インターン生がWebサイトの設計図「サイトマップ」を作ってみた

初めまして、インターン生のミヤサカです。
現在、ポータルサイトの制作を任されています。
Soichiroではインターン生に最初から様々な仕事を任せてくれるのでとてもやり甲斐があります。
ですがたまに「え、どうやってやれば良いか分からない、、、」
となるような仕事が振られることがあります。
今回はまさにそんな時でした。
そんな時に社長から「じゃあサイトマップから作ろう」とアドバイスを頂き作ったので、今回はサイトマップとは何かについてお話ししたいと思います。
サイトマップとは
「まずはサイトマップを作って」とは言われたものの「サイトマップって?」という段階だったミヤサカはサイトマップが何かということから調べ始めました。
サイトマップとは、一言で表すと、サイト内のページリンクをまとめたページのことで、検索エンジンと検索ユーザー双方に、そのサイトにどのようなページがあるのかを伝えるためのものだ。引用元:バズ部/サイトマップの記事
上記のように一般的に世間でいう「サイトマップ」(以下、狭義のサイトマップ)とはwebサイト全体のページ構成を一覧で記載しているページのことです。
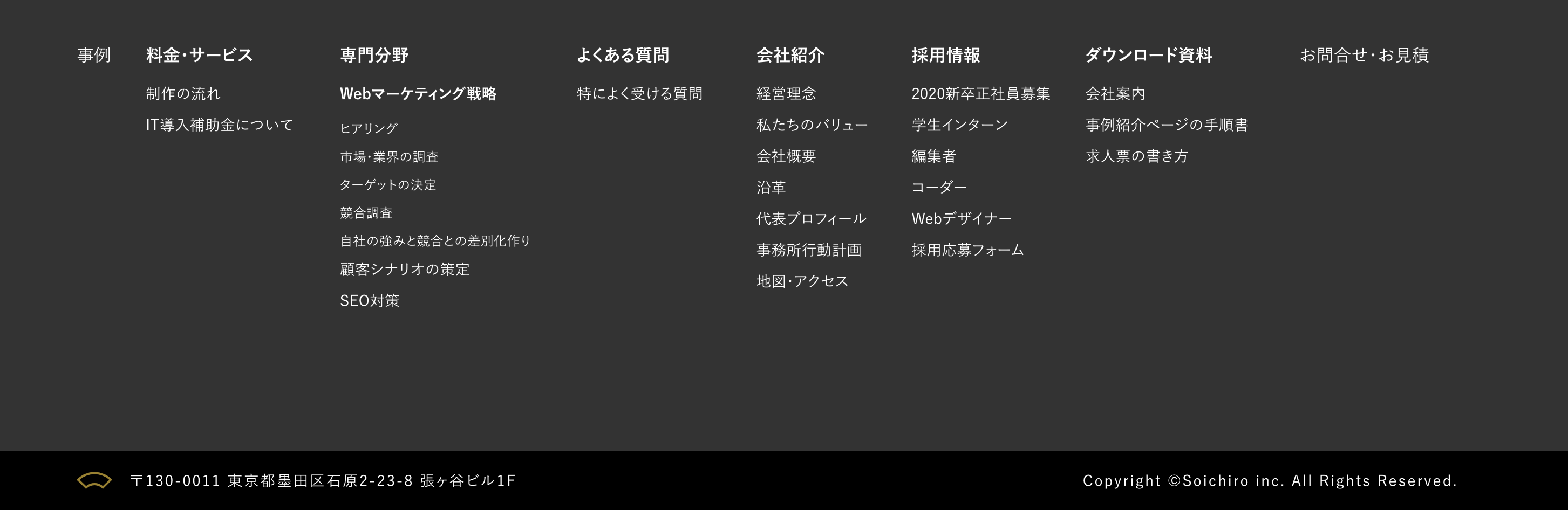
このように各ページの最下部にある場合や、

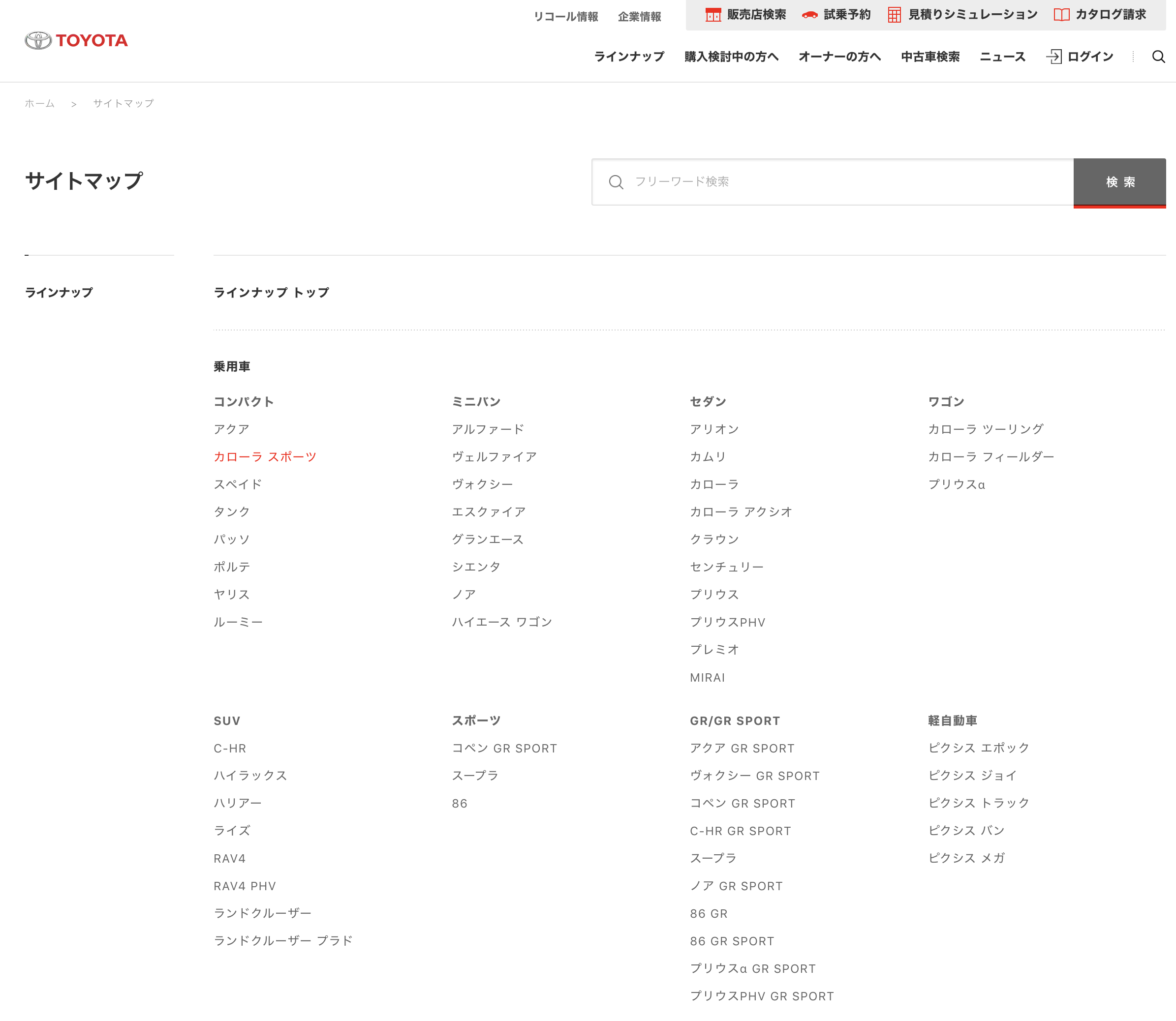
こちらのようにサイトマップのページを用意している場合もあります。

サイトを訪れた人や検索エンジンはこれを見ることで、どのコンテンツがどのページにあるのか知ることができます。
一方で皆さんが目にする機会は少ないと思いますがWebサイトを作る際にも下に示したような別のサイトマップを用います。
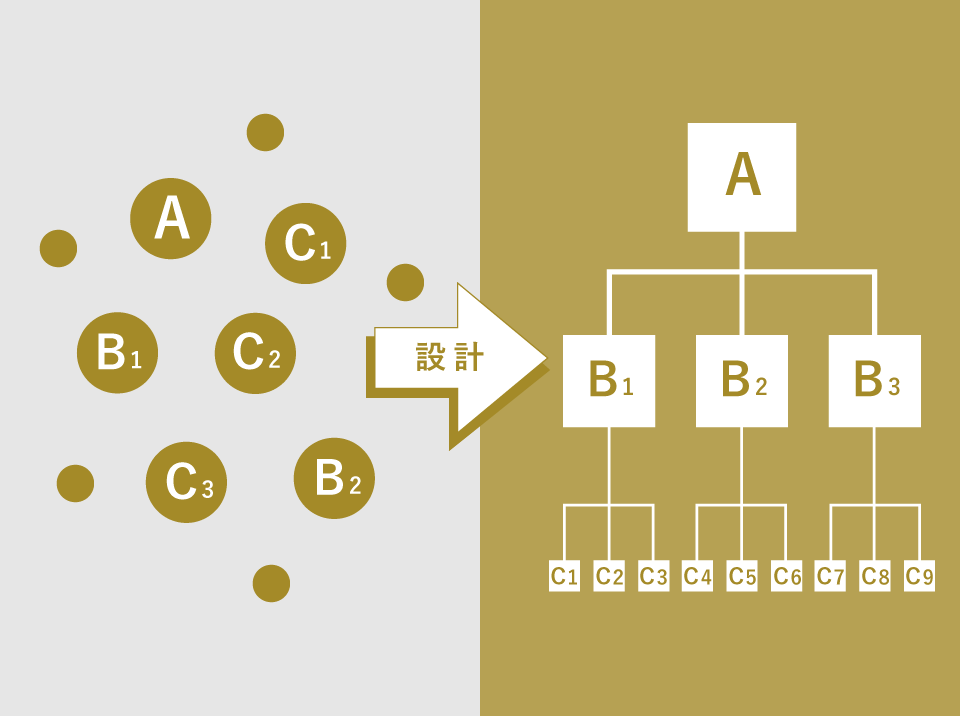
こちらは、webサイトを作る際にどのコンテンツをどの位置に置くか決める、いわば「ホームページの設計図」です。
今回はこちらを扱います。

なぜサイトマップが必要なのか
先ほど、サイトマップは「ホームページの設計図」と言いましたが、なぜ必要なのでしょうか。
1.ホームページの構造を視覚的に捉える
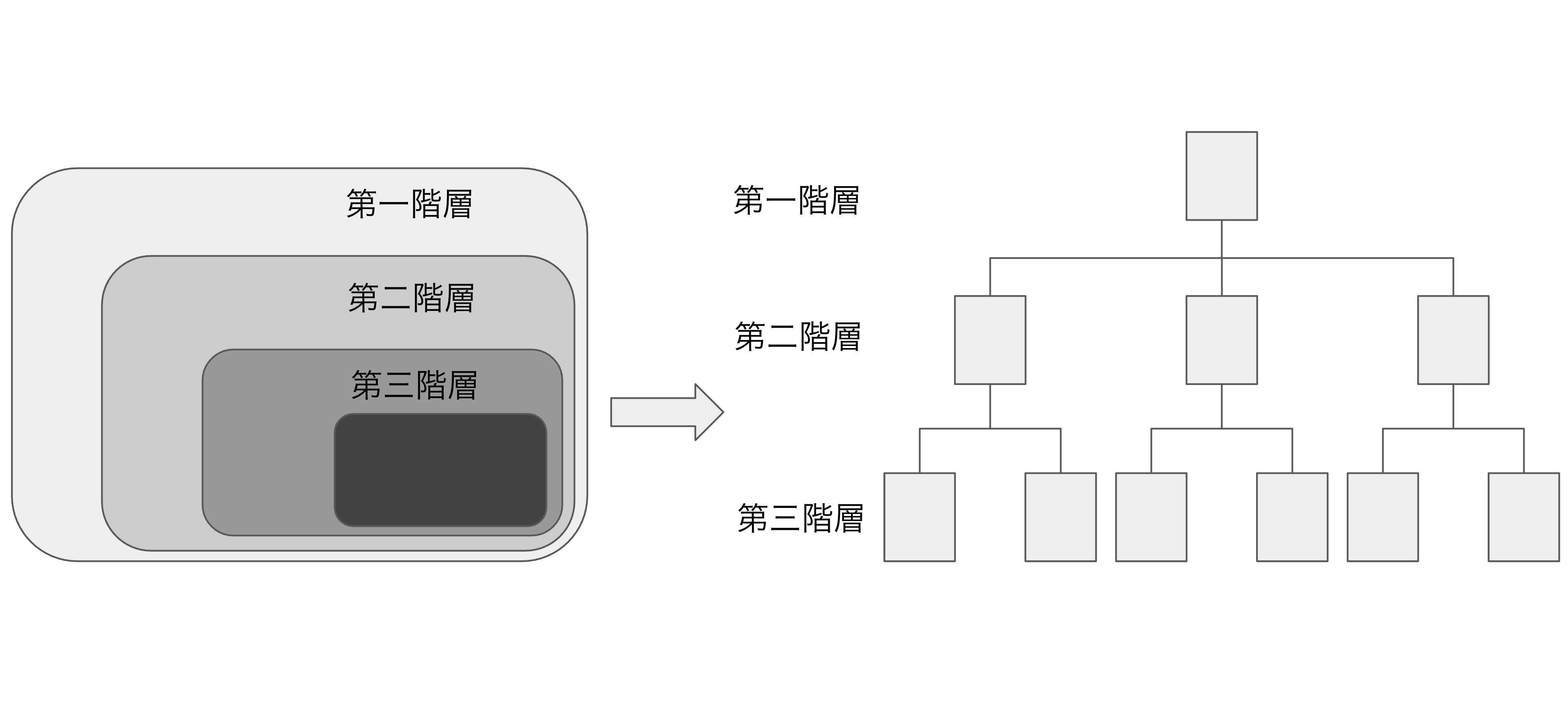
そもそもwebサイトは複数のページが「階層状」に構成されています。ですが、それは感覚的には理解しづらいです。
そこで、視覚的にわかりやすい形で表示します。
そうすることで、Webサイトの全体像が把握しやすい、クライアントや関係者と構造を共有しやすいといった利点があります。

2.何が必要なコンテンツか取捨選択する
ホームページはこの「設計図」をもとに作られます。
つまり、ここでユーザーが必要としているコンテンツを過不足なく揃える必要があります。
3.ページ間の関係を明確にし、適切な場所にコンテンツを配置する
関係のないコンテンツを近くにおいてもユーザーにとって使いづらいwebサイトになります。
サイトマップを使うことで直感的にコンテンツをカテゴリー分けできます。
様々な形のサイトマップ
また、サイトマップにはどのツールを使用するかによって様々な見た目のサイトマップになります。
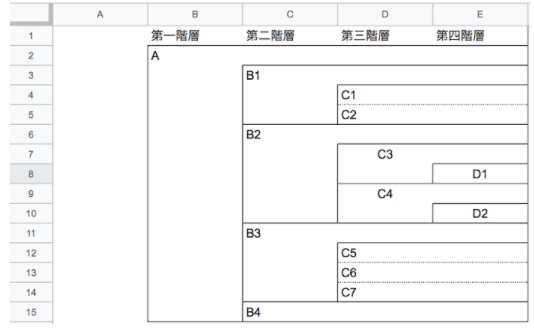
1.Excel
今回使用したのはこのツールです。コンパクトにまとめられる一方、ツリー構造になっていない上、コンテンツ同士が密接して配置してあるので視覚的に少し分かりにくいかもしれないと思いました。

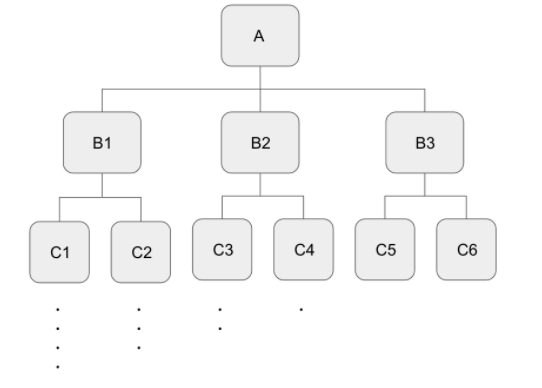
2.Powerpoint
一方こちらはツリー構造で表現されていて、コンテンツ同士が線で結ばれているのでコンテンツの関係性をExcelより感覚的に理解しやすいかもしれないですね。

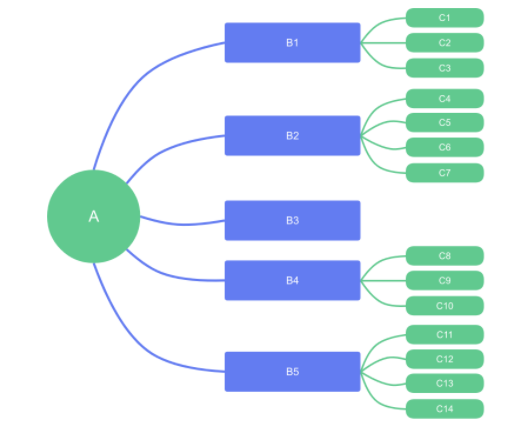
3.Cacoo
Cacooはオンライン作図ツールです。使える機能は限られてしまいますが無料で、ブラウザからログインして利用できます。こちらは多数のテンプレートが用意されているので初心者の方でも手軽に作れると思います。

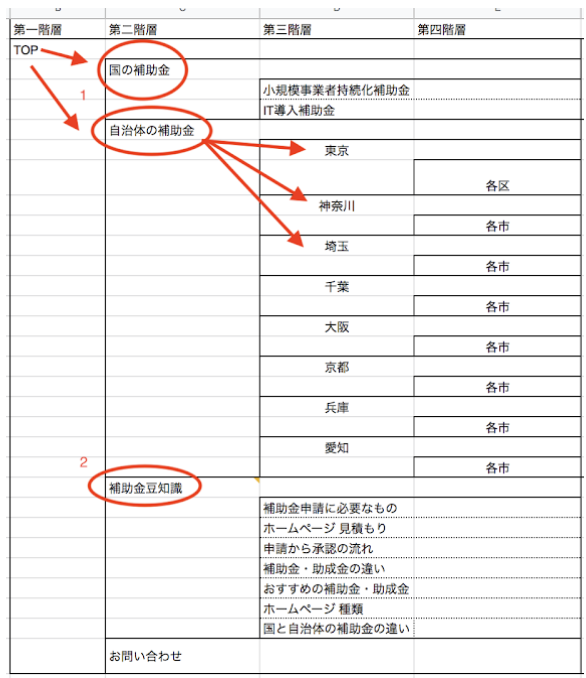
実際に作ったサイトマップ
今回はホームページ制作に使える補助金・助成金をまとめたポータルサイトのサイトマップを作りました。
ターゲットは会社のホームページ制作を任された中小企業の総務の方です。
意識したこととしては、
1.会社の所在地別に利用できる補助金・助成金が探せるようにしました。
目的:補助金は会社の所在地によって使える、使えないが決まるので自社が使える補助金のみがわかるようにしました。
また補助金に関する検索ワードを調べると、下記のようにホームページ補助金+地名が多いことがわかったのでそれらのニーズに応じたページを用意することでSEO順位をあげるという狙いもあります。

2.自社に適切な補助金・助成金を探す上で助けになる情報を補助金豆知識としてまとめました。
目的:自社が使える補助金がわかるだけではその中からどの補助金が自社に適切なものか判断が難しいと思います。そこで、おおよそホームページの種類や制作にかかる費用から、申請から受給までの大まかな流れなど、ホームページや補助金のイメージが湧くようなコンテンツを用意することにしました。

大切なこと
サイトマップを作ることが決まって私が一番困ったのはサイトマップの「作り方」でした。
ですが、今回のブログではサイトマップの作り方については書きませんでした。
なぜなら、今回サイトマップを作る中で、サイトマップをどのようなものにするか、つまりどのようなwebサイトにするかは各々の「戦略」に基づくものだと感じたからです。
webサイトを作るのはもちろんユーザーに見てもらうためです。
ということは、戦略に基づいたターゲットが、知りたい情報を、スムーズに知れるwebサイトがどのようなものかがもっとも考えるべきことで、決まった方法はないと思いました。
Soichiroはそんな戦略やユーザビリティを大切にしていて、更に学んでいきたいと思っています!

