ホームページ制作のディレクション備忘録

こんにちは!オオヤマです。
今週、ずっとディレクションとして関わっていたホームページがついに完成しました!
今回はデザイナーとしてではなくディレクションとしての仕事だったので、流れを振り返りつつ学んだ点をまとめていきたいと思います。
1.全体スケジュールを設定する
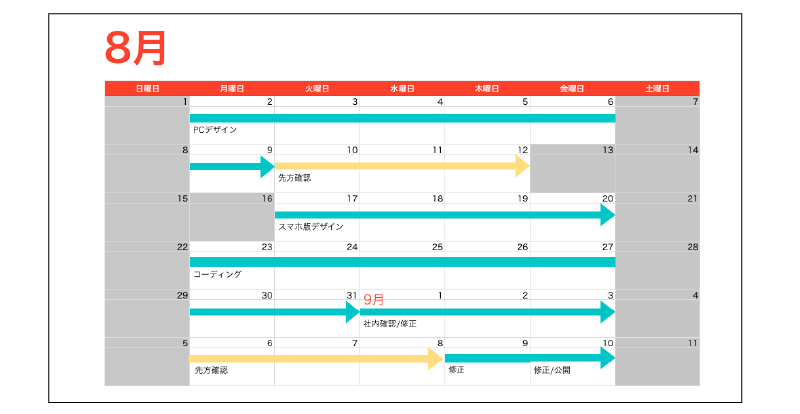
まず最初に、ホームページができるまでにやらないといけないタスクを把握や、リニューアルするホームページの公開日を設定し、逆算でタスクの期日を考えました。
これがすごく大切だなと今回とても実感しました!
先程も述べたように、私は初めて1からサイト制作に携わったのですが、完成までの道のりがふわっとしか理解できていませんでした。
なので全体のスケジュールを把握することで、どんなタスクがあり、そのタスクにどれだけの時間がかかるのかの理解が深まりました。

次のタスクの期日が近いので、早めに連絡しておこうなどの連携もとりやすかったです。
工数でどれくらいかかるタスクか数値化されていると、その時その人にどれくらい仕事量があるのかを把握でき、誰に仕事を頼むかの判断がやりやすいです。
2.報告連絡相談
どんな仕事でも報告連絡相談は重要ですが、私の場合は相談が一番重要だと思いました。
やっぱり初めてで右も左も分からない時、些細なことでも先輩や他の方に相談することで正解が分かってくるだけでなく、似たような事例の場合の対処法や、過去の経験を共有してもらえます。
例えば今回は新規でホームページに使う写真を撮影したのですが、その際の撮影資料も過去のものご共有いただけて、勉強になりました。
報告、連絡に関しても、「する」のも大切ですが「きたものを把握しておく」のも大切です。
私は自分があまり携わっていない案件のグループにも入っていますが、たまにここの資料の作図をお願いします!といった仕事がくる場合もあります。
そんな際に、全体を少しでも把握しておくと仕事がスムーズにできます。
チャットベースのやりとりについて、自分が関わらない案件でもとりあえず既読をつける、一通り読んでおくのが大切だと教わりました。
そして今回はデザイナーさんとやりとりをした際に、密に連絡を取れてよかったと言っていただけました。
自宅勤務の今だからこそ、情報の把握や共有を丁寧に行うのが大切だと思います。
3.知識を増やすことのメリット
私はデザインの知識はそこそこありますが、コーディングの知識がほぼ0です。
なので、例えば「写真をスライドで動かす」「文字を動かしておく」などの、動きのあるデザインについて、どんな事ができるのかの知識が浅いです。

デザインというより、コーディングの知識になりますが、こう言った部分も勉強して知識を増やす事で、まずお客様に様々な提案をする事ができます。
また、今回構成案を作った後デザイナーさんと会話する際、私がデザインの知識があるから相談やデザインのすり合わせの際に進めやすかったと言っていただけました。
幅広い知識があると、今回の案件で、この金額でどんなことが出来るの?が分かるだけでなく、周りとの連携もとりやすくなると思います!
この記事を読んでいる新卒の方がいらっしゃいましたら、興味があるなら自分の業務だけでなく自分の周りの業務に目を向けると視野が広がるのでおすすめです。
4.反省や改善点を活かしていきたいです!
今回は初めてのディレクションで学びがとても多かったです。それらを忘れないうちに、自分の中でまとめさせていただきました。

ディレクションの仕事はまだまだこれからですが、先方とのやり取りでのビジネスマナーなども身に付いて来たのではないかと実感しています。
反省や改善点を生かし、次はもっとスムーズな仕事や様々な提案ができるようになりたいです。


