中小製造業のCTAは何を表示したらいい

CTAとは「Call To Action」の略であり、日本語では「行動喚起」と訳されます。Web上の ユーザーに行動を喚起させるためのテキストや画像に対して使われている用語です。
中小の製造業のCTAを見て、閲覧者を受注に繋げるには何をどのようにしたら良いか事例を含めて考えてみたいと思います。
現状の事例と分析
一般的なCTAの表示内容
通常はトップページの一番下にCTAゾーンが設置されており、下記の内容が表示される場合が多いです。下記は必須の項目です。
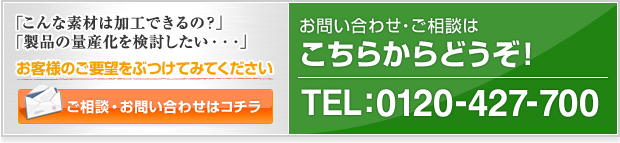
- キャッチコピー
- 電話番号、FAX番号
- 受付時間
- 問い合わせボタン
- 見積もりボタン
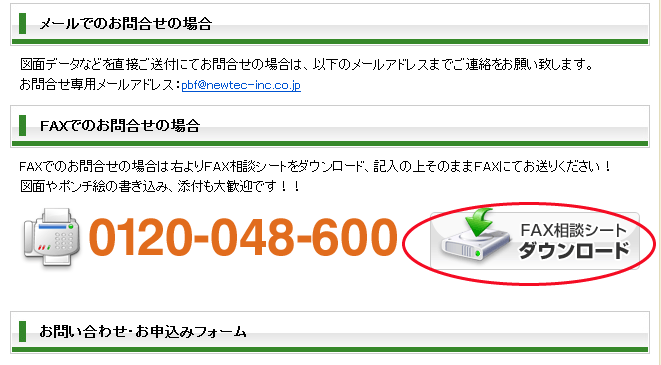
見積りフォームがある場合はファイル・図面を添付できるようになっている。

(例1)

(例2)

(例3)

(例4)

(例5)
デザインは別として、その他の情報も配置しているのが好ましい。
後押し項目の表示
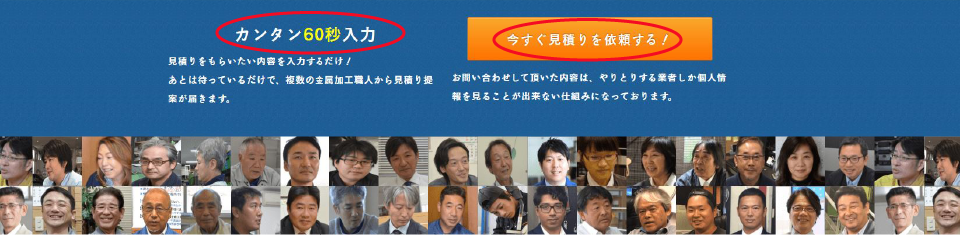
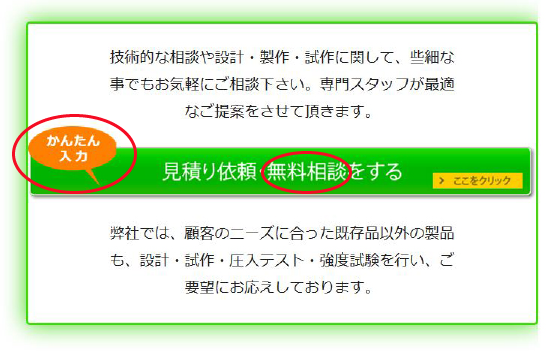
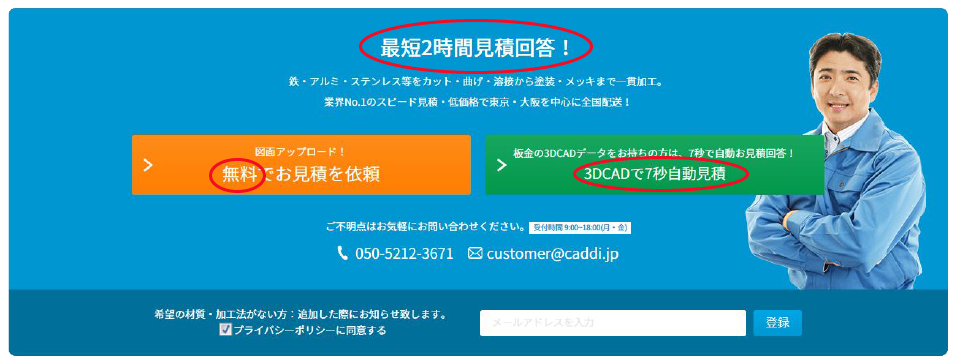
上記に加えて、受注を後押しするコピー例を紹介します。これらの項目をCTAに表示することにより、型通リの表示をした場合と比べて、受注の機会が増えることが予想されます。- 簡単入力
- ○○時間以内に回答
- 見積り無料
- ファイル添付可

(例6)

(例7)

(例8)

(例9)
見積りボタンの中の表示「無料」と「3D CADで7秒自動見積」も効果的な表示です。
顧客の利便性を考慮した項目の表示
受注獲得とは直接には繋がりませんが、あったら利便性が上がる項目を紹介します。FAX用紙をあらかじめ用意しておく

(例10)
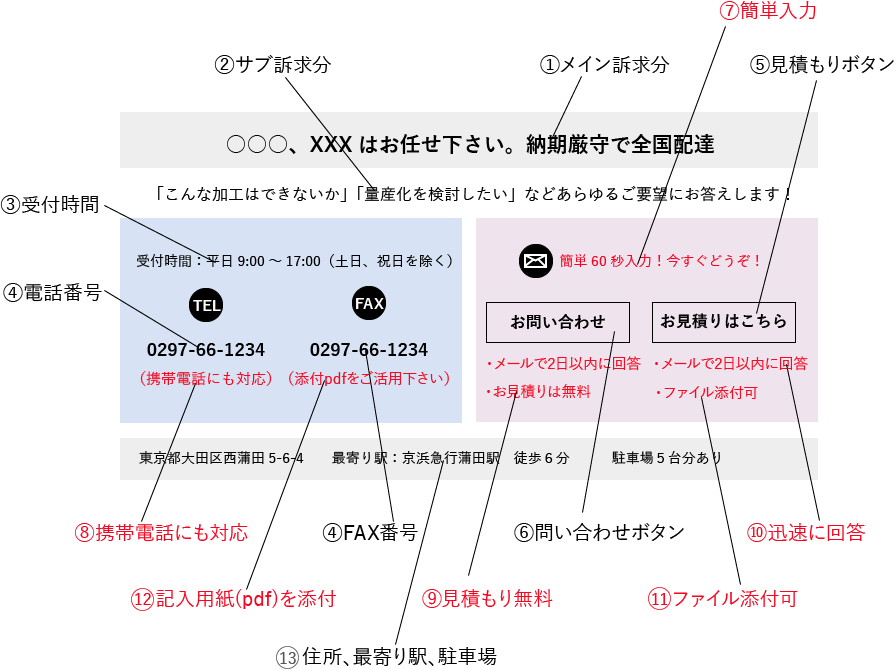
CTAに表示すべき要素
下記はCTAに表示すべき要素を示していますが、必要に応じて取捨選択してください。赤字で示した「後押し項目」についてはなるべくここに表示することを推奨します。

ブログの更新はFacebookページでお知らせしています。
ぜひ「いいね」をお願いします!
本ブログ記事に関連して以下のような課題・プロジェクトに対応可能です。
- ホームページを新規もしくはリニューアルしたい。

