Webアクセシビリティで配慮すべき点は?

今回はウェブアクセシビリティの達成すべき具体的な項目について解説していきます。
ウェブアクセシビリティの達成基準

ウェブアクセシビリティには達成基準として3つのレベルが設定されています。目標としてはレベルAAまでの達成が望ましいです。
- レベルA:この基準を達成していないと、ホームページを閲覧できない人が存在しうる
- レベルAA:この基準を達成していないと、ホームページを閲覧が困難な場合がある
- レベルAAA:発展的な基準。この基準を満たすと、よりホームページが閲覧しやすくなる
レベルA,AAの項目一覧はこちらをご覧ください。
ウェブアクセシビリティで達成すべき項目
一般企業での導入をやりやすくするため、デジタル庁よりウエブアクセシビリティ導入ガイドブックが発行されています。
この内容で重要なのは下記の6項目に集約されると思われます。

この中で特に見直しが必要なのは以下の項目です。
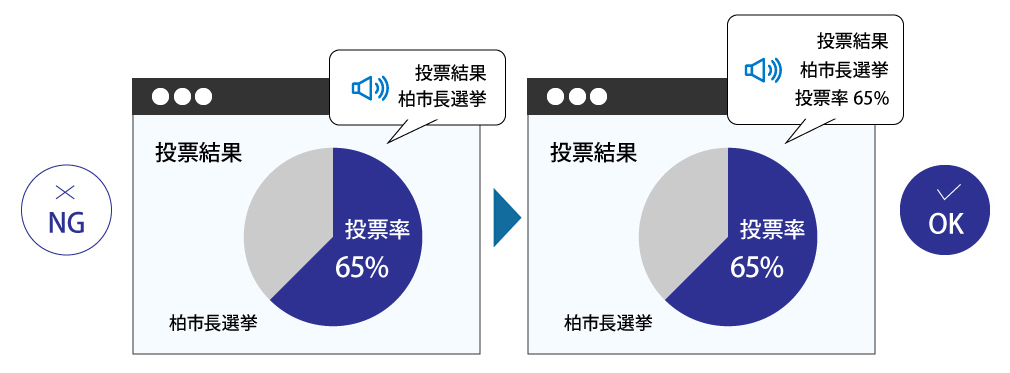
altには内容の分かる記述をする

NG例では音声リーダーで読み上げられた時、altにグラフの内容が十分伝わるように記述されていない。OK例のようにaltを記述する。
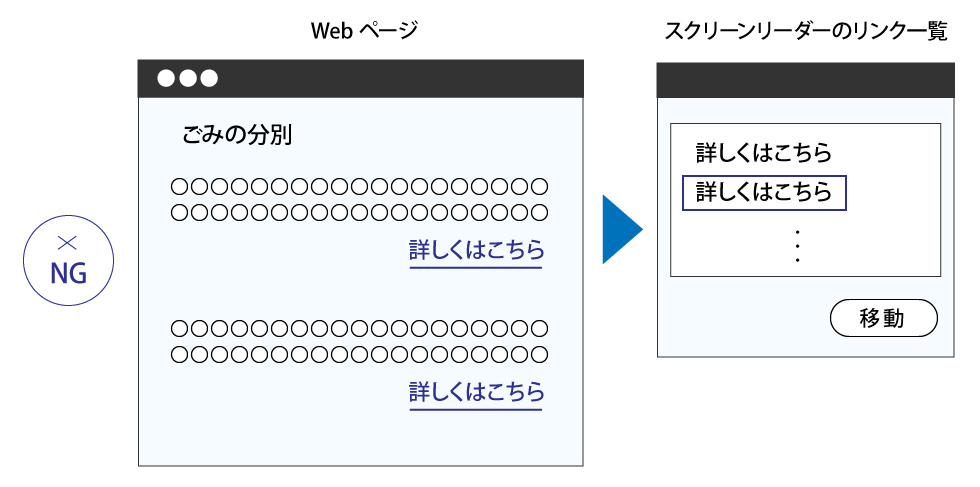
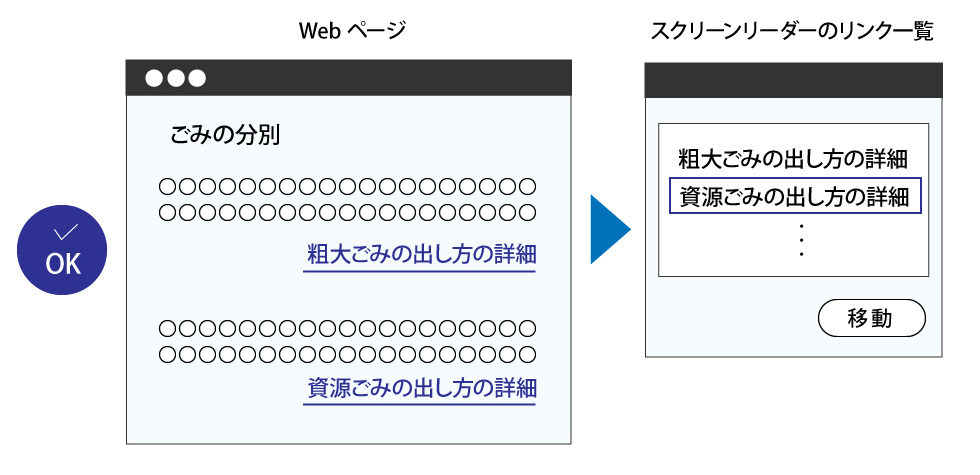
リンク文字にはリンク先の内容が分かる記述をする。


NG例ではリンクの文言が同じなので、スクリーンリーダーのリンク一覧で判別が困難。OK例ではリンク先の内容がわかる。

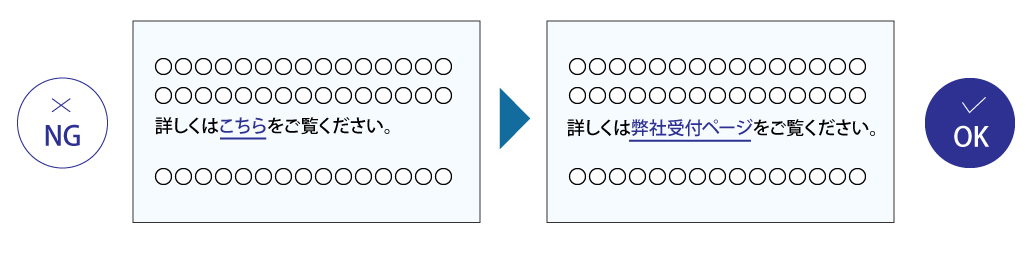
NG例では文章中にある「こちら」の表記ではリンク先が不明。OK例のようにリンク先の内容が分かるようにする。
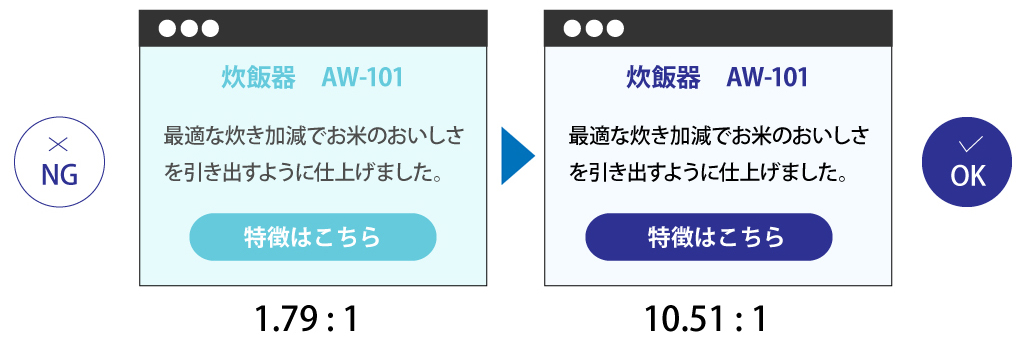
文字と背景色には十分なコントラスト比を保つ

- 小さい文字の場合(本文)は4.5:1以上
- 大きい文字の場合(タイトル)は3:1以上 ※22px以上または18px以上の太字
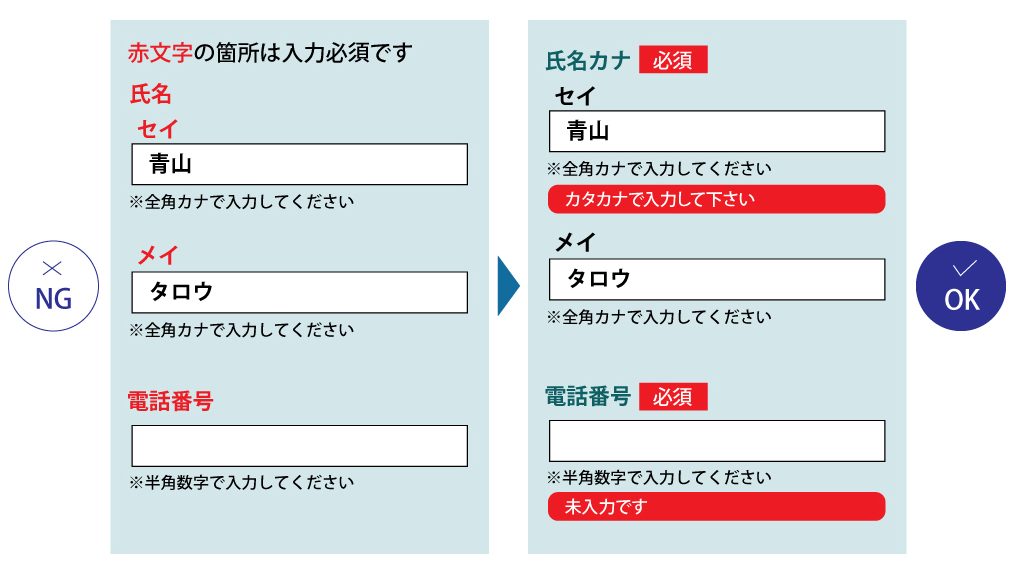
フォームで入力必須の項目には文字の色に配慮する

色だけで必須項目を指定しない。「必須」ラベルのように、色以外の手がかりでも必須項目を判別できるようにする。
エラーが起きた場合は、どこの箇所がいけないのか明確に表示する。
音声リーダーで読み上げられた時、不具合箇所がないか確認
最終的には音声リーダーで正常に読み上げられるか確認する。
音声読み上げソフトとしては下記のようなものがある。
- Google Chrome:Read Aloudをインストール
- Microsoft Edge:その他のツール⇒音声で読み上げる
- Iphone:設定⇒アクセシビリティ⇒読み上げコンテンツ⇒画面の読み上げON
自動でコンテンツを切り替えない

スライドショウなど自動で画面に動き続けるコンテンツがあると、他の箇所の操作や閲覧を妨げられる利用者がいる為、一時停止ボタンなどを設ける。
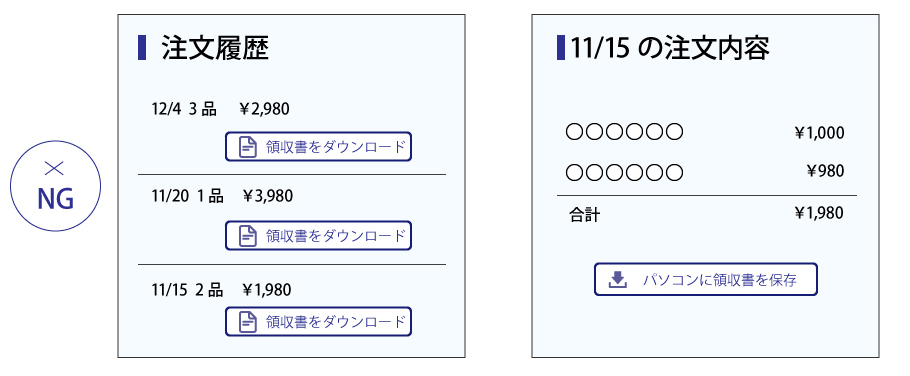
同じ機能には、同じラベルや説明をつける

同じ役割のボタンのアイコンとラベルがページによって異なるのは一貫性がない。
診断ツール
作成したホームページがJISX8341-3に適合しているかどうか、公開前に診断ツールで確認する必要があります。
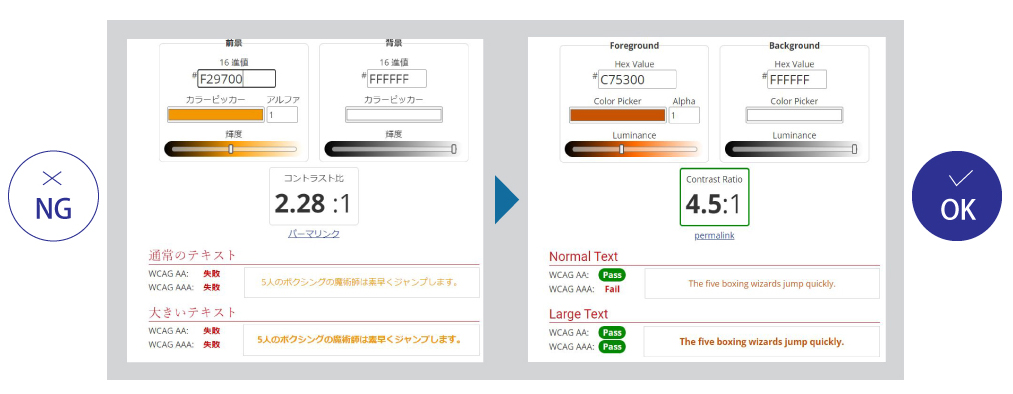
コントラストチェッカー(1)

Contrast Checker
色番号を入力すると、即時に文字と背景のコントラスト比を表示する。
スライドバーの調整で規定のコントラスト比をクリヤーした色を使用する。
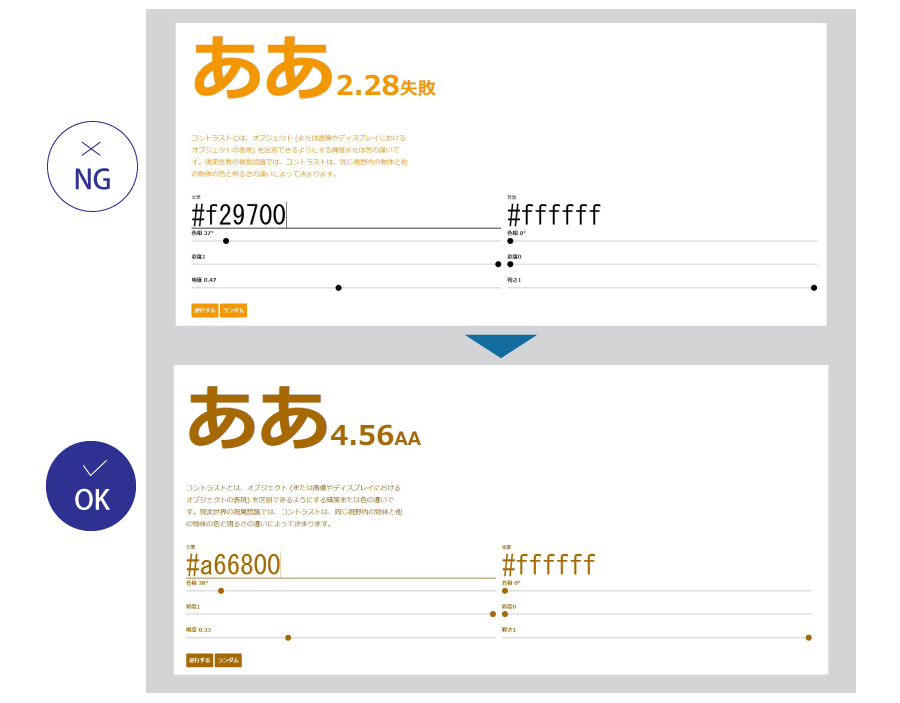
コントラストチェッカー(2)

colorable
前記と異なるのは背景色が大きく画面いっぱいに表示される。文字の表示も大きい。
また色を色相・彩度・明度を独立して調整できるので、自由に色を作ってシミュレーションすることも可能。
サイト全般(Google Chrome:Lighthouse)

Google ChromeでLighthouseをインストールする。
診断したいサイトのURLを入力すると、100点満点で次の5項目について診断してくれる。
パフォーマンス(レスポンスの速さ)、アクセシビリティ、ベストプラクティス(セキュリティ)、SEO、PWA(スマホでのパフォーマンス)
問題のある個所を下の欄で解説してくれる。
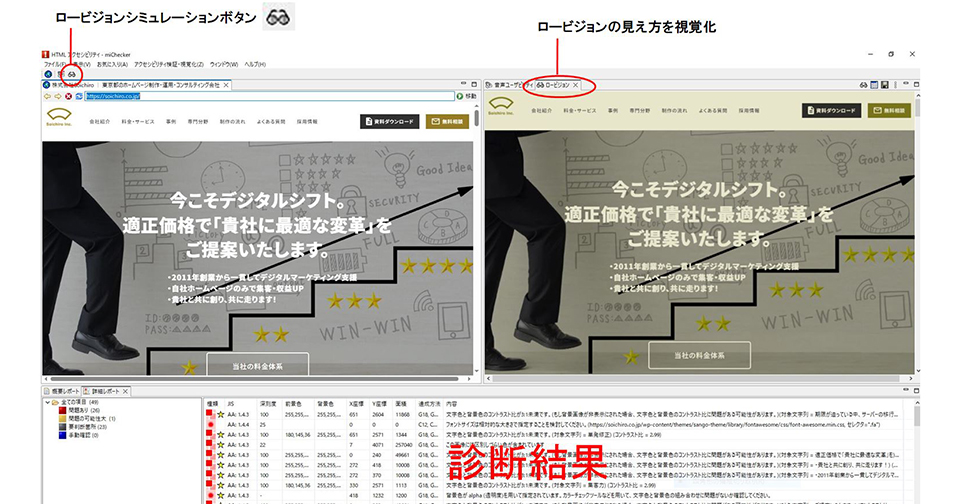
サイト全般(総務省 michecker)
:視覚障害者シミュレーション

総務書が提供しているmichecker。使用にあたっては、Javaを事前にインストールしておく必要がある。
診断したいサイトのURLを入力すると、視覚障害者シミュレーションの場合は、「ロービジョンシミュレーションボタン」を押すと右側の欄に、見え方を視覚化したものが表示される。
下の欄には診断結果が表示される。判断のレベルは「問題あり」、「問題の可能性大」、「要判断箇所」、「手動確認」の4ランクで表示される。
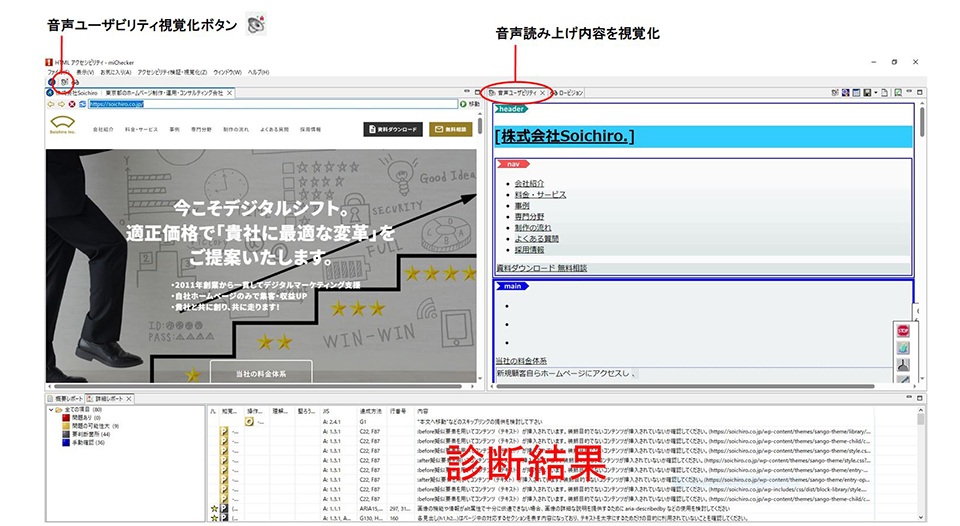
サイト全般(総務省 michecker)
:聴覚障害者シミュレーション

診断したいサイトのURLを入力すると、聴覚障害者シミュレーションの場合は、「音声ユーザビリティ視覚化ボタン」を押すと右側の欄に、実際に音声読み上げされるテキストが表示される。
下の欄には診断結果が表示される。判断のレベルは「問題あり」、「問題の可能性大」、「要判断箇所」、「手動確認」の4ランクで表示される。
他のウェブアクセシビリティの投稿はこちら
ブログの更新はFacebookページでお知らせしています。
ぜひ「いいね」をお願いします!
本ブログ記事に関連して以下のような課題・プロジェクトに対応可能です。
- ホームページを新規もしくはリニューアルしたい。
お問合せからお気軽にご連絡ください。

