webデザイナーに向けたChromeのおすすめ機能 まとめ

引き継ぎでのwebデザインや作図デザインをする際に、私が使っているChromeの拡張機能等をご紹介します。
シンプルな機能のものだけですが、これだけでも十分デザイン作業ができるものになっています。ぜひ参考にしてください。
1.デベロッパーツール
基本はこれを使用しています。こちらは拡張昨日ではないため、Chromeであれば特に設定がなくても使えます。
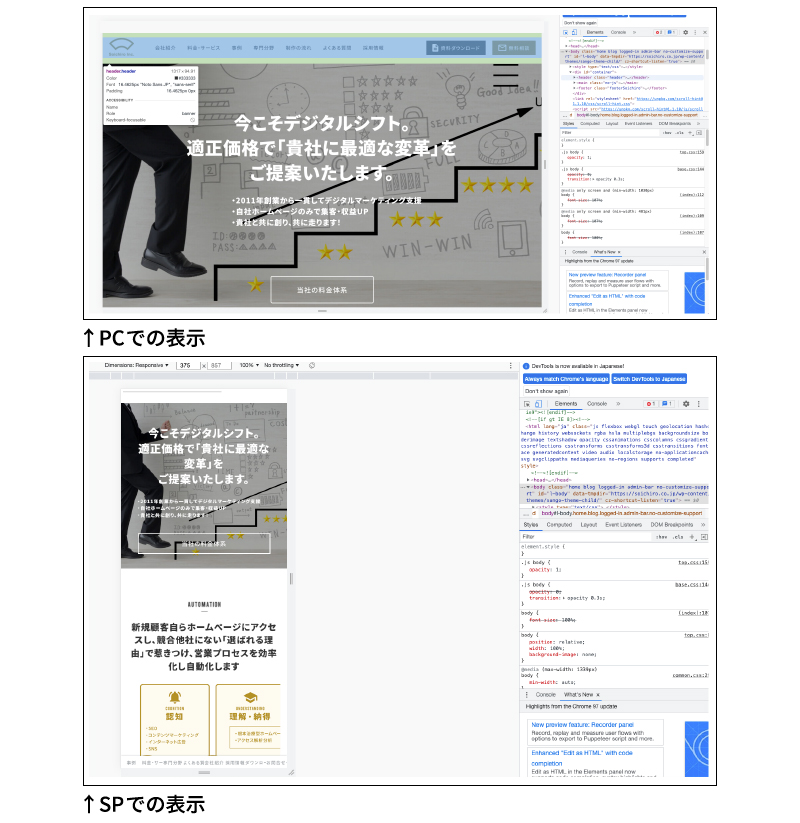
立ち上げると、PCからでもスマホ表示の際の画面が確認できます。

また、余白がどれくらいあるのか、画像サイズはいくつで実装されているのかの確認が取れるため、作図デザインのサイズはここで確認しています。主に横幅が決められた数値であることが高いです。

デベロッパーツール上で文章や色味の書き換えも可能です。あくまで変更をプレビューしているだけで、本当に変更はされません。
ここでは、h1やh2の見出しの余白だったり、画像と文字をどのくらい空けてデザインしているのか、ボタンの大きさはどのくらいなのかなどを把握しています。
2.Fire shot
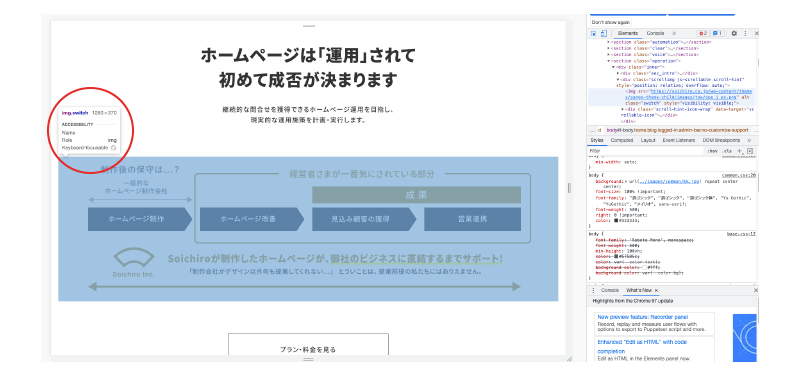
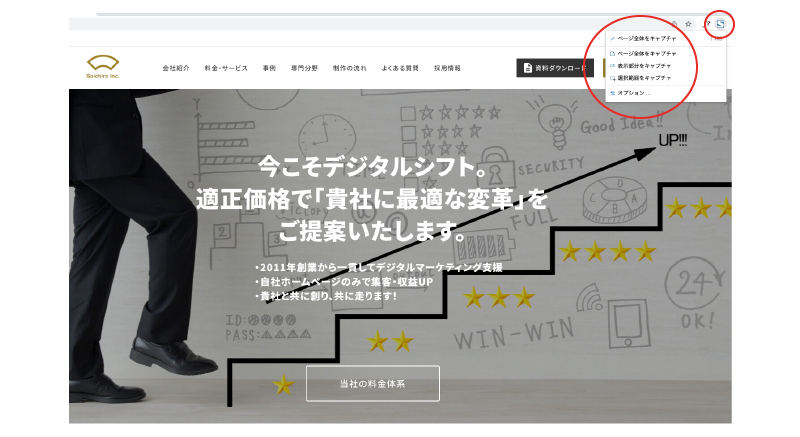
Fire shotは、ページ全体画面のスクリーンショットが撮れます。
これがすごく便利で、デザイン以外でも、先方に全体的なサイトをJPEGなどの画像で共有したい場合などに重宝しています。
全体だけではなく、今現在表示している部分のみを画像として保存もできます。

私はデベロッパーツールでサイトの横幅を指定したあと、そのままFire shotでスクリーンショットを撮影し、Illustratorに貼り付けて参考にしています。
スマホ版を作成するときは、横幅375pxでスクリーンショットを撮影後、Illustratorで画像を750pxに拡大して使用しています。
3.what font
what fontはクリックした文字のフォントや文字サイズがわかる拡張機能です。こちらもとても便利で有名です。
文字サイズだけでなく、カラーや行間もわかるのが便利です。

「Family」の欄では、開いている端末に、指定されたフォントがない場合に、次に優先されて表示されるフォントの確認ができます。
先ほどの画像だと、PCやスマホ環境にNoto sans JPがない場合はMeiryoが表示される、といったしくみになっています。(Noto sansはGoogleフォントなので、表示されないことはあまりないかもしれませんが)
4.Dimensions
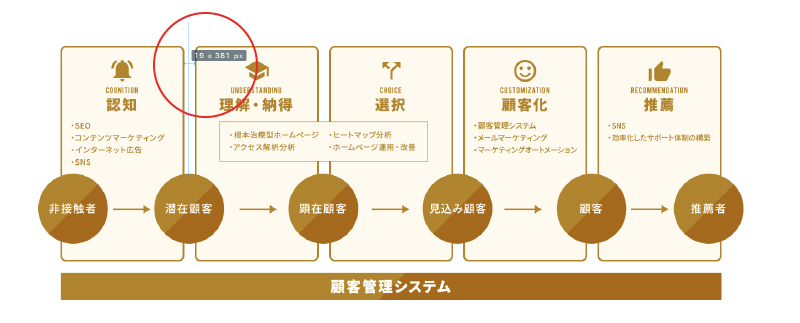
最近使い始めました。Dimensionsは、カーソルを合わせるだけで余白やデザインの幅を読みとってくれる拡張機能です。

Dimensionsのすごいところは、画像内でも反映されるところです。
また、デベロッパーツールだと読み取りづらい、ボックスとボックスの間の余白だったりが一瞬でわかるので便利です。
5.最後に
私はデベロッパーツール+3つの拡張機能しか使っていませんが、調べてみると、サイトカラーを抽出したり、ページ内の画像を一括保存するなどの様々なものが出ています。
細かくて大変な作業が多いデザイン作成ですが、拡張機能を使いこなして業務の効率化を測ってみてはいかがでしょうか。


