デジタル時代、企業に必須なロゴデザインの概念とは!?

ここ数年、社会全体でデジタルツールの普及が進み、それに合わせてWeb上で見やすいようにマークの変更をしている企業が増えています。
そこで今回は、企業のロゴマークの歴代の流行や、ロゴマーク変更により起こった事件の紹介、これから先の流行について考察していきます。
ロゴマークの流行と傾向
企業のロゴマークは、定期的にリデザインされています。基本的には細かい絵のタッチや細い線を使ったものから、シンプルな見やすいものへ変化しており、ユーザーから見て記憶に残しやすくなるように変化を続けています。
ここでは時代によって変わっていくロゴマークやその背景を紹介します。
2000年頃
スキューモーフィズムに近しいロゴマークが多かった時代です。
スキューモーフィズムとは、iOS 6まで多く利用されていた、立体的なデザインや、艶のあるようなグラデーションが使用されているデザインです。ユーザーに馴染みのないものを、デザインの装飾で馴染みのあるものにするものです。
この時代の代表的なロゴデザインをいくつか紹介します。
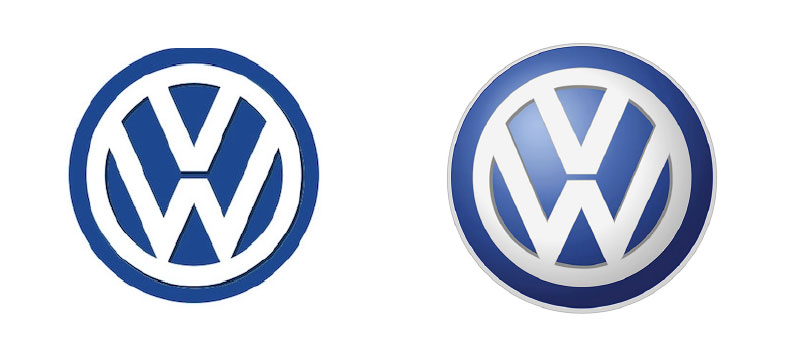
フォルクスワーゲンは、頻繁にロゴデザインを少しずつ変更していますが、2000年に
立体的なデザインになっています。

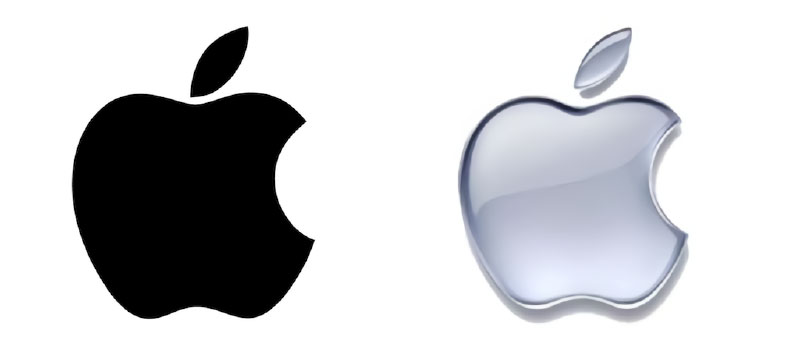
Appleも、2001年に一度立体的なロゴデザインになっています。

他にも、BMWやGoogleも、当時は立体的なロゴデザインでした。

スキューモーフィズムは立体感のことを指すのではないのですが、当時はスマートフォンののweb上におけるボタンに立体的な装飾としてよく使われており、そこでユーザーに馴染み深いものとして浸透していったと考察できます。
2010年〜
この頃は、Microsoftが2010年代半ばにフラットデザインを提唱した時期です。日本では、2007年にAppleが「iPhone」をアメリカで発売、日本では2008年に発売され、今多くある太めやシンプルなロゴもちらほら見かけるようになった時期です。現在は色数を絞ったデザインが多くありますが、この時期はまだどちらかといえば色数を多く使用したカラフルなロゴマークが多かった印象です。

2015年〜
ここ最近のマークやロゴタイプは、太めのフォントに変更されたり、単純化されたりなどの改善が多くされています。
これは主にスマートフォンなどの、デジタル媒体の普及からきているものだと考えられます。小さい画面で細かい装飾は確認がしづらいため、シンプルな方が判別がしやすく、視認性も高くなります。
先ほども紹介したGoogleは2015年にマークの変更をしました。

カラーリングはそのままに、フォントが変更されています。
スマートフォンの小さな画面でも見やすく、アプリアイコンであるGの文字と形を合わせたものになっているのでわかりやすいです。
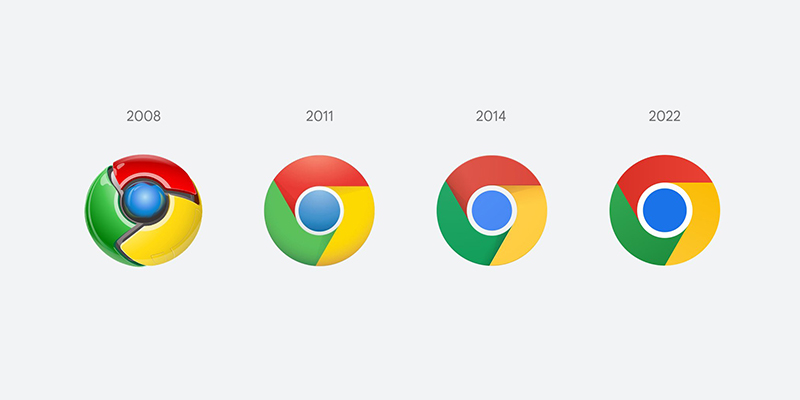
Googleは、2022年3月にChromeのアイコンを更新しました。8年ぶりの更新です。カラーの境目にあった影がなくなり、色自体も鮮やかになった印象です。
赤、緑、青、黄色といった、一見色のぶつかり合いで目が痛くなりそうなデザインですが、赤、緑、
黄色は若干のグラデーションがかかっており、目がチカチカするのを防いでいます。

太めのロゴに変更した企業は他にもあります。
2017年に変更をしたPinterst

2019年に変更をした米Yahoo!など

Yahoo!は、大文字から小文字の変更もしています。文字を太くし、さらに小文字にすることで親しみやすさを感じやすくしているのではないでしょうか。
このように、太めのフォントの流行は2021年現在も続いています。
企業のロゴマーク変更による影響
ここでは、企業がロゴマークのどういった変更を試みたのか、またその結果を紹介します。
事例1:GAP
2010年10月にロゴの変更を発表した「GAP」のロゴは、沢山の批判をうけ、わずか一週間ほどで新ロゴを撤回し、旧ロゴへ戻しました。
この一連の出来事は主に海外で騒ぎになったこともあり、日本ではあまり知られていなかったので、知らなかった!という方も多かったのではないでしょうか?

右は、「進化し続けるブランド」を訴えるために提案されたものです。
GAPはカジュアルさもあるブランドのため、ロゴとして悪いわけではありません。ですが、逆に安っぽく見えてしまうという点で失敗していると考えられます。
ファッションブランドなどのアパレル企業は、店の外観や購入の際にショッピングバッグに印字されるなど、ロゴマークが直にユーザーに関わってきます。企業はブランドロゴがどこでどのように使われるか、ターゲットの調査も行った上でブランド戦略を構築する必要があります。
事例2:トロピカーナ
2009年にパッケージのデザインと共にロゴデザインも変更したトロピカーナも、数ヶ月で新しいデザインが撤回され、元のデザインに戻されています。

パッケージだけで確認すると色鮮やかで十分美味しそうなパッケージに見えますが、前のものと比べると、食器用の洗剤に近いように感じます。
ロゴデザインも、自然の葉や草の色を彷彿とさせる深い緑色から、蛍光寄りの明るいグリーンになったことで機械感や化学感を感じます。明るい印象ではありますが、以前の「自然感」「シズル感」からは離れてしまい、食品のパッケージとしてユーザーに受け入れられなかったデザインです。

ちなみに現在では、左のロゴを形はそのままに、一色に変更したものが利用されています。
こちらのロゴも、2015年からの流行を取り入れたシンプルなデザインです。
事例3:ナイキ
ロゴのリデザインが上手くいっている例も紹介します。
ナイキは、特にリブランディングが上手くいっている例です。

筆で一発書きをしたようなデザインのロゴマークですが、このマークだけで、「NIKE」という文字がなくてもナイキのマークだということが分かります。

最初は筆記体のフォントがマークにかかったデザインでした。
「サモトラケのニケ」という彫刻で有名な女神ニケの翼をモチーフにしたマークと、「ニケ」をローマ字打ちした「NIKE」からナイキの名前の由来はきています。
ナイキのロゴマークは、初めはあまり良いデザインには見えません。文字とマークが被ってしまい、見やすさが考慮されていません。
しかし、スラッシュのマークを使い続けることで、ユーザーに「このスラッシュのマークはナイキのマークだ」と浸透させていき、現在は「NIKE」の文字がなくても成立します。
シンプルなので応用がききやすく、服やスニーカーのデザインに合わせて色を変えても、すぐにナイキのマークだということが理解できます。
このような変更は、ロゴデザインの新しい考え方、「レスポンシブロゴ」に通じるものがあります。
次世代のロゴデザインに欠かせない!レスポンシブロゴ
レスポンシブロゴとは、ブラウザのウィンドウを伸び縮みさせると、それに合わせてロゴの大きさが変化するロゴマークのことです。
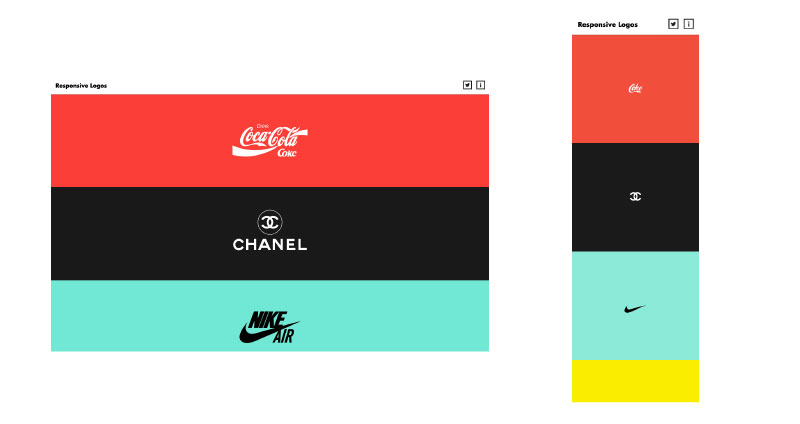
実際に見え方をシュミレーションしているサイトがあります。Responsive Logosというサイトです。
実際に、スマホ画面での見え方になるようにウィンドウを縮めると、ロゴが簡略化され小さくなります。逆にPC画面での見え方のようにウィンドウを大きく広げると、ロゴも大きく本来の形になるのがわかります。

企業やデザイナーは、ユーザーが使用すると想定されるデジタルデバイスに応じてロゴマークを数パターン作成すること、また、シンプルにした場合でも必ずその企業やブランドを想起させるデザインにすることが大切です。
主にスマホ等での使用が想定されますが、例えば名刺やパッケージ等に使用するときは小さく簡略化されたものを使用し、余白をつくることで美しく見せることができたり、パソコンのWebサイトでは本来の形を使用することでユーザーへ公式サイトであるという信頼性を印象付けるなど、様々な使い方ができるようになります。
また、レスポンシブ化は、既存のデザインを無理して変更せず、それでいてスマートフォン等の小さい画面でも見やすくする解決策だと思います。
これから先ロゴを作成する際は、数パターンで使い分けを意識することや、そのすべての統一性があることが求められます。
デジタルへ合わせたロゴマークに期待!
いかがでしたでしょうか。
一般消費者をターゲットとする企業のロゴマークは、大幅な変更によるユーザーからの批判が出がちです。どうしても以前のロゴに愛着があったり、新しいものが受け入れられなかったり、そのようなことから新デザイン撤回や、売り上げの減少で損をする例も少なくはありません。
ですがロゴマークは、ナイキの例のように、社会に浸透させていくことで大きな結果に繋げることもできる、企業においてとても重要なものです。
もし、ロゴマークの変更を検討しているという方は、今回紹介したロゴデザインのトレンドやレスポンシブ対応デザインの考えを取り入れてみてはいかがでしょうか。
Soichiroではホームページ制作だけでなくロゴデザインや、Web戦略から営業効率化までをご支援しています。是非ご相談お待ちしております。

