ストレスゼロで知りたい情報にアクセス!「アコーディオンメニュー」

こんにちは、インターン生のミヤサカです。
毎回インターンに来るたびに知らない表現の仕方に出会うことができます。
そんな中で、今回もポータルサイトの制作を通じて気になったことについてお話ししたいと思います。
ページが長い時どうするか
先日、補助金ポータルサイトの各補助金を説明するページの大まかな枠組みを考えていました。
その際、補助金の詳細を詳しく説明しようとするあまり、ページがとても長くなってしまっていることに気が付きました。
そして、ページが長くなりすぎるとユーザーが知りたい情報にたどり着くのに苦労するのではないかと思いました。
そこで目に留まったのが「アコーディオンメニュー」です。
アコーディオンメニューとは
ほとんどの皆さんはアコーディオンメニューという言葉には聞き馴染みがないのではないでしょうか。私も補助金サイトの制作で使用するまでは聞いたことがありませんでした。
ネットで調べて見ると
アコーディオンメニューとは、Webページなどの表示・操作要素の一つで、選択した項目がその場で広がって詳細な内容を表示する形式のメニューのこと引用元:e-Words
と書かれていますがよくわかりませんね(笑)
「百聞は一見にしかず」ということで実際に見てみましょう。
-
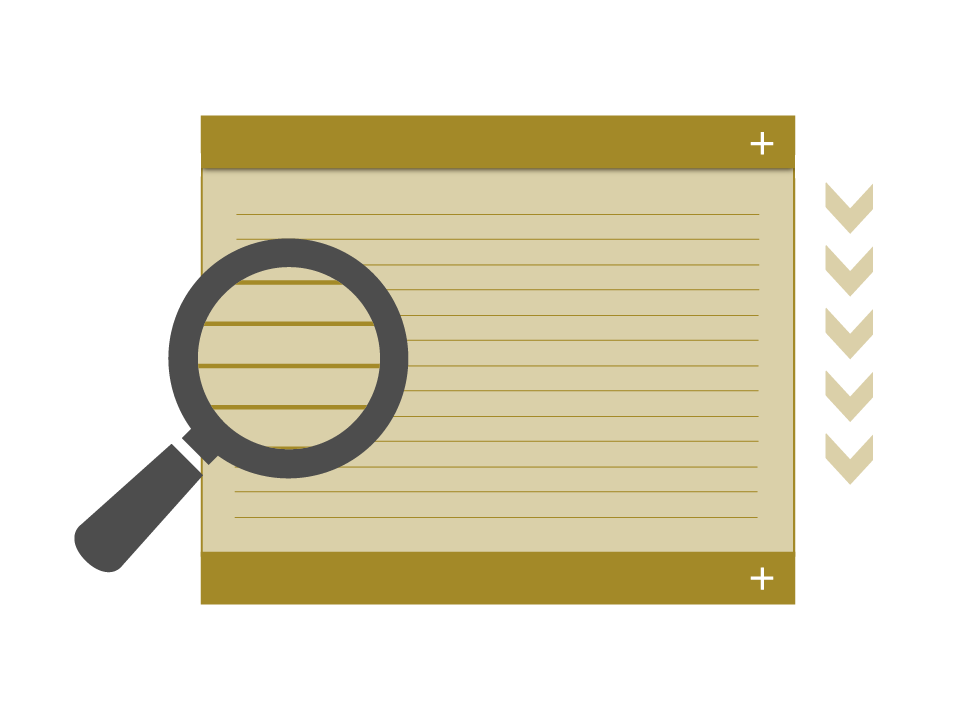
右の「+」マークを押してください1Q:
-
A:
このようなものが「アコーディオンメニュー」です。
-
右の「+」マークを押してください2Q:
-
A:
このようなものが「アコーディオンメニュー」です。
-
右の「+」マークを押してください3Q:
-
A:
このようなものが「アコーディオンメニュー」です。
実際に操作してみると「見た事ある!」という方がほとんだったのではないでしょうか。
ここでは右側の「+」を押すと詳細が広がって、「ー」を押すとしまわれるというものになっています。
このように伸びたり縮んだりする様子が楽器のアコーディオンに似ているのでこのような名前になっているそうです。
アコーディオンメニューのメリットとデメリット
最近の傾向としてwebサイトの1ページ内にたくさんのコンテンツを詰め込む事でページが縦長になりがちだというものがあるそうです。
そして、それによって生まれるのが見たい場所まで行くのにたくさんスクロールしなければならないという悩み。
そんな悩みを解決するのが「アコーディオンメニュー」です。
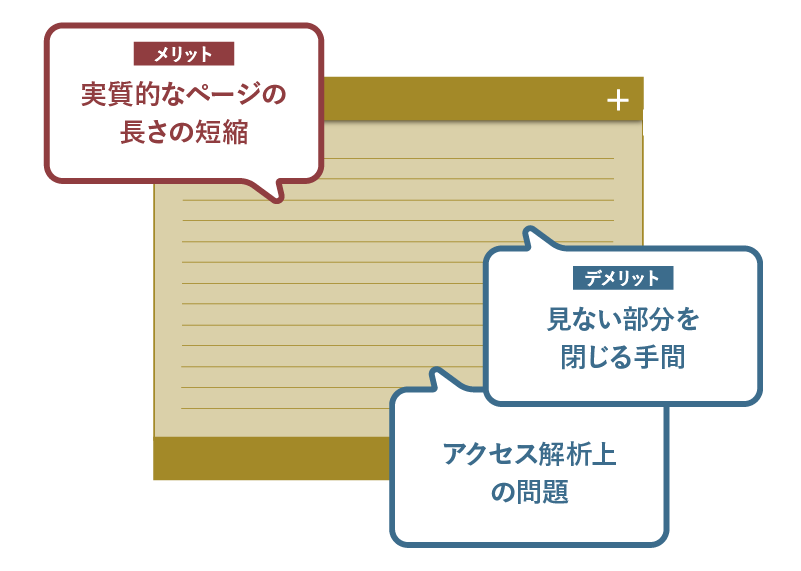
見たいコンテンツだけを広げて、それ以外のコンテンツをしまっておく事で実質的なページの長さを縮めることができます。
上で述べたようにとても便利な「アコーディオンメニュー」ですがデメリットもあります。
それは、見たい部分は開いたままにしてもいいですが、見ない部分は自分で閉じないとページが伸びてしまうということです。
閉じるためにいちいちクリックしなければいけないのは手間になるかもしれません。
また、ページとして表示されないのでユーザーがどの項目に対してどのようなアクションをしたか分析ができないというアクセス解析上の問題もあります。
一方で、表示上テキストが隠れるのでSEO面で不利なのではと思う方がいるかもしれませんが、その点では特に問題はありません。

【見本付き】違和感なく使ってもらうためのポイント
またアコーディオンメニューを使う際には、ユーザーにメニューが「開閉」するということを認識してもらう必要があります。
そこで認識しやすい代表的な例をいくつか挙げたいと思います。

引用元:WOWOW
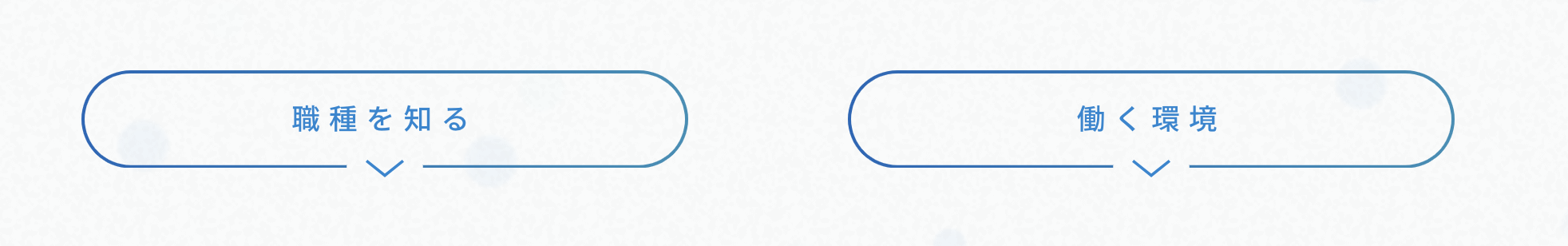
こちらは二種類の矢印があります。ですが、ほとんどの人が下向きのものを押すとその下に詳細が表示され、右向きのものを押すと別ページに飛ぶことが連想できると思います。
このように矢印の方向と形の違いで正しい認識を促進する方法があります。

引用元:まつもと整形外科クリニック
また、soichiroのwebサイトでも使われていますが「+」マークは多くの人がその下に何かが隠れていることを連想させることができます。
他にもこんなものが
他にも長くなってしまったページをストレスなく行き来する方法に「ページ内リンク」がありますが、こちらも実際に体験していただこうと思います。
このように移動するのが「ページ内リンク」です。
こちらも皆さん一度は見たことがあると思います。

引用元:UUUM採用サイト
実際のwebサイトの中では上のように使われています。
ページ内リンクを使うことで、ユーザーは見たいコンテンツを選んでそこまで飛ぶことができスクロールする手間が省けます。
一方で、一度そのコンテンツに飛ぶと他のコンテンツへは自力でスクロールするか、もう一度コンテンツを選ぶ場所まで戻る必要があります。
すでに飛びたいコンテンツが決まっている場合はあまり問題になりませんが、あちこち飛んで情報を比較したい場合は少しネックになるかもしれません。
必要性に応じて使い分けよう
世の中に存在するもののほとんどにはメリット・デメリットがあります。そこで大切なのは全てのメリットとデメリットを比較してその場に最適なものを選ぶことです。
今回は二つを比べた結果、私たちのサイトを訪れるユーザーは見たい情報が決まっている訳ではないと思ったので、自分の見たい情報だけを広げることができるアコーディオンメニューを採用しようと思っています。
これだけに限らず、ユーザーが使いやすいサイトが作れるように日々考えていきたいと思います。


