Webデザインの基礎知識!デバイスフォントって?

こんにちは!サイトウです。 最近暑くてたまりませんね。Soichiroはリモートワークが多いので外に出る機会があまりなく、たまに買い物などで外に出ると全身溶け出しそうなくらい暑くて大変です。みなさんも水分と塩分補給はしっかりしてくださいね!
さて、今回はWebデザインにおいて欠かせない存在「デバイスフォント」についてお話ししていきます。お恥ずかしいですが、私もこの会社に入って初めて学んだことも多いので、みなさんと一緒に共有できたらなと思います!
そもそも「デバイスフォント」って?
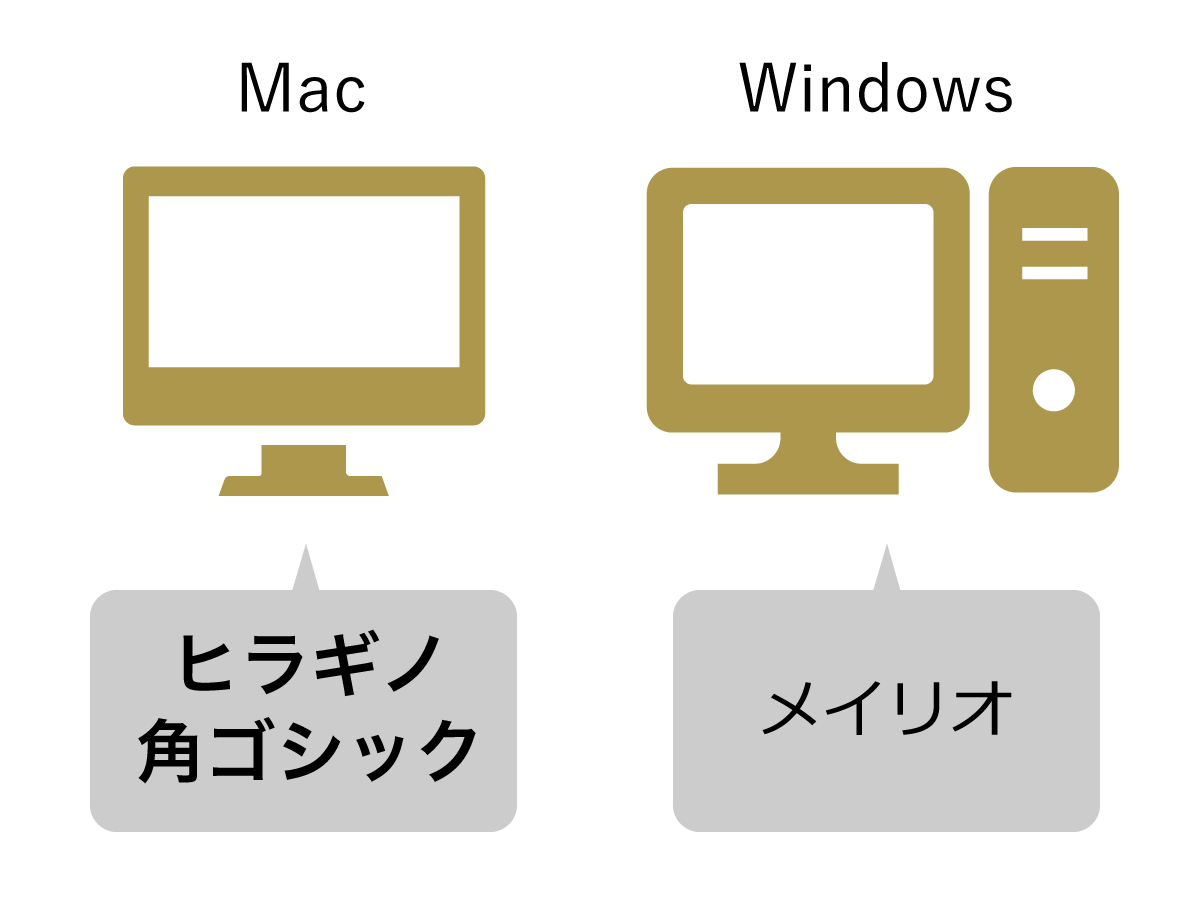
ウェブ上に表示されるフォントは、その端末にダウンロードされているフォントでのみ表示されます。WindowsやMacなど、元々その端末(デバイス)にダウンロードされているフォントのことを「デバイスフォント」と言います。 Windowsは「メイリオ」、Macでは「ヒラギノ角ゴシック」が標準としてダウンロードされています。

また他にも、Googleの検索ページでは「Arial」というデバイスフォントが使われていたりと、私たちは無意識の多くのデバイスフォントを目にしているいうことがわかります。
Webフォントについて
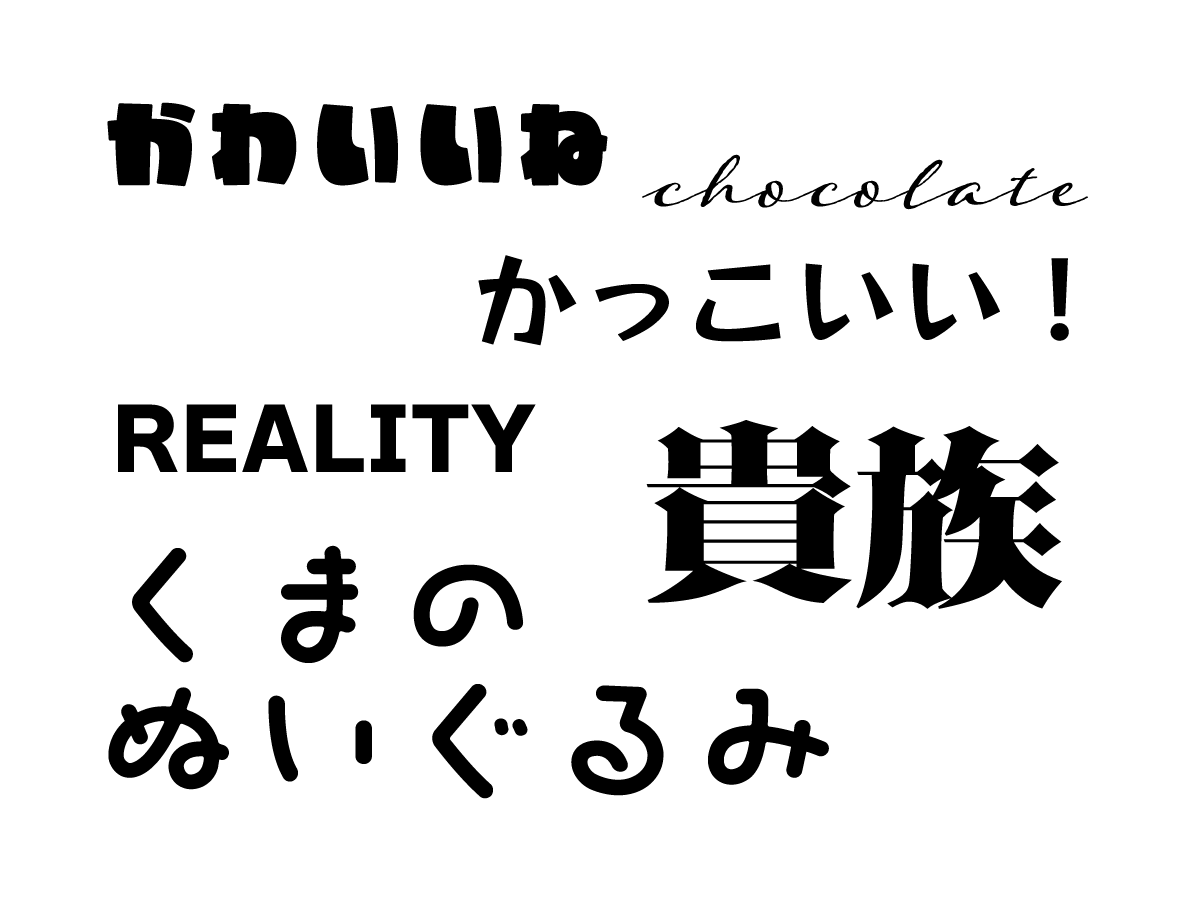
デバイスフォントのようにデバイスに元々保存されていない、利用時にダウンロードが必要なフォントのことをWebフォントといいます。サーバーに置かれていて、それを読み込むことで見ることができます。 デバイスフォントに比べてデザイン要素が多く、可愛らしいものやスタイリッシュなものなどがあります。
デバイスフォントのメリット
デバイスフォントはどの端末にも元から存在しているため、あらかじめフォントをダウンロードする必要がありません。
また、Webサイトを作成するにあたって「ページの容量」は無視できない部分です。たくさんのWebフォントをダウンロードしてふんだんに使ったページに比べると、デバイスフォントを主にしたページはとても軽いというメリットがあります。
デバイスフォントのデメリット
上記で説明したように、Webフォントには多彩な表現が可能です。それに対してデバイスフォントはシンプルなものが多いため、フォントでさまざまなデザインを表現することは難しく、単調な表現しかできません。
また、端末によって元々ダウンロードされているフォントは違うため、端末やバージョンによって見え方が変わってきてしまうのもデメリットの一つです。
おすすめデバイスフォント三選
Webサイトを作るにあたってよく使用されるフォントを紹介します!私たちもとても見慣れたものが多く、ユーザーにとっても馴染みがよいので、制作に役に立つはずです!
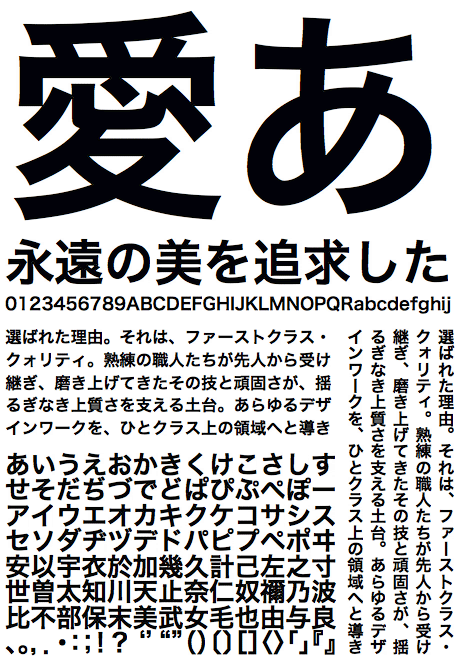
ヒラギノ角ゴシック
先ほど説明があったように、Macに標準ダウンロードされているフォントです。本文にも見出しにも多彩に使えるシンプルなフォントです。
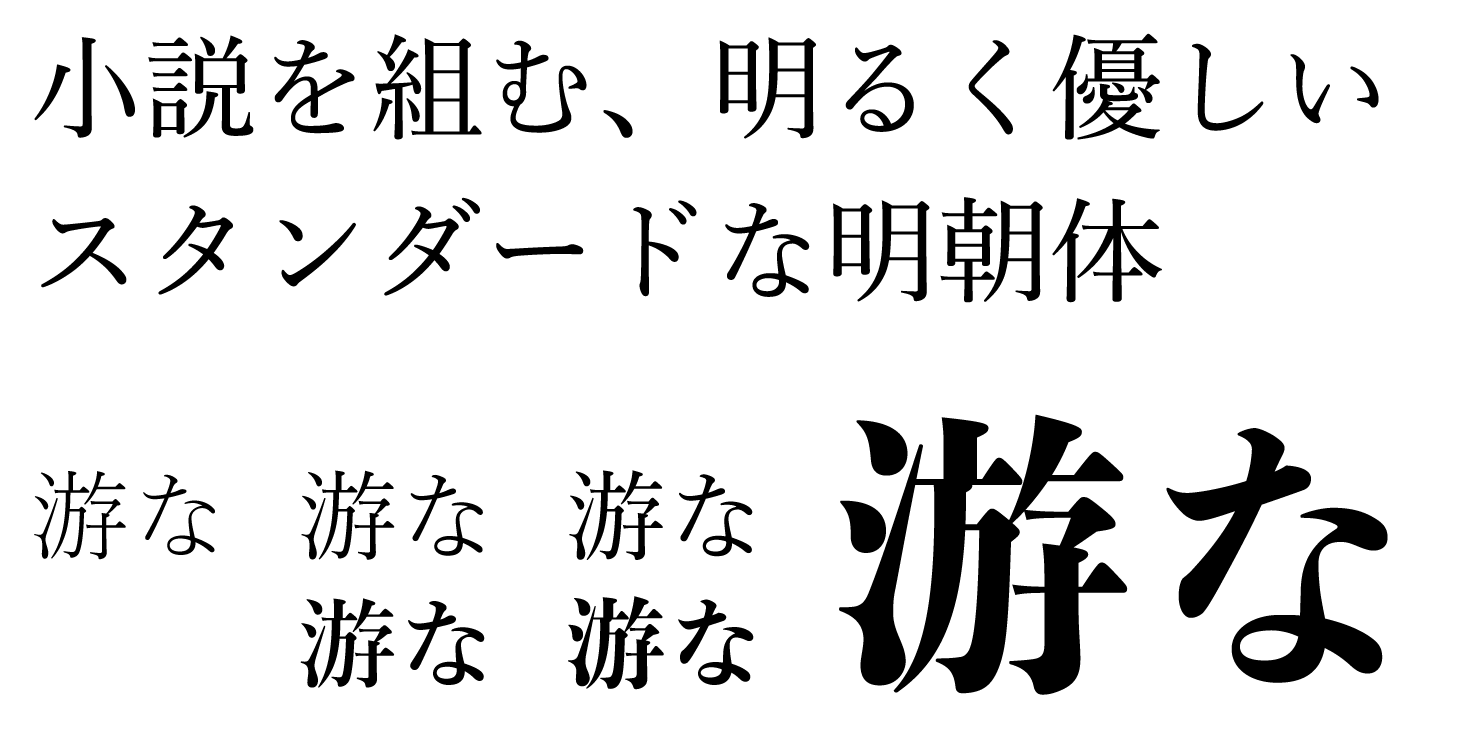
游明朝体
WindowsとMacにダウンロードされている明朝体の一つです。上品なイメージでとても落ち着いた雰囲気があります。「時代小説が組めるような明朝体」をキーワードに制作されたようです。
Helvetica
HelveticaはMacにダウンロードされているフォントで、「サンセリフ体」と呼ばれるものです。(今回は説明を省きます!) シンプルだが視認性が高く、日本の有名企業のロゴなどにも使われています。
まとめ
ちなみにですが、このSoichiro新人週報ブログで主に使用されているフォントもデバイスフォントで、「游ゴシック」というものです! 今回はさまざまなデバイスフォントを紹介してきましたが、この他にもまだまだ世の中にはデバイスフォントは隠れています。いつか使いこなしてみたいです…
来週も頑張ります!

