デザインがわからない方にほどおすすめしたい、Shopifyで作るECサイト

こんにちは!オオヤマです。
ECサイトを作りたいけど、そもそもサイトってどう作るんだ?という方はいませんか?
そんな方に、Shopifyをおすすめします!
1.Shopifyとは
Shopifyとは、ECサイト(オンラインストア)が簡単に解説できるサービスです。
オンラインストア、またネットショップといえば何を思い浮かべますか?恐らく楽天、Amazonと言ったサービスを思い浮かべる方が多いと思います。
上記二つで、例えば、思ってた商品じゃなかった!偽物を買ってしまった!という経験がある方もいらっしゃるのではないでしょうか。
そういった点もあることからか、顧客の中には「大型のショッピングサイトからではなく、公式のオンラインストアから購入したい!」という層も増えてきています。
Amazonや楽天の利用者数は、言わずがなインターネットショップのトップを走っています。そのため、集客のためにコンテンツを充実させる、などのコンテンツマーケティングなどの作業がいらなくなります。
ですが、サイトに出品する時点で手数料が取られます。プランによりますが、Amazonの場合だと出品する点数によって月に¥4900、もしくは商品一つにつき¥100などです。
つまり、Shopifyを導入したからといって商品がどんどん売れるようになるわけではありませんが、自社ECサイトを安く、簡単に運用したいならとてもおすすめです。
2.ECサイトができるまで
Shopifyでサイトができるまでをざっくり説明すると、
①アカウントを作成する
②商品を登録する
③テーマを設定し、ページを作成する
④決済方法、送料を設定する
(⑤ドメインを取得する)
です。
2.1.プランについて
アカウントを作ると、14日間無料でサイトを作ったり、商品を登録するなどが体験できます。
その後にプランが選べるのですが、一番安価のもので29$、そこから79$、299$といった3つのプランがあります。詳しくはこちらから

基本的にはベーシックプランという一番安いプランをおすすめします。
サイトを複数人で運営、管理したい方、購入データなどから運用を変える、といった少し高度なことに挑戦したい方は、そこから一つ上げたスタンダートプランがおすすめです。
プランが上がるほど、取引手数料が下がります。すでにECサイトで多くの収益を得ている方はプレミアムプランをおすすめします。
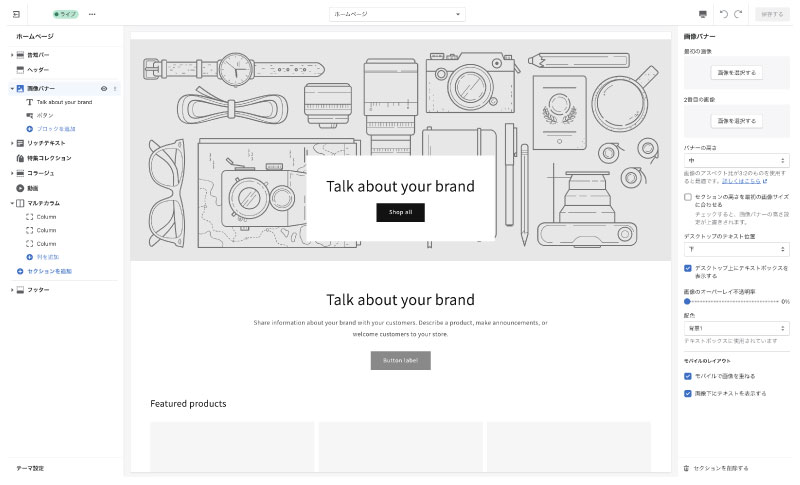
2.2.商品登録やページのカスタマイズについて
Shopifyでは、本来サイトを作るのに必須のコーディング(プログラミング)する作業が不要です。
画像も自動でサイズがトリミングされますので、サイズを調整するなどといった作業が不要になります。
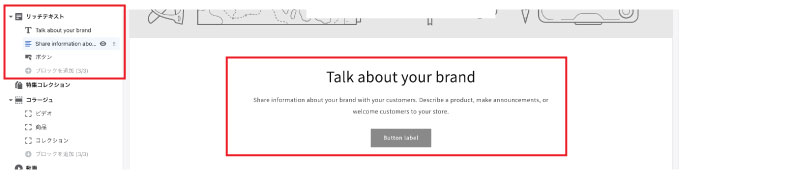
テーマごとにセクションのデザインが異なります。
「画像バナー」とか、「コラージュ画像、動画」「商品リスト」など、デザインの要素の塊がセットで置いてあり、好きな色で好きな位置に設置できるイメージです。

これがかなり簡単で、全くデザインの知識やコーディングの知識がない方でも手っ取り早くサイトが作れます。
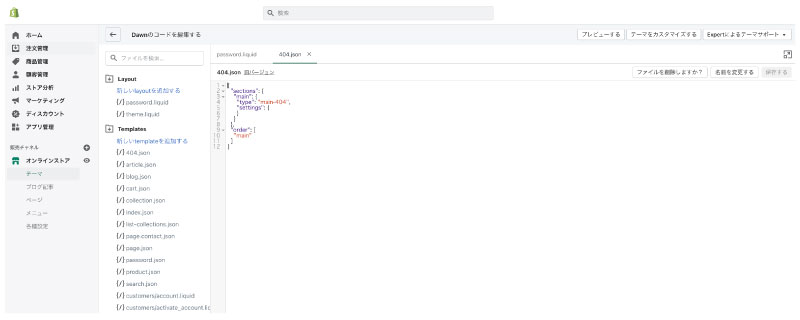
3.デザインの自由性は低め
しかし、セクションのここだけ非表示にしたい!ここだけ文章を左揃えにしたい!といったような、デザインの細かい部分の修正は、コーディングの知識が必要になります。

デザインのカスタマイズを、先ほど説明した画面からではなく、コードで編集するという画面からできます。

なので、デザインの知識はあるけどコーディングの知識はない方は編集が難しくなります。
ある程度デザインにこだわりがある方は、コーディングの知識がある方に頼る、もしくは自分でコードの勉強をするなどして対処する必要が出てきます。
4.簡単にできます
Shopifyは、買い物をする顧客に対してもですが、運営する側にとっても良いサービスです。
サイトを作るのが難しい、と思われるかもしれませんが、触ってみるとそこまで難しくはないですし、何よりサイト公開までスムーズに編集、運用できます。
特にデザインの知識やコーディングの知識がない方、それでも自社のブランドサイトを運用したいという方にとっては画期的なサービスと言えるのではないでしょうか。

