思わず押したくなる、サイトの「ボタン」

こんにちは!サイトウです。
Webサイトを作るにあたって切っても切り離せない、「ボタン」ですが、実はさまざまな工夫が施されています。
今回はボタンに含まれる「押したくなる工夫」や作るコツについてお話していきたいと思います。
ボタンのいろいろな種類
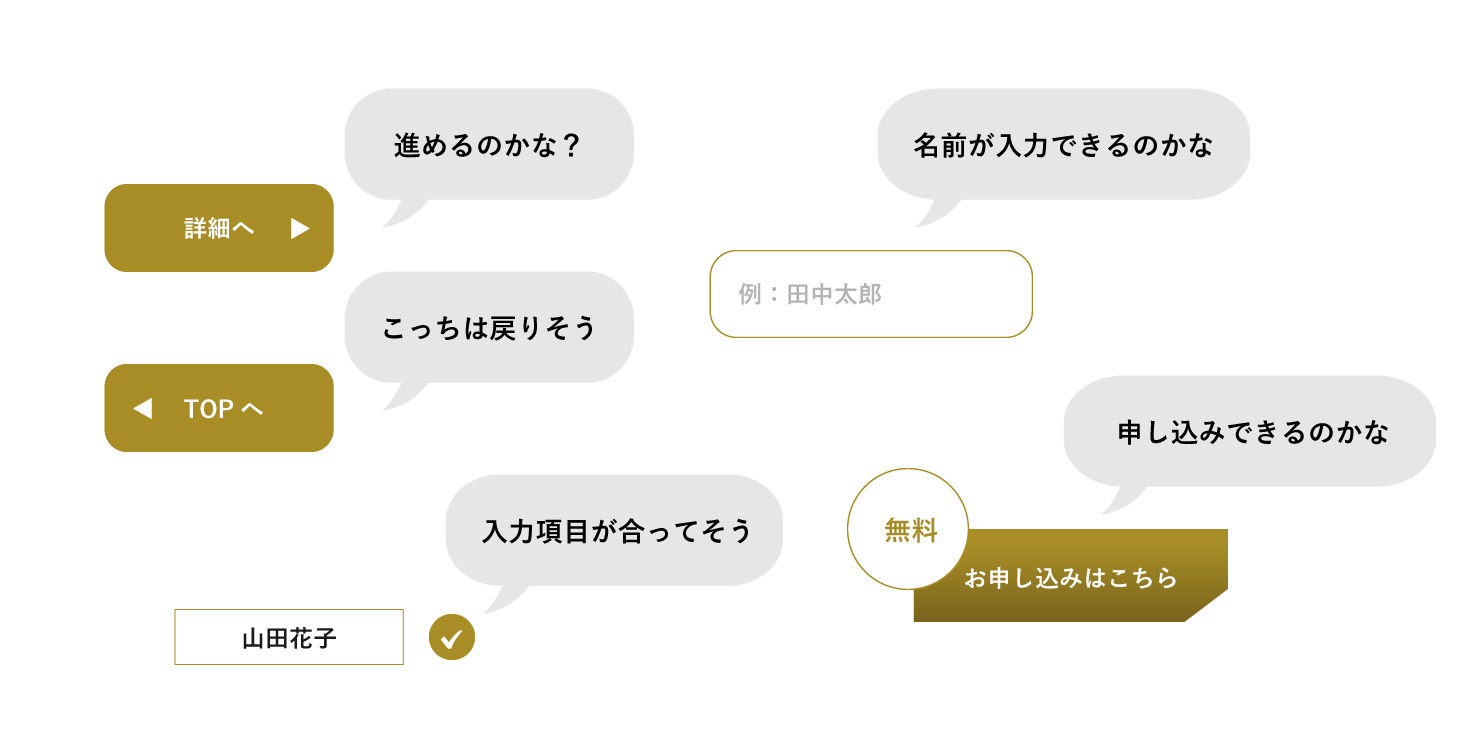
ボタンと一口に言っても種類はたくさんあります。

次のページに進むボタン…
「お問合せ」や「申し込み」をするボタン…
送信するボタン…
役割も形もさまざまです。
日頃から無意識に見ているボタンも、じっくり見てみると役割によって姿形を変えているかもしれません。
わかりやすいボタンを作るコツ
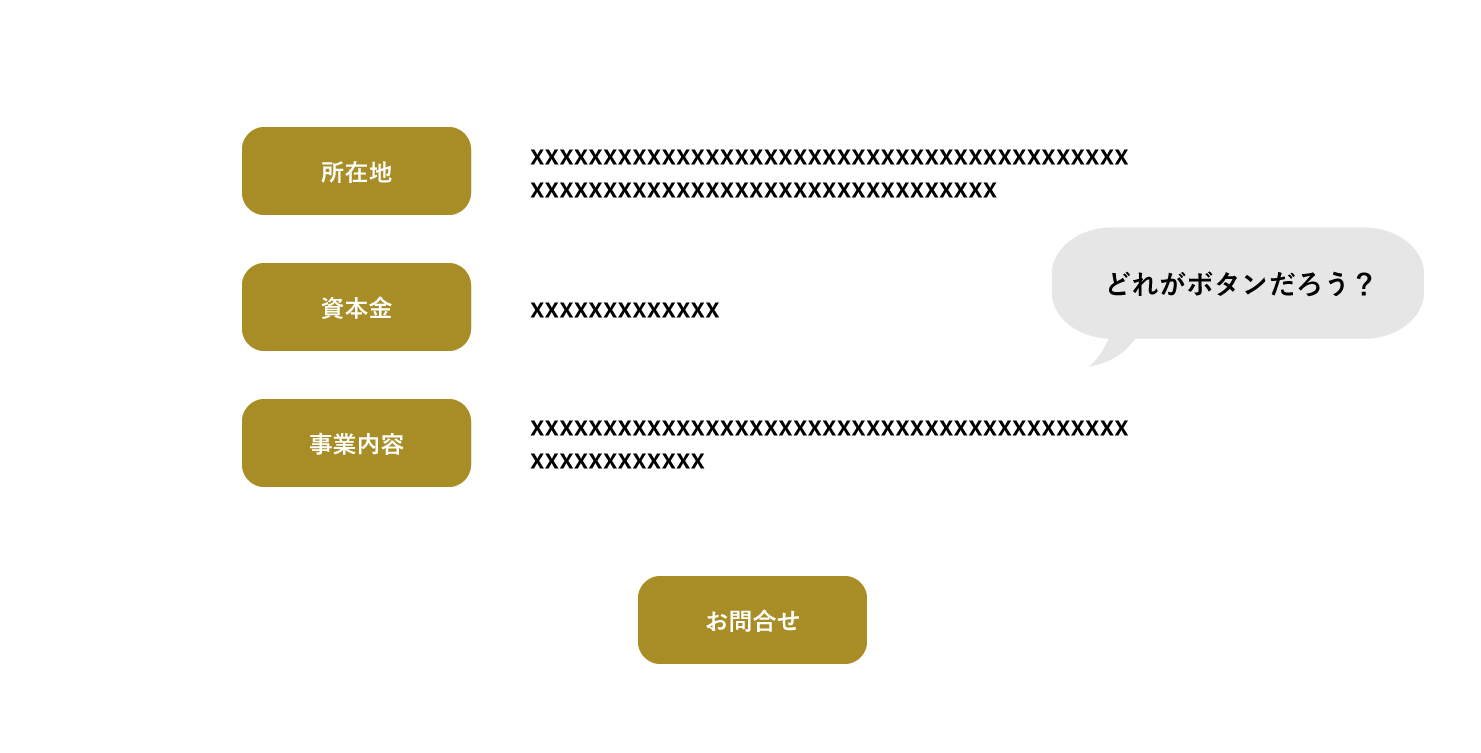
ボタンは「ここなんか押せそうだな」「ここを押したらあんな動きをしそうだな」と思わせることが大事です。


このように、他のデザインに合わせて作ってしまうとどこにボタンがあるかわかりません。
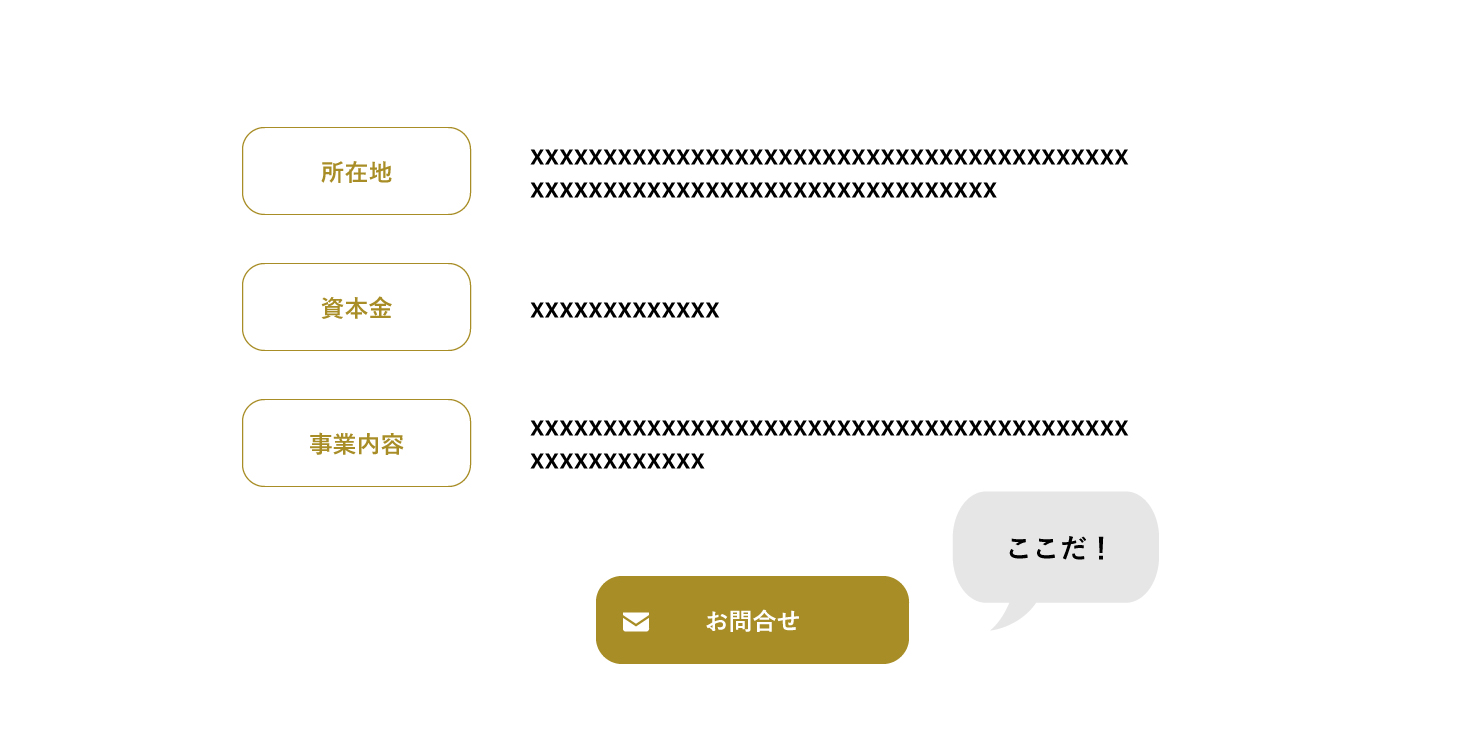
ボタンをボタンらしく、ユーザーに伝わるように作らなくてはなりません。
わかりやすいボタンを作ることは、ユーザーが欲しかった情報を的確に手に入れることができる。
逆を言えば、制作側・サイト側が伝えたかった情報がユーザーに正しく届くということです。
アイコンは賢く使う
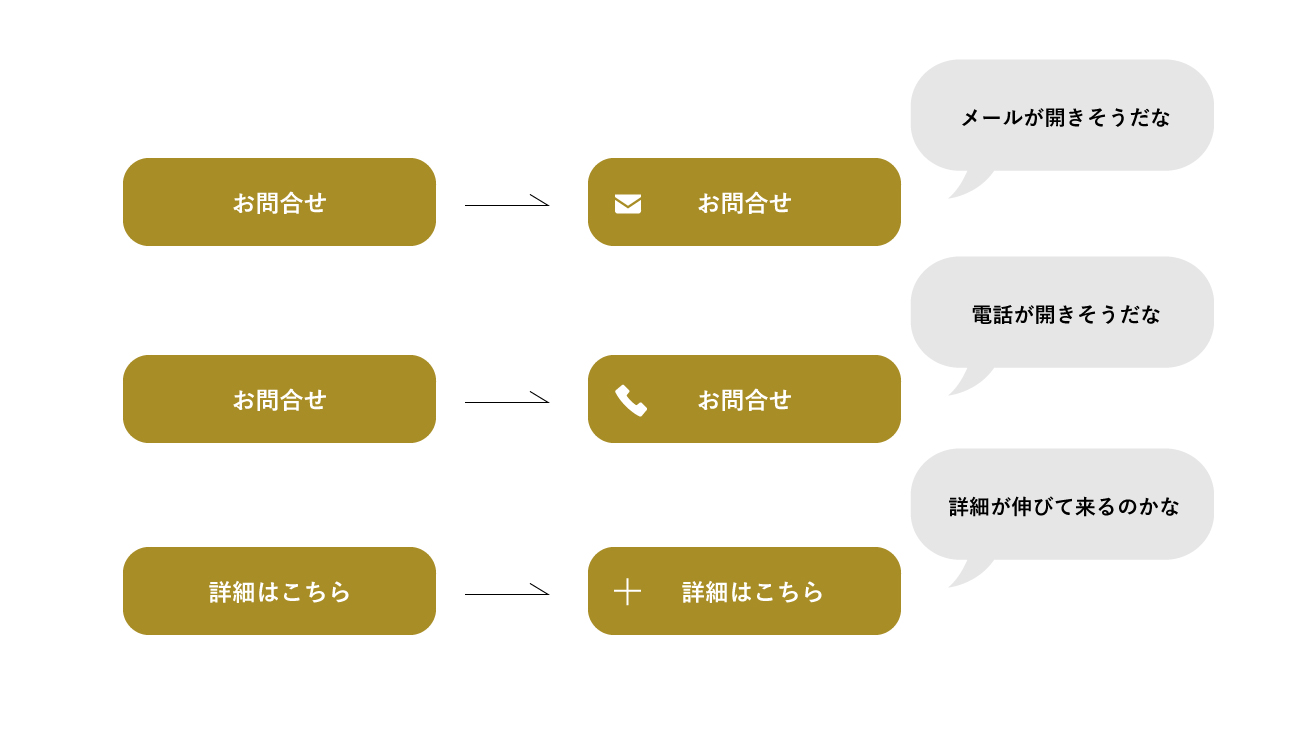
上記の話に繋がってきますが、ボタンにはアイコンを使うことでより情報の補足をすることができます。

ただのお問合せボタンでも、情報を補足するアイコンをつけるだけでメールなのかな?電話なのかな?とユーザーに一歩踏み込んだ解釈をしてもらえるようになります。
アコーディオンメニューについても、「+」ボタンなどの「開く」を表すアイコンをつけるだけで、よりいっそうアコーデオンメニューだとわかりやすくなります。
アコーディオンメニューについて詳しく知りたい方はこちら
ストレスゼロで知りたい情報にアクセス!「アコーディオンメニュー」
また、一つコツとして
アイコンを左右どちらに置くかで、与えられる印象が変わるものもあります。

左に置くと、「中に入る」などの印象、右に置くと、「外に出ていく」「ここから別の場所に行く」などの印象を受けます。
扉で表してみるとわかりやすいです。
このユーザーの受ける印象をうまく理解しアイコンを表示してあげると、ユーザビリティの良いサイトにも繋がります。
まとめ
いかがでしたでしょうか? ボタン一つでも、ユーザーの行動は変わります。
さらに追求していくともっともっと深い世界です。
身近すぎて私は気づきませんでしたが、いろんなサイトやアプリのボタンを観察してみると意外な発見があります。

