新人デザイナーのAdobe Illustrator便利メモ

こんにちは!サイトウです。
今回は、仕事で毎日のように使っているAdobe Illustratorの個人的裏技のような、(基本的なことですが…)作業効率化のために身につけたプチ技を皆さんに共有できたらと思います。
長年プロでイラレを愛用している方にとっては「こんなの当たり前だよ!」と思われる方もいるかもしれませんので、どうぞ温かい目で見守っていただけると嬉しいです笑
その1:ツールの位置の裏技
突然ですが、これは私が普段作業しているイラレの画面です。

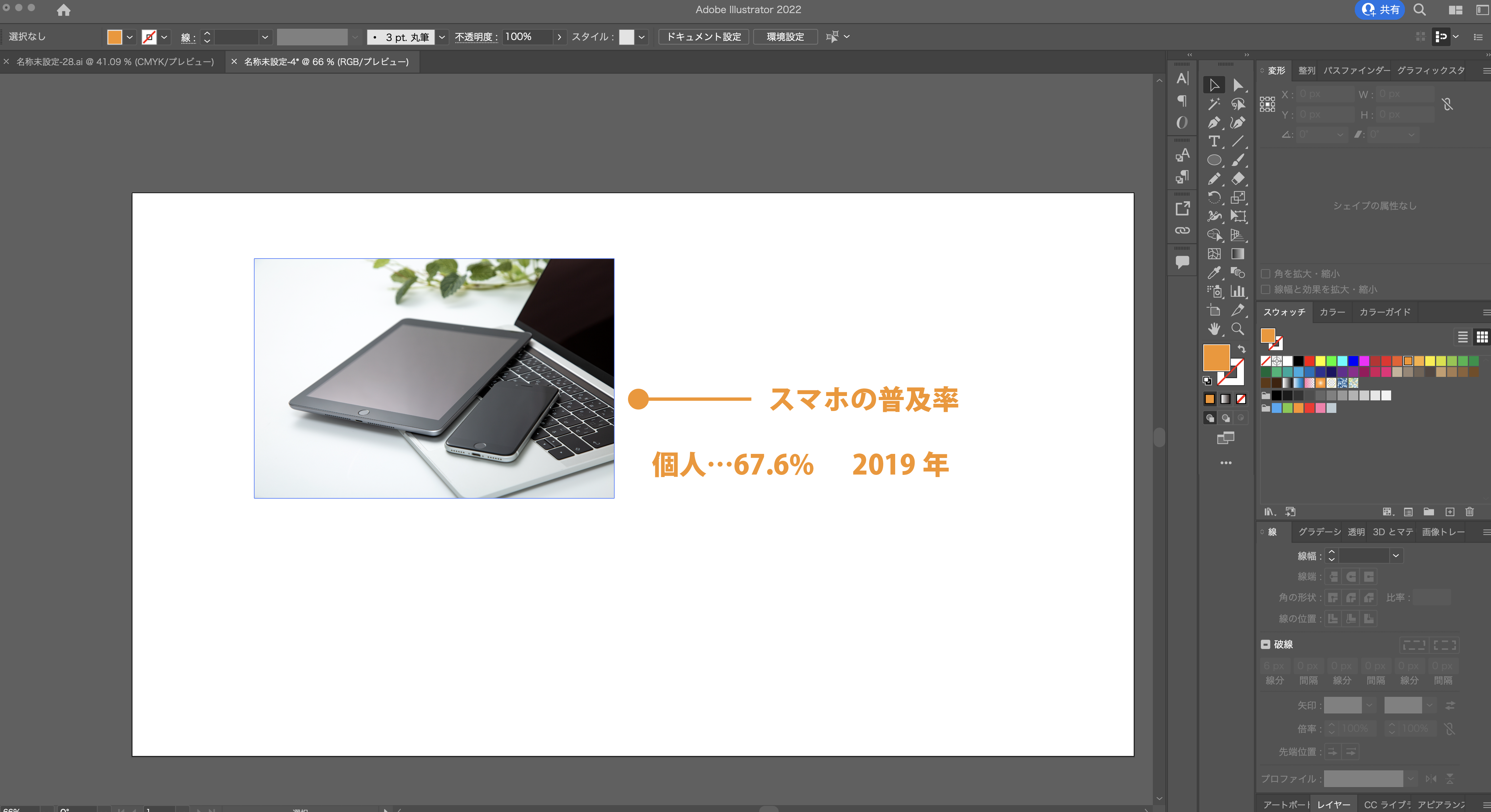
このツールの配置には、とある工夫が施されています! 些細なことですが、私はこの工夫をするだけで作業効率が変わりました。
それは、「ツールをひとかたまりにする」という工夫です。

会社の先輩デザイナーさんから教わった方法なのですが、これをすることによりマウスの余計な動きが減り、作業の効率化につながります。
もちろん、自分のやりやすい位置などはそれぞれあると思うので、これはほんの一例と捉えていただけると嬉しいです。
また、私は右利きなのでツールを右に寄せていますが、左利きの方は左に寄せた方がフィットするかもしれません。
皆さんもこれをきっかけに、自分の作業環境を自分好みにカスタマイズしてみてはいかがでしょうか?
その2:変形の裏技

作業しているうちに、線の円形など、画像のようなオブジェクトを作成する機会ってたくさんありますよね。 そのうちに、「あ、この円をもう少し小さくしたいな…」と思った時、バウンディングボックスを掴んで縮めて…という作業をすると思います。
そんな時、こう思いませんか?

「円形を縮めると、線まで一緒に細くなってしまうから後で調整するのが面倒だな…」
これは、ある作業で解消することができます!
まず、「ウィンドウ」→「変形」のタブを表示させます。
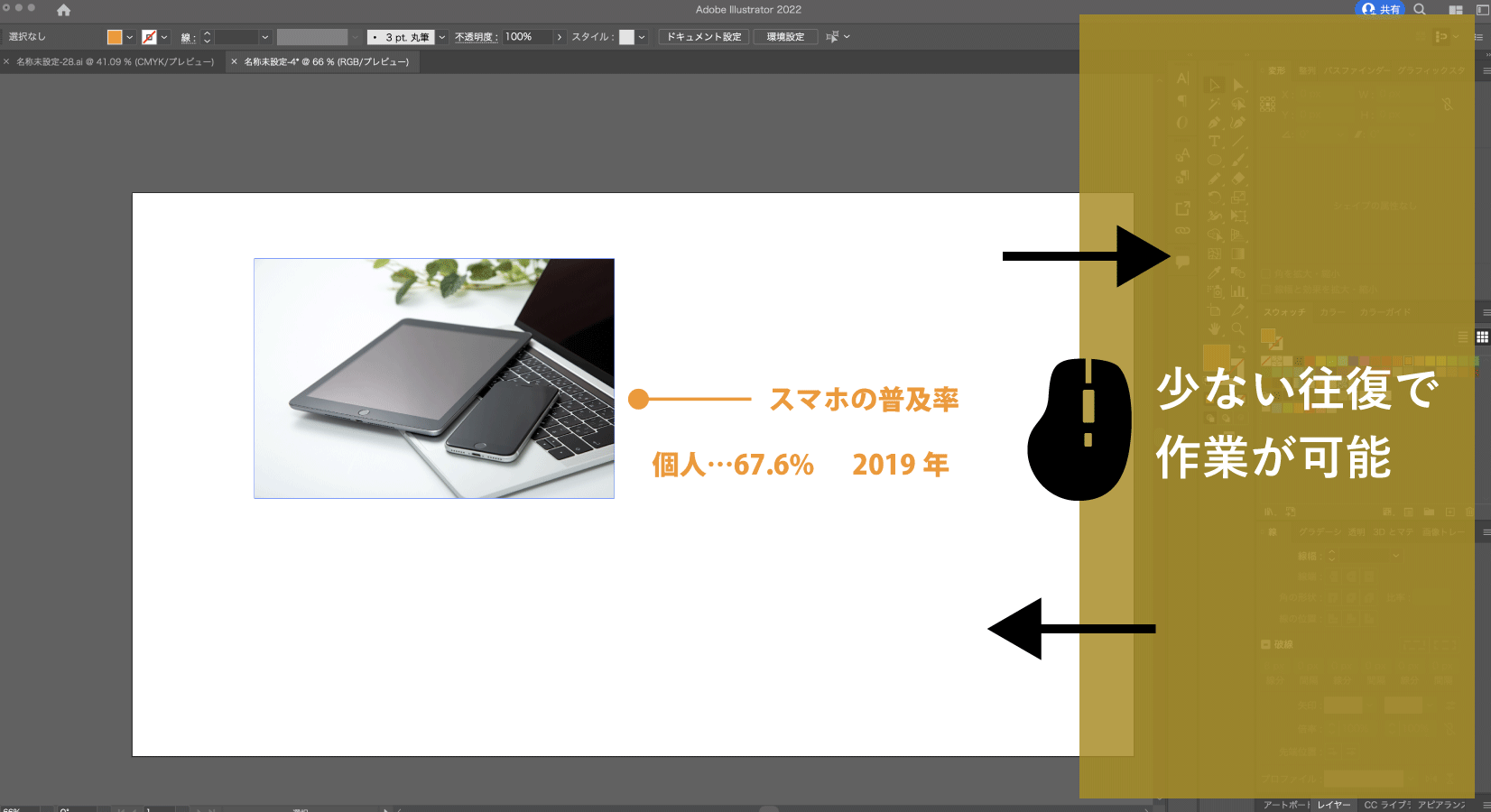
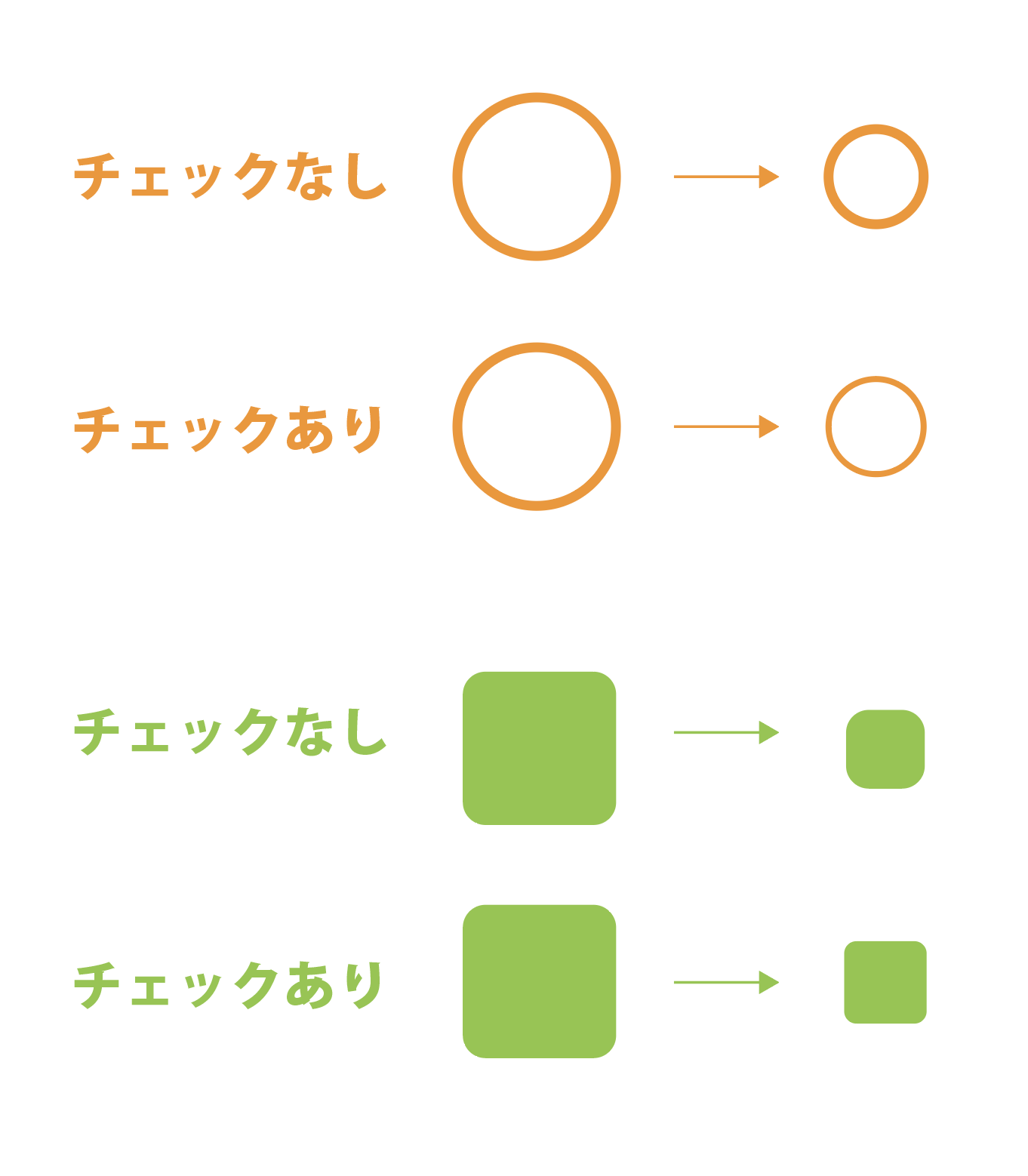
変形タブから、「線幅と効果を拡大・縮小」のチェックボックスを外します。たったこれだけです!

このチェックボックスを外すことで「変形をしても線幅はそのまま保ってくれる」のです。
他にも「角を拡大・縮小」を入れると、角丸図形の角の大きさを保ちながら付け意を変形することが可能です。

「この図形、いつの間にか角の大きさが変わってるぞ!」 なんて確認した後に起こらないように、思い出しながら確認してみましょう!
その3:スポイトの裏技
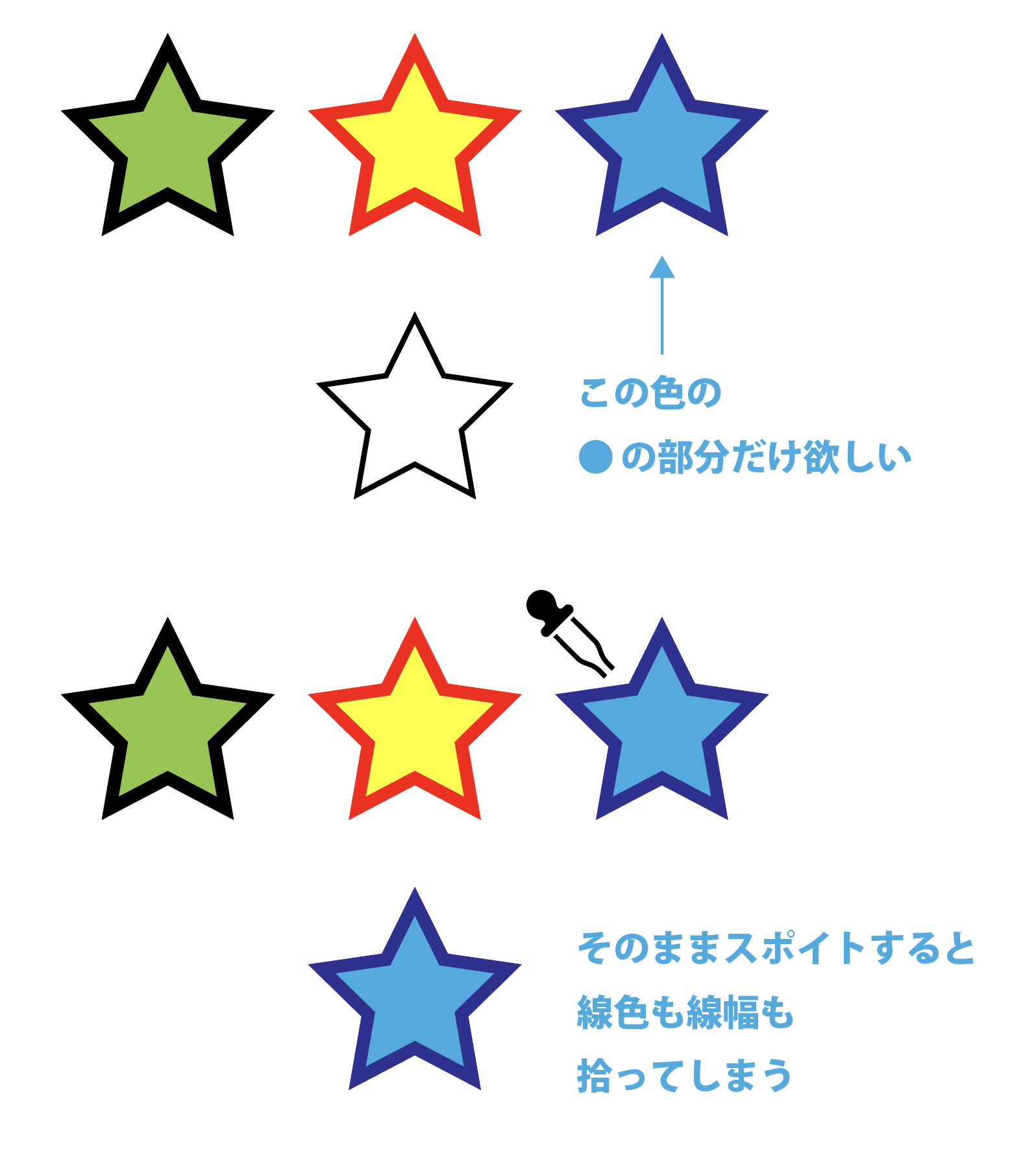
以下のオブジェクトの色をスポイトで拾いたいな…と思った時、そのままクリックしてしまうと、線の色や線幅まで拾ってしまい調整が後からめんどくさい!なんてことがありますよね。

しかしこれも一つのことで解消することができます。
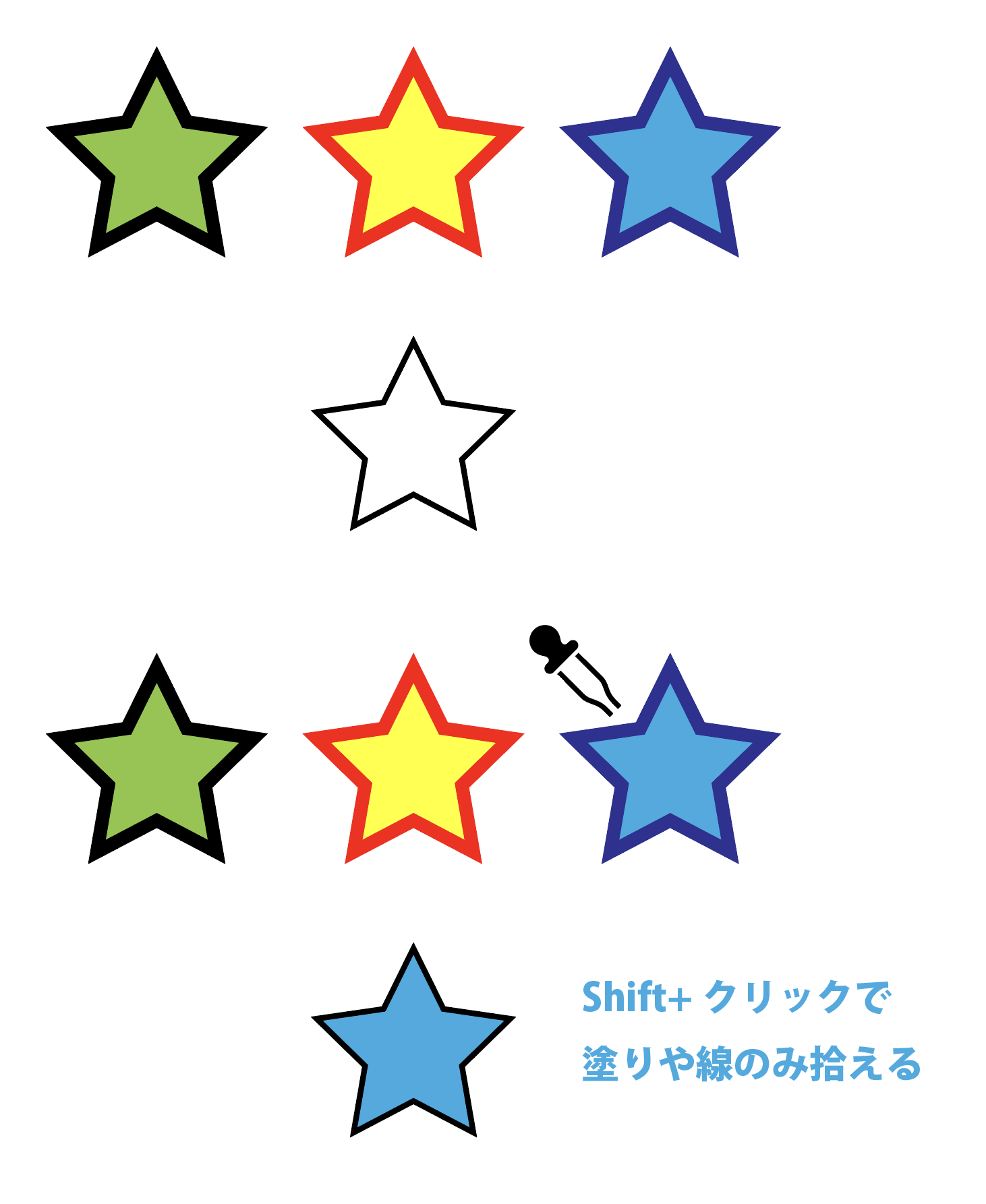
まずスポイトしたい色の種類(塗りか線)を選択し、スウォッチで上にします。
その後拾いたい色をShiftキーを押しながらクリックします。
そうすることで、他の要素は拾わずに、選択した色だけを拾うことができます。

ものすごく簡単なことなのですが、お恥ずかしながらこれを知ったのが最近で、自分の中で効率化の革命が起きました…。
もし「知らなかった!」という方は今日から実践してみてください!
まとめ
まだまだ初心者で知らないショートカットキーなどがたくさんありますが、その分勉強のしがいのあるソフトだと思うので、これからも自分の知識となるよう実践でどんどん便利なツールを使ってみたいです!

