Googleドキュメントで出力されるhtmlを検証しました

Googleドキュメントにはスタイル(文字の体裁を整える)を付けられる機能や、画像、表を挿入できる機能があります。
そしてGoogleドキュメントで作成した文章をWPのビジュアルエディタにコピー&ペーストするとそのスタイル等が自動で反映されます。
今回はWPのビジュアルエディタにコピー&ペーストしたときどのようなhtmlで反映されるのか検証しました。
標準テキスト
まずは標準テキストです。
See the Pen by Masaki (@masamasaam) on CodePen.
として出力されました。
pタグで出力されるかと思いましたが、spanタグとして出力されています。
見出し
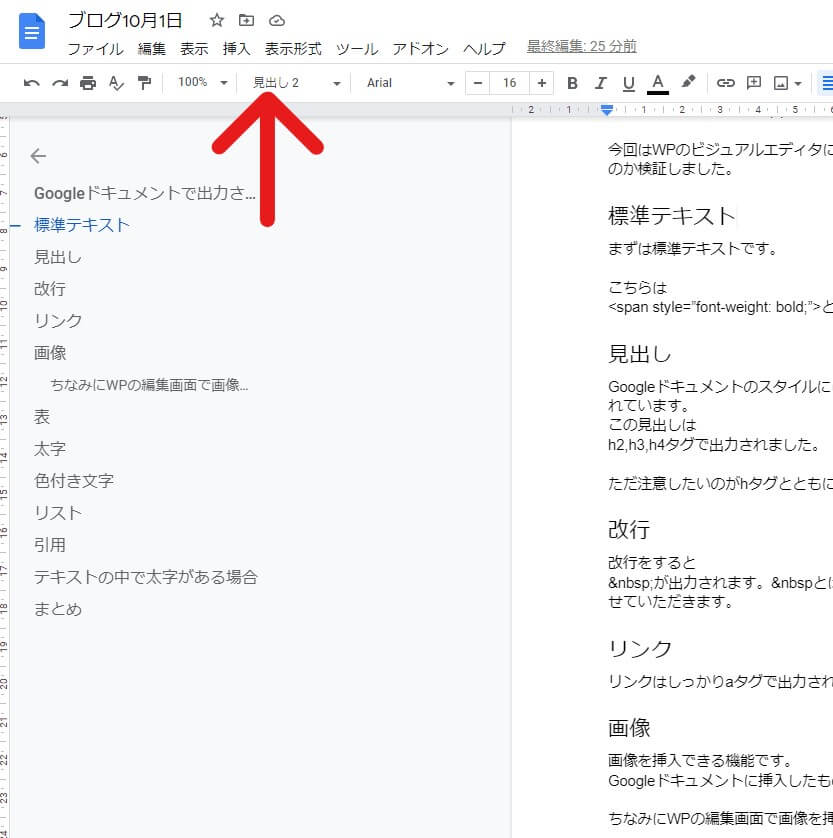
Googleドキュメントのスタイルには見出し1,見出し2、見出し3(以下省略)というものが用意されています。

画像の矢印の箇所から変更できます。
See the Pen head by Masaki (@masamasaam) on CodePen.
各見出しはh2,h3,h4タグで出力されました。
ただ注意したいのがhタグとともにspanタグも出力されることです。
改行
改行をすると が出力されます。 とは改行をさせない特殊文字です。今回は細かい説明は省かせていただきます。
リンク
See the Pen link by Masaki (@masamasaam) on CodePen.
リンクはしっかりaタグで出力されました。
しかしspanタグが挿入される点に注意する必要があります。
また、外部リンクにする際には自分で設定する必要があります。
画像
Googleドキュメントに挿入したものは、画像として出力されませんでした。
ちなみにWPの編集画面で画像を挿入すると
See the Pen img by Masaki (@masamasaam) on CodePen.
上記のように出力されました。
表

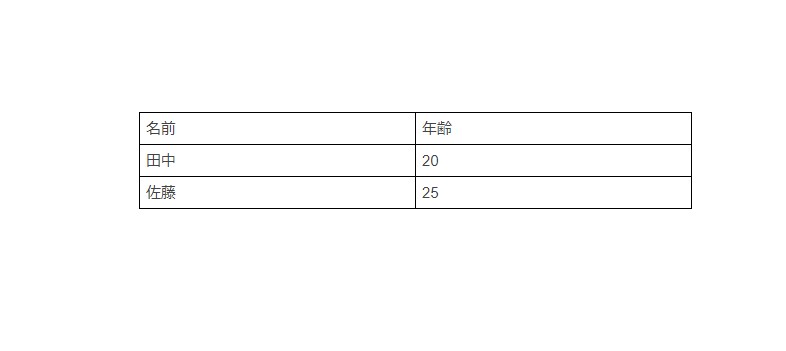
Googleドキュメントで作成した上記の表をWPのビジュアルエディタにコピーしたところ下記のようにテキストエディタで表示されました。
See the Pen table by Masaki (@masamasaam) on CodePen.
こちらは基本的なtableとしてhtmlで出力されました。自分でcssを当てている場合は少しhtmlを修正、もしくはクラス名を当てれば、自分のしたいように見栄えを修正できるかと思います。
太字
太字はしっかりbタグで反映されました。太字は特にspanタグ等の余計なタグは挿入されませんでした。
引用
Googleドキュメントの引用という機能を用いてblockquoteタグ出力されれば便利だと思いましたが、出力されるようには設定できませんでした。
WPのビジュアルエディタで引用を挿入するか、htmlでblockquoteを直接書くことで対応するしかないようです。
まとめ
今回紹介したような機能を使うことで作業のスピードが上がることはもちろんのこと、ヒューマンエラーも減らすことができます。
このような便利な機能は積極的に業務に取り入れていきたいです。

