コーディングが捗るテキストエディタ【Visual Studio Code】

さまざまなテキストエディタがありますが今回はいつも使用しているVisual Studio Code(以下VScode)というテキストエディタについて紹介したいと思います。
拡張機能
VScodeには開発をしやすくするための拡張機能が用意されています。様々な拡張機能がありますが特に便利なものを紹介させていただきます。
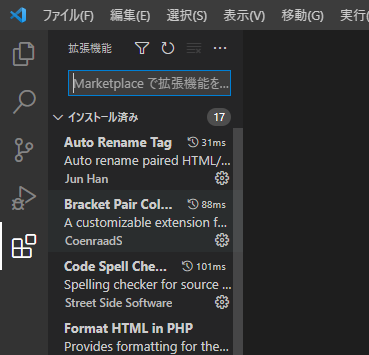
画面左上の拡張機能のアイコンを選択して、検索窓に拡張機能名をいれることで検索&インストールすることができます。

Japanese Language Pack for Visual Studio Code
Japanese Language Pack for Visual Studio Code
こちらはVScodeを日本語化する拡張機能です。まず初めに入れておきましょう。
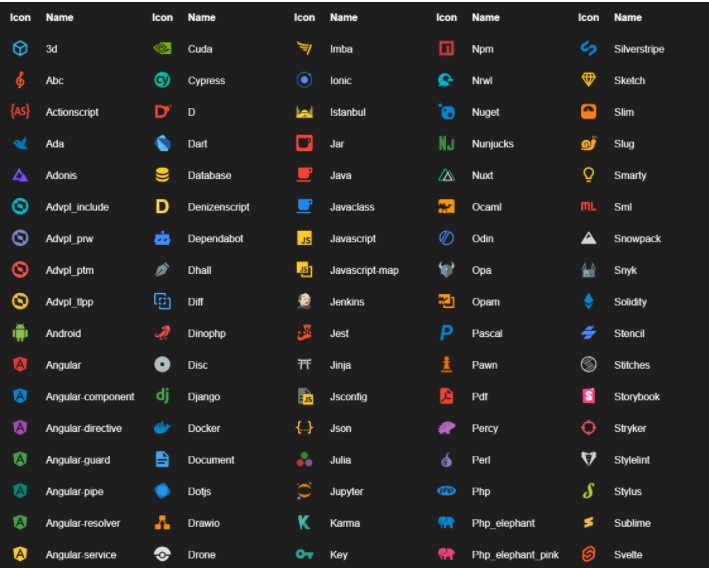
Material Icon Theme
拡張子に合わせてアイコンが自動的に表示してくれる拡張機能です。どのファイルなのかが視覚的に分かりやすくなります。

Live Server
この拡張機能を使うとファイルが変更された際に自動でブラウザに反映されるようになります。
ブラウザをその都度更新する必要がないため、大変効率的にコーディングが進みます。
ユーザースニペット機能
この機能を使うと独自のショートコードを登録できます。
WordPressでよく使うコードやcssのモジュールを登録しておくことでコーディングの効率化を図ることができます。
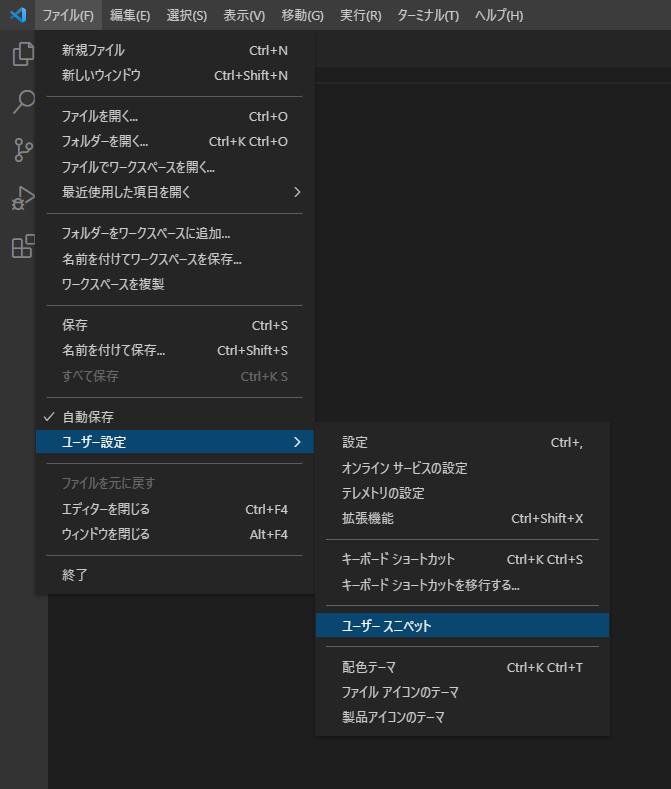
ファイル→ユーザー設定→ユーザースニペットを選択してください。

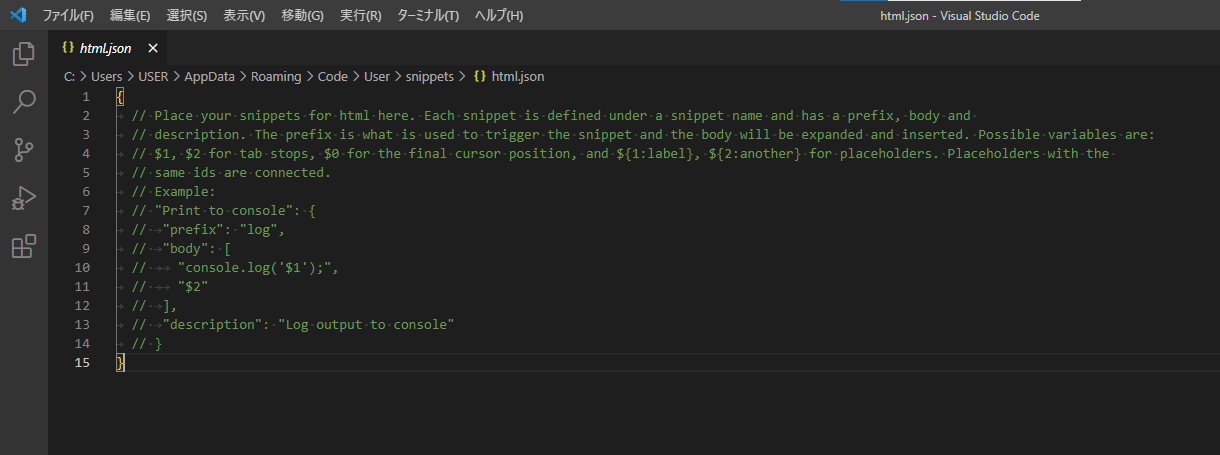
そのあとユーザースニペットを使用したい言語を指定します。今回はHTMLを指定します。すると下記の画面が出てくるので自分のユーザースニペットを登録します。

コメントアウトされているSampleと同じように下記のコードを書いて登録します。
{
"prefix": "こちらを入力するとbodyが出力される",
"body": [
// コードを入れる
"console.log('$1');",
"$2"
],
"description": "スニペットの説明"
}
prefixで指定した文字を入力するとbodyに記載したものが出力されるようになります。
頻繁に使うモジュールなどを登録しましょう。
Emmet
前回の記事でEmmetを紹介させていただきました。
Emmetとはhtmlとcssをコーディングする際に入力を省略できる機能です。
VS CodeはこのEmmetという機能が何も設定せずに利用することができます。
この機能を使うことでコーディングの時間が短縮できるだけでなく、ミスも減るので是非活用してください。
まとめ
VS Codeについて今回紹介しました。是非設定を自分好みにアレンジして、コーディングしやすい環境を整えてみてください。


