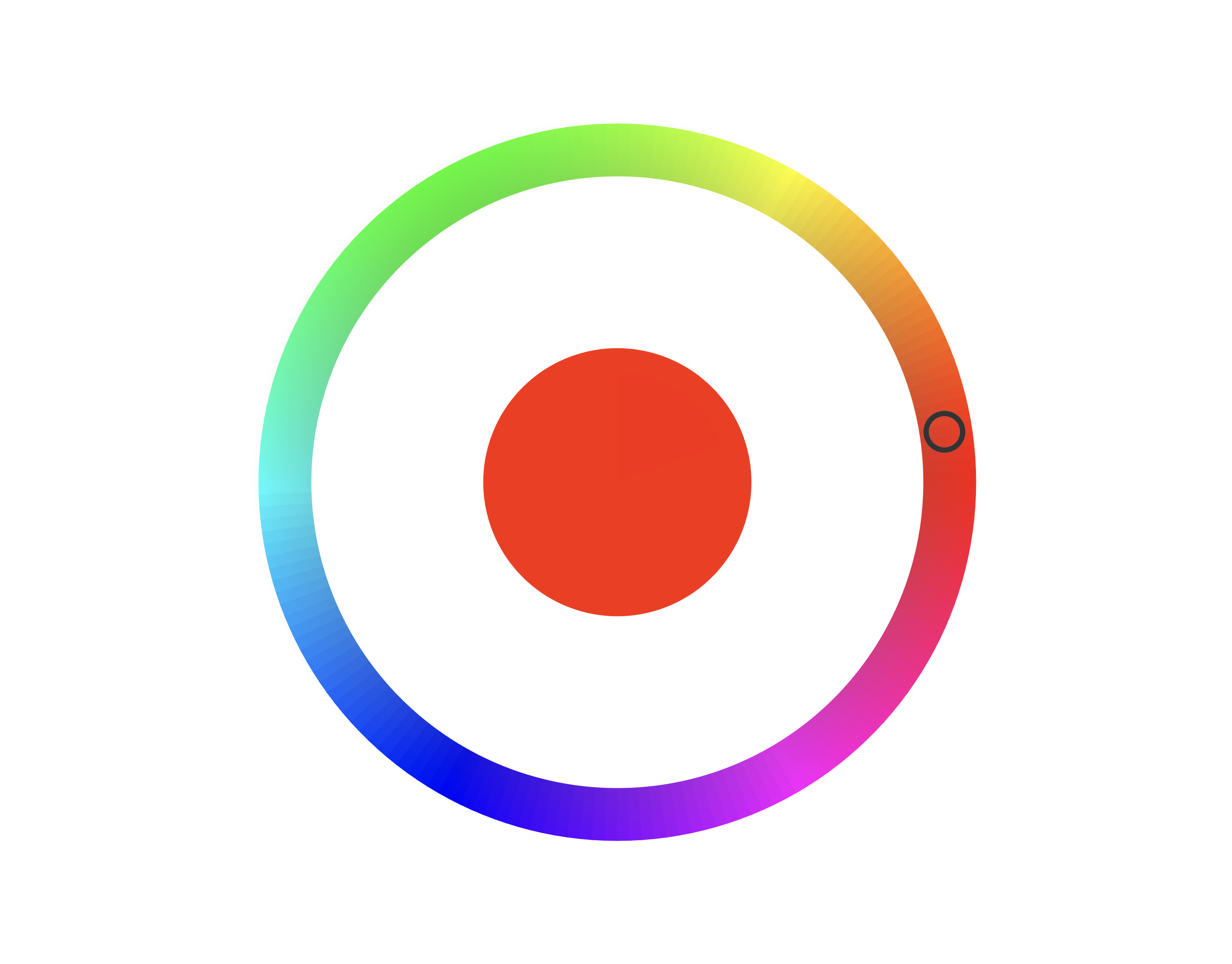
色相環をマスターできる!「Color Method」
色はデザインにおいてとても重要な役割をになっていて、組み合わせによっては文字が見えづらくなったり、図が認識しづらくなってしまう可能性があります。

このとても大事な「色の感覚」を楽しくゲームで養えるサイトが、このColor Methodです。
ルールは至ってシンプル。中心に表示されている色を、制限時間内に色相環から見つけ出すシンプルなゲームです。

最初は一種類でも、レベルが上がるごとに「補色」「類似色」など一度に選択する色が増えていき、かなり難しくなっていきます。 なので、ばっちりと色が合った瞬間はかなり達成感があります!
プレイはこちらから
まとめ
「学び」をいかに楽しく、そして効率よく得られるかは、自分のモチベーションにも繋がり、自分のパフォーマンスを上げることにも繋がります。 楽しく自分に取り入れて、上手に糧にしていきたいですね!

