サイトを作る前に!知っておきたいWebフォントのこと

こんにちは!オオヤマです。
今回は、フォントの中でも「webフォント」についてお話しさせて頂きます。
1.webサイトのフォントはどこからきているのか
そもそもの話、サイトにおけるフォントってどこにあるデータかご存知ですか?
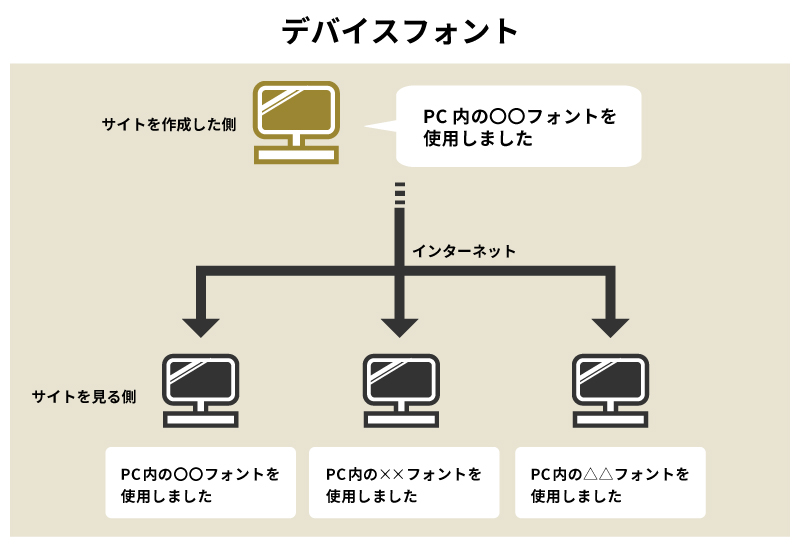
webサイトを作った側が「このサイトは〇〇フォント!」と指定しても、見る側のPCに同じフォントがないと、別のフォントで再現されてしまいます。
これを、各端末、PCの環境によって変化するデバイスフォントと言います。
macで見るのとwindowsで見るのとでフォントが違う!という現象はこういった事が原因です。

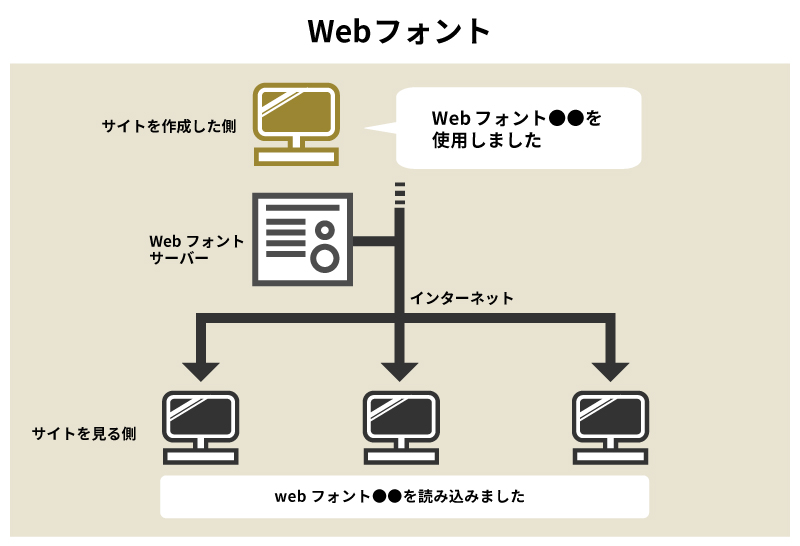
それと打って変わって、webフォントはインターネットのサーバーに置かれているもので、誰でもダウンロードができるフォントです。
例えると、インターネットという街に置かれた共有の倉庫にフォントがあって、そのフォントと一緒にサイトが届けられる、みたいなイメージです。
なので、どの端末、PCから見ても同じフォントでサイトが表示されます。

2.webフォントにするメリットは?
デバイスフォントにして、各端末やPCでの見え方が変わっても、内容が読めれば問題ないんじゃないか?と思われるかもしれないです。
デザインにこだわりがあるならもちろんwebフォントを使用した方がいいと思います。
フォントが変わることによってデザインが崩れたら元も子もないです!
文字によるデザインを変えたくない!といって、画像を使い対応することも可能ですが、SEO的に不利になります。(簡単に言うと、検索結果に出にくくなってしまいます!)
3.おすすめ
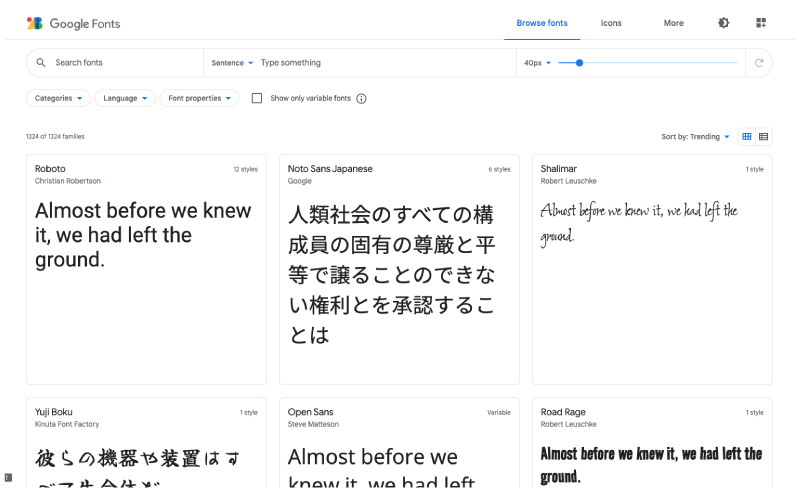
おすすめはgoogleフォントです。過去のgoogleスライドが便利!と言う記事でも軽く紹介させて頂きました。
googleフォントは無料で使える!と言う点が強いです。webフォントの中には有料のものもあります。
個人的には、フォントの一覧が見やすかったり、その場でフォントサイズを試せるのも好きです。

4.こちらもおすすめ
Adobefontsは、ライセンスがあれば誰でも使用できます。 こちらもwebフォントになっております。
Adobefontsはモリサワフォントを提供していたのですが、二ヶ月ほど前に一部を提供終了しました。
ですが、それと同時期にフォントワークスがAdobe fontsに11書体の提供を開始しました。
(モリサワフォント、フォントワークス共にデザイン会社でよく使われている有名フォントです。)
フォントワークスでは筑紫明朝などは有名なんじゃないでしょうか?

Adobefontは、2万近くのフォントが使用できます。
上記のように、アップデートで今後どんどん増えていくかもしれません。
Adobeライセンスをお持ちの方は是非使ってみてください!
5.まとめ
webフォントについての紹介を書かせて頂きました。他にもwebフォント、おすすめなどで検索をかけると色んなサイトのフォントが出てきます。
デバイスフォントは、元々PC内にあるフォントを使用するため、ページ自体の読み込みが早いですが、デザインが崩れてしまうとサイトの雰囲気やイメージが伝わらなくなる可能性があります。
どちらをとるか、しっかり検討して決めていくことが大切です。


