進化するUIデザイン!

こんにちは!新入社員のオオヤマです。
私が少し前に、企業のロゴマークについて考察したブログで、スキューモーフィズムの話をちらっと出させていただきました。
今回はスキューモフィズムから進化したUIデザインの話と、ニューモーフィズムの話をさせていただきたいと思います。
1.最近macOSをアップデートしました。
最近、自宅で使用しているmacbookのOSをアップデートしました。(まったくアップデートしてなかったので今更ですが!)
するとUIが…

すごく変わっていました!
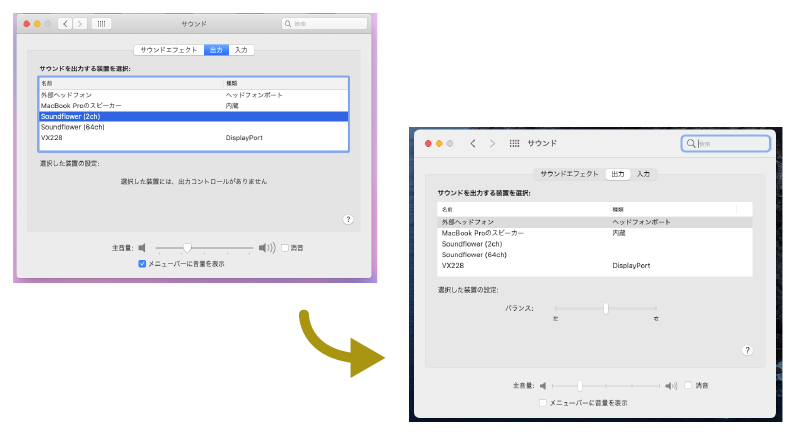
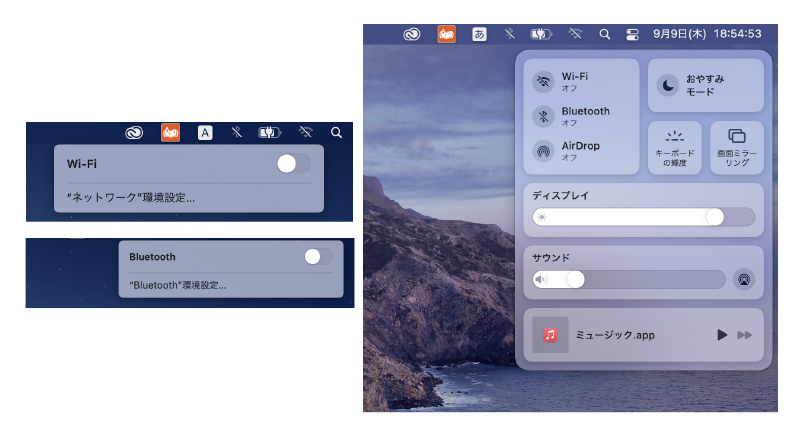
全体的に、特に下記の画像のあたりはiphoneのデザインに寄せられている印象です。

フラットデザインの平坦なイメージもありますが、どことなくニューモーフィズム感があると感じました。
apple社は新しい製品を出したり年数を重ねていくたびに、コンテンツのシンプル化を突き詰めている印象にあります。そして新しい製品を出される度にかなりの注目をあつめています。
macOSがこういったUIデザインになったことで、ニューモーフィズムや、シンプルなUIデザインが浸透していくのも時間の問題かもしれません。
2.進化するUIデザイン
先ほどから話している、ニューモーフィズムとは結局なんなのかという話をさせていただきます。
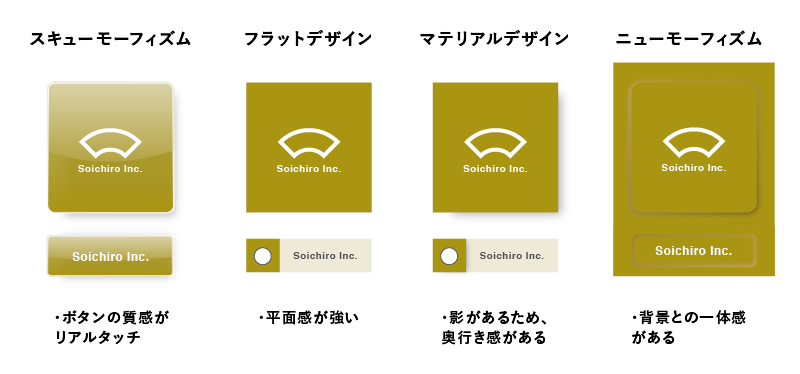
かなり簡単にお伝えすると、以前もお話したスキューモーフィズム、それと対極にいるフラットデザイン、その間にあるのがニューモーフィズムといったイメージです。
ちなみに、フラットデザインとニューモーフィズムの間に、「マテリアルデザイン」というものもあります。
これはGoogleが提唱したデザインで、フラットデザインに影を付け加えているものです。艶感は少ないですが、影を出すことで奥行き感がでています。

並べてみると、左三つは一度は目にしたことがあるデザインなのではないでしょうか?
スキューモーフィズムの艶の質感や光沢感のある「これぞボタンです!」というボタンは最近だとあまり見かけません。
スキューモーフィズムはAppleのiOS6までは主流でしたが、2013年の秋頃にiOS7が出た際、フラットデザインが採用されていたことでそれ以降のwebデザインはフラットデザインが主流になっていきます。
その後2014年に、Googleがマテリアルデザインを発表し、今ではその二つがwebデザインで一番取り入れられている要素だと考えられます。
最近のSNSは、白色ベースのフラットデザインが多いです。

ニューモーフィズムはボタンや要素に光や影を付け加えて、下地や背景からまるで浮き出ているようなデザインであるため、色の要素が最小限に少なくなるデザインです。
もしかしたら今後にSNSで取り入れられる日も近いかもしれません。
しかし色が一色だとボタンだということに気づけないこともありえるため、現状はフラットデザインと組み合わせて使っていくのがいいのかなとも思います。
近年はwebデザイン以外でもシンプルで余計なものがない、洗練された印象のデザインが流行ってきているため、今後目にする機会が増えていきそうですね!
3.時代や技術とともに変化するデザイン
今回はUIデザインの紹介をさせていただきました。
そもそもwebデザインやデジタル上のデザインは、これから先に新しい機械や道具が開発されるたびに進化し続けていきます。
例えばショッピングセンターのデジタル案内板のようなものが町中に設置されたり…Apple Watchのような時計型のアクセサリーももさらに進化し続て、スマホより普及するかもしれません。
そんな時にどんなUIデザインが使用されてどのように進化していくのか、これから先のUIデザインに期待したいです!


