【Clarityとは?】GoogleアナリティクスやGoogleサーチコンソールとの違いも解説!

- Web担当者である
- 分析ツールを使っているが、いまいち成果が出ていない
- Webサイトがどういうふうに見られているか知りたい
こんにちは、ツルオカです。
この1月からWeb制作会社・soichiro社にコーダーとして入社しました。
コーディングをメインの仕事としつつ、Webサイトの改善や保守などの業務にもあたっています。
今回ご紹介するのは、Microsoft社が提供する「Clarity(クラリティ)」です。
最大の特徴は、Webサイトがどういうふうに見られているかをビジュアルで確認できる点です。
しかも、すべての機能が無料(記事執筆時点)。
ユーザーの視点に立ってWebサイトの問題点を把握することができます。
- Clarityとは?
- 何ができるの?
- どうやって使うの?
こういった基本的なことをご紹介しつつ、他のツールとの違いについても解説していきます。
なお、Clarityは自社サイトはもちろん、クライアントのWebサイトやブログでも活用可能です。
この記事を読んでClarityを使いこなすことで、より魅力的なWebサイトへ改善できるはずです!
Clarityとは
Microsoft社が無料で提供するWebサイト行動分析ツールです。
Clarityをうまく活用すれば、UIやUXを改善でき、より魅力的でユーザフレンドリーなWebサイトを構築できます。
無料にもかかわらず、アカウントあたりのサイト数やトラフィックの制限もないため大規模Webサイトでも使用することが可能です。
- 「ECサイトのコンバージョン率が低いが、なぜだろう」
- 「ユーザーが新規登録フォームで離脱した箇所はないか」
- 「ユーザーはLPのどの箇所で購入・登録ボタンをクリックしているか」
といった、Googleアナリティクスなどの分析ツールでは把握できない情報を視覚的に把握することができるので、Webサイトの課題分析や改善に役立ちます。
Clarityの機能は主に3つ!
Clarityでできることは、次の3つです。
- ダッシュボード
- レコーディング
- ヒートマップ
以下、順番に解説します。
ダッシュボード

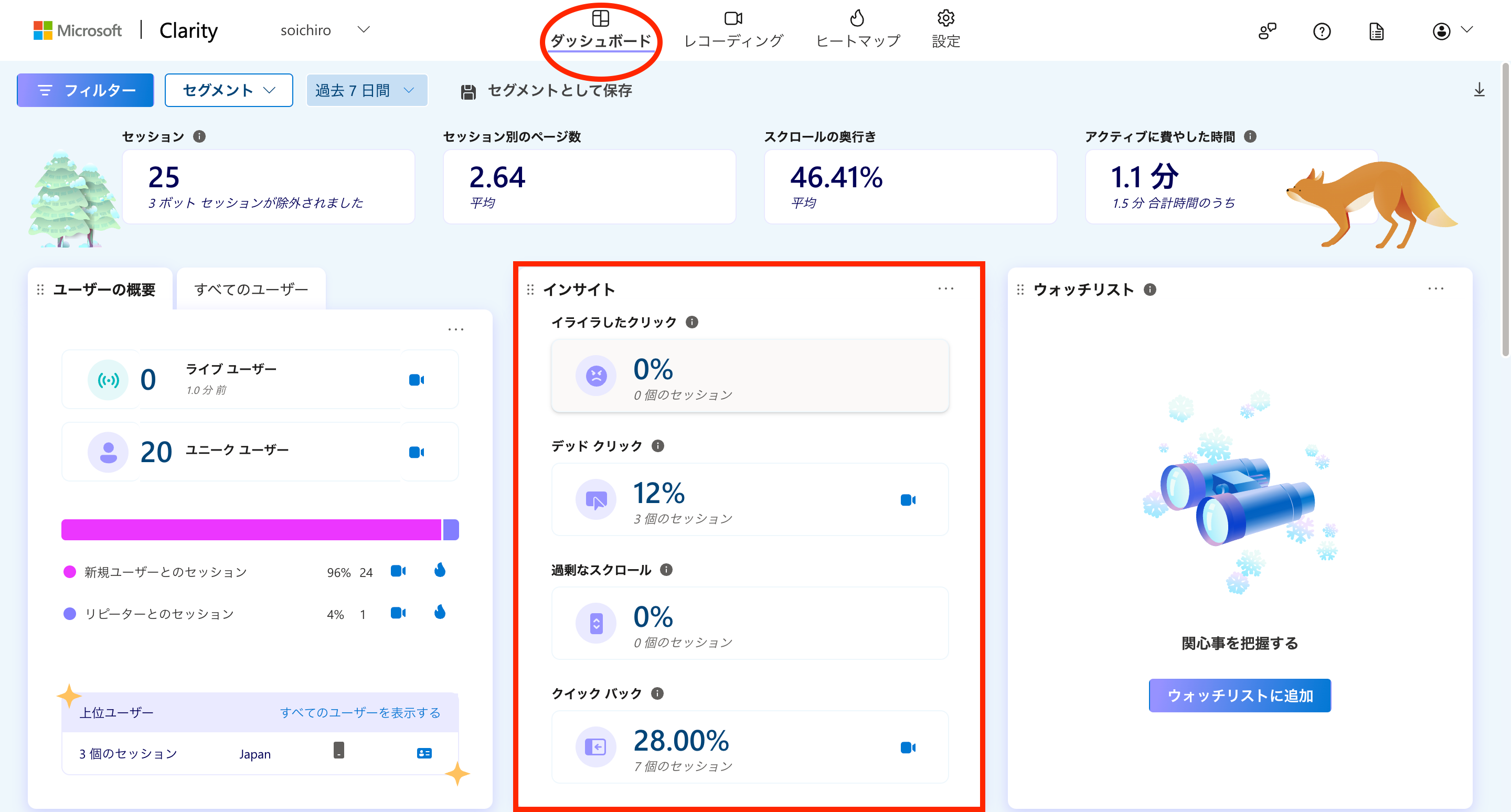
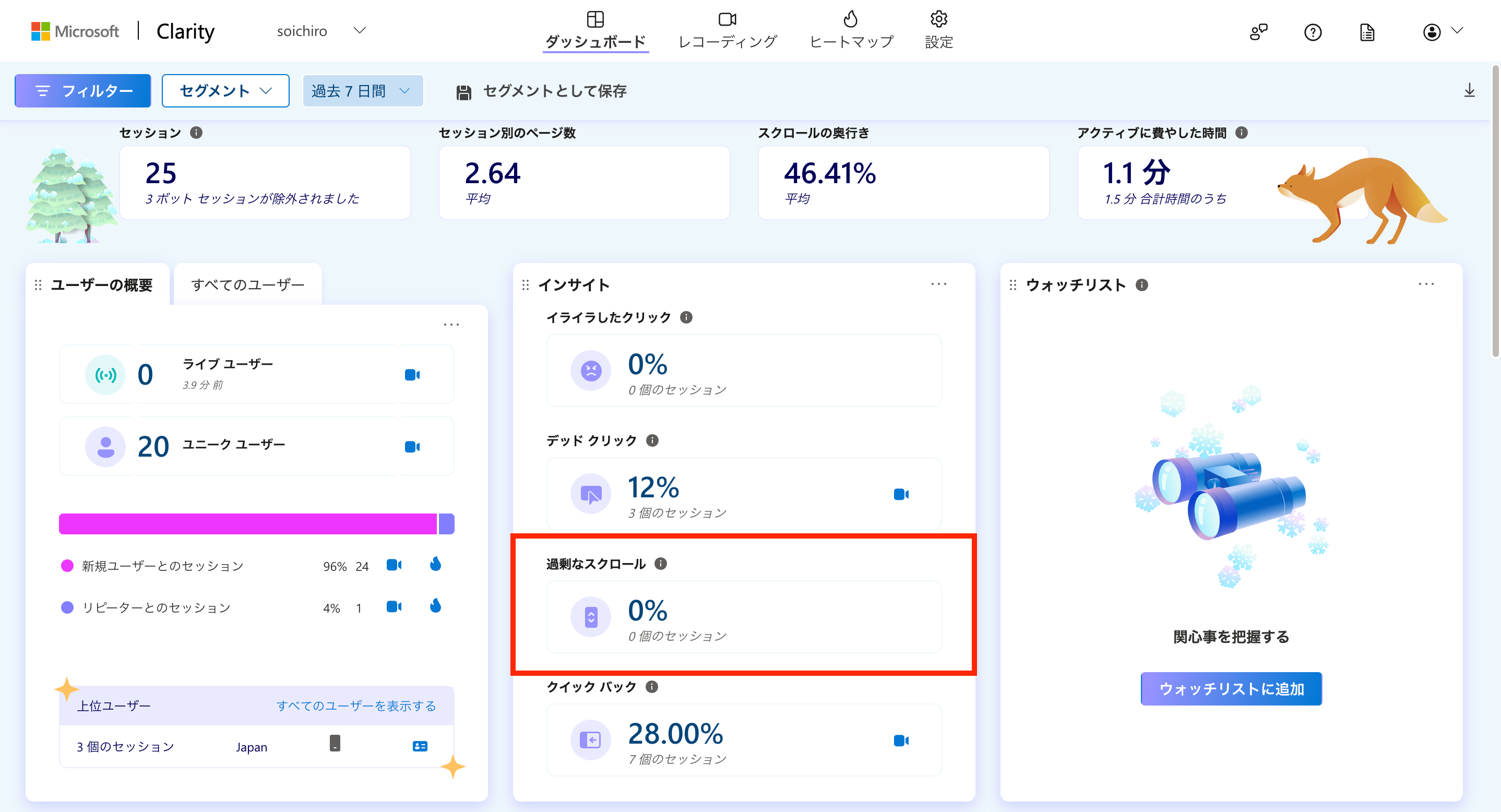
ダッシュボードとは、管理画面のことです。Clarityの画面を開くと最初に表示される画面です。
Clarityが集計した主要な解析データがまとめて表示されます。なお、項目は全部で15項目あります。
画面中央「インサイト」にはユーザビリティの課題を発見しやすいような以下の4つの指標があります。
(※ダッシュボードの配置はカスタム可能(ドラッグ&ドロップ))- イライラしたクリック(連続クリック)
- デッドクリック(リンクではない箇所でのクリック)
- 過度なスクロール(操作の迷い)
- クイックバック(期待と異なる画面への遷移)
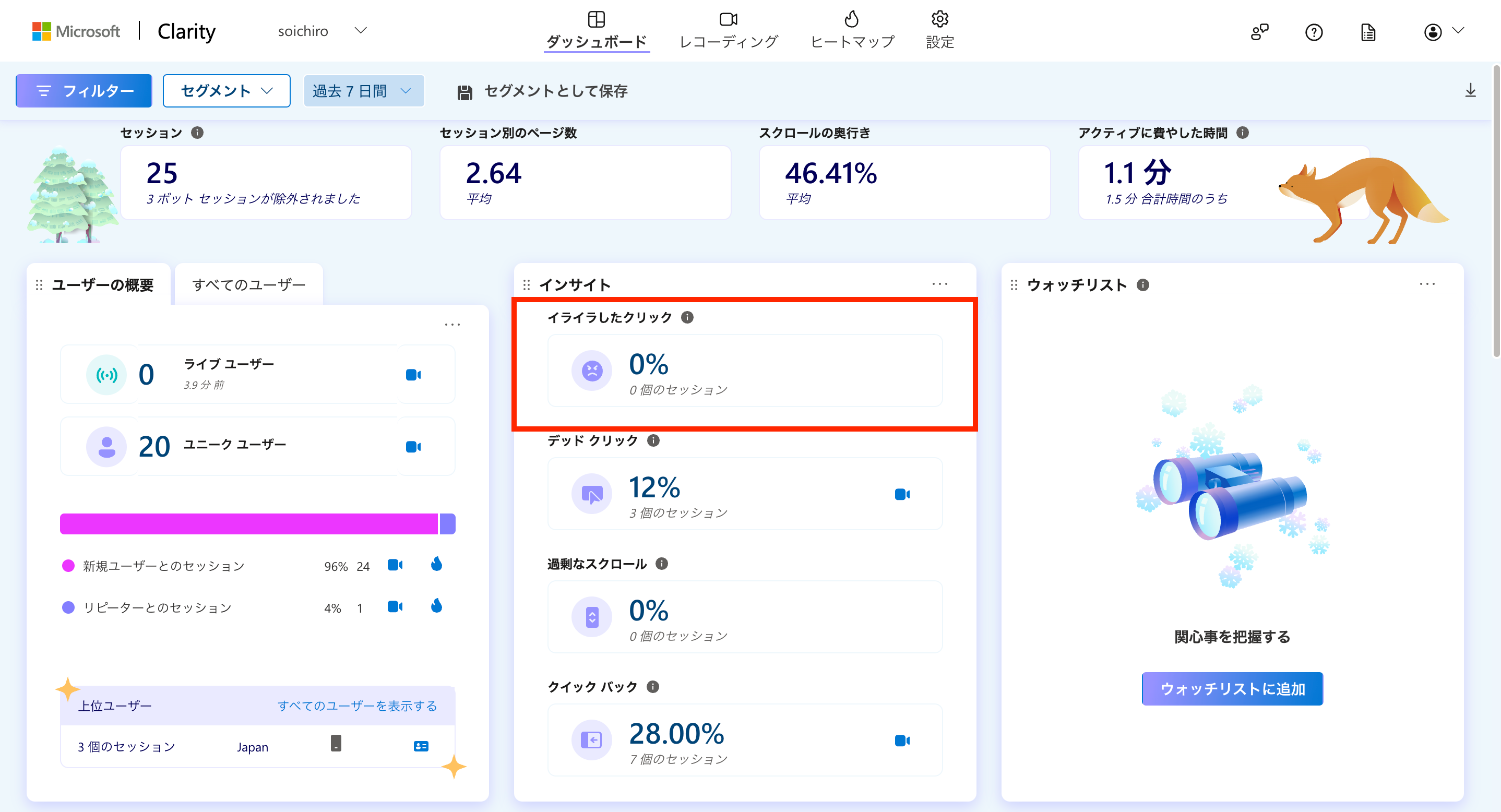
その1:イライラしたクリック(連続クリック)

ユーザーが同じ狭い範囲をすばやくクリックまたはタップした割合です。
考えられるユーザーの心理:リンクをクリックしようとしたが、リンクの範囲が狭くて何度もクリックしてしまった
他にも「通信環境が悪くて何度もクリックした」や「サイトの表示速度が遅くて何回もクリックした」などが考えられます。
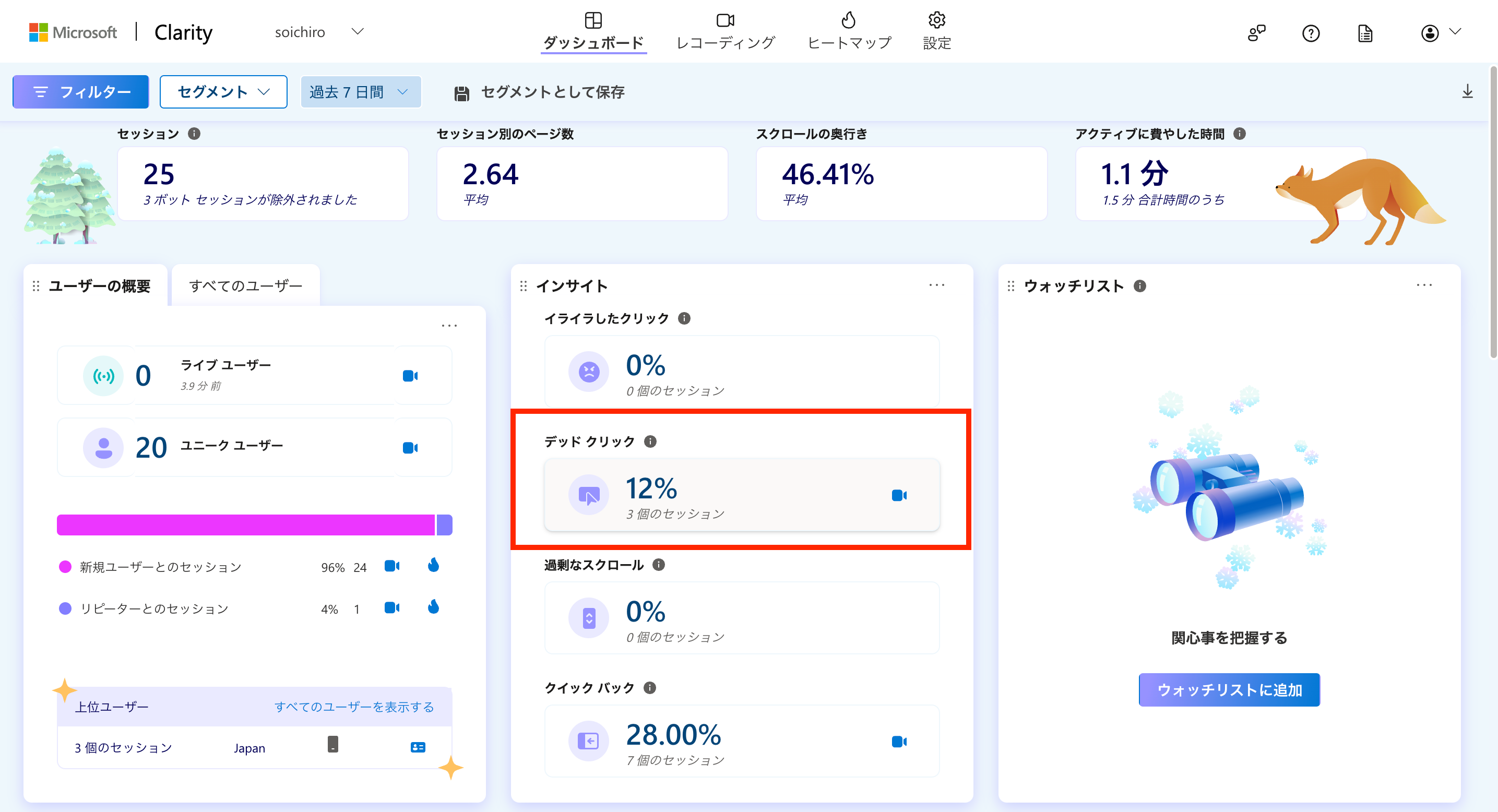
その2:デッドクリック(リンクではない箇所でのクリック)

ユーザーがサイト内のどこかをクリックしたが、応答がなかった割合です。
考えられるユーザーの心理:「ユーザーがリンクだと期待してクリックしたが、リンクではなかった」
紛らわしい色や下線がテキストについていると、それをリンクだと誤認してデッドクリックが発生します。
脱線しますが、2024年6月4日からWebアクセスビリティへの対応が義務化されます。アクセスビリティに対応する際にもClarityは活用できるのではないでしょうか。
その3:過剰なスクロール(操作の迷い)

通常よりも速い速度でスクロールされた割合です。
考えられるユーザーの心理:コンテンツに魅力を感じず、読み飛ばした。ページ内に期待したコンテンツがない、あるいは見つけづらい。
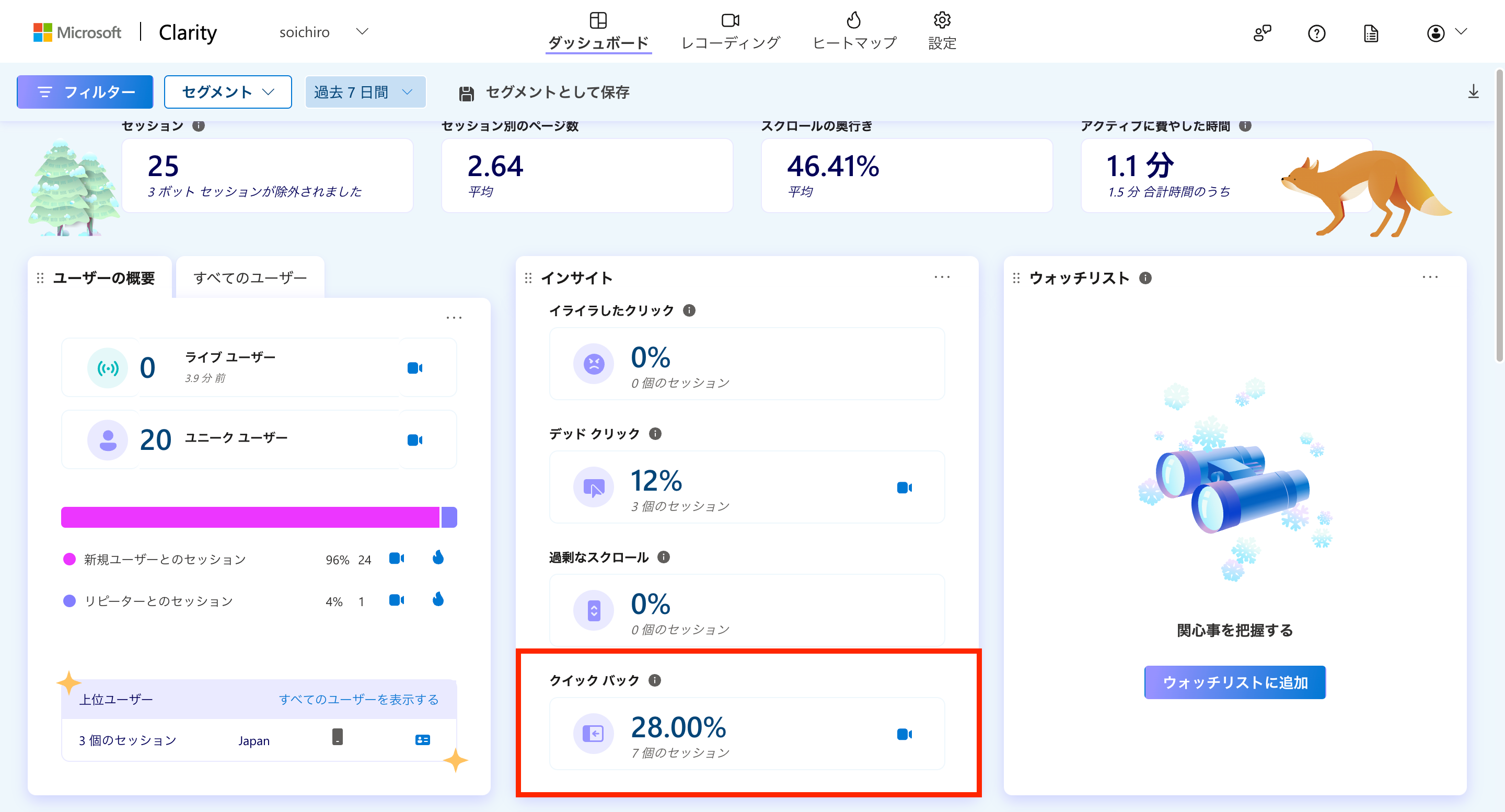
その4:クイックバック(期待と異なる画面への遷移)

ページに遷移したが、すぐに前のページに戻った割合です。
考えられるユーザーの心理:「ページの見出しと内容に乖離があった。」「間違えてボタンやリンクをクリックしてしまった」
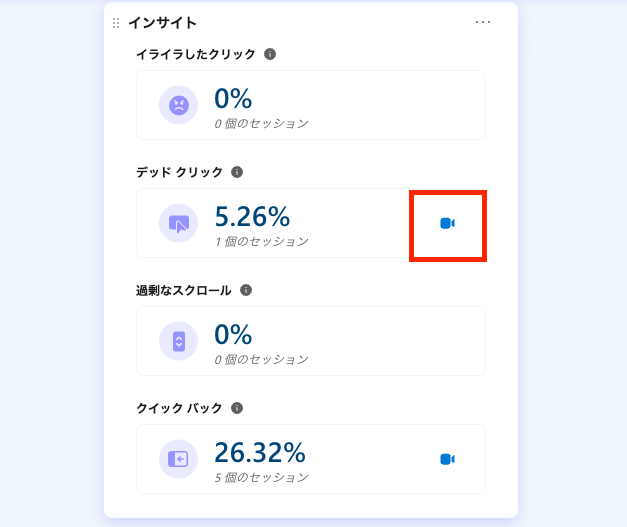
これらの4つの項目はユーザーの体験を阻害している可能性があるものを示しています。

各項目にあるカメラのアイコンをクリックすると、問題が発生した箇所に飛ぶことができます。検証の際に便利なので、ぜひ使ってみてください。
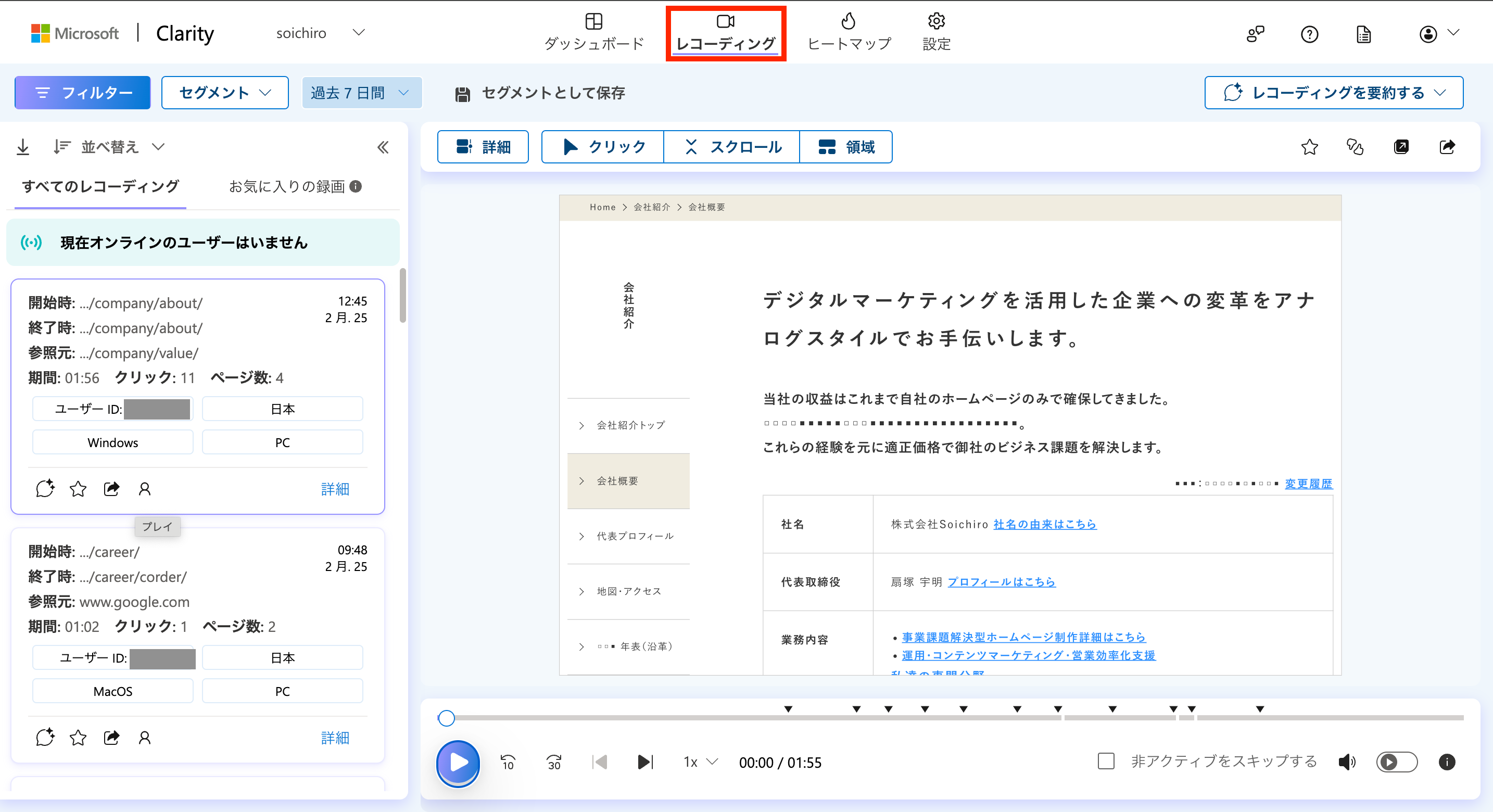
レコーディング

レコーディングとは、Webサイトを訪問したユーザーの実際の動きを動画として記録し、確認・分析できる機能のことです。
喩えるなら、Webサイトに監視カメラを置くイメージです。実際のユーザーの画面操作を動画として確認することができます。
すべてのセッションが録画されますが、すべてを確認するには膨大な時間がかかる上に非効率であるため、たとえば以下のようにメリハリをつけて確認するといいかもしれません。
- ダッシュボードやヒートマップを使って問題の発生しているセッションのみを閲覧
- TOPページや新規作成したLPを、期間やデバイスを絞って閲覧
- GA4を使ってアクセス数の多いページのみを閲覧
などなど。
特定の条件でフィルタリングできるので、分析対象を絞った閲覧ができるのもメリットのひとつです。
ヒートマップ

ヒートマップとは、TOPページやLPなどの特定のページに訪れたユーザーの行動情報を色分けして表現し、ユーザー行動を直感的に理解しやすくしてくれるツールです。
たとえば以下。
- ページ内でのマウスの動き
- ページ内でクリックされた箇所
- ページ内でユーザーが熟読しているエリア
- ページ内でユーザーが離脱してエリア
Clarityではページごとに以下の3つの情報を可視化することができます。
- クリックヒートマップ
- スクロールヒートマップ
- 領域ヒートマップ
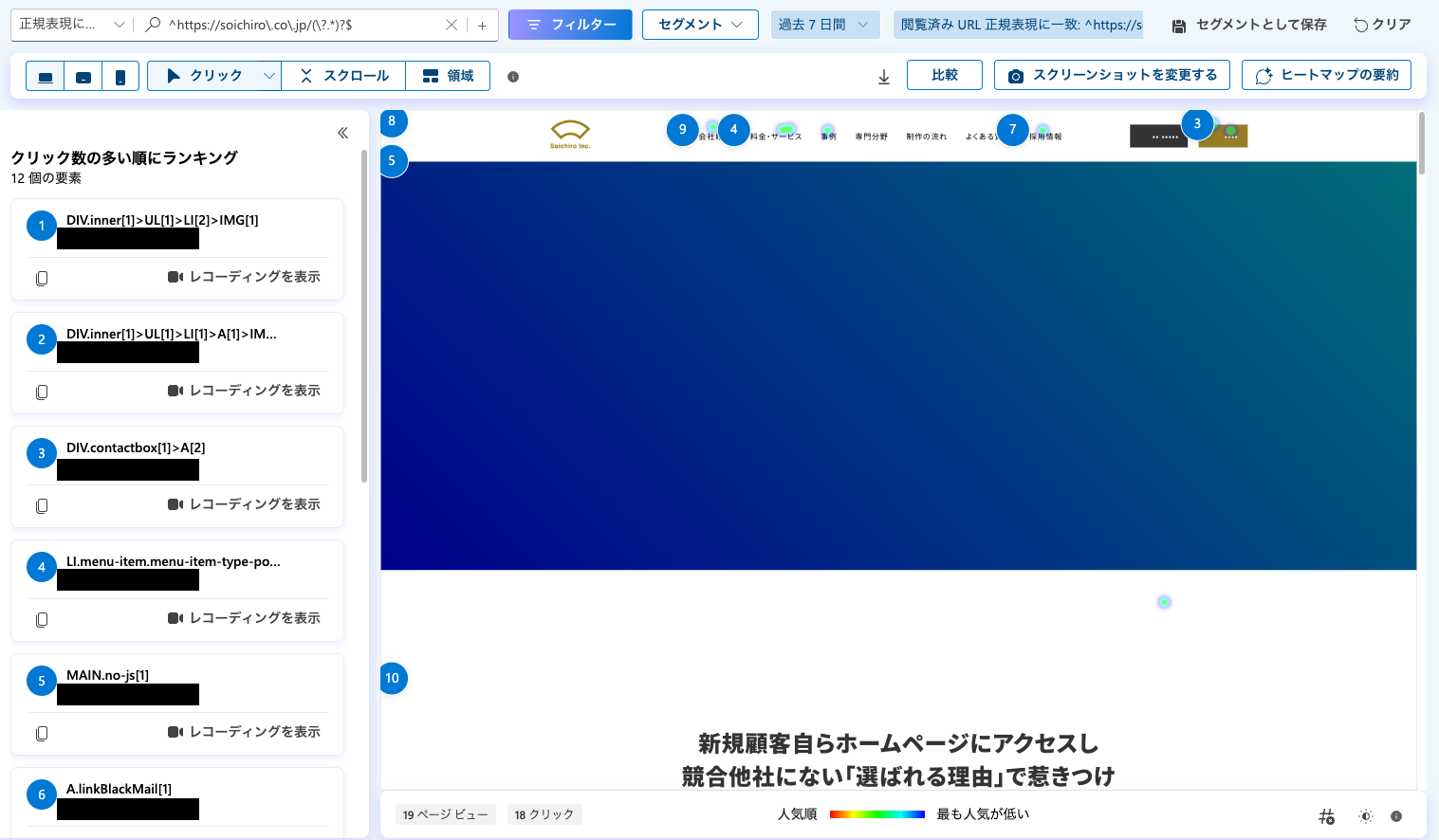
クリックヒートマップ

ユーザーがページ内のどこを何回クリックしたかがわかります。左側のサイドバーに多い順で並びます。
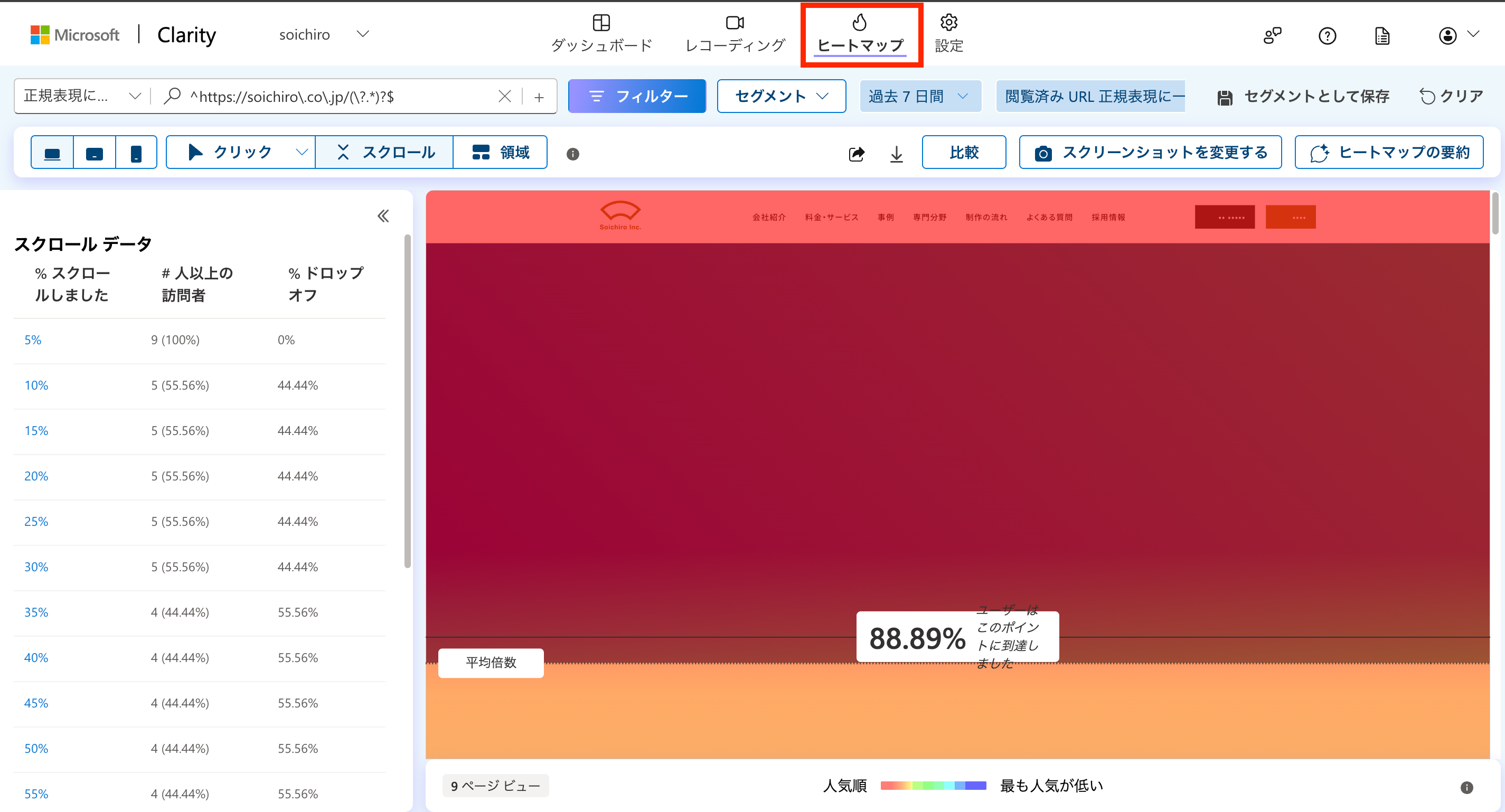
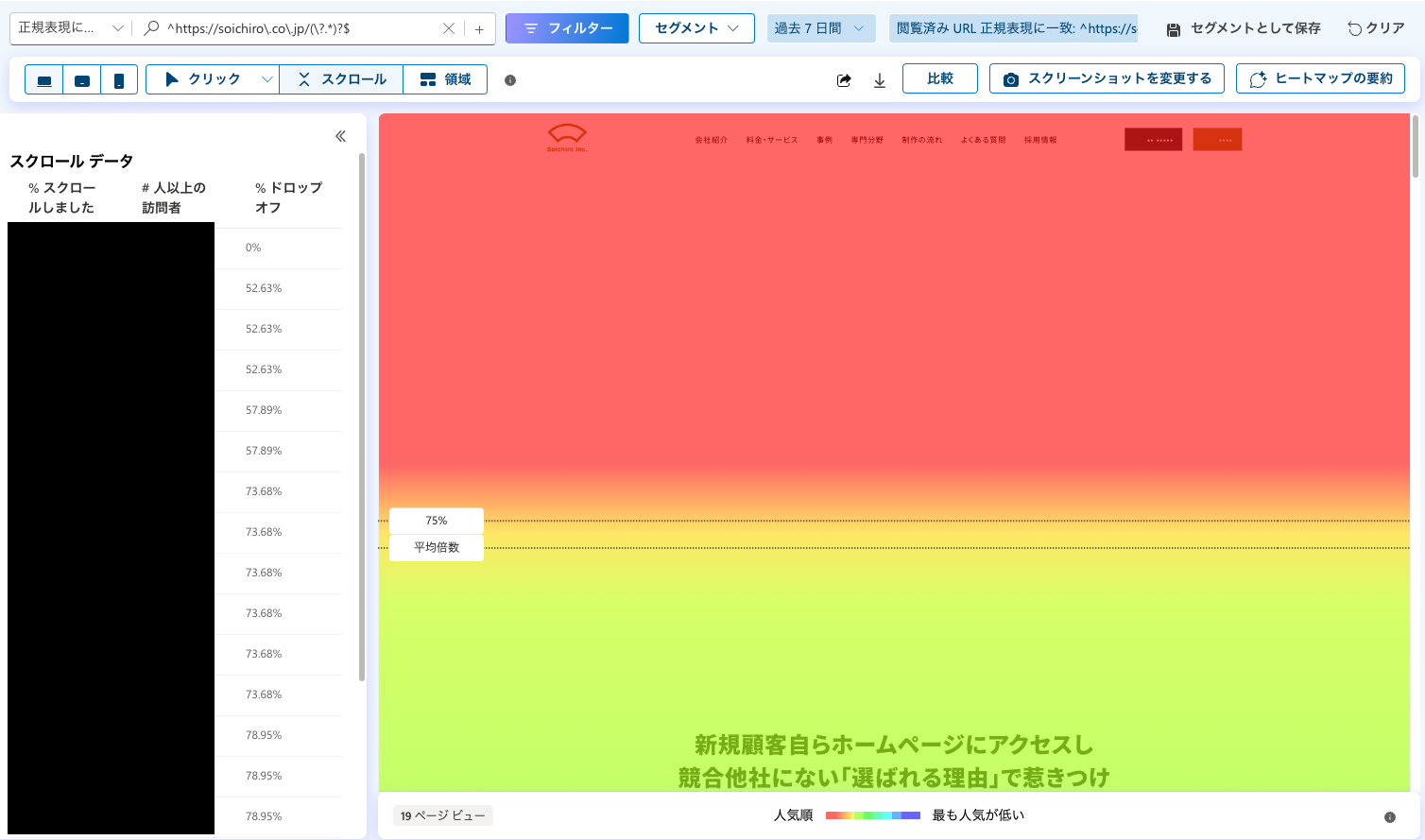
スクロールヒートマップ

ユーザーがページをどこまで見てるかがわかります。赤い部分は最も読まれている箇所で、紫が最も読まれていない箇所です。
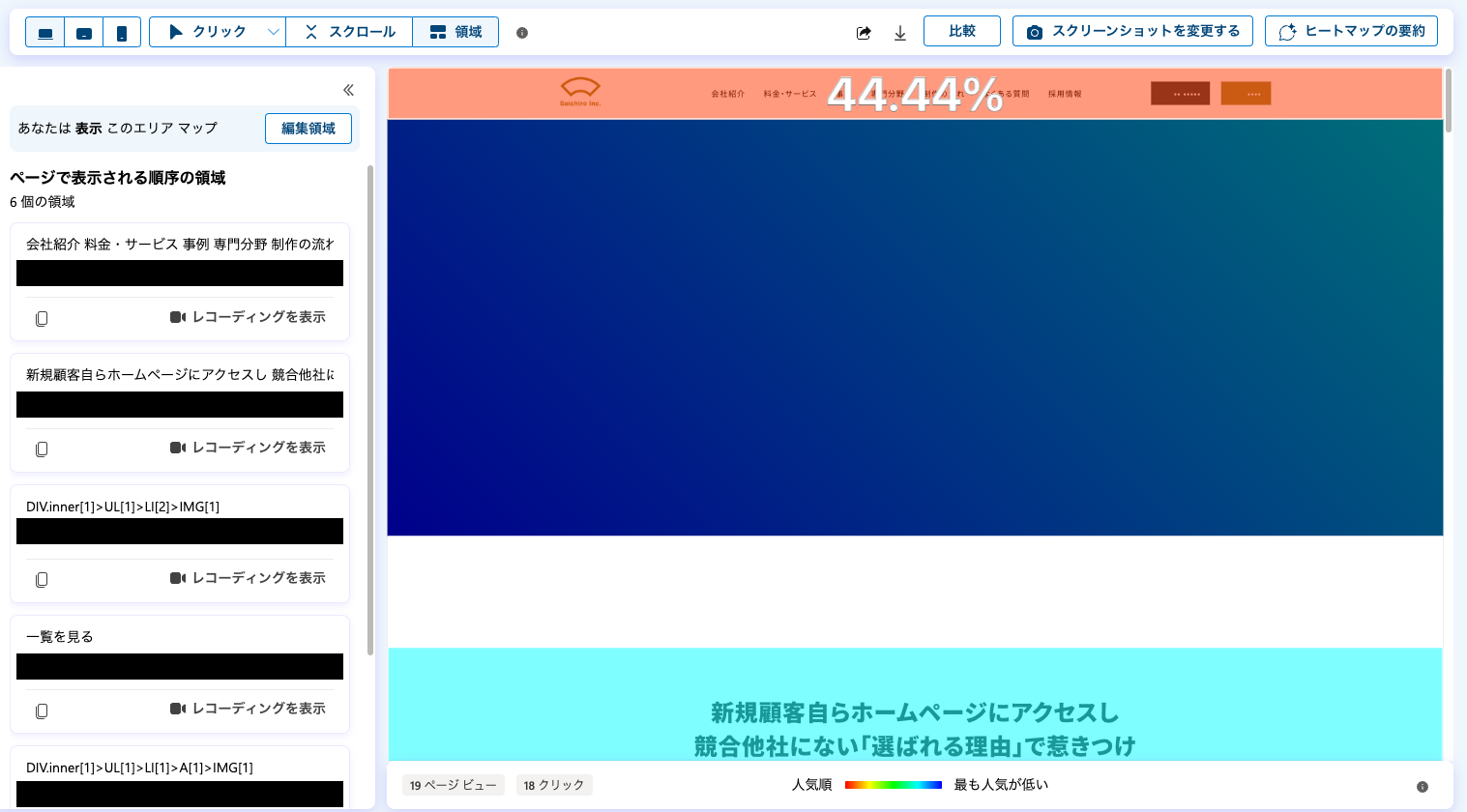
領域ヒートマップ

領域ヒートマップはクリックヒートマップと似ていますが、領域ヒートマップではは広いエリアでクリックされている箇所を確認することが可能です。
たとえば、ヘッダー領域や、フッター領域といった具合です。
また、それぞれのクリックが実際に起こったセッションのレコーディング(ビデオカメラのボタン)へのリンクが設置されているため、ユーザー目線に立った情報を確認することができます。
Clarityを使うメリットについて
Clarityの他にもヒートマップありますが、Clarityを使うメリットは何なのか?
それが下記です。
- すべての機能が無料
- セッション数に上限がない
- データの保有期間が長い
すべての機能が無料
Clarityはすべての機能が無料で利用できます。
無料で利用できるツールもありますが、たとえば1000pv 以上で有料になったり、チェックできるページ数に限りがあったりと様々な制限があります。また、無料で使える機能には限定がある場合もあります。
一方でClarityは、計測可能なpv数やサイト数、ページ数など、無料で制限なく利用できます。「自サイトでのユーザー行動を見てみたい 。けれど初期費用や維持費がかかるのでなかなか導入できない」という方には重宝するツールです。
セッション数に上限がない
多くの無料の分析ツールはセッション数に制限がありますが、Clarityはセッション数に制限がありません。
サイトの規模やアクセス数に関わらず、すべてのユーザー行動を分析できます。
データの保有期間が長い
他の分析ツールではデータ保有期間が1ヶ月ほどと短いです。1ヶ月以上保有したい場合は課金が必要となり、導入ハードルが高くなります。
しかし、Clarityのデータ保有期間は90日間です。
残念ながらデータ保有期間は無制限ではありません。長期のデータを保有し、じっくりサイトを分析したいなら他の分析ツールを検討するといいでしょう。
とはいえ、Clarityの機能性や使いやすさを考えれば、90日間でも多くの情報が入手できるはず。
90日間のデータを分析することで、サイトの改善に役立つと思います。
ユーザー視点に立ってUIUXを改善!
Clarityの最大の特徴は、ユーザー視点に立ったWebサイトの分析・改善ができる点です。
レコーディング、ヒートマップ機能が備わっており、ユーザー行動を観察できます。
「検索エンジンに最適化する」というよりも、「ユーザー体験を向上する」ためのツールとして活用するのに適しています。
GoogleアナリティクスやGoogleサーチコンソールは違いとは?

ここで疑問なのは、Googleアナリティクス(以下、Gアナリティクス)やGoogleサーチコンソール(以下、サーチコンソール)との違いです。
Gアナリティクスやサーチコンソールを導入済の方も多いと思いますが、じゃあなぜClarityを導入すべきなのか?
Gアナリティクスとの違い:最大の違いは「対象」
Gアナリティクスとの最大の違いは分析対象です。
| Clarity | Googleアナリティクス | |
| 対象 | ユーザー行動 | アクセス状況 |
| 収集方法 | ユーザー視点 | 検索エンジン視点 |
| 主な機能 | ダッシュボード、レコーディング、ヒートマップ | 直帰率、滞在時間、コンバージョン率、行動フロー |
| 得られる情報 | ユーザーがどのようにサイトを閲覧しているか | どのようなユーザーがどのようにサイトを閲覧しているか |
| 目的 | ユーザビリティの改善 | マーケティング効果の検証 |
Clarityはユーザー行動を視覚的に分析するのに対し、Gアナリティクスはユーザーのアクセス状況を分析して数値化します。
「Gアナリティクスの結果はいいんだけど、売上が伸びない…」ならUI・UXに問題があるかもしれません。この場合はClarityの導入を検討すべきでしょう。
実際のユーザー行動がわかるので、Webサイトのどの箇所に問題があるのかがわかります。
一方で、「サイトを立ち上げたばかりでどんなユーザーがサイトを訪れているのかわからない」なら、Gアナリティクスが向いています。
つまり、Webサイトを訪問するユーザーの性別や年齢、居住地、ページ回遊などを把握したいならGアナリティクスが適しています。
いずれにせよ、目的に応じて使い分けるといいと思います。
なお、ClarityはGアナリティクスと連携することが可能です。詳しくは後ほど述べます。
サーチコンソールとの違い:最大の違いは「視点」
GSCとの最大の違いは分析の視点です。
| Clarity | Googleサーチコンソール | |
| 視点 | ユーザー行動を記録 | 検索エンジンからのアクセス情報を記録 |
|---|---|---|
| 収集方法 | ユーザー視点 | 検索エンジン視点 |
| 主な機能 | ダッシュボード、レコーディング、ヒートマップ | 平均掲載順位、検索クエリ、平均クリック率 |
| 得られる情報 | ユーザーがどのようにサイトを閲覧しているか | 検索エンジンからどのようにサイトが認識されているか |
| 目的 | ユーザビリティの改善 | SEO対策 |
Clarityは実際のユーザー行動を分析するツールです。まさに「監視カメラ」を置くようなイメージですね。
なので、ClarityはWebサイトの使いやすさを改善するのに適したツールです。
反対に、サーチコンソールは検索エンジンがWebサイトをどう判断したか?を分析します。
たとえば、「どんなキーワードで検索されたの?」「記事の検索順位は?」「クリック数は?」などの情報を解析します。
このように、サーチコンソールはSEO対策のツールとして適しています。
以上を踏まえると、それぞれのツールの使い分けが重要です。
- Clarity:Webサイトの使いやすさの向上
- Googleサーチコンソール:検索エンジン最適化
なお、Googleサーチコンソールについては »サクッとニーズが丸わかり!?新卒と学ぶGoogleサーチコンソールの見方 で解説したのでどうぞ。
Clarityを使ってサイトを改善するアイディア
では、具体的にどうやってClarityを活用していけばいいのでしょうか。下記で一例を挙げます。
- ページのスクロール率を確認する
- お問い合わせフォームのユーザー行動を確認
- ヘッダーナビのクリック率を確認
- 目次のクリック率を確認
- リンクではないのにクリックされている箇所を確認
- CTAのクリック率を確認
- 閲覧数の多いページのユーザー行動を動画で確認
とくにお問い合わせフォーム周辺は入力欄が多く、ユーザーがつまづきやすい箇所ですので、重点的に分析するといいと考えられます。
なお、具体的な方法論については、»【クリック爆増】Microsoft Clarityの使い方|見るべきポイントと記事改善方法 をどうぞ。
Clarityの設定方法
Clarityの設定は以下の3ステップです。
- アカウント作成
- 新規プロジェクトを作成
- タグの設置
初見の方でもナビゲーションに従って操作すればカンタンに設置できます。
ここではポイントになる部分に絞って設置方法を解説します。
アカウント作成

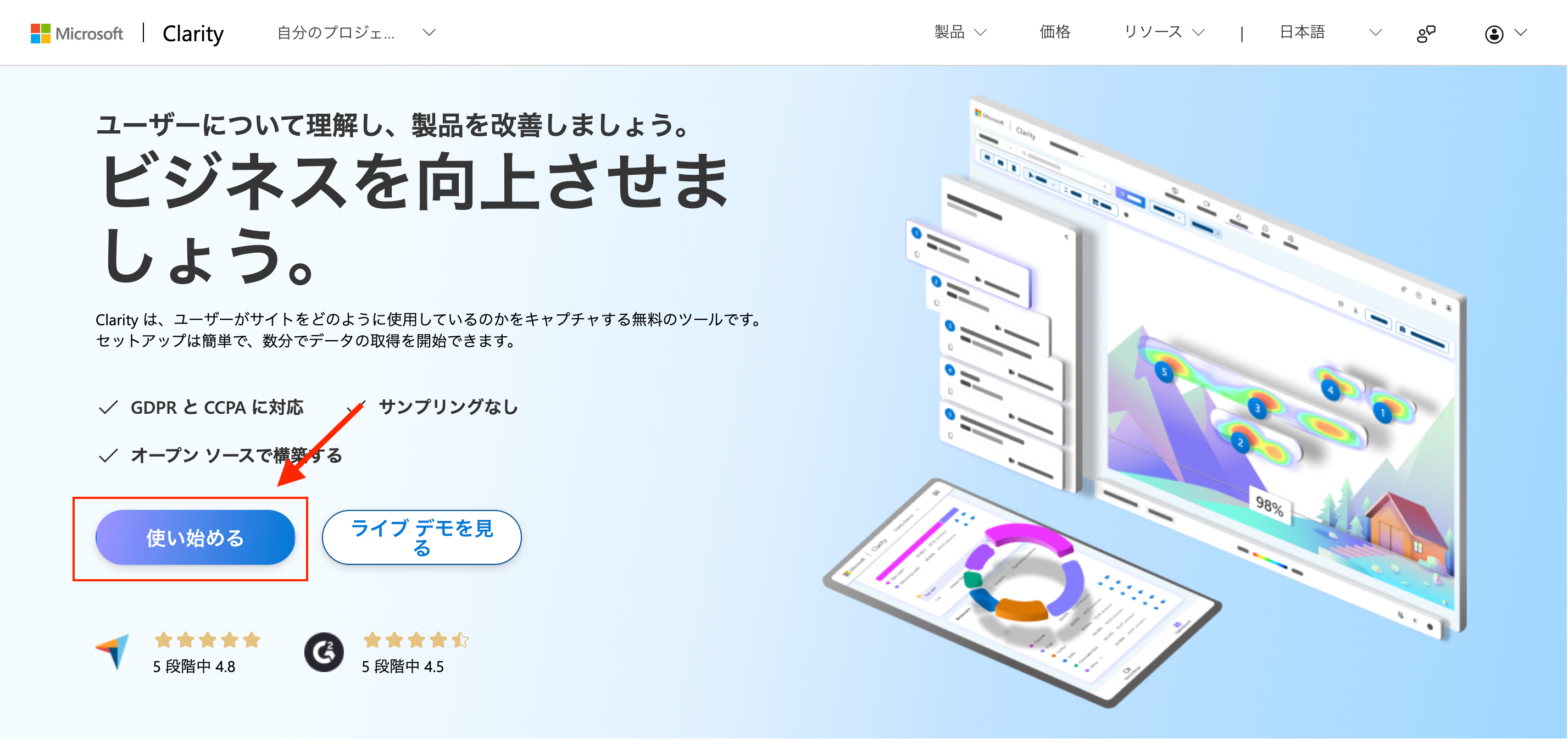
Microsoft Clarity公式サイトにアクセスしてアカウントを作成します。「使い始める」をクリックします。
念のため生のURLを貼っておきますね。
URL:https://clarity.microsoft.com/lang/ja-jp
新規プロジェクトを作成

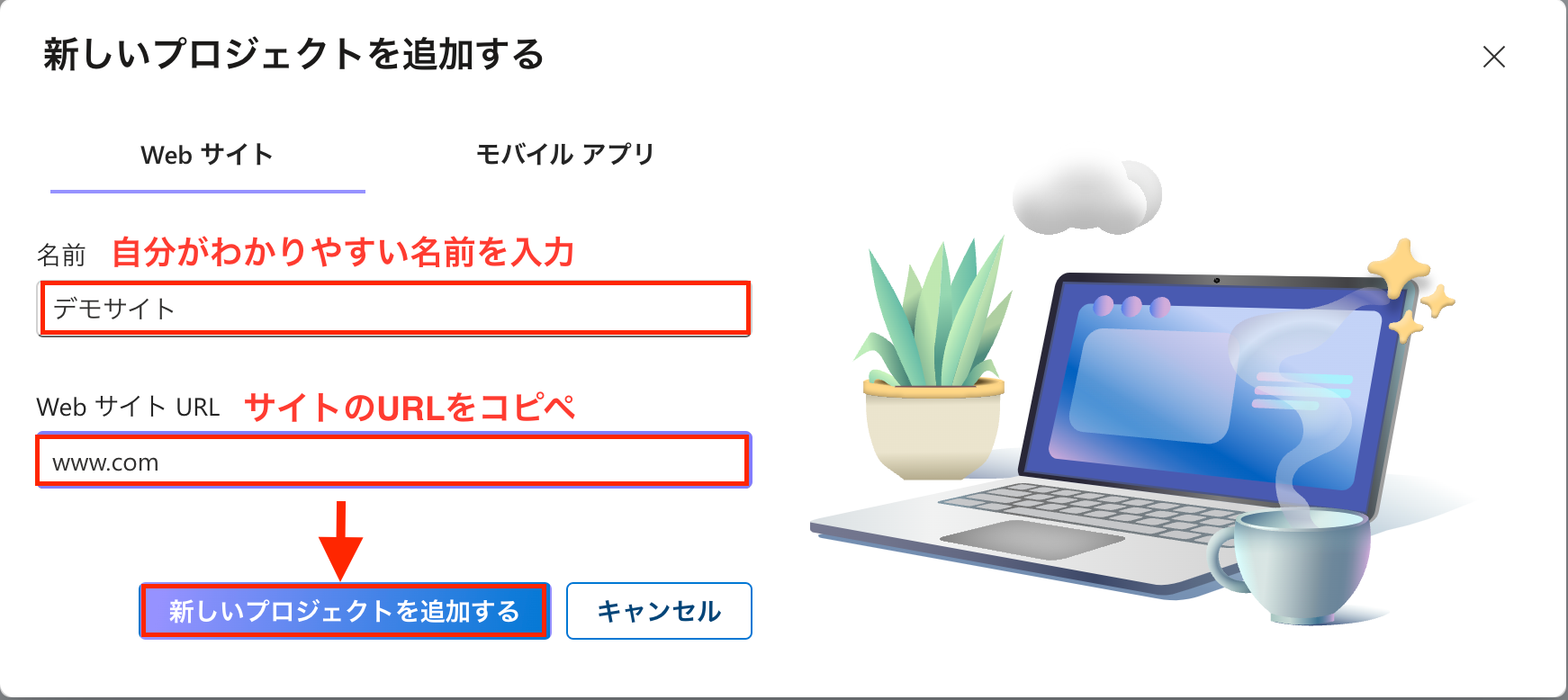
「新しいプロジェクト」をクリックし、計測したいプロジェクトを追加します。
記入ができたら、「新しいプロジェクトを追加する」をクリックします。
タグの設置

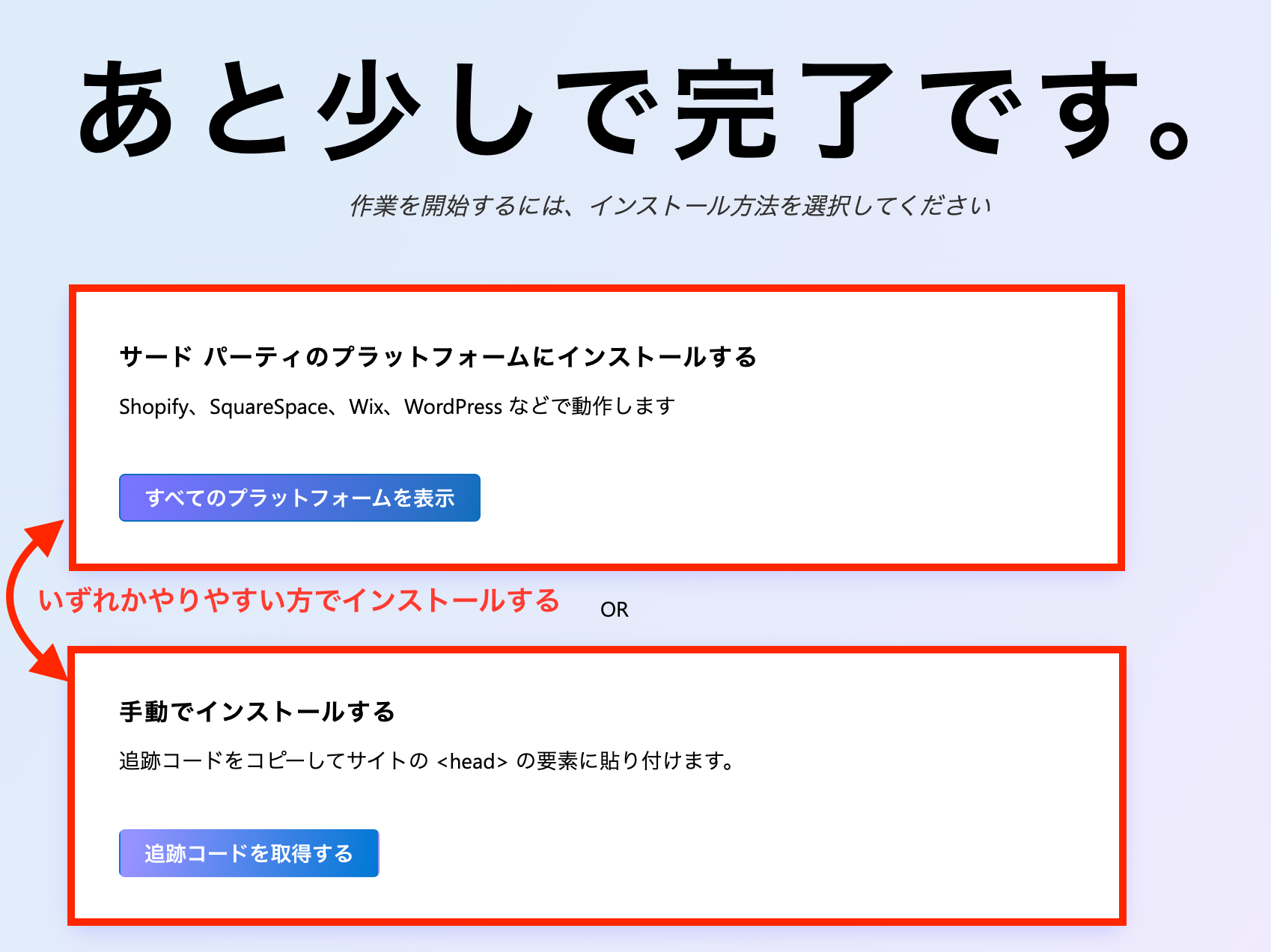
最後に、タグを設置します。
※タグを設置まで完了しないと計測できないので注意です。
主なタグの設置方法は3つあります。
- タグマネージャーを使用しているサイト:Googleタグマネージャーを使用してインストール
- WordPressサイト:Microsoft Clarityのプラグインでインストール
- その他:手動でインストール
上の3つのやり方は下記のとおりです。
①Googleタグマネージャーを使用してインストールする
Googleタグマネージャーを使用しているサイトは、設定の段階で自動的にGoogleタグマネージャーが検出されます。ナビゲーションに従って入力していけばOKです。
弊社はGoogleタグマネージャーを使用しているため、こちらの方法で設置しました。
②Microsoft Clarityのプラグインを使用してインストール
インストールに使えるツール名が列挙されているので、この中から利用しているツールを選択いただくと、インストールする手順が表示される。手順に沿って設定していきます。
Microsoft Clarityのプラグインは以下の公式サイトからダウンロードできます。
念のため、生のURLも記載しておきますね。
https://ja.wordpress.org/plugins/microsoft-clarity/
③手動でインストールする
コードに不慣れな方は難しいかもしれませんが、手動でタグを設置する方法もあります。
「追跡コードを取得する」⇒「クリップボードにコピー」でコードをコピーし、自サイトのheadタグにペーストしてください。
ただし、やり方を間違えるとタグを設置できなかったり、サイトの表示が崩れたりする可能性があるので、エンジニアの方に依頼するのがいいでしょう。
正しく設定ができれば、早ければ数分後にライブユーザーを確認することができます。
その他の面白い機能!
ダッシュボード・ヒートマップ・レコーディング機能をご紹介しました。
上記3つの機能だけでも十分ですが、その他の機能も充実しています。
AI要約機能

レコーディングやヒートマップにはAI要約機能がついており、AIがデータを分析した上で、ユーザーの行動やWebサイトの問題点、コンテンツの方向性などを文章化する機能です。
視覚的な情報をAIが言語化し、かつ、改善点の提案までしてくれるので、補助ツールとして使えそうですね。分析に時間的リソースを割けないときに役立つ機能と言えそうです。
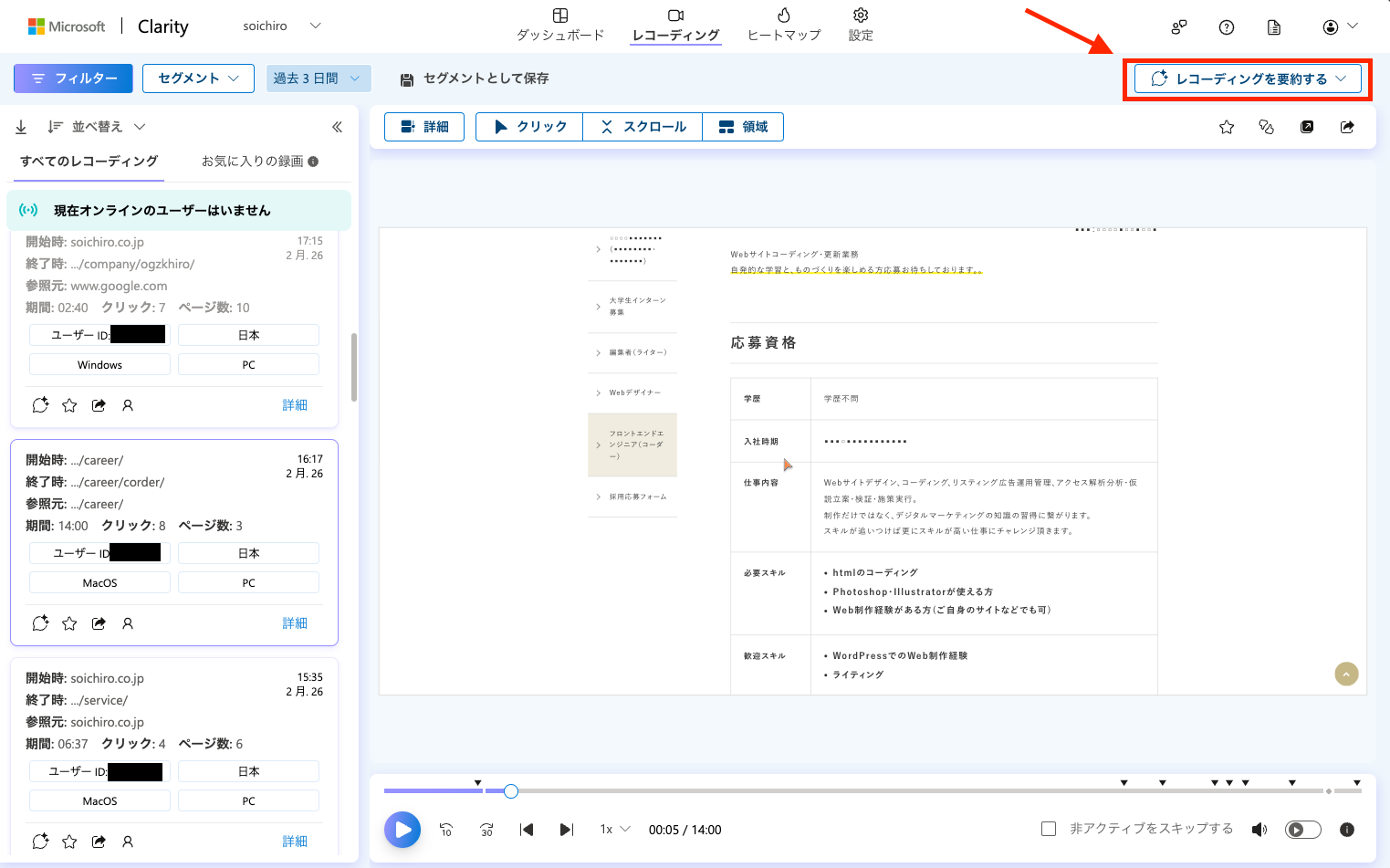
画面左上にある「レコーディングを要約する」をクリックすると…

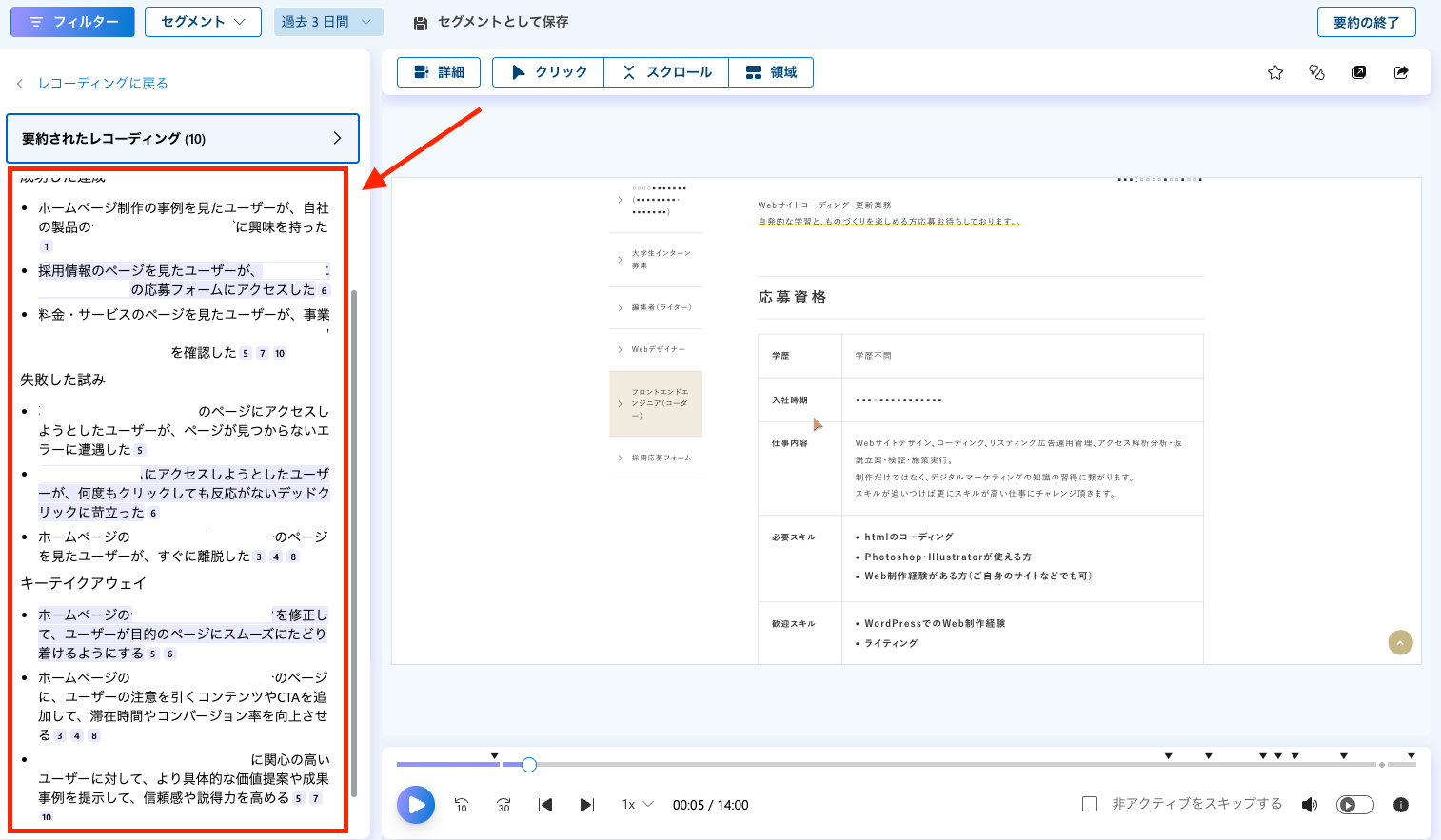
AIがレコーディング記録を基に「ユーザーがよく訪れた箇所」「ユーザーがつまづいた箇所」「Webサイトの改善案」などをまとめてくれます。まるで優秀なアナリストですね…!笑
この記事では説明しませんでしたが、ヒートマップにもAI要約機能がついています。
「直感的には何が問題なのかはわかるんだけど、言葉で説明するのは難しいな…」というときに大変便利ですね!
閲覧するアカウントの追加
Clarityでは、複数のアカウントで閲覧することができます。
設定方法は、
- 設定
- チーム
- チームメンバーを追加する
です。
複数アカウントを登録しておけば、チームでサイトを分析するのに有用です。
Google Analyticsとの紐づけ
Google Analyticsを連携している場合のみですが、 Clarityの管理画面にてGoogle Analyticsの主要なデータを閲覧することができます。
設定方法は、
- 設定
- セットアップ
- Google Analyticsの統合
です。
ただし、Google Analyticsの管理画面で閲覧できるデータがすべて表示・閲覧できるわけではないので、より細かい数値を分析するには適さないです。要注意です。
IPブロック

特定のIPアドレスを計測しないようにする機能のことです。
計測するサイトに自分自身や関係者が頻繁にアクセスする状況ですと、計測結果に偏りが出てしまいます。
そんなときに、IPブロックを活用して、IPアドレスを指定して特定のトラフィックデータを除外するといいです。
設定方法は、
- 設定
- IPブロック
- IPアドレスをブロックする
です。
たとえば、自社サイトでClarityを設置するなら、分析担当の方をブロックするなどが考えられます。
正確に計測をするためにClarityを設定したら最初にブロックするのがオススメです。
◎IPアドレスがわからなければ、下記のサイトで確認できます https://www.cman.jp/network/support/go_access.cgi
よくある質問
最後に、よくある質問をまとめました!
その1:利用料金はかかるのか
無料で利用できます!
その2:アプリのインストールは必要か
アプリのインストールは必要なく、Web上で利用できます!
その3:複数のアカウントで利用できるか
複数のアカウントで利用できます!
その4:WordPressサイトでClarityを導入したいが、コードの貼り付け方がわからない。
プラグインを利用すれば、コードを貼り付けなくても利用できます!
プラグイン「Microsoft Clarity」
その5:レコーディングやヒートマップの保存期間は?
90日間です!
その6:Cookieの取り扱いはどうか?
Clarityはデフォルトでcookie情報を取得できる状態です。利用する際には、プライバシーポリシーのページなどでcookie情報を取得していることをユーザーに通知する必要があります!
その7:どんなサイトでもClarityを利用することはできるか?
医療や金融サービス、政府関連のような、ユーザーの機密情報が含まれる可能性のあるコンテンツ・サイトでは使用が禁止されている。詳細は、公式の利用規約を確認してください!
その8:GoogleアナリティクスやGoogleサーチコンソールとなにが違うのか
このページの »GoogleアナリティクスやGoogleサーチコンソールは違いとは?(←内部リンクを貼る)で解説したとおりです!
まとめ
繰り返しですが、Clarityはユーザーの視点に立ってサイトを観察できるのが最大の特徴です。
実店舗でしたら監視カメラを設置すれば、お客さんの行動を把握できますよね。
しかし、Webサイトだとそれができませんでした(もしくはお金がかかった)。
この課題を解決するツール、それがClarityです。
まさにWebサイトに監視カメラを設置するようなもので、ユーザーの行動が手に取るようにわかります。
しかも、すべての機能が無料。
「ECサイトの購買率を増加したい!でも、実際のユーザーの行動がわからないから何をどう改善したらいいのかわかならい…(&費用もかけたくない…)」
といった悩みを解決するツールですので、導入して損はないです。
GoogleアナリティクスやGoogleサーチコンソールではわかり得ないユーザーの生の行動が見えるので、サイトのUI・UXの改善に役立ちます。
- ユーザーがどのように行動しているか
- ユーザーがどのようにお問い合わせフォームを入力しているか
- ユーザーがどのように個人情報を入力しているか
などなど。こういった情報が視覚的にわかります。
もしも多くのユーザーが特定の箇所で躓いていたとしたら・・・
UI・UXに問題があったかもしれません。
そんなときにClarityを使えばこういった課題に気がつくことができます。
これをきっかけにClarityを導入してみてはいかがでしょうか?
最後まで読んでいただき、ありがとうございました!


