デザイン業務が捗るトレーサー【Vectorizer.AI】

こんにちは!ヨニシです。
今回は僕がいつも使っていて、もはや手放せないビジュアルトレーサー【Vectorizer.Ai】 について紹介しようと思います。
概要のご紹介

とても新しいサービスで、まだ呼称が存在していないので説明しづらいのですが、公式では「ピクセルをフルカラーのベクターにトレース」」と紹介されています。
つまるところ、「ピクセル単位の画像データ」を「Illustratorなどで簡単に可変できるベクター画像」にAiを使って変換してくれるサービスです。
これを用いることによって、アナログな絵などをベクター化したい時に、Illustratorのペンツールなどを使って、1からパスで描写しなければならない所を、パスで描写したかなり細かいベクター画像に出力してくれます。
まぁとりあえずやってみましょう!

正直ここまで「なんのこっちゃ。」という方が大半だと思います。
これ以上文言で色々説明してもしょうがないので、ここからは実際に画像をベクター化して、何ができるのかみなさんに紹介していこうと思います。
変換元の画像を用意

まずは変換する画像が必要です。
今回は先輩デザイナーの齋藤さんに描いていただいた僕のアイコン画像を使っていきます。
画像をサイトに入力し変換

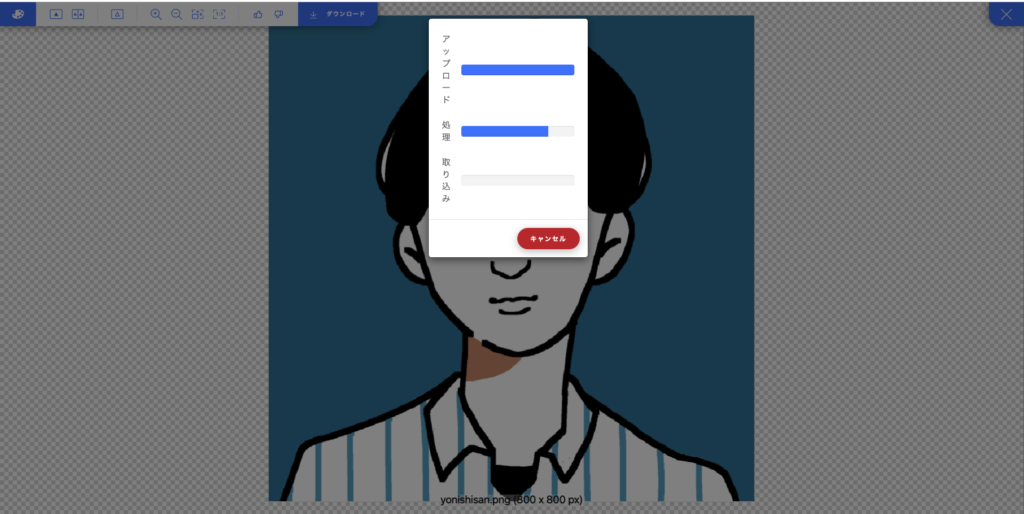
準備した画像を、サイトの「ベクター化する画像を選択」から指定します。
画像のサイズによっても異なりますが、数秒~十数秒ほどで変換が完了します。
変換した画像をダウンロード

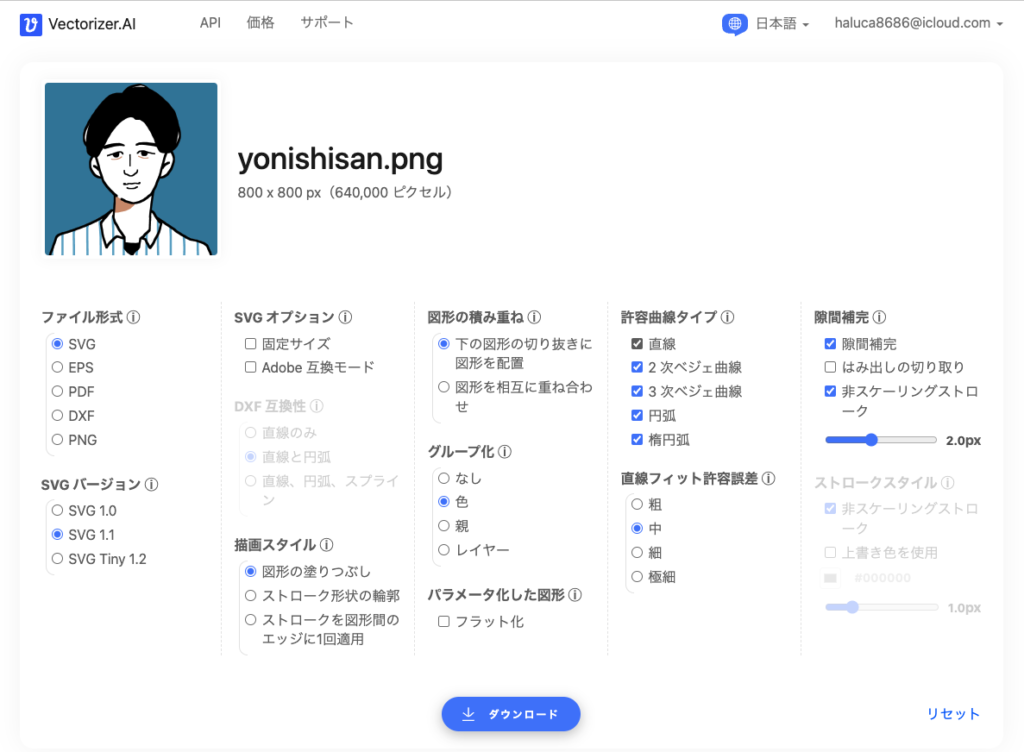
変換が完了した画像をダウンロードします。
結構な数の設定できる項目がありますが、項目ごとに詳細がしっかり用意されているので、その都度確認して変更するのが良いと思います。
今回は色別にグループ化したいので、「グループ化→色」の項目だけ変更しました。
ベクター化した画像をIllustratorで編集する
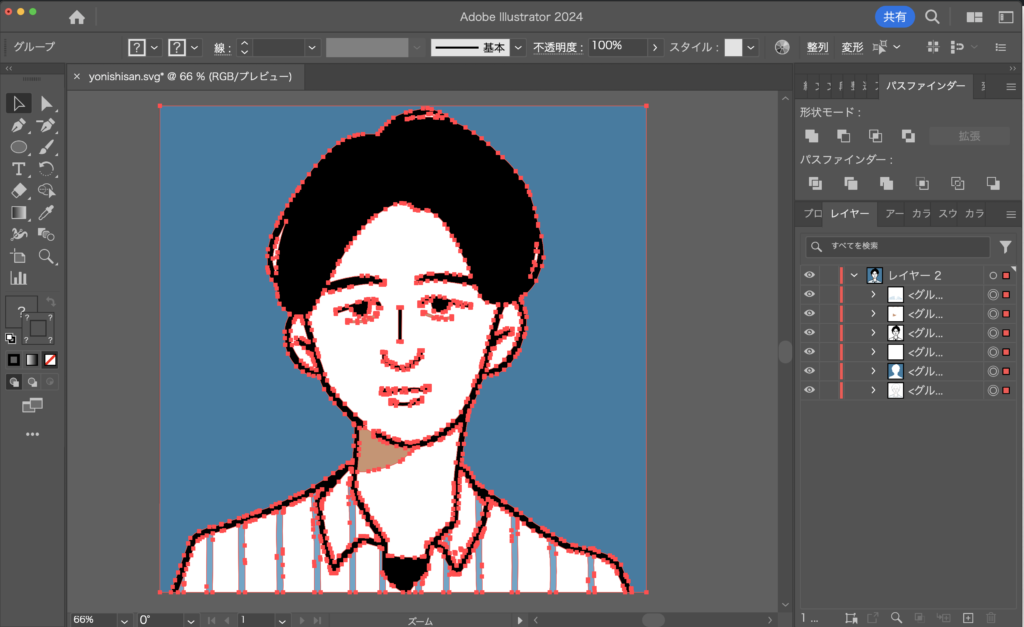
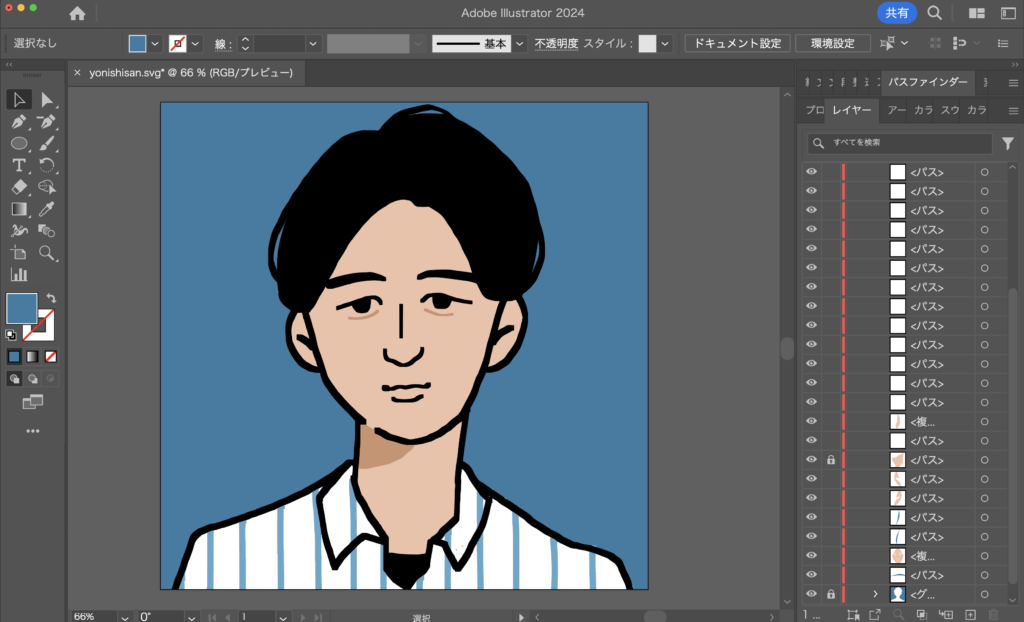
ダウンロードした画像をIllustratorで開いてみましょう。

しっかりとベクター化できているのが確認できますね。
さぁ、こうなってしまえばもうこちらのものです。

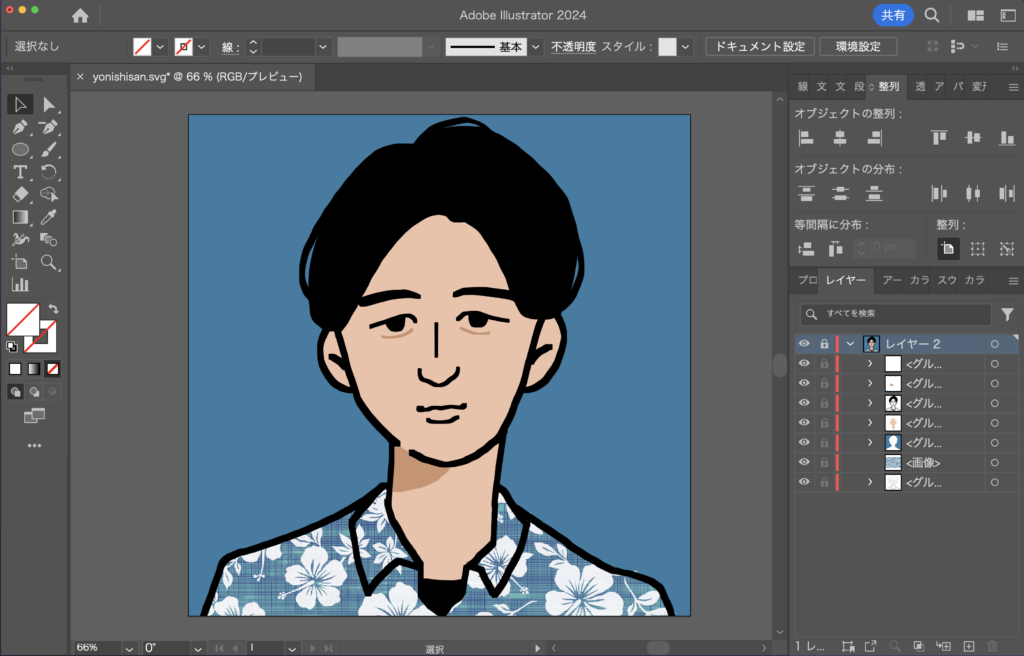
グループ化した色ごとに肌の色を変更してみてもいいですし、服の柄に別の画像を挿入することだってできちゃいます。

だいぶ夏らしくなりましたね。
これだけで中間の作業がとてもスキップできました。
まとめ
今回はVectorizer.Aiについて紹介していきました。
とても便利なので皆さんも是非活用してみてください。
有料ですが、月額1400円払う価値はありますよ!
それにしても、Aiってやつはすごいですね。
単純作業を任せたらもう人間に勝ち目はないような気がします。
Aiが判断できないような複数の要素が絡み合った業務に従事して、彼らとなんとか共存していきたいですね。


