勝手にWEB診断「SEMITEC株式会社」-Case 01

お客様の売上拡大を支援する当社が、戦略メッセージ(ユーザーにとっての価値)とユーザビリティの観点でホームページを勝手に評価。
おせっかいですが、この機会にちょこっとでも気づきをご提案できれば、幸いです。そして、中小・零細企業の皆さまのサイト運営の参考になればと思います。
記念すべき第1回目に取り上げるのは、Soichiroの真向かいにある「SEMITEC(セミテック)」さん。
墨田区の製造業を応援する私たちとして、お隣さんは気になる存在。この機に何をされていらっしゃる会社なのかホームページ、のぞかせていただきました!
SEMITECは、家電や自動車、産業機器向けのセンサー(検知装置)を開発、製造していらっしゃる会社です。
従業員数はグループ全体で2,931名(!!)、東証JASDAQに上場する堂々たる大企業さんです。
国内外で事業を展開する下町発、ザ・グローバルカンパニー!!
トップ画面

上場企業さんだけあって、様々なステークホルダー(ユーザー)を対象とするサイト。
ですが、ここは”売上拡大”にこだわり、製品開発担当者にフォーカスして診断してみます!
製品開発担当者の想定シナリオ(想定ユーザー数順)
IT業界は別として、どこでもひっぱりだこの昨今。
- シナリオ1:種類(温度・光・圧力、他)で検索
- シナリオ2:用途(医療・自動車・OA・家電・情報機器)で検索
- シナリオ3:製品名・番号で検索

評価
戦略メッセージ

1:企業としての総合的なメッセージ
「夢の実現に向け」の前のお客様(最終商品メーカー)のところが省略されているせいか、漠然としたメッセージになってしまっている印象。
キービジュアル上という、真っ先に目に入るポジションですので、SEMITECとしての差別化要素(優位性)や経営理念を反映させたメッセージを打ち出してみましょう。
「SEMITECブランドのセンサは、温度精度と信頼性で、常に世界のトップを走り続けています。」(←基本理念より)→ 具体性があるため説得力があり、分かりやすい。
「SEMITECは日本で初めて〇〇◯を開発した会社です。それは◯◯を変えた。」→ 真似でない新しい製品の創出を裏付ける実績があれば。
「SEMITECは既存の発想にとらわれない、次世代型センサーの創出に注力しています」→ 新しいものを生み出すことを重視する姿勢を表現。
「SEMITECの視線は10年、20年先の人々の幸せに向いています」→ ビジョン(センサー開発を通じた持続可能な社会の実現)の表明。
一方、ステークホルダーごとに届けたいメッセージがあるはずなので、そこは、各ページ(ユーザー)毎できっちり訴求されることをおすすめします。
製品情報

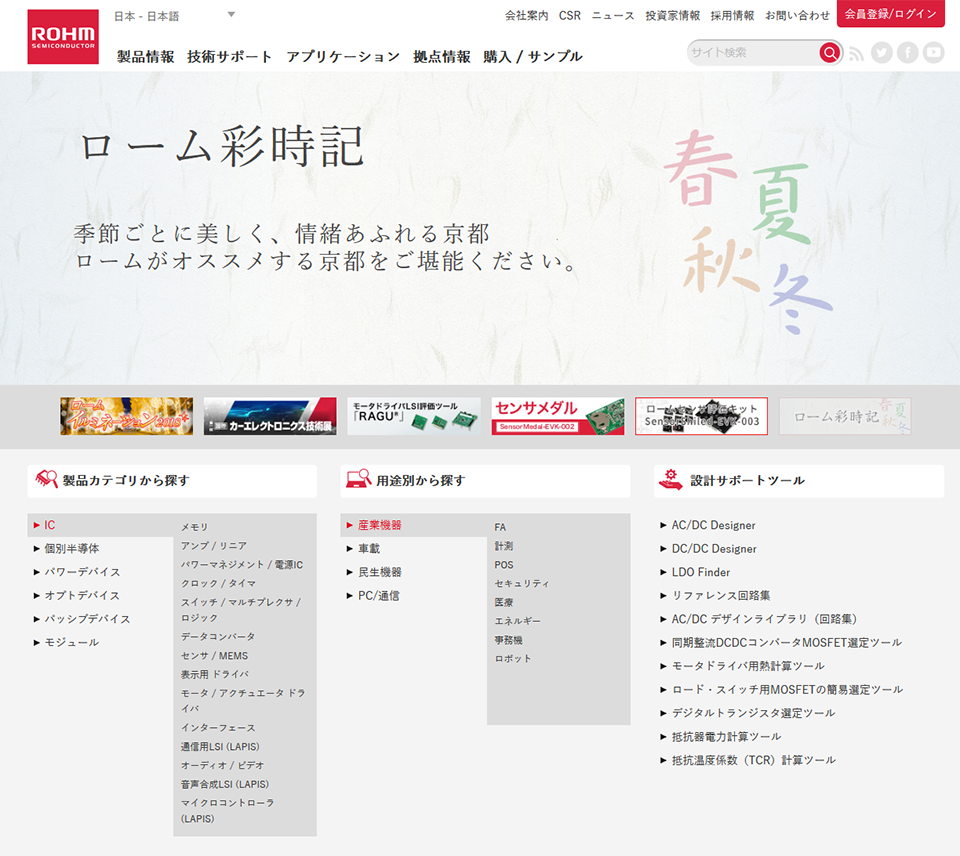
2:キービジュアル真下に製品情報。
製品開発担当ユーザー数の多いことが推察されます。
他センサメーカーさん(ローム、オムロン、共和電業など)もトップページのキービジュアル下は製品検索画面でしたので、ここは売上に直結する、最も重要な部分のようです。
ということでこの「製品情報」検索の使い勝手について特に掘り下げて見て行きたいと思います!
3:製品検索のボタン。現在はセンサのカテゴリーから絞り込んでいく仕様。
早速ですが、ぜひ改善してほしいことが。。。
カテゴリーボタン。ボタンの矢印の向きによって、情報が展開(↓)したり、別ページが表示(→)されたり、違う動きなんですよね。
この矢印の向きの違い、WEBデザインの世界での一種のルールなんですが、一般ユーザーは知らないです、、、
結果ボタンを押すたび直感とは反した動きで、ストレスを与えてしまう仕様になっています。
ここは矢印ボタンでなく、別ウィンドウのアイコンを添えるなど、違う動きであることを誰もが予測できる工夫をしたいところです。
ちなみに、品番やスペックで検索するニーズは無いでしょうか?(他社さんは複数切り口で検索できるようにしているようです(後述))
この製品情報のような重要箇所の設計にあたっては、Soichiroではユーザーのニーズと行動を徹底的に調査して仕様を考えています。
製品検索の手順

<温度センサ>大カテゴリーから小カテゴリー、個別製品、写真と、ポップアップ式に次々と情報が展開されます。
ここは大変力を入れて作られたと推察。

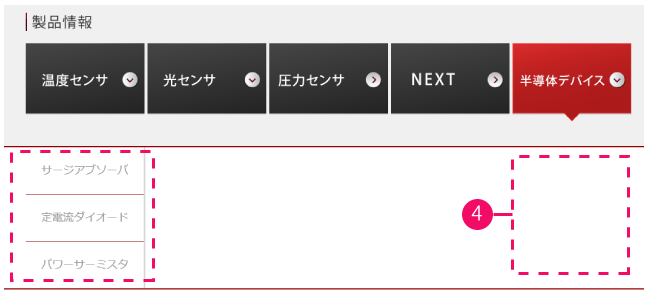
<半導体デバイス>も同じような仕組みになっているのですが、ボタンを押したら一番左手(温度センサの下)に大カテゴリーが出るんですね。
直感的には<半導体デバイス>ボタンの直下に出るという思い込みがあって、認識が遅れました。
4:使い勝手からいいますと、ここを半導体デバイスの直下に出すようにするだけで、ユーザーフレンドリーになると思います。
他社の製品検索手順
ローム:【タブ式】製品カテゴリ、用途での製品の絞りこみができる

オムロン:【フリーワード式】製品カテゴリ、仕様、用途、型番からの検索ができる

共和電業:【タブ式】製品カテゴリ、用途、用途からの検索ができる

Soichiroとしては、ロームのシンプルなタブ式をおススメしたいです。
写真掲載は分かりやすさへの配慮からだと思いますが、写真が小さい場合、掲載意義はそれほど高くないのではないかと考えています。
それよりもシンプルにテキストだけのタブ式が、多くの情報が素早く一覧できるので、より早く製品にたどり着けるのではないかと考えます。
製品詳細ページ

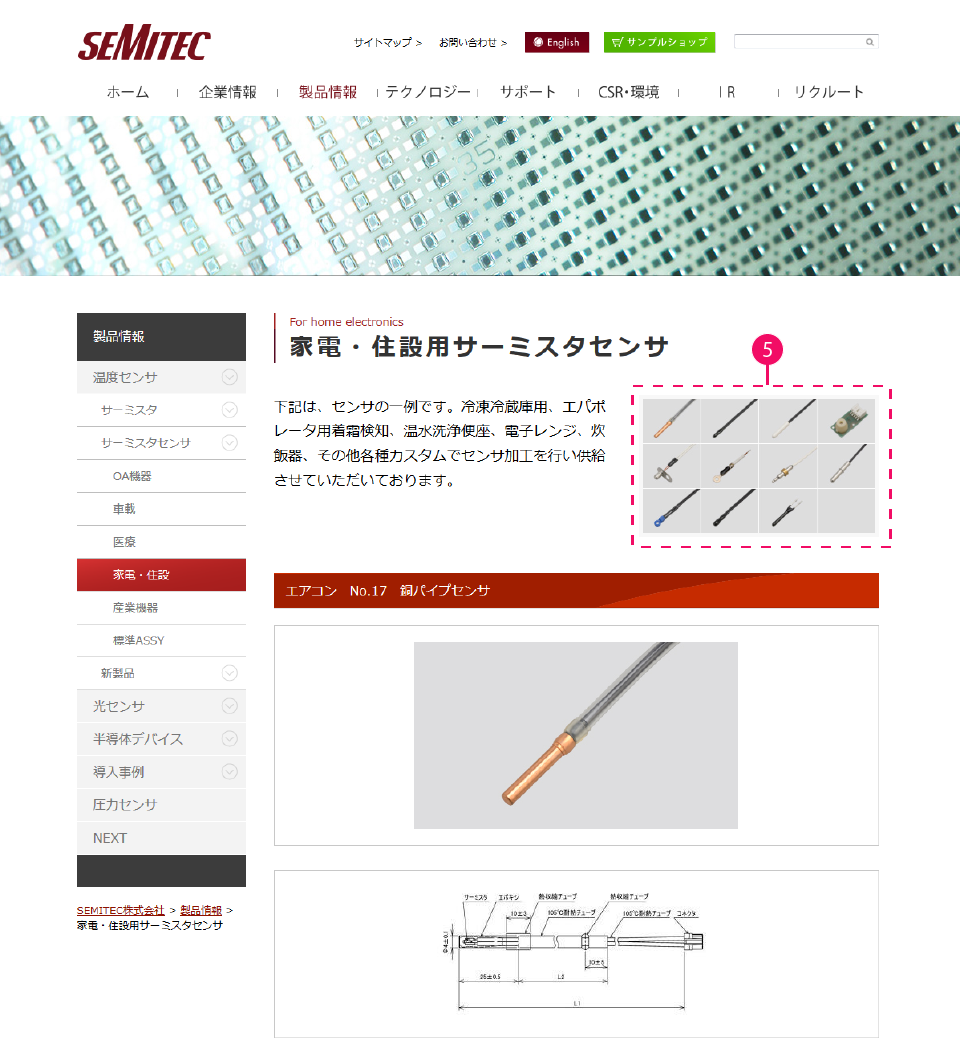
5:個別商品の表示
このカテゴリーにはこれだけの製品種がある、ということを一目で理解できるのですが、それしかメリットが無いのが残念。
小さすぎて製品自体はよくわからないので、写真の代わりに、製品名にページ内リンクをつけインデックス的な掲載にしたほうが親切なのではないでしょうか。
導入事例

6:導入事例の表示
この導入事例は、おそらく製品開発担当者を意識していると思われますが、そうでしょうか?
クリックすると、イラストでどのような最終製品にどのようにSEMITEC製品が使われているのかわかるようになっています。
一見一般ユーザー向けかと思ってしまうのですが、実は製品詳細ページにたどりつく流れ。
ただ、タイトルがちょっとわかりにくいですね。「用途からの製品情報」などタイトルを工夫することで、あっ、ここからも製品検索できるのね、となりますね。
逆に、もし、「センサってそもそも何?」「どういう風に使われているの?」という投資家さん、リクルート目的のユーザーさんに、SEMITECが何をやっているのか知ってもらうのが目的だとしたら、「こんな製品を作っています」的なキャプションを添えると分かりやすいですね。
7:カタログダウンロード
わかりにくい。目立たない。
コーポレートカラー(ロゴの色)によるサイトのカラーバランスにあわせ、このダークなえんじ色を採用されているのでしょうが、今の色使いのままだと認識しずらいです。
カタログダウンロードは重要じゃないということであれば話は別ですが、視認性をもう少し上げたいですね。
その点で右下のサンプルショップへのボタンは非常に視認性高いデザインです!
キービジュアル
会社の差別化点(優位性)や「SEMITEC」がどう想起されたいかを示す重要なアイテム。
現在トップページのキービジュアルとして以下の3点が用いられています。

アドバイス
用途例を提示することは賛成です。ただ実際のSEMITECの市場・地域を考えると、アジアの人・地域を加味したほうがよりリアルなグローバル感が出せるのではないでしょうか。
さらに「グローバル」は市場の大きさ、ビジネスの成長を想起させ、リクルート面からみても訴求したい要素(企業の方針にも合致という前提)。
ですので、例えばですが、線画のグローバルマップを背景に、スカイツリー(錦糸町)を起点とし、世界中の市場や拠点に曲線が展開する(伸びる)様子を見せることで、よりグローバルなイメージが表現できるのではないかと思います。
また一番右手の未来風景は要素が細かくわかりにくい(がっつり見しないと何が書かれているかわからない)のと、他の動的な用途写真とギャップがあるので、もう少し躍動感のあるビジュアルを使用することをおすすめしたいと思います。
さらに言えば、せっかくならセンサーをモチーフにしたムービーのイラストとかを検討できないでしょうか。常に新しいものを生み出していく、柔軟な発想を尊重するSEMITECさんの姿勢・風土をより感じてもらえるトップ画面になるのではないでしょうか。
サンプルショップへの動線
8:配置は製品情報との近くが感覚的にわかりやすいですね。

ブログの更新はFacebookページでお知らせしています。
ぜひ「いいね」をお願いします!
本ブログ記事に関連して以下のような課題・プロジェクトに対応可能です。
- ホームページを新規もしくはリニューアルしたい。
お問合せからお気軽にご連絡ください。

