ノーコードはどのように活用すべき?【用途別・難易度別比較】おすすめノーコードツールを紹介!

こんにちは、インターン生のミヤサカです!
私はSoichiroでインターンしていますが、プログラミングに必要な言語はほとんどわかりません。
ですが、そんな私でもWeb開発ができるツールが最近「アツい」らしいので今回はそちらについてお話ししたいと思います。
-
2020.10.13業務効率化ツールに「Tables」を追加致しました。
-
2020.10.13業務効率化ツールに「JoonBot」を追加致しました。
そもそもWeb開発って
「Web開発」と聞くとその方面に詳しくないほとんどの人は、「文字をたくさん打ち込む」、「特別な言語が必要」といったイメージがあると思います。私もこれまでにプログラミングの経験はなく、そのような取っ付きにくいイメージがありました。
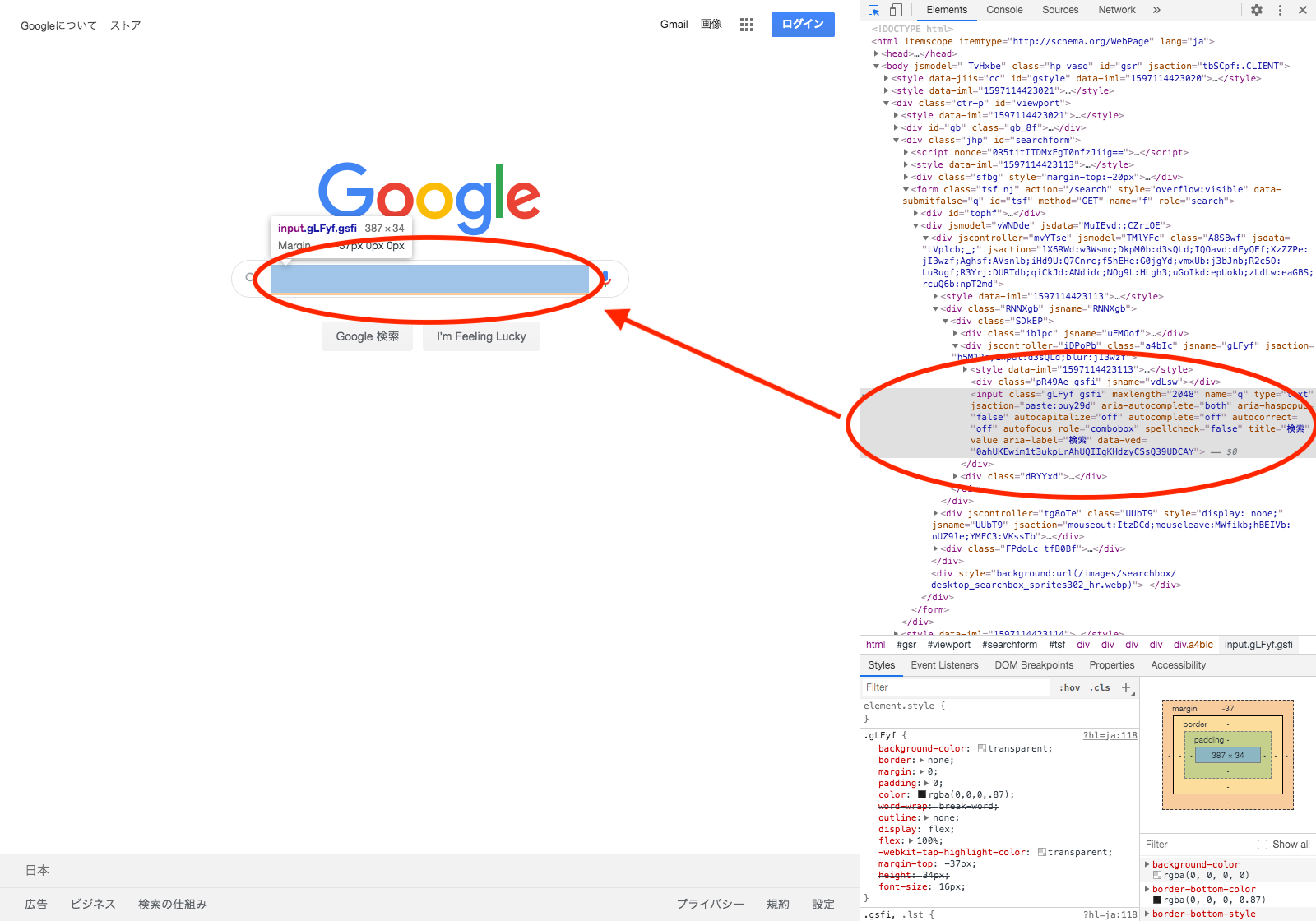
実際これまでのWeb開発は、下の画像のようにユーザーが見るページ上の動きを、様々な言語を用いた「コーディング(ソースコードを打ち込むこと)」をして実現するという形をとっていました。

代表的な言語として、HTML、CSS、PHP、Javascript、Java、C、Pythonなどがあり、それぞれに得意な領域がありますが、そもそも言語について学ばなければ思った通りのWeb開発をすることは難しいものでした。
ノーコードとは
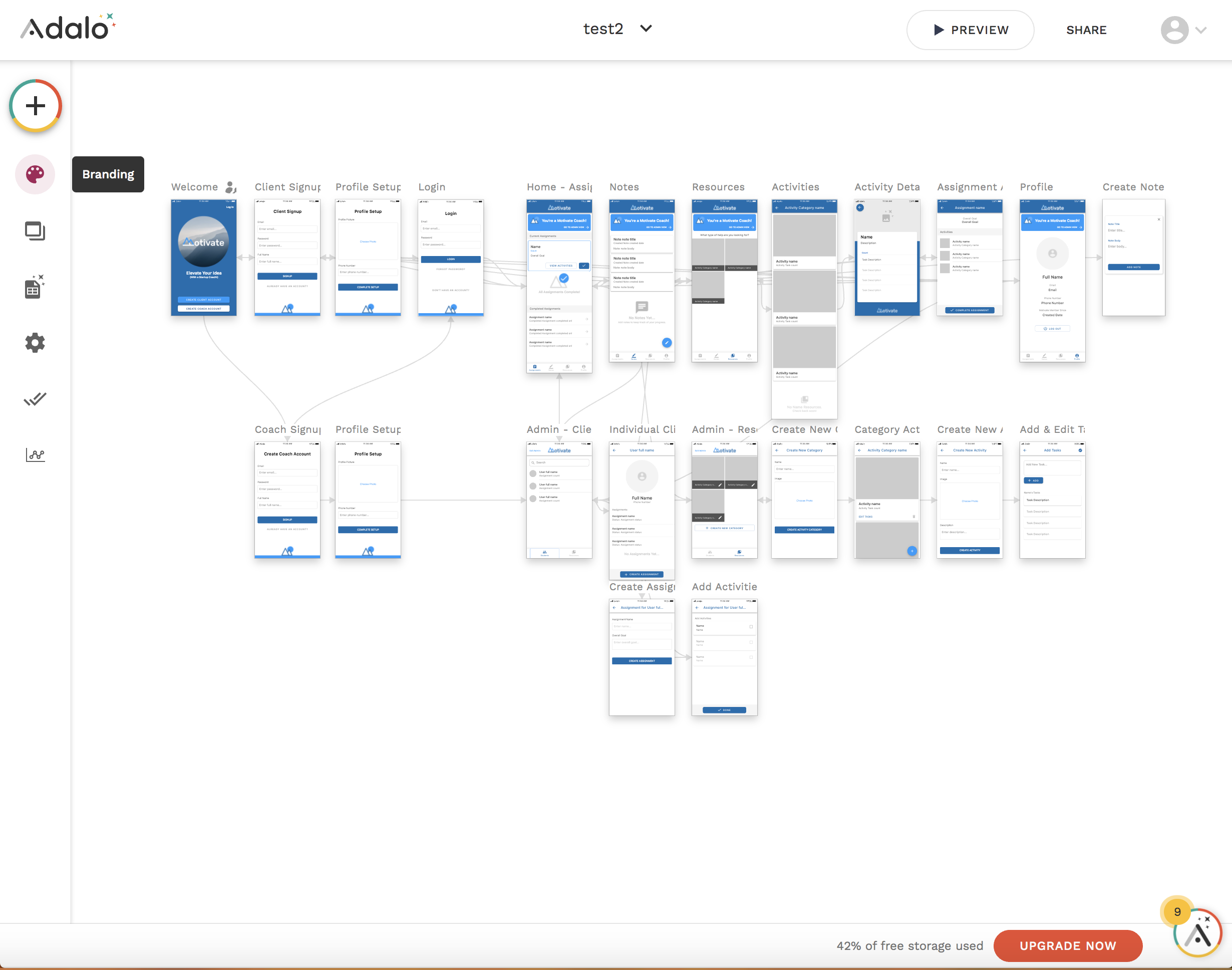
上記のようにこれまでは言語を直接打ち込むことで様々な機能を動かしていましたが、ノーコードツールを用いれば「コーディングすることなく」(=ノーコード)様々なものを制作することができます。PowerPointのように構成要素をドラッグ&ドロップするだけで、プログラムを自動的に組むことができるのです。

引用:Adalo
どのようなものかイメージが湧きにくいと思いますが、もっとも身近な例であげると「Excel」、「スプレッドシート」もノーコードツールの一種です。
すでに海外では流行していて、ノーコードで作られたサービスが買収された事例も多くあります。
日本でも先日、ノーコードで開発された「SPOTT」というサービスが株式会社For A-careerに日本初の買収として話題にもなりました。
SPOTTの買収について詳しく知りたい方→【就活生必見】「SPOTTO」アフターコロナのオンライン就活に革命を/HRmedia
SPOTT公式はこちら
なぜ今ノーコードが「アツい」のか
これまでもWebサイト制作においてはWordPressやWix、業務用アプリではkintoneなどといったノーコード・ローコードでの開発ができるサービスは存在していました。
しかし、今回のブームがこれまでと大きく違う点は「より大規模な開発やカスタマイズが可能となった」ということです。
これには2つの要因が関係しています。
1.クラウド型のサービス提供により、コンピューティングパワーやストレージの柔軟性、拡張性が増大
2.API(あるソフトウェアが他のソフトウェアと機能を共有するために公開している窓口のようなもの)を利用できるようになった事で複数アプリを連携させた横断的開発が可能
ノーコードはどのように活用されていくか
通常の開発と比べてノーコードの強みとして挙げられるのは、開発にかかるコストの低さ(金銭的・学習的)、開発時間の短さであり、逆に弱みとして挙げられるのは自由度の低さ(用意されたテンプレート以外にできることが少ない)、メンテナンスのしにくさです。
このような特徴を踏まえると、
1.リターンの不確実性からこれまで触れられてこなかったニッチなサービスに対して挑戦する
2.プログラミングの知識は無いがアイデアは持っている人が起業する
3.企業がアプリ開発をする際の仮説検証に用いる
という活用の仕方が考えられます。
【用途別・難易度別比較】おすすめノーコードツール13選
今回のブームではノーコードを用いればより大規模な開発が可能だと言いましたが、プログラミング言語と同様にそれぞれ得意な分野が存在します。また、現在様々なサービスが存在していて、何を使うべきか迷っている方もいると思います。そこで今回は用途別、難易度別にノーコードツールを紹介したいと思います。
Webサイト作成
ぺライチ(難易度☆)

こちらはcss/htmlの知識が全くない方でも使いたいパーツをドラッグ&ドロップするだけで簡単にWebサイトを制作することができます。
ランディングページなどのWebサイトを作りたい方にはオススメですが、ページ数制限があるため何ページにも及ぶ規模の大きいWebサイトを制作するには少し不向きかもしれません。
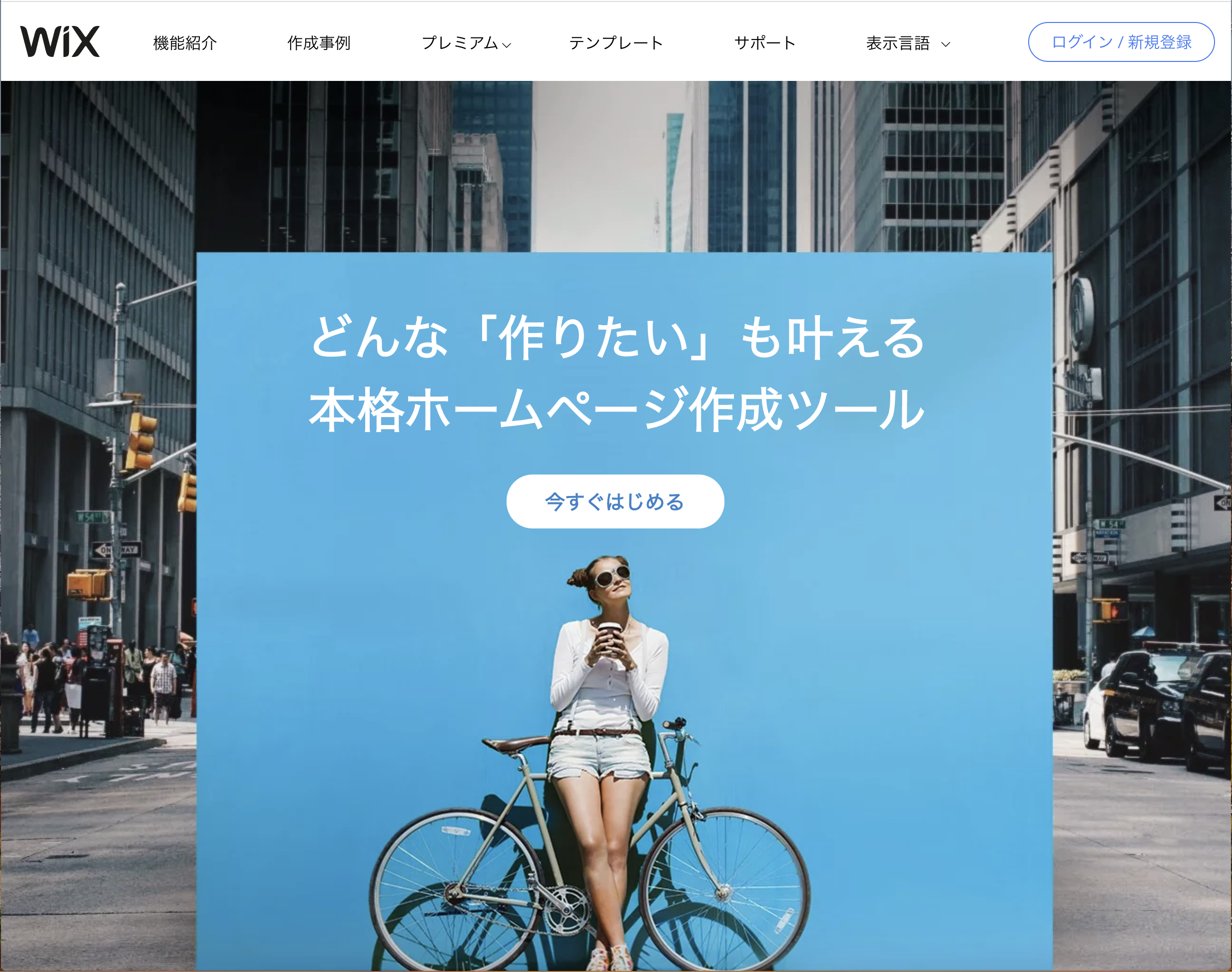
Wix(難易度☆☆)

こちらもペライチと同じようにcss/htmlを使わずにWebサイトを作ることができます。
ペライチと違うのはWixの編集機能には「アプリ」と言う項目があり、SNS連携・オンライン予約など様々な機能を埋め込むことができることです。また、豊富なデザインテンプレートも用意されているので、簡単により多彩なWebサイトを作りたい方はこちらの方がオススメです。
STUDIO(難易度☆☆)

こちらは日本の株式会社STUDIOによって開発された比較的新しいサービスで、ペライチやWixと異なるのはUIのデザインにとてもこだわっている点です。
ちなみにUIとは
コンピューターを使用するときにユーザーが情報を受け取ったり、入力するための仕組みのこと引用:ユーザーインターフェース(UI)って何?|仕事百科
です。
各パーツの編集の自由度が高いのでテンプレートでは満足できず、Webサイトのデザインにはこだわりたいと考えている人に向いたサービスだと言えます。
WordPress(難易度☆☆☆〜☆☆☆☆)

こちらは世界でも圧倒的なシェアを誇る有名Webサイト作成サービスです。
元々は制作会社のプロのデザイナーが使用するために開発されたので、プラグイン(あるソフトウェアの機能を拡張するための外部のプログラム)が充実しておりこれまで紹介したものよりも拡張性や柔軟性が高く、イメージするほとんどのWebサイトを作ることができます。
一方で、自由自在にカスタマイズするためには一定以上のスキルが必要であるので簡単にWebサイトを作りたいと思っている人にはあまり向いていないでしょう。
アプリ開発
glide(難易度☆)

glideではGoogleスプレッドシートを用いて簡単にアプリ開発ができます。
フロントエンドは各エレメントのドラッグ&ドロップで、データベースはGoogleスプレッドシートに入力することで作ることができるのでアプリ開発未経験の方はまずこちらを触ってみることをオススメします。
Adalo(難易度☆☆)

Adaloの特徴はPWA(プログレッシブウェブアプリ=Webサイトとアプリの両方の特徴を持つアプリ。ex.Googleマップ)とネイティブアプリ(アプリストアでダウンロードが必要で、OS上で作動するアプリ。ex.ほとんどのゲームアプリ)の両方を作ることができるという点です。
作成したものがネイティブアプリとして出力されるので、「GooglePlay」や「Appleストア」に登録して、出品することも可能です。
また、Glideよりも自由度が高いのでカスタマイズが可能です。
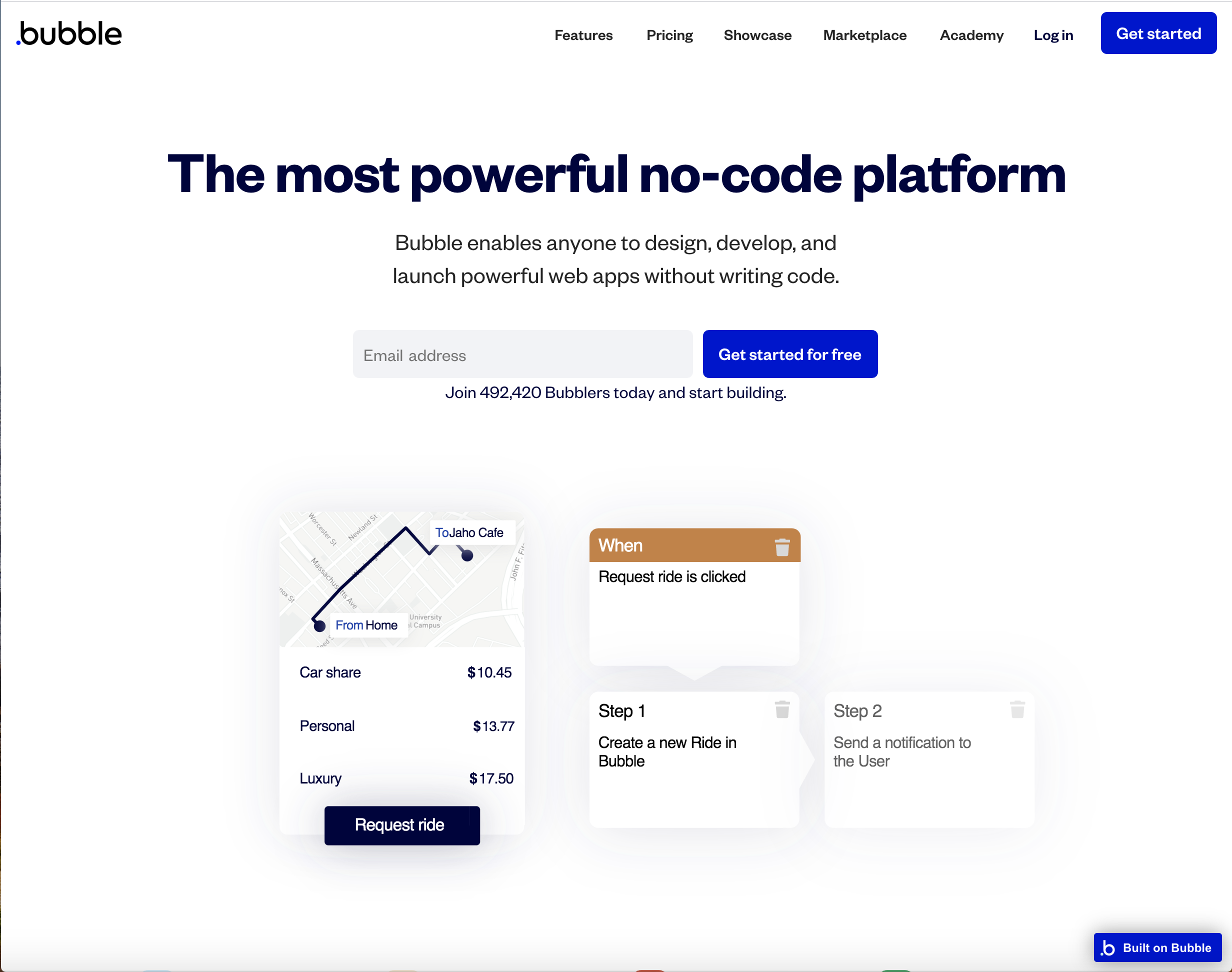
bubble(難易度☆☆☆〜☆☆☆☆)

bubbleはこれまで紹介した2つのサービスよりも自由度が高く、有料・無料のプラグインも豊富に用意されているためかなりクオリティーの高いアプリが作れます。
しかし、その分複雑な面もあり、全くのプログラミング初心者の方にはとっつきにくいかもしれないので、不安な方はglideやAdaloから挑戦してみると良いと思います。
データベース
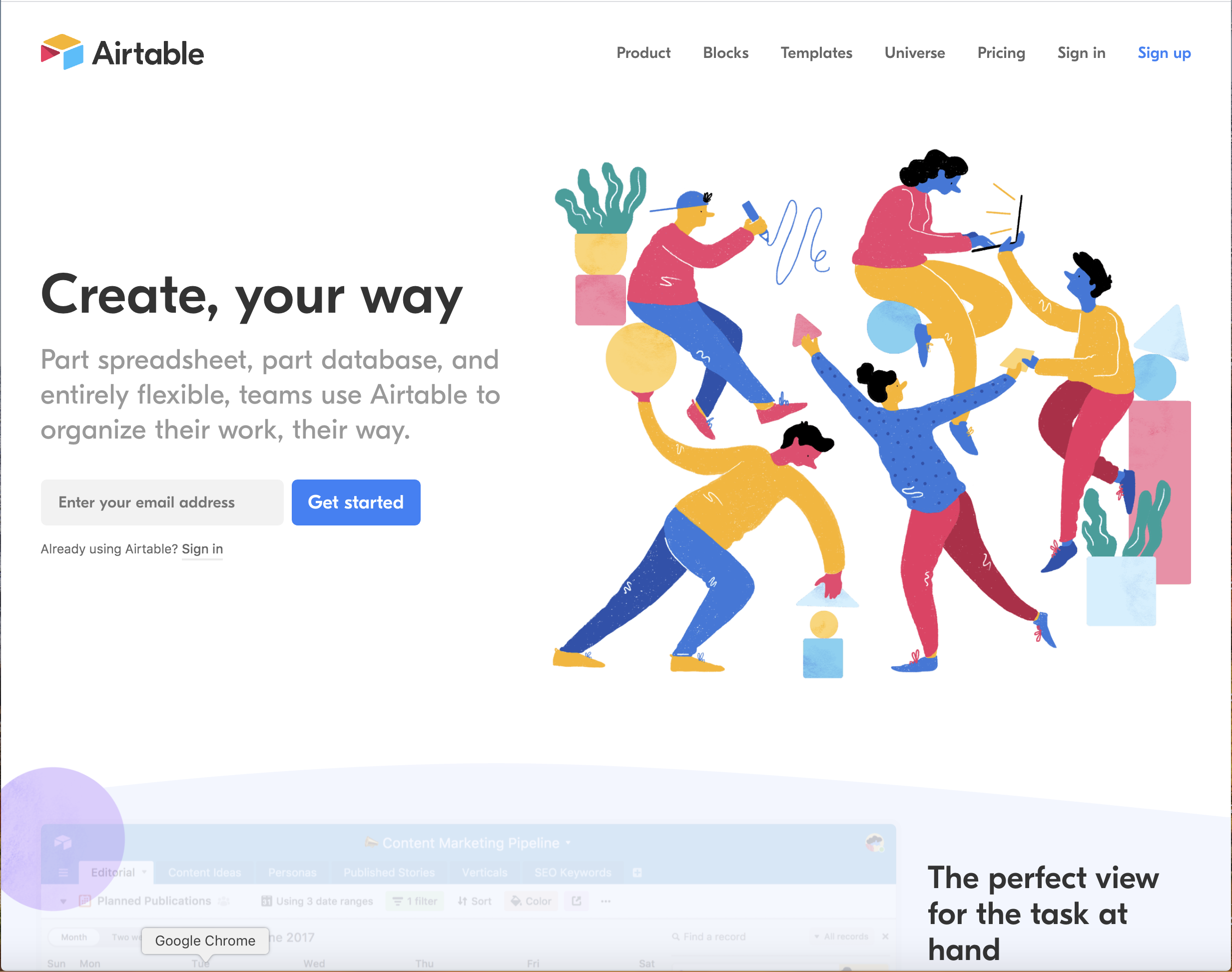
Airtable(難易度☆☆)

AirtableはExcelやAccessのようにデータをクラウドに保存して、計算などもできるサービスです。
使用感もGoogleスプレッドシートやExcelに似ているので簡単に使えます。
違う点としては、ドロップダウンリストやチェックボックスなどを項目に入れてクリックするだけでテンプレートが作れます。
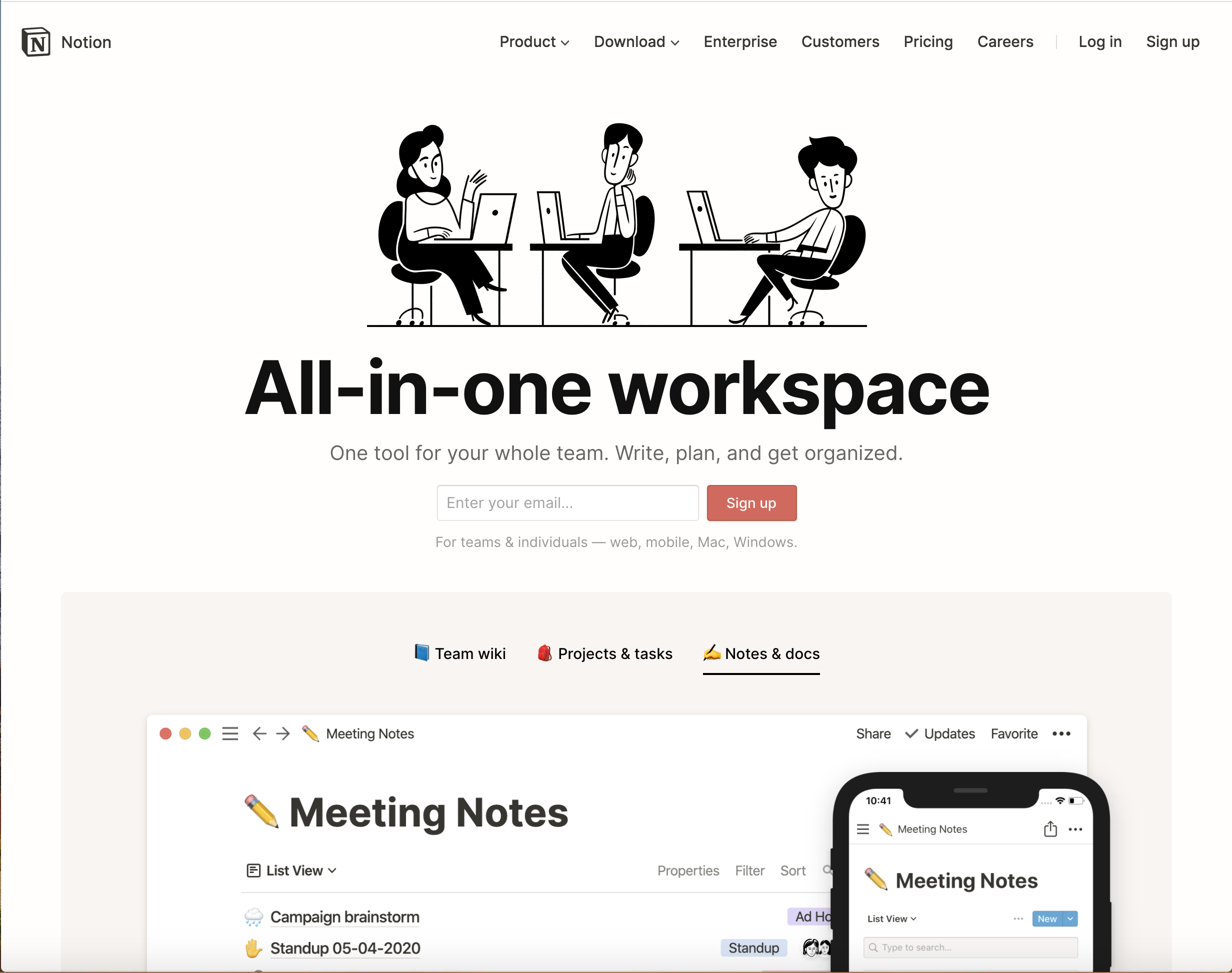
Notion(難易度☆☆)

こちらは「All-in-one workspace」をモットーに全ての情報を一元化することに長けたサービスです。メモやタスク管理、カレンダー、スプレッドシート、Wikiなど様々な機能を持つためそれまで複数のアプリで管理していたために起こっていた「あの情報ってどこだっけ?」という状態を無くしてくれます。
一方で機能が多すぎて使い方がよくわからないという方もいると思います。
こちら(UNLEASH/知的生産ツール「Notion」は、現代人を悩ます“情報の散らかり”から私たちを救う)では具体的な機能や使い方についての例が紹介されているので是非参考にしてみてください。
業務効率化ツール
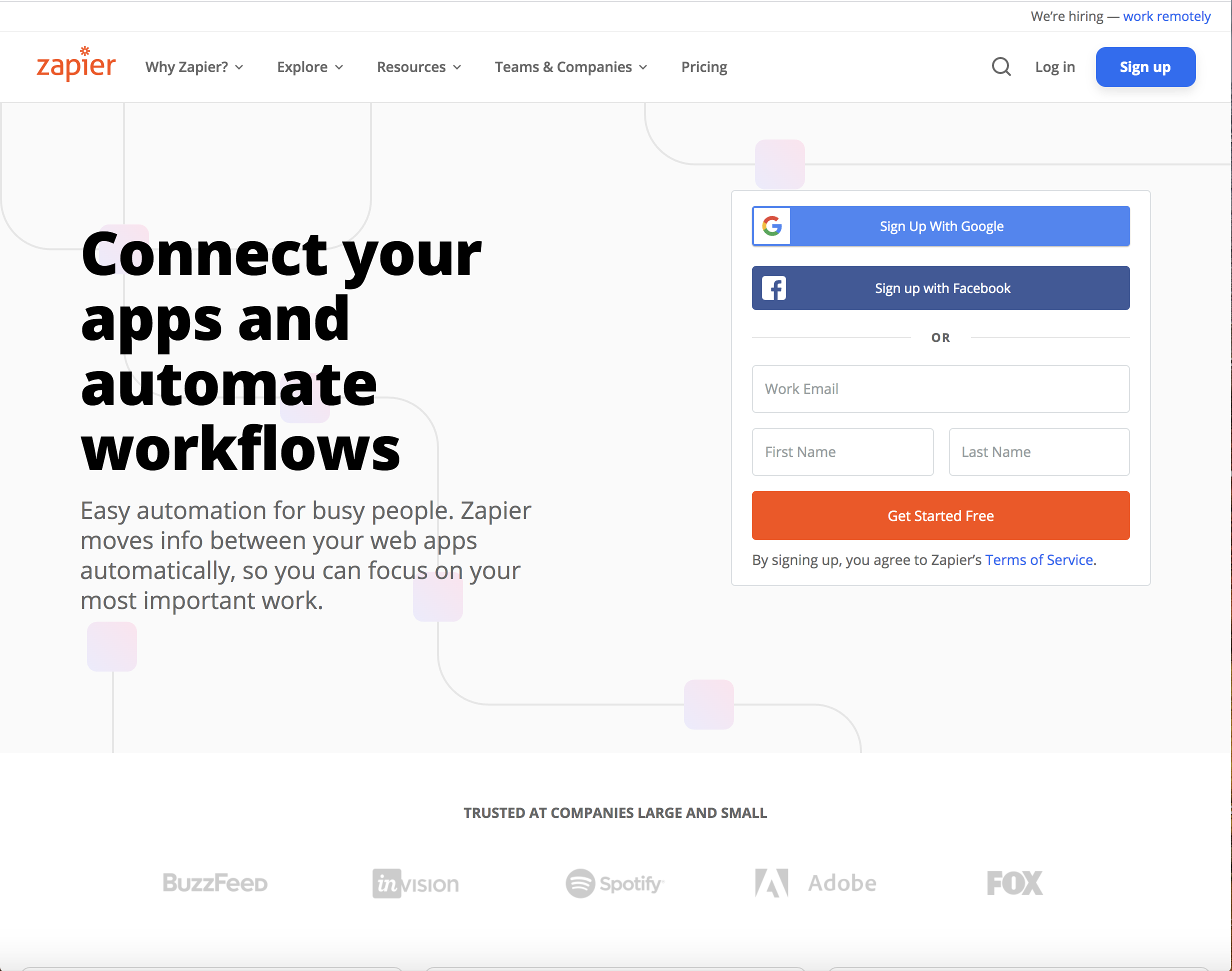
zapier(難易度☆〜☆☆)

zapierは1500種類以上のサービスを連携させてオリジナルのワークフローを作ることで、業務を自動化・効率化することができるサービスです。
例えば、GmailとGoogleスプレッドシートをzapierで連携させることでGmailに届いたメールの詳細を自動でスプレッドシートに入力できるようになります。
zapierには
1.「Trigger」
自動ワークフローを始める条件
2.「Action」
実行したいアプリの行動
3.「Zap」
「Trigger」と「Action」をまとめたもの
4.「Task」
自動実行された「Zap」のこと
という概念があります。
これらを理解して使えば、非エンジニアでもお好みのプログラムが簡単に作れます。
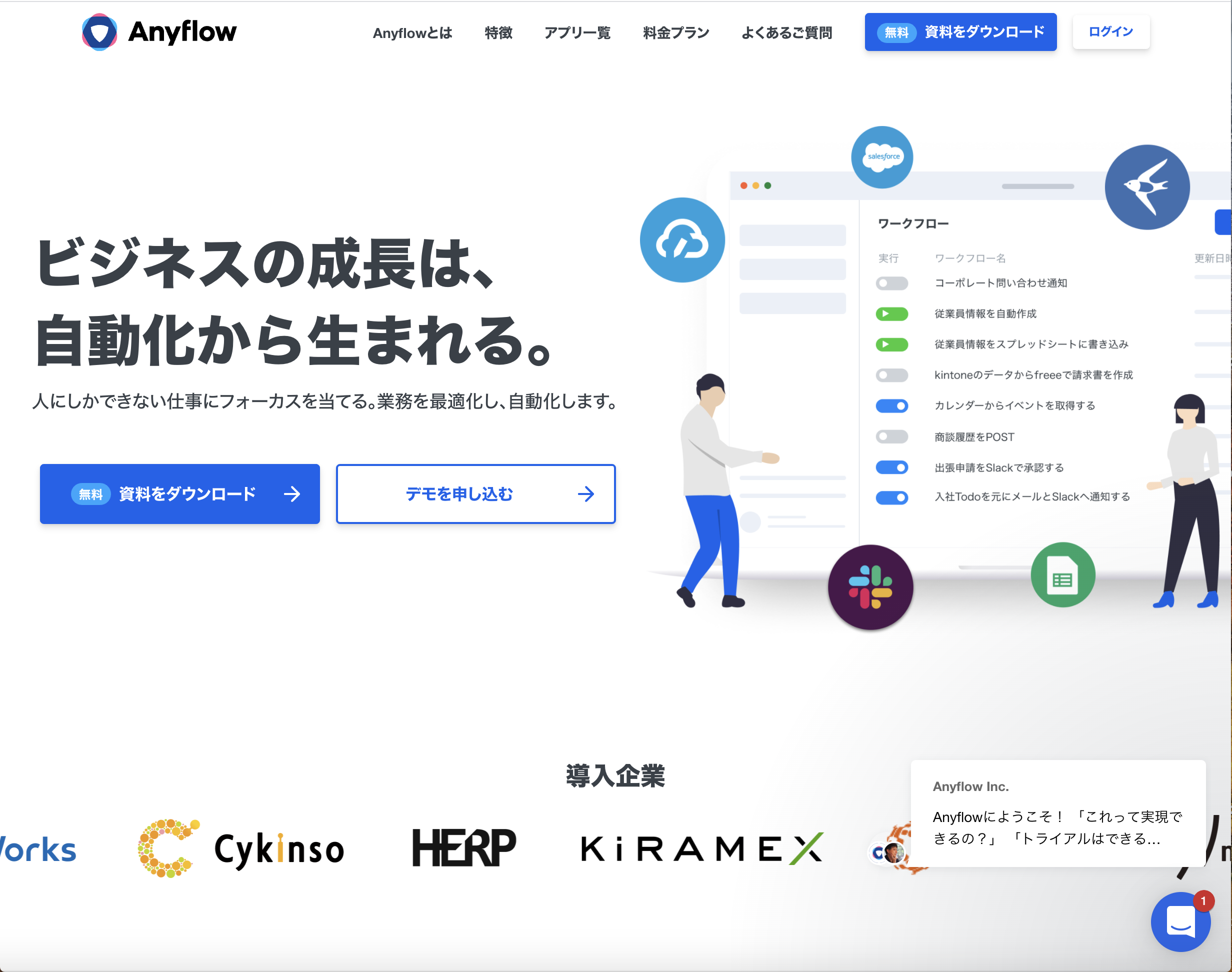
Anyflow(難易度☆)

Anyflowはzapierと同じようにサービス間をAPI連携(先述のAPIを用いて複数のアプリケーションを連携すること)させることでオリジナルのワークフローを作ることができますが、もっとも大きな特徴は「国内のSaaS(Software as a Service=インストールするのでなくクラウド形式で提供されるソフトウェア)にも対応している」ことです。
海外の同じようなサービスをすでに使っているが国内のSaaSに対応していない、日本語のサポートが無いという悩みが多くあるかもしれません。
ですが、日本企業によって作られているAnyflowならそんな悩みを解決できます。
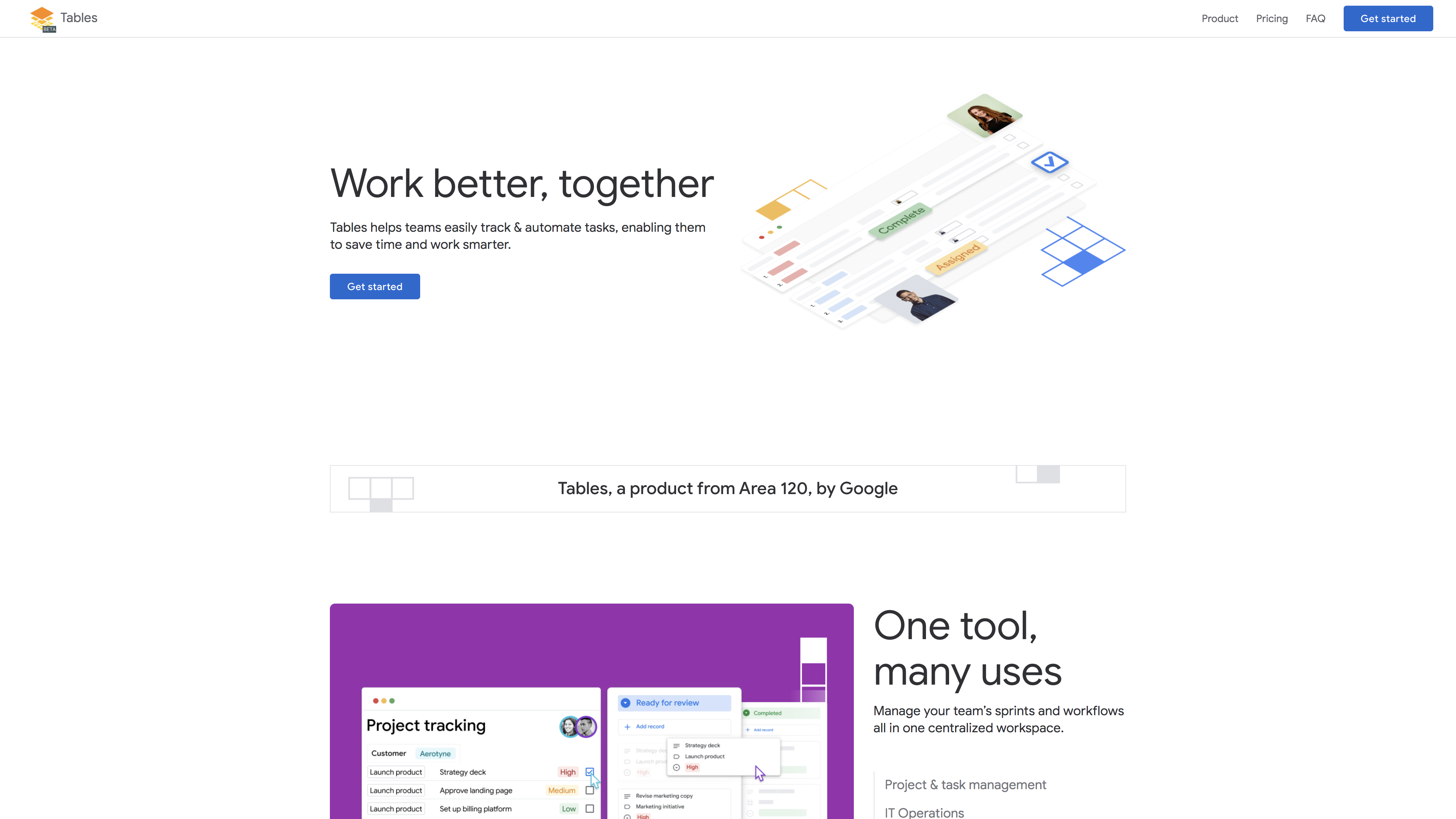
Tables(難易度?)

こちらはGoogle内のインキュベーション組織である「Area 120」によって開発され、つい先日アメリカ国内のみでベータ公開が始まったばかりのツールです。
Tablesの特徴はこのツールだけで様々な使い方ができるということです。
現在使える機能としては、
- タスクマネジメント
- 顧客管理
- プロジェクト管理
- 社員管理
- 業務自動化
などがあるようです。
残念ながら、日本での使用はまだ出来ませんが新しい情報の発表を待ちたいと思います。
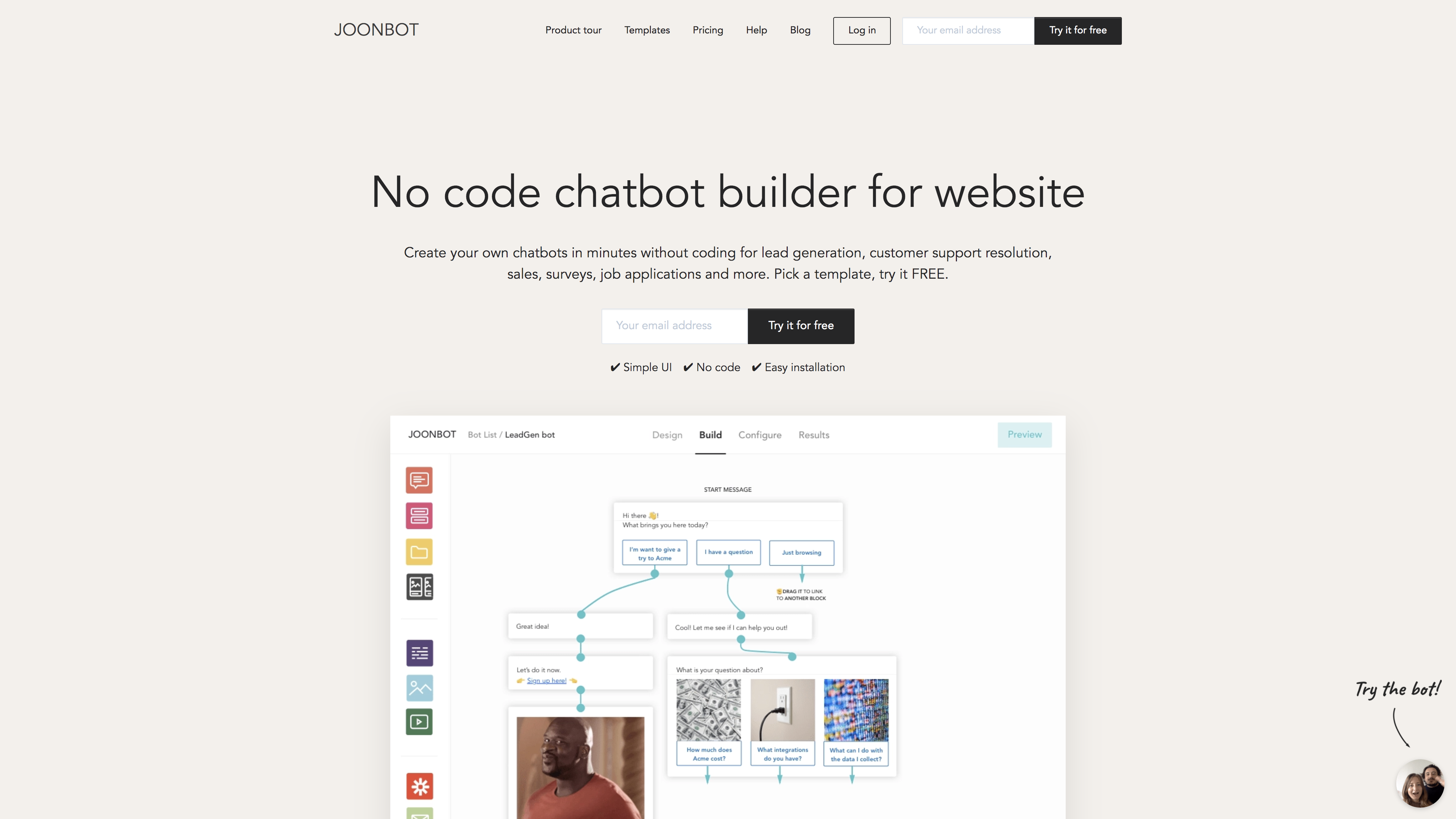
JoonBot(難易度☆)

JoonBotはノーコード でチャットボットを開発し、自社のホームページに入れることができるツールです。
チャットボットとは自社サイトを訪れたユーザーに対して自動で応対するチャット機能のことです。会社の戦略によって対象にするユーザーの種類(リード、顧客etc…)や得たい顧客の情報は異なると思うので、チャットボットを自由にカスタマイズできるのは魅力的に感じます。
また有料版を契約すれば、zapierとの連携や自動でEmailを送信する機能などが使用可能となりできることの幅がさらに広がります。
最後に
すでに国内でもノーコードでの開発者向けのオンラインサロンなども盛り上がっています。
現段階では賛否両論ありますが、用途によって最適なツールを選べば非エンジニアでも自分のアイデアを形にしたり、業務の効率化を図れるノーコードはプログラミング言語の知識が乏しい私にとっては夢のようなツールだと思いました。
是非皆さんも一度試してノーコードの可能性を感じてみてもらいたいと思います!


