Webデザイン初心者が、クリックしたくなるメルマガ登録CTAを作る

こんにちは!Soichiroインターン生のウヤマです!
現在大学三年生で、Webデザインの知識0ですが、ホームページ制作会社に飛び込んできました。
今回は、超がつくほどの初心者である僕が社長から「ブログ記事の一番下に設置するメルマガ登録用のCTAを作って」と仕事を無茶振りされたので、その仕事の始まりから終わりまでをお話したいと思います!

CTAってなに?
そもそもCTAとはCall To Actionの略です。
実は某大学の英語学科に通うウヤマ、英語には一定の自信があります。
なので、日本語では「行動を呼びかける」的な意味なのはよくわかります。
でも、「行動を呼びかける」だけではわかったような、わからないような。おそらく、webサイトを見ている人(ユーザー)に何かをしてもらうことがゴールなのでしょうが、まだ完璧な理解には程遠いです。
【CTAについてもう少し詳しく知りたい方はこちら】
・中小製造業のCTAは何を表示したらいい
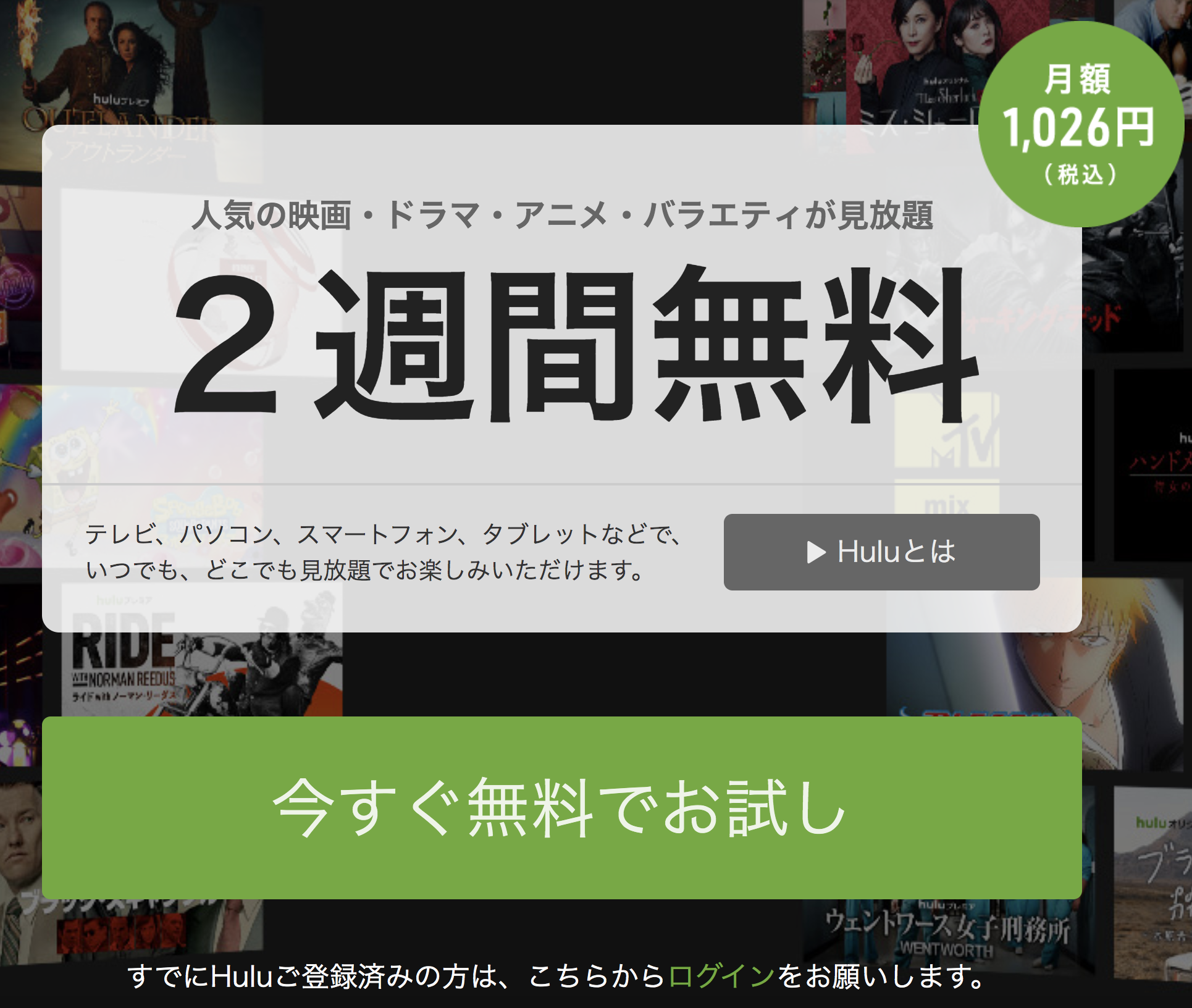
実際の例を見る(Hulu)
百聞は一見にしかず、ということで早速例を見ていきましょう。
 引用:Hulu(フールー)
引用:Hulu(フールー)
こちらは動画配信サービス「Hulu(フールー)」の例です。このページを見たとき、みなさんは次に何をしたいですか?「今すぐ無料でお試し」してみたくないですか?このように、「今すぐ無料でお試し」という文言や、ボタンを緑色で目立たせることで、ユーザーをこちらが求めている行動に移させるものがCTAです。
メルマガ登録用の例を見てみる(3つ)
先程の例は無料体験のCTAでしたが、今回の目的はメルマガ登録です。もちろんCTAの形は目的によって変わります。なので、メルマガ登録用のCTAの例もいくつか見ていきましょう。
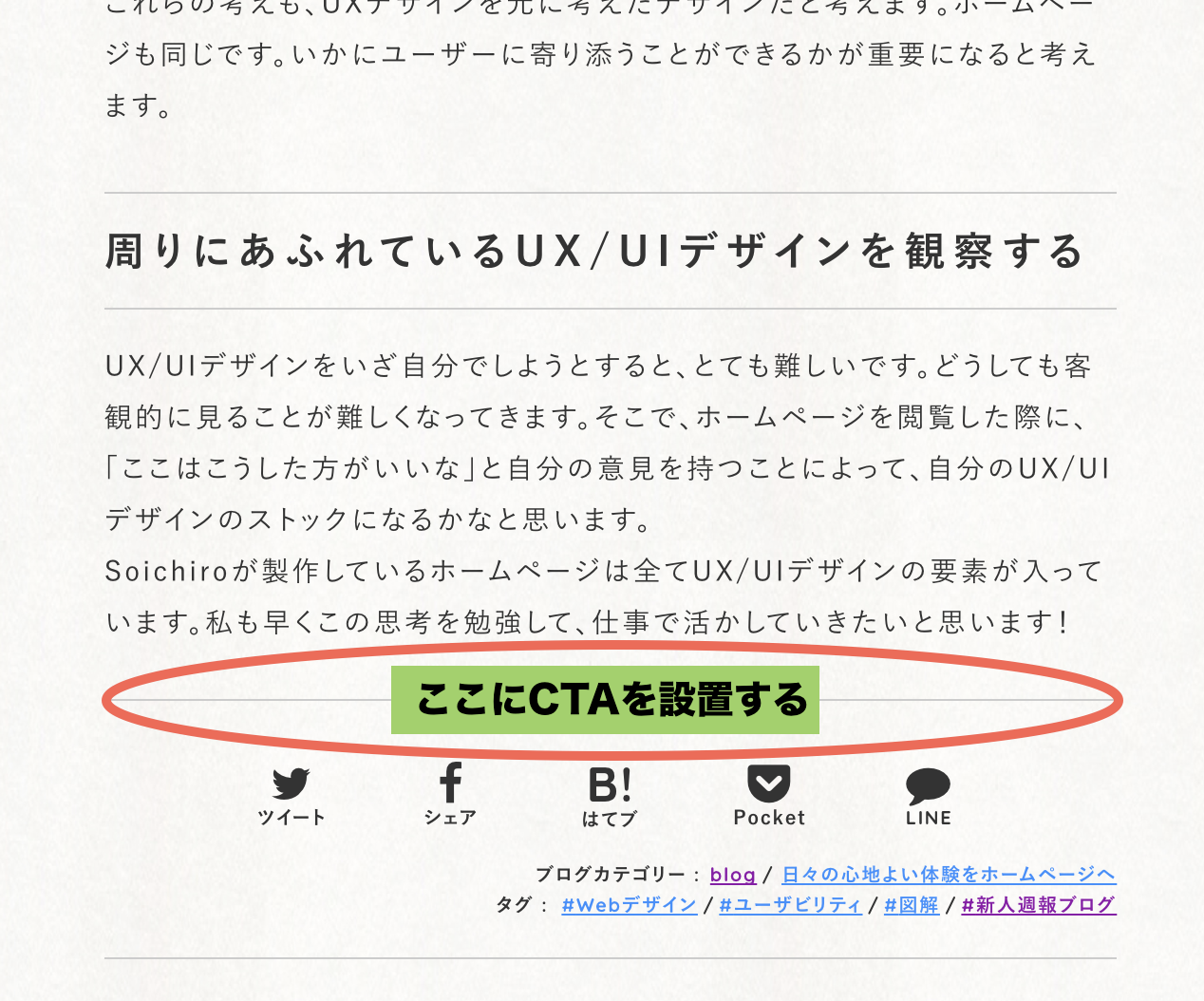
タイプ1.1つのページで完結型

引用:絶対に試すべき!ブログでの8つのCTAパターン
タイプ1(1つのページで完結型)はその名の通り、クリックをしてメールアドレス登録用のページに移動などはせず、記事を見たページのままメールアドレスを登録することができます。この例の場合は、おすすめ記事のすぐ下にCTAを設置しています。
タイプ2.スライドイン型

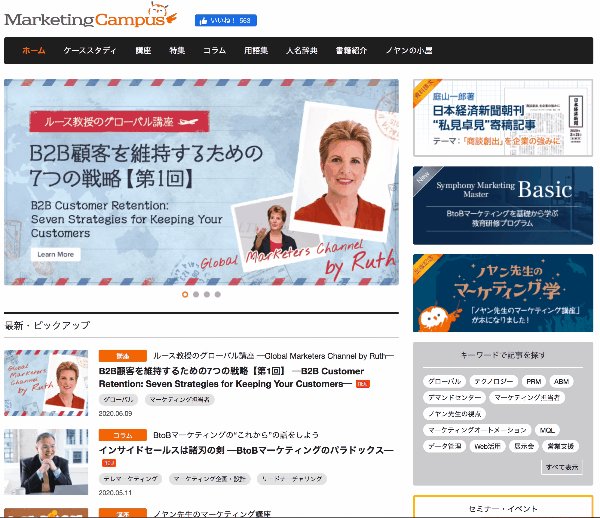
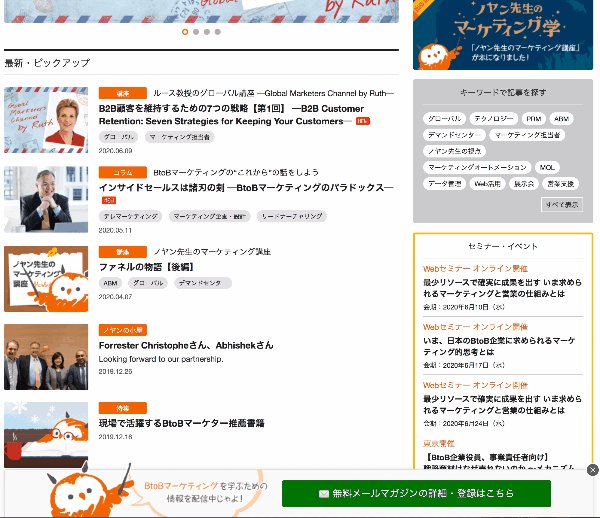
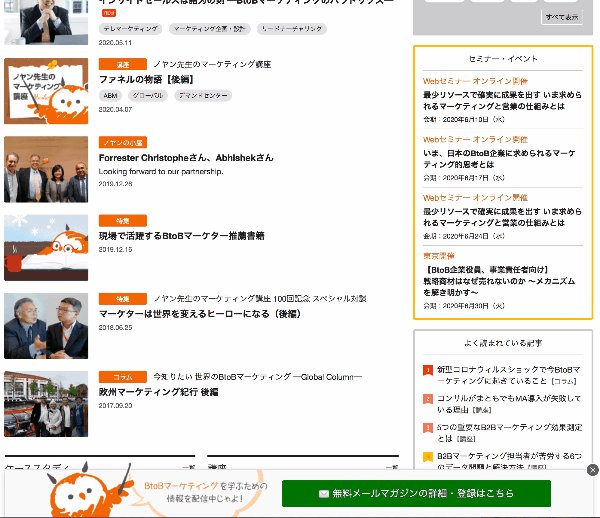
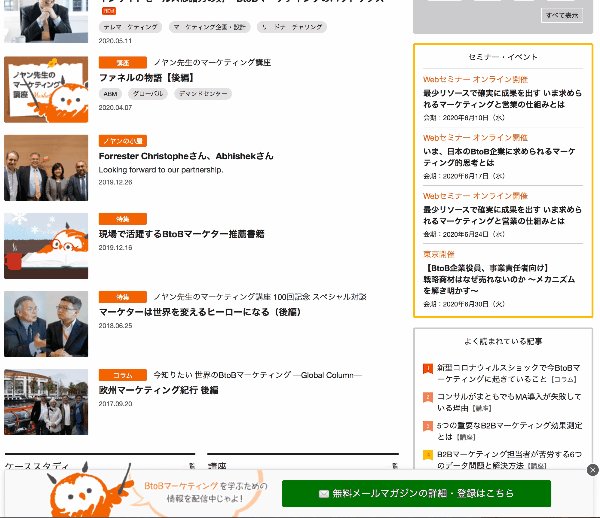
引用:マーケティングキャンパス
こちらは、ページをスクロールしていくと途中からメアド登録を促すバナーが出てくるタイプです。表示時間が長く、おのずとユーザーが見てくれる時間も長くなります。
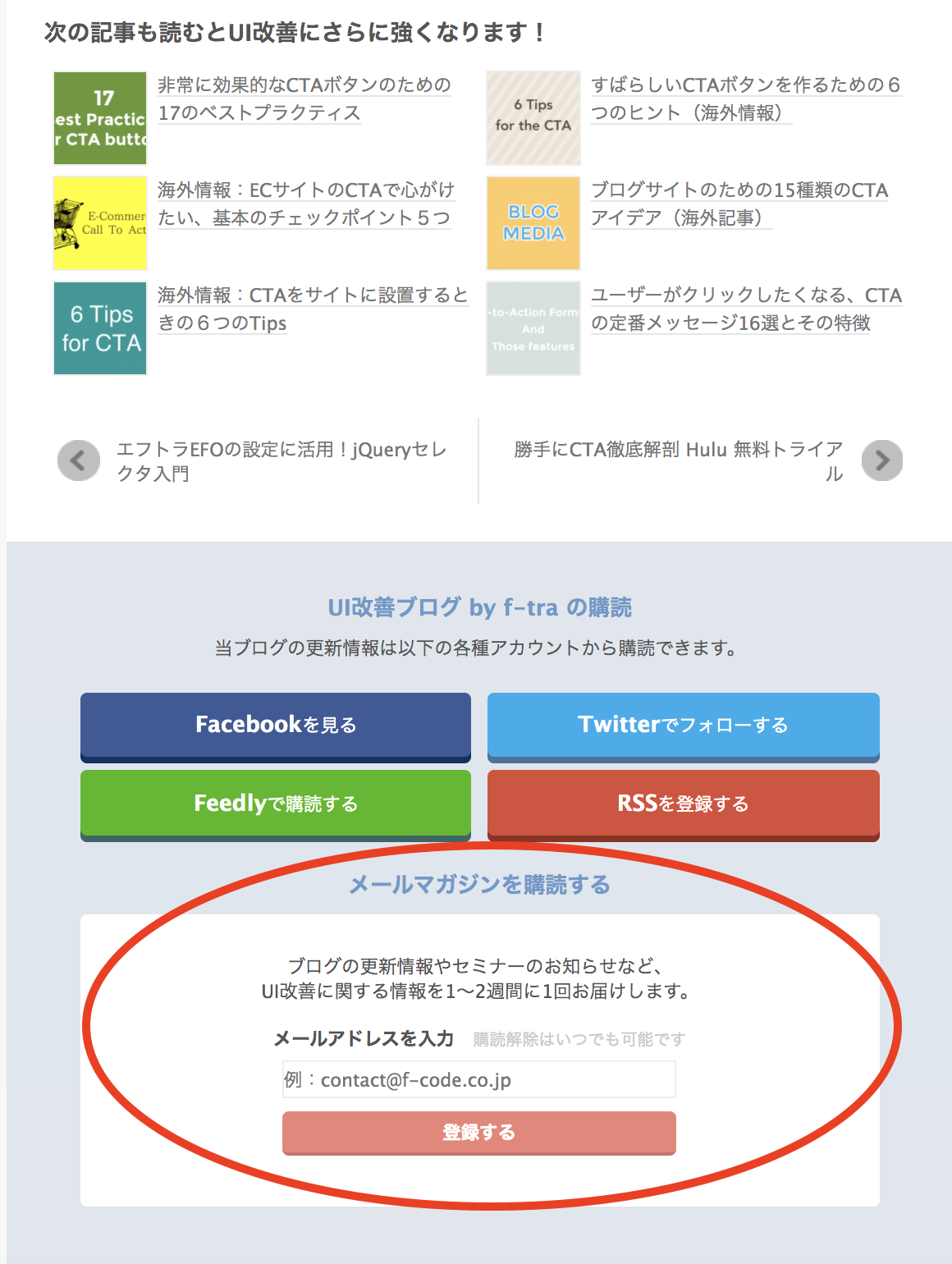
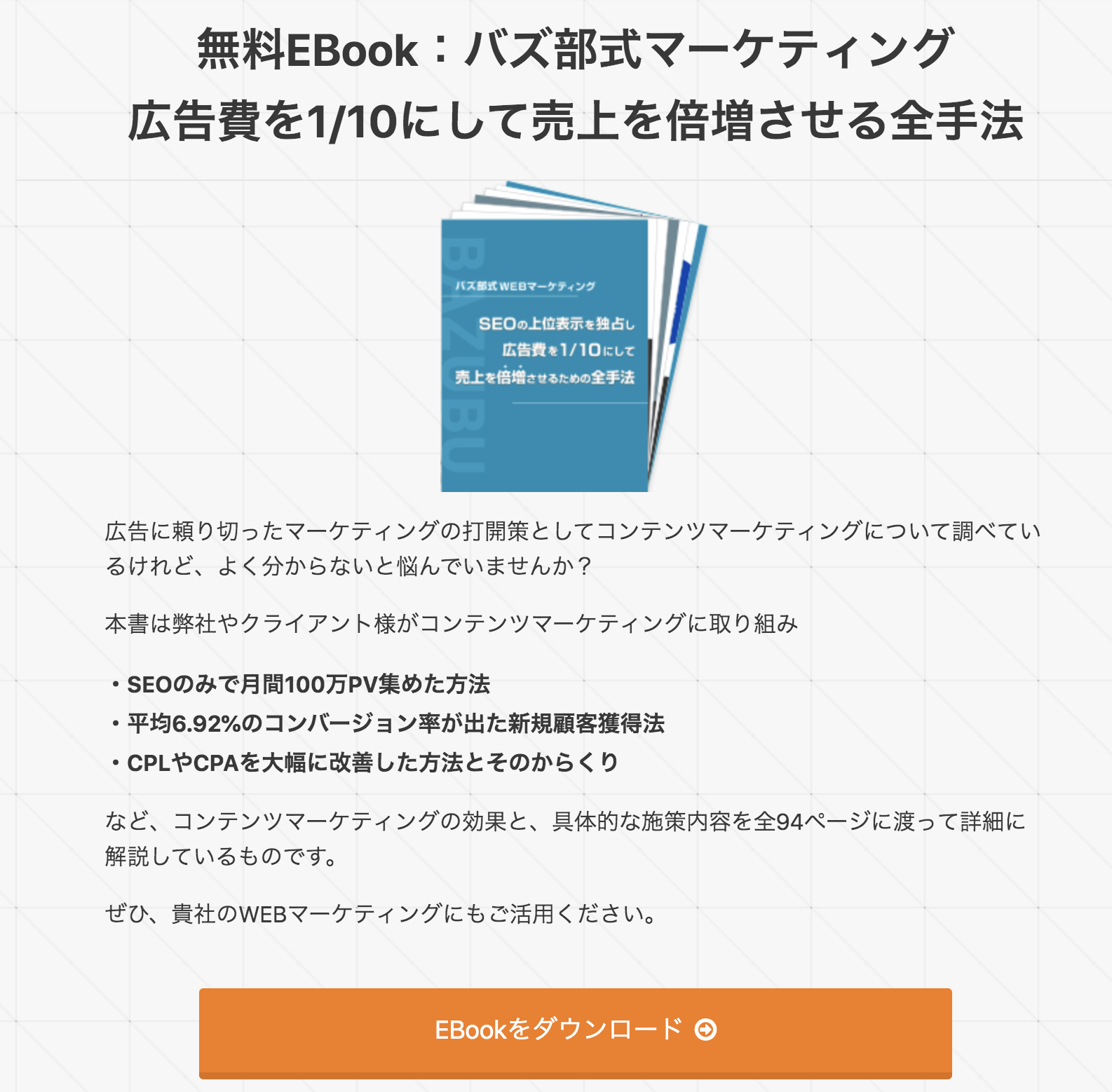
タイプ3.別ページに飛ばす型

今度は登録用のページを別にして、そのページへ飛ばすためのボタンを置いているタイプです。ユーザーに取ってほしい行動を大きな文字で表示できるのが強みですね。
構成案(下書き)を5つ考えました
様々な例を見て、ベースはタイプ3の「別ページに飛ばす型」にしました。細かい理由については後述しますが、 理由の1つとして見やすさを重視しました。
ここでベース決まったので、構成案と呼ばれる下書きを考えます。
考える内容は、①形と②文章です。
①の形は1種類だけ考えたのですが、②の文章を5種類考えました(A案からE案)。
以下に5種類全部と、一つ一つの文章の狙いを書いていきます。
ちなみにですが、5つ目になっていくに従って、「攻めたタイトル」になっていきます。
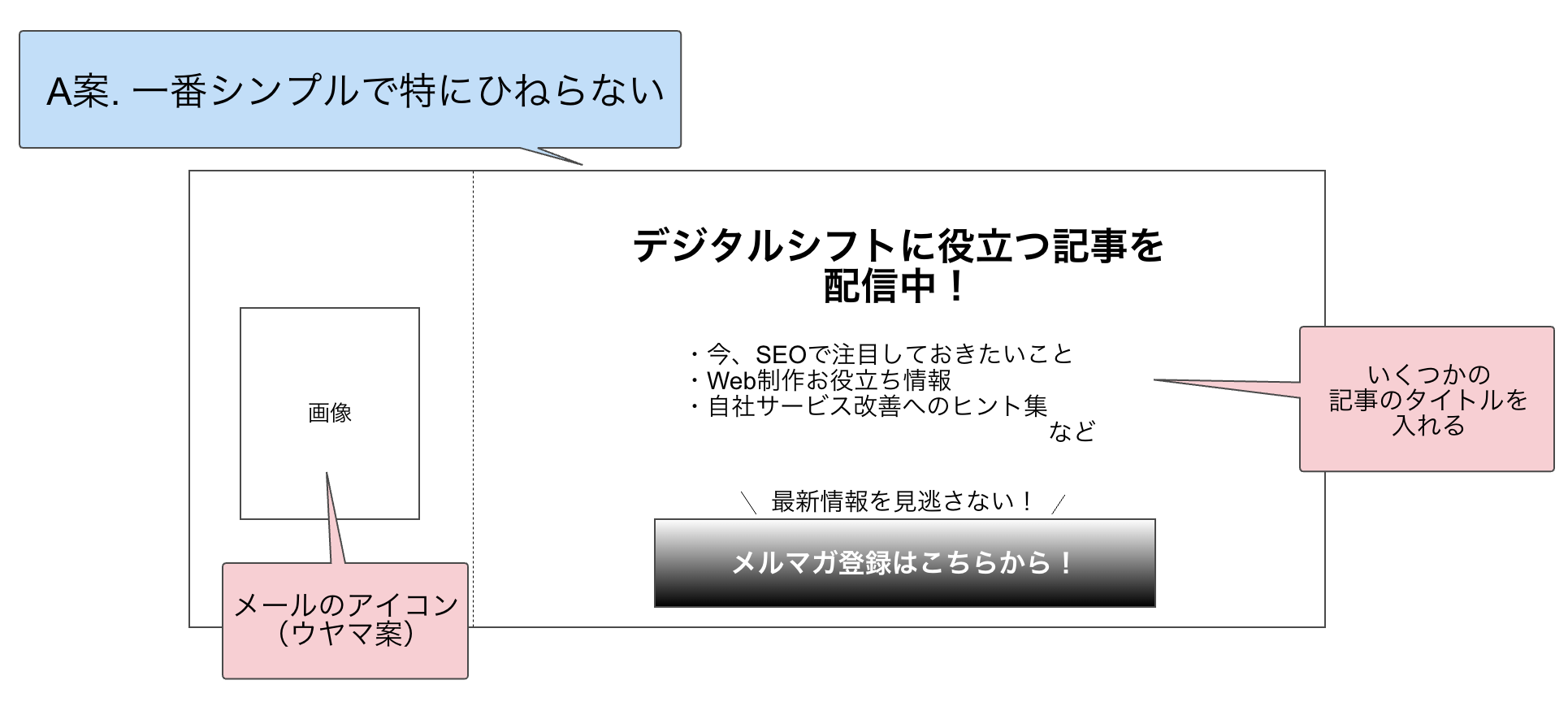
A案. 一番シンプルで特にひねらない

おそらく考えられるなかで一番シンプルな文言だと思います。あくまでも主役はブログ記事なので、主役の邪魔をしないという点でとても良いと思います。
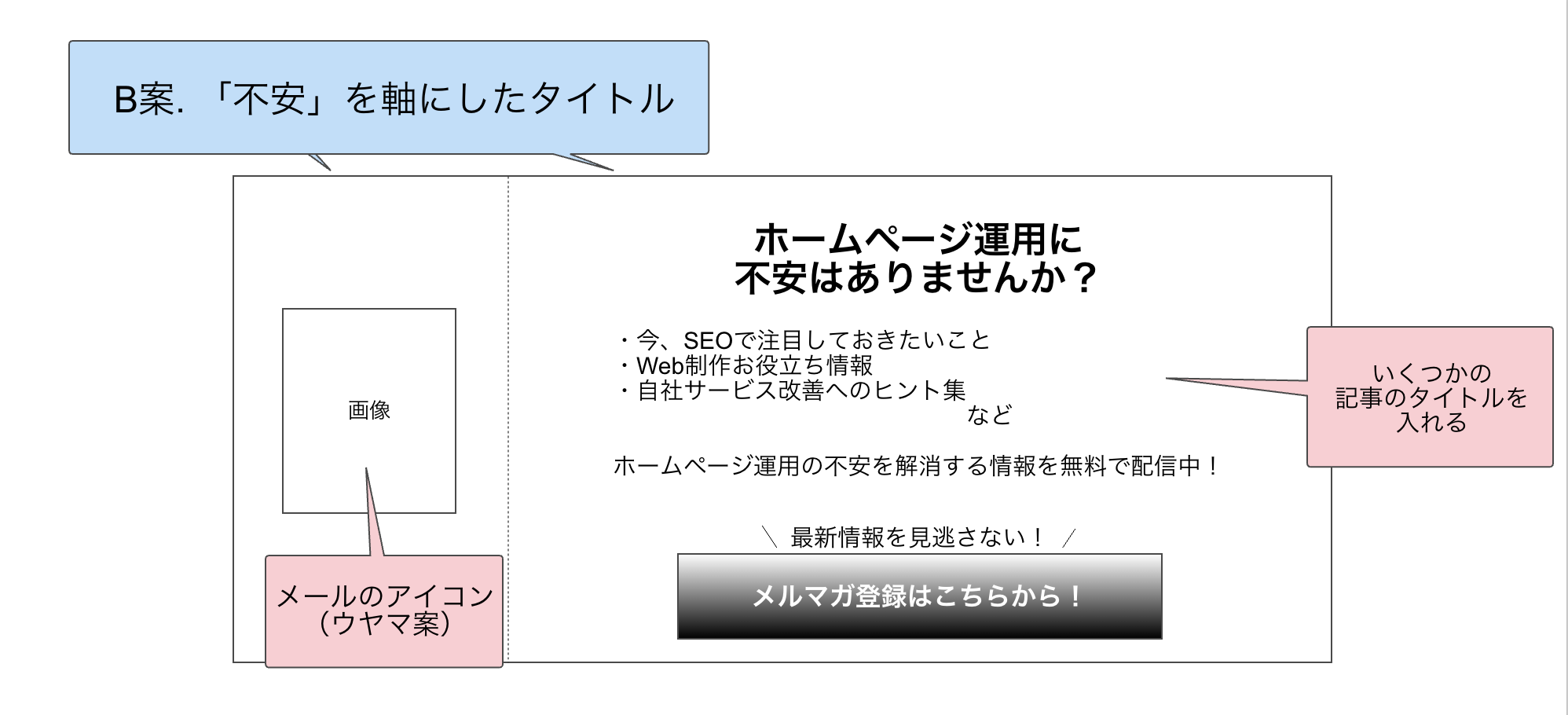
B案. 「不安」を軸にしたタイトル

記事を見ている方の心境に、「不安」という単語を使って少しだけ心境に踏み込みました。弊社のブログを読む方は、ホームページ運用などで何かしら困っていることを予想すると、これくらいは全然踏み込んでもいいと思います。
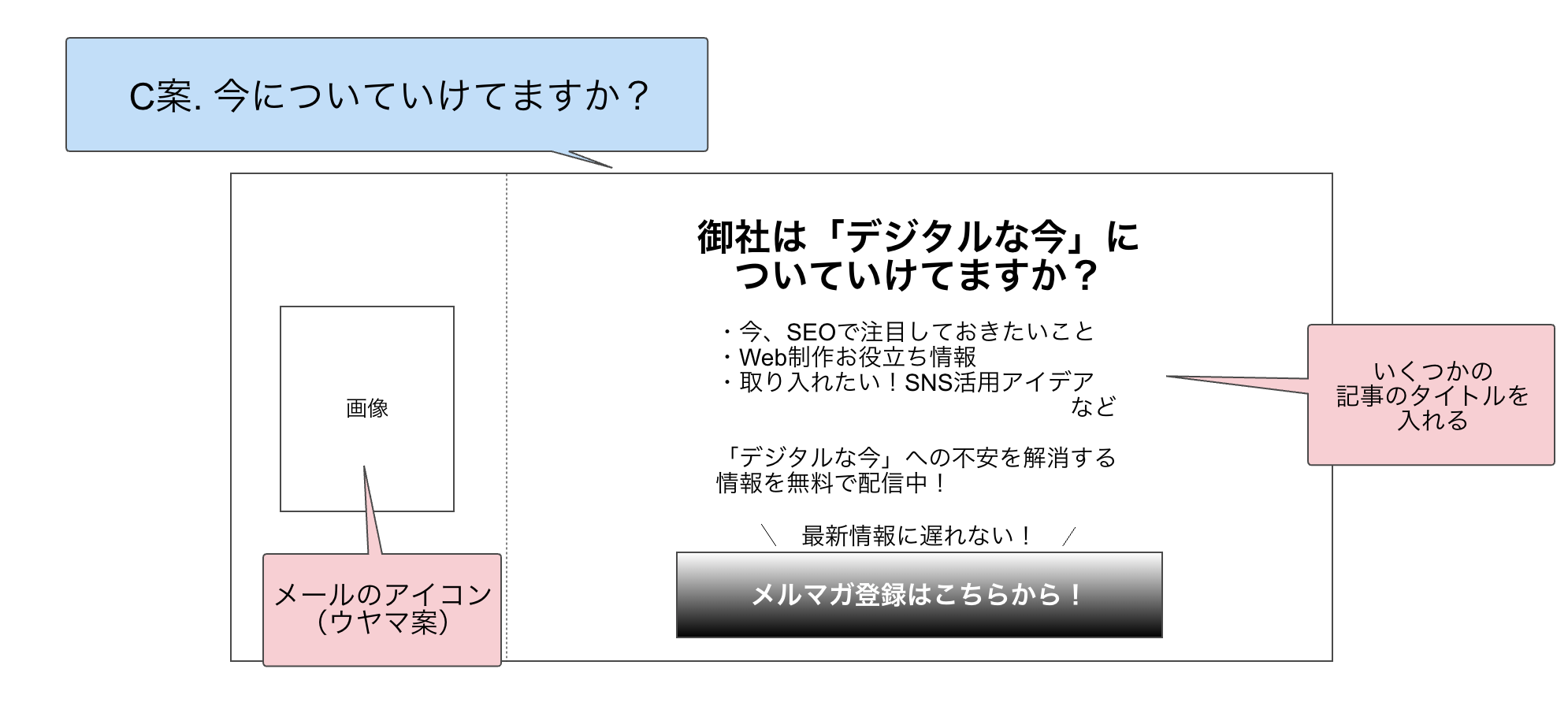
C案. 「今」についていけてますか?

ここから「攻める度合い」が高くなっていきます。今についていけてますか?という文章を使って、暗に「ホームページをうまく運用している他社さんの遅れを取っていますよ」というニュアンスを含みました。
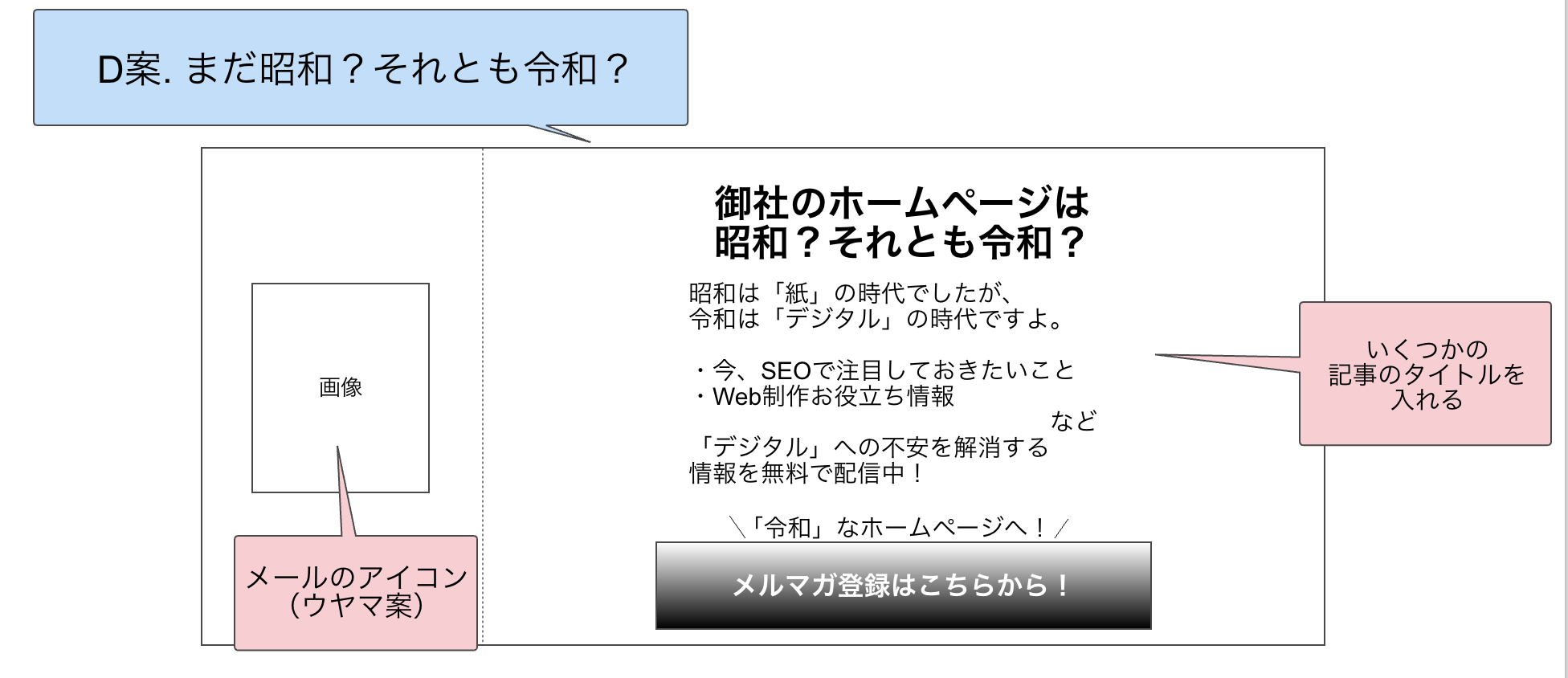
D案. まだ昭和?それとも令和?

ドキッとしたあなた、もしかして昭和生まれですか?もちろん、昭和生まれの方々をディスっているわけではなく、「古い・遅れている」の例として、「昭和」を利用しました。ここでの目的はドキッとさせることです。そうすることで目に止まり、メルマガ登録者の数を増やすという作戦です。
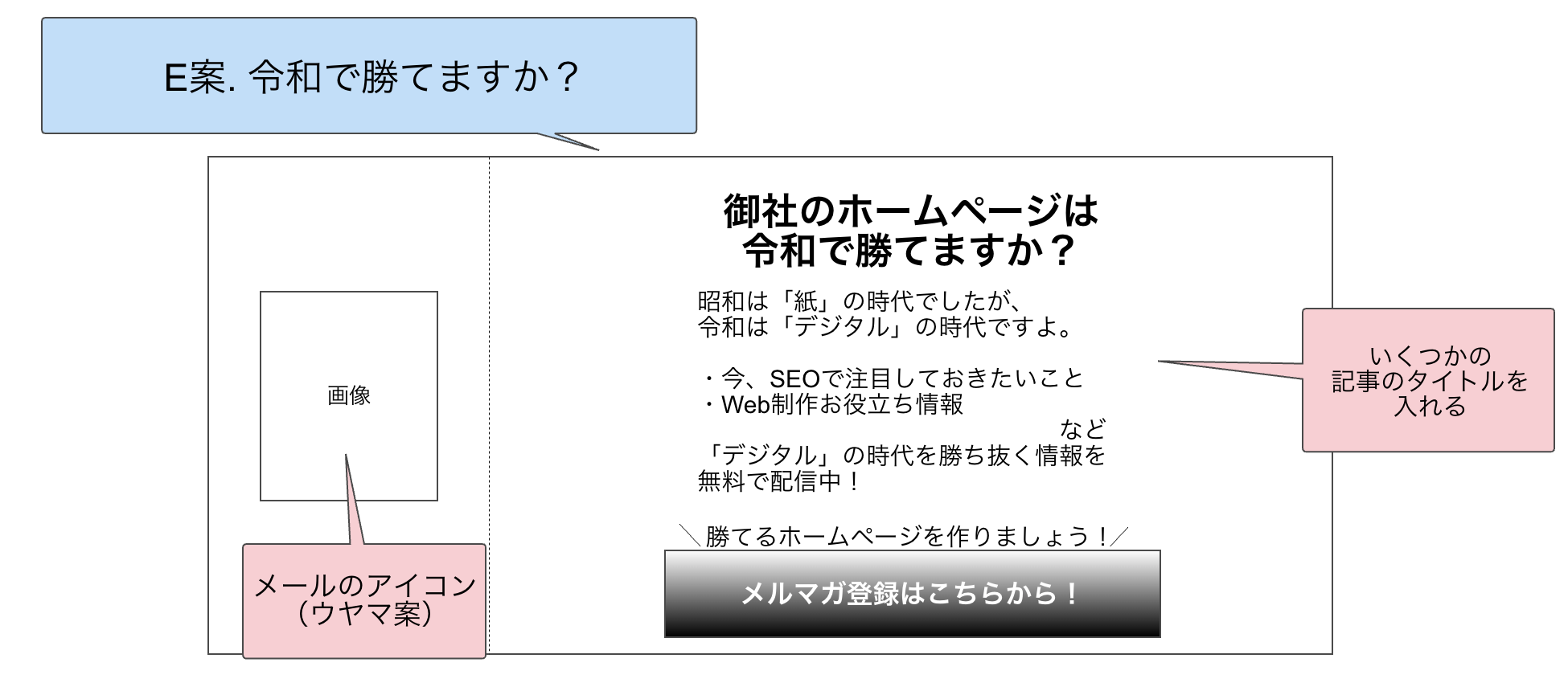
E案. 令和で勝てますか?

タイプ3では「他社から遅れを取っていますよ」を暗に伝えることが目的でしたが、ここで聞いてるのは、勝っているか負けているかというとても直接的な文言です。かなり強い不安を煽り、メルマガ登録の数を増やす作戦です。
5つをABテストをします
みなさんは5つの中でどれが一番好きでしたか?実はまだどの文章を実装するのかは決めていません。このあとはABテストというものをします。
ABテストとは簡単に説明すると、2個以上の文言やバナーの効果を比較するために、期間を決めて使用して、どちらか良かったほうを長く使用する、というものです。
そのテストをしてさまざまな数字などを確認し、一番効果的なものを使用します。
ここでいちばん大切なことは、やったらやりぱっなしで終わらず、数字を確認したりすることがCTAを設置する上で大切です。
テストの結果も記事になるかも、、、?ぜひお待ち下さい!
完成したCTA
実を言うと僕の仕事は、構成案(下書き)と文言を考えるところまでで、その後はデザイナーさんという方にデザインをお願いします。(なので僕も完成したCTAを見るのが楽しみでした。)
以下に、完成したCTAと、そのCTAにした理由を2点紹介します。

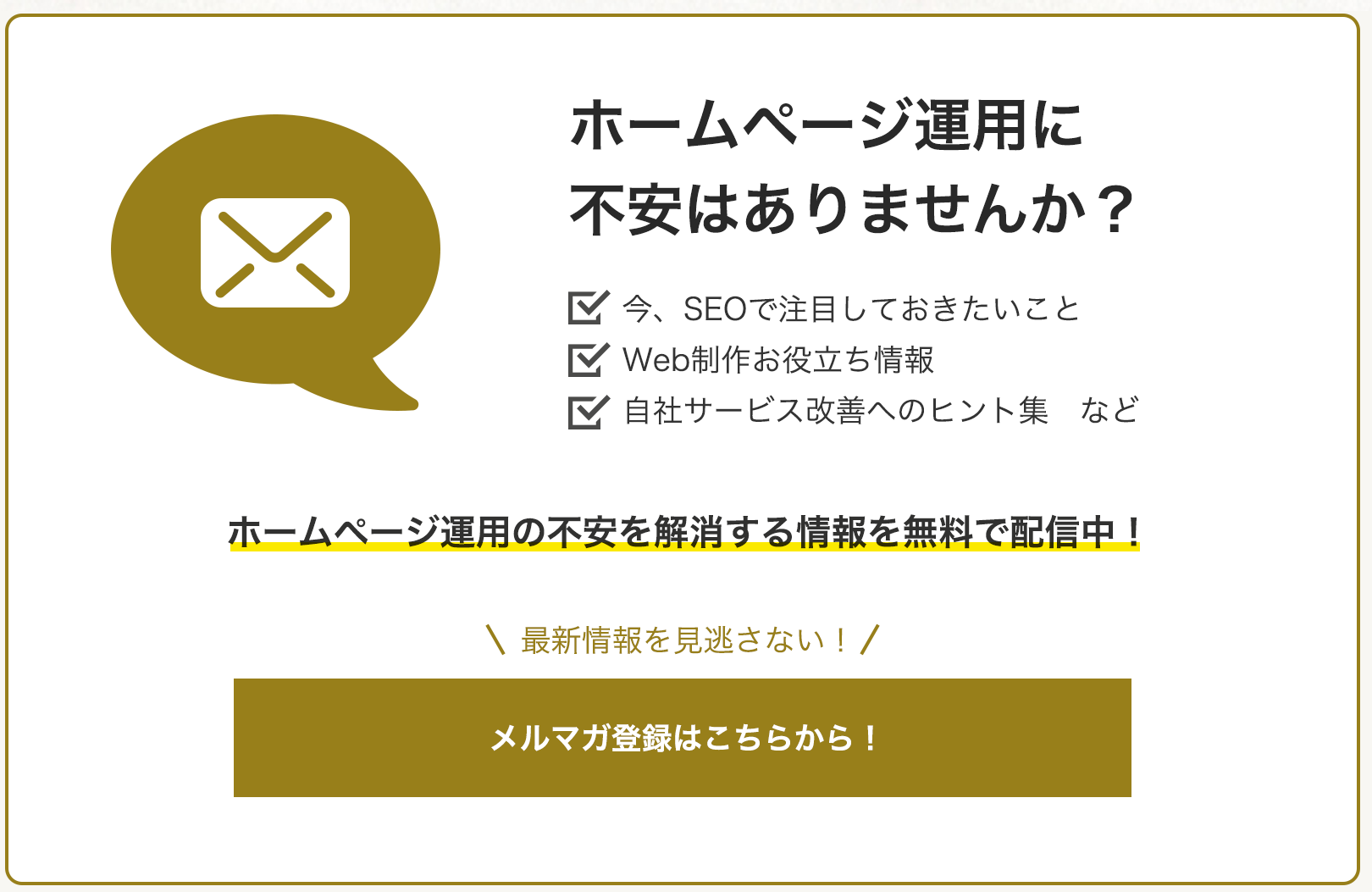
完成品はこのような形になりました。ベースはタイプ3の「別ページに飛ばす型」です。実をいうとタイプ1「そのページで完結型」と悩んだのですが、こちらにしました。タイプ3にした理由は大きく2つあるのでそちらを説明したいと思います。
理由1.見やすさファースト
実際の例を見ていただくと「今、SEOで注目しておきたいこと」や「Web制作お役立ち情報」など、すでに様々な文章を入れています。その状態で、メールアドレスを入力するフォーマットを入れてもてんこもりで見にくいのではと判断しました。なので、「メルマガ登録はこちらから!」だけを目立つようにして、登録したいユーザーが取るべき動きをわかりやすくしました。
理由2.「一歩引いた」営業スタイル
タイプ1、タイプ2ともに、「メアドを登録してほしい」という押しがとても強いです(少なくともウヤマはそう感じました)。もちろん営業の際には押しが大切なときもありますが、今回はあくまでもメルマガ登録で、記事を見ている方もwebページに関する情報収集の段階で、まだ顧客には少し離れていることを考えると、ここは「引きの営業」を取るべきと判断しました。
サイトに来ている人を考えながら、Webページを制作する
今回は「一歩引いた」CTAを作成しました。もちろん、CTAの形・種類は時と場合によって変わります。今回はブログ記事の下に設置するCTAですので、主役はブログ記事、メルマガ登録のCTAはあくまでも脇役です。なので、記事を読むことを邪魔しないのがいちばん大切です。これからもユーザーがそのページにどういった目的で来ているかを考えながら、Webページ制作に関して勉強しつつ、お仕事していきたいと思います!


