デザインで見せるホワイトスペース効果

ホワイトスペース効果
一般的には、何も存在しないスペース=余白を「ホワイトスペース」と呼んでいます。
「ホワイト」といいますが、真っ白でなくても赤や青などの色がついていても空白、何もない異空間であれば「ホワイトスペース」と呼びます。
ホワイトスペースには、目立たせたいポイントを強調したり、伝えたいテキストの背景色っきりと見せる効果があるので、かっこいいデザイン、品のあるデザインをめざすには必須の条件です。

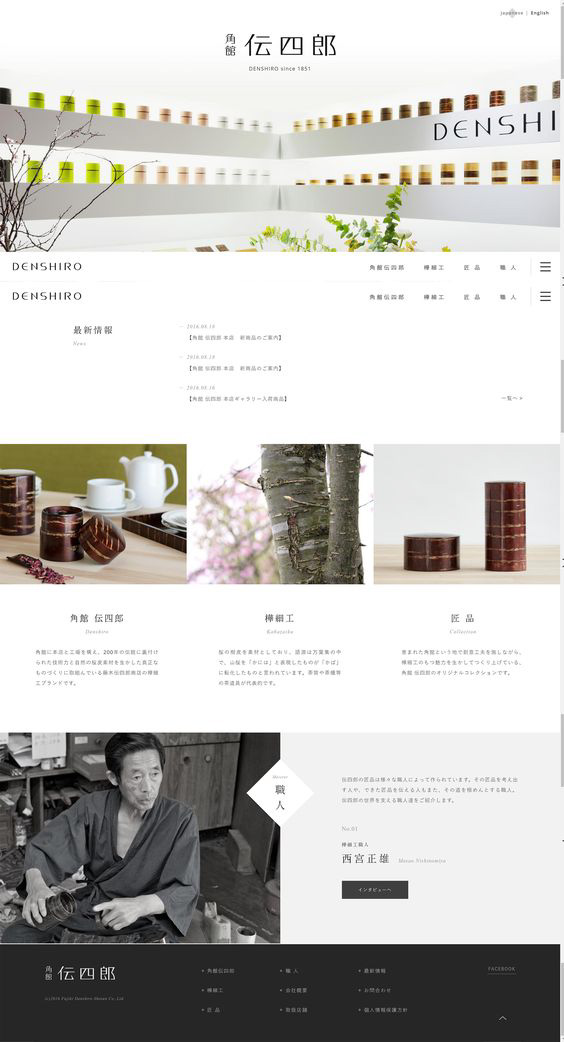
白、グレー、黒色をベースに、左右対称の安定感のある配置としています。ブロック間に十分な余白をとり、上品な仕上がりとしています。

こちらも前記と同様の狙いでデザインされています。十分すぎるほど余白をとっています。

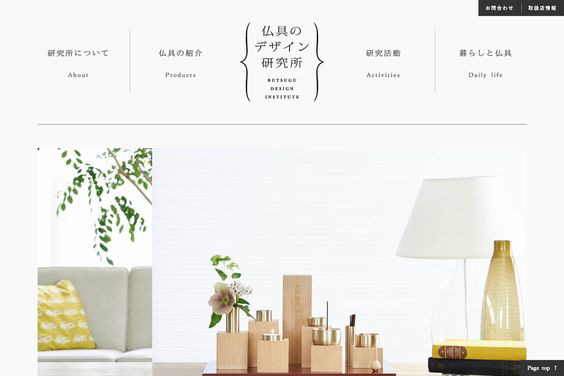
白、グレー色をベースに落ち着いた色調のカラー写真を配置。ブロック間に十分な余白をとり、はんなりとした印象を与えています。縦組の文字を部分的にあしらい単調さを回避しています。

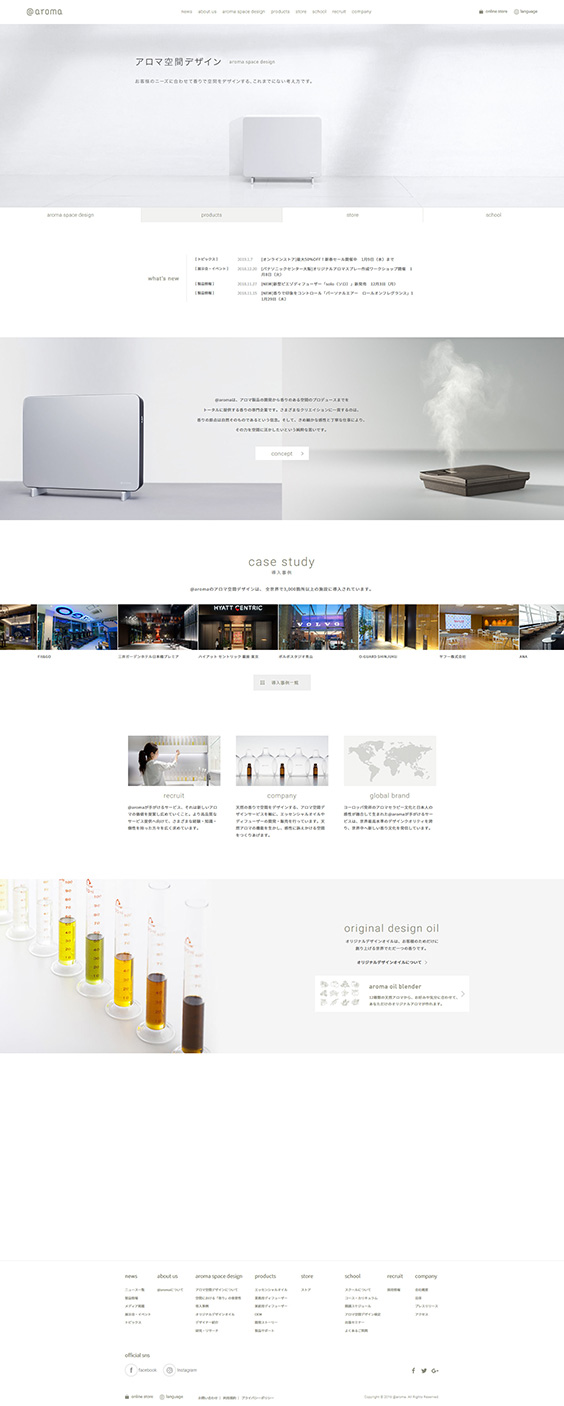
モノトーンにより知性的な印象を与えています。十分な余白をとって、一部、英文字を縦組みにして画面に変化を生み出しています。画面左上のロゴが入るスペースにも余白を与えて、洒落た感じにしています。

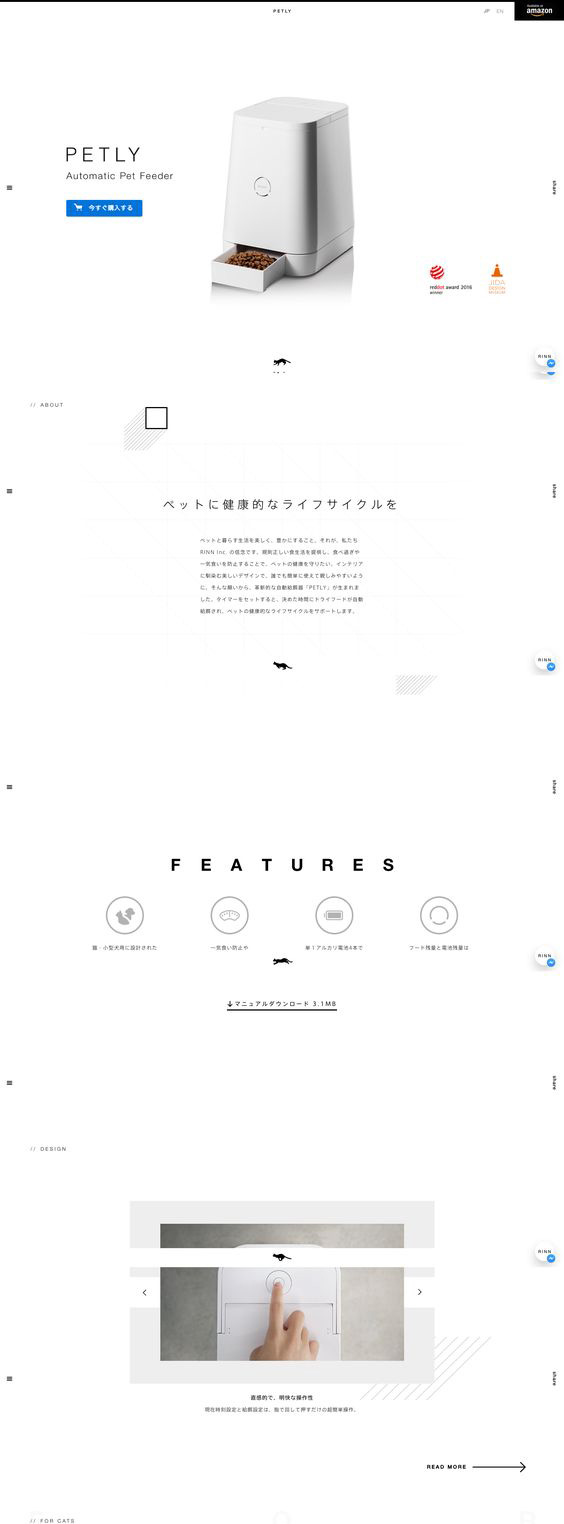
全体に十分な余白をとっています。キービジュアルのデザインに工夫が見られます。

グローバルナビゲーションの部分にも十分な余白をとっています。
会社紹介もセンター配置でおもしろい表現をしています。

AMAZONの商品紹介のページです。商品の写真以外は禁欲的と言えるほど抑制した表現で余白を活かしています。ただし、よく見ると細かい部分でグラフィックに凝っています。

商品紹介のグラフィックです。写真の右と下側に余白をとり、単調にならないように装飾模様を控えめに、効果的に使用しています。

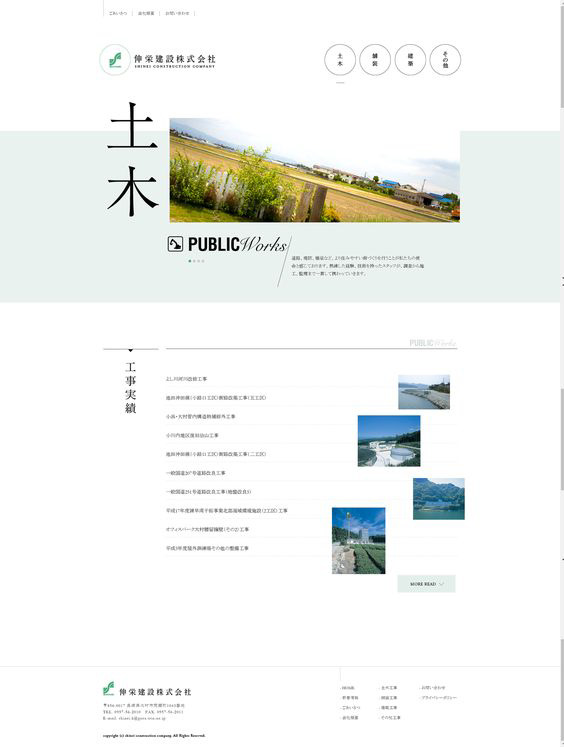
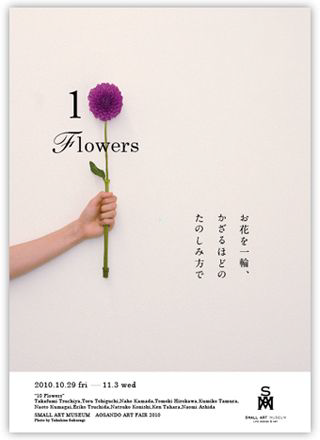
背景に薄い色が付いていますが余白を最大限に活かして空間の広がりを感じさせます。

余白の白を大きく大胆に扱うだけで赤と黒が目立ち、ラグジャリーな印象に。
読ませたい記事は右下の余白部に配置。
見る部分と読む部分はゾーンをはっきり分けたほうが目線の動きがスムーズになります。
デザインに取り入れたい心理学のコラム
ブログの更新はFacebookページでお知らせしています。
ぜひ「いいね」をお願いします!
本ブログ記事に関連して以下のような課題・プロジェクトに対応可能です。
- ホームページを新規もしくはリニューアルしたい。
お問合せからお気軽にご連絡ください。


