サイトの軸とターゲット設定が大切な理由

こんにちは!オオヤマです。
私はちょうど今現在、ディレクションとして戦略から提案までやらせていただいている案件があるのですが、今回はそこで学んだサイトの軸とターゲット設定について書かせていただきます。
1.BtoCにおける、軸を意識したサイト
webページ、特にBtoCで実際に売る製品が見えるサイトは、その製品がどの「ターゲット」にどの「点(強み)」が刺さるのか、そしてそれがどうやったら伝わるのかを考えていかなければなりません。
お菓子の製品を売っているサイトがあったとして、
どんな人がどんな判断でお菓子を選ぶのか?を考えるのと同時に、その製品はどんなお菓子なのか?どんな点が魅力なのか?をまず考えないといけません。
例えば、
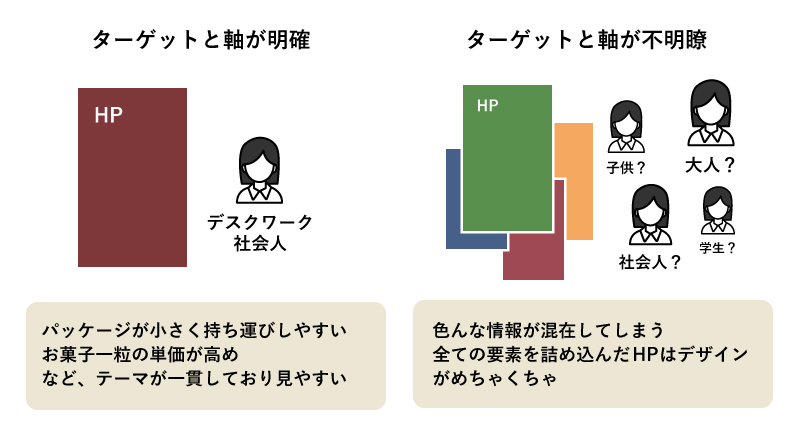
社会人は会社のデスクでつまめるような、パッケージが小さいものや落ち着いた印象のあるお菓子を選んでいる!
値段が少し高めで容量が少ない高級路線のお菓子なら、子供より大人の方が刺さりそう!
つまり、「パッケージが小さく持ち運びしやすい」のが魅力で、「デスクワークの社会人」がターゲットに設定できる!
などです。

右の図のように、ターゲットを明確にせず、誰にでも受けるようなサイトを〜などと計画し、全ての要素をデザインで表現しようとすると、情報がごちゃごちゃになってしまいます。
デザインについてのブログで繰り返し述べていますが、なんの情報を一番目立たせるか、何が一番伝えたい、重要なことなのかを情報整理することが重要になってきます。 その「情報整理」までの作業が、調査だったり顧客ヒアリングになります。
2.具体的な作業内容
今回、担当している企業の商品の良さを、どんなユーザーが魅力的だと感じるか考えるところから始まりました。
私は初めに、何点か見つかった商品の「良さ」をどういった「方向性」で作れば魅力的なサイトになるかを考えてしまい、どんな「ユーザー」に対してのサイトかをあまり考えられていませんでした。
どんな流れでサイトの構成を考えていくかは理解していても、具体的な調査などの内容を、どう結びつけてまとめていけば良いのかがわからなかったのです。
なので一度、自分の作業内容が結果にどう繋がるか、まとめ直してみました。

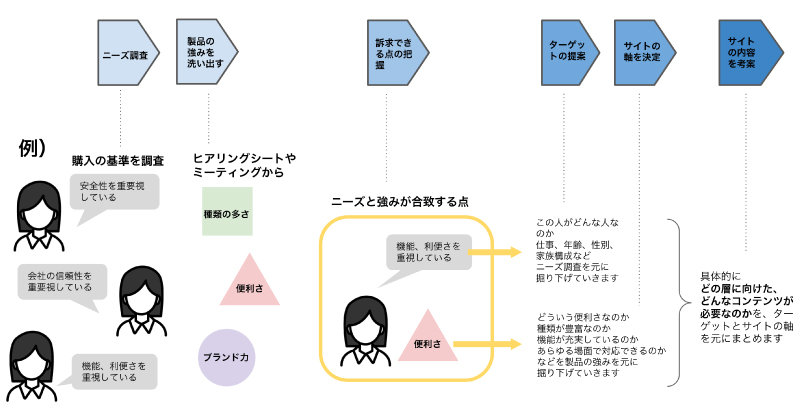
ざっくりとですが、今回の作業はこういった流れになります。
今、なんのためのどんな作業を行っているのか、しっかり把握して次に繋げていくことで計画的な考案ができます。
3.まとめ
今回はサイトにおけるターゲットと軸の話をさせていただきました。
ターゲットと軸をしっかり定めることは、サイトを構成するデザインの方向性を定めて情報を見やすくするだけではありません。
ページ構成を考える際の打ち合わせで、参加者が持つ「顧客のイメージ」が一致するので、方向性決定や、今後のマーケティング活動が迅速になります。
サイトの運用方法や、具体的な施策、売り上げにも関わってくるため、ぜひしっかりと調査と設定をするのを強くおすすめします。

