Googleドキュメントをhtmlに変換する方法について調べました

前回、Googleドキュメントをワードプレスのテキストエディタに貼り付けると、どのようなhtmlが生成されるかについて調べました。
しかしそのやり方だとspanなどの余計なものが出力されてしまいました。
また、テキストエディタに一度コピーする手間も発生してしまいます。
そこで今回はGoogleドキュメントのアドオンの機能を用いてどのようなhtmlが生成されるのか調査しました。
欲しい機能
そもそも自分がGoogleドキュメントをhtmlに変換したとき
- Googleドキュメントで見出し2に設定したテキストがh2としてhtmlで出力される
- 表がtableとして出力される
- 太字が反映される
- リスト機能を使ったときliタグで出力される
上記のようにhtmlに変換してくれるのが理想です。
Docs to Markdownをインストール
Docs to Markdownというアドオンを使ってGoogleドキュメントをhtmlに変換しました。
- こちらからアドオンをインストール
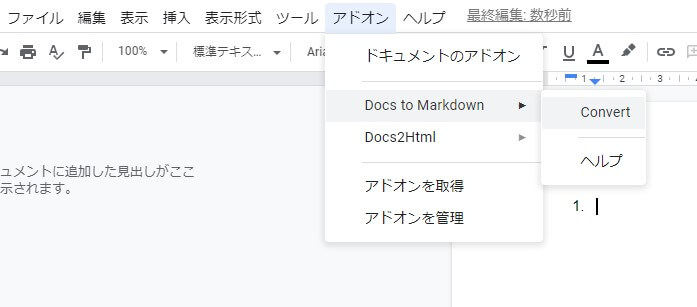
- Googleドキュメントの左上のアドオン→Docs to Markdown→Convertを選択

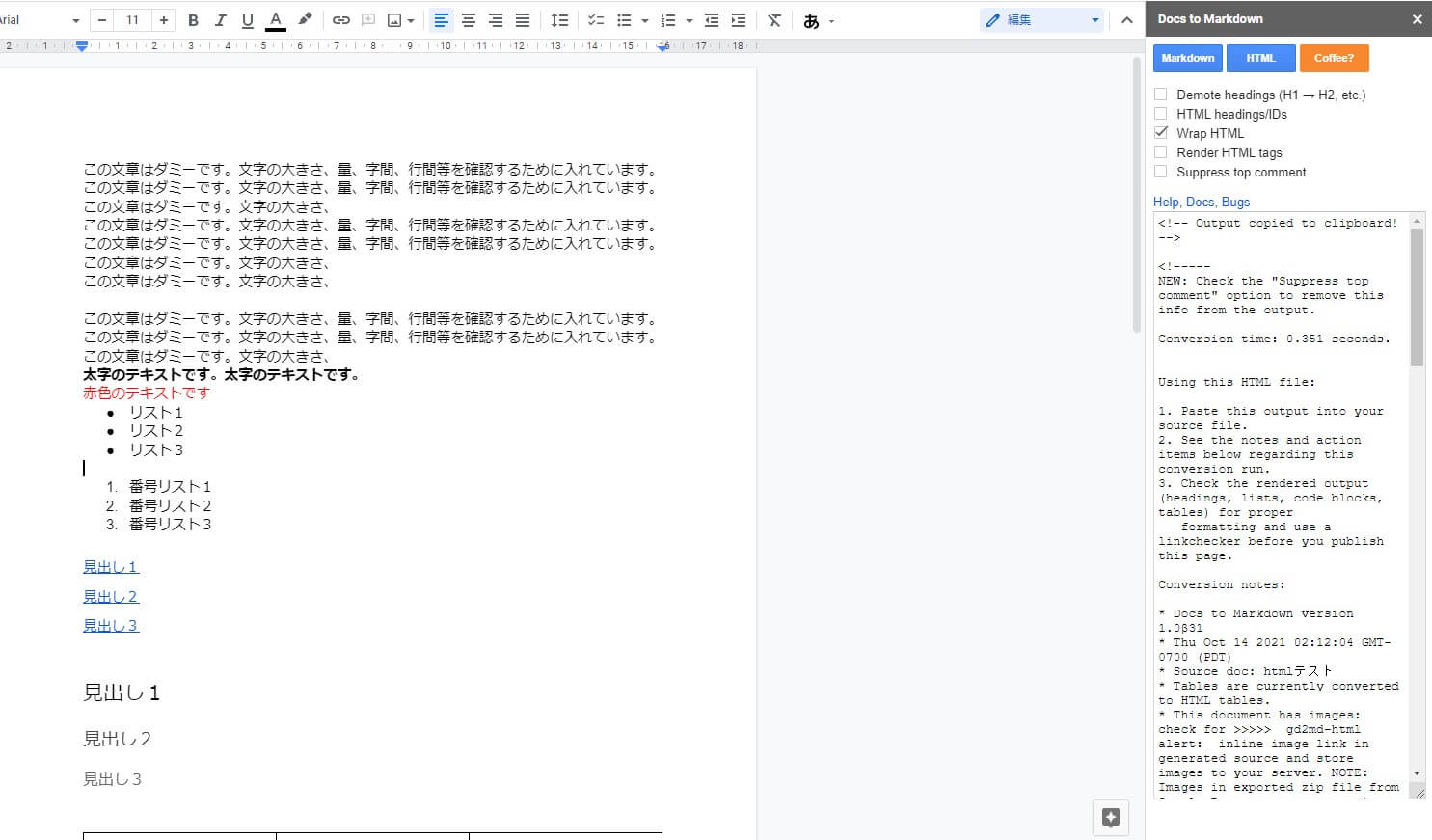
すると画面右側にhtmlで出力されたものが表示されます。

出力されるHTML
見出し
見出しに関して
見出し1に設定したテキストはh1、見出し2に設定したテキストはh2に変換されました。
余計なものもなくシンプルに出力されました。
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
テキスト
テキストはpタグで出力されました。Shift+Enterで改行することでbrが出力されました。
<p>
この文章はダミーです。文字の大きさ、<br>この文章はダミーです。文字の大きさ、
</p>
リスト
箇条書きはulタグで番号付リストはolタグに変換されました。しかしliタグの閉じタグは出力されませんでした。
<ul>
<li>リスト1
<li>リスト2
<li>リスト3
</li>
</ul>
<ol>
<li>番号リスト1
<li>番号リスト2
<li>番号リスト3
</li>
</ol>
リンク
pタグで挟まれているもののシンプルなaタグに変換されました。
<p>
<a href="soichiro.co.jp">リンクです。</a>
</p>
表
tableできちんと変換されました。すべてtableの中身はすべてtdですがそこを変えたい場合は自分の手で変換する必要があります。
<table>
<tr>
<td>1
</td>
<td>2
</td>
<td>3
</td>
</tr>
<tr>
<td>4
</td>
<td>5
</td>
<td>6
</td>
</tr>
</table>
画像
画像はキレイに出力されませんでした。
<p id="gdcalert1" ><span style="color: red; font-weight: bold">>>>>> gd2md-html
alert: inline image link here (to images/image1.jpg). Store image on your image
server and adjust path/filename/extension if necessary. </span><br>(<a
href="#">Back to top</a>)(<a href="#gdcalert2">Next alert</a>)<br><span
style="color: red; font-weight: bold">>>>>> </span></p>
<img src="images/image1.jpg" width="" alt="alt_text" title="image_tooltip">
</p>
まとめ
しっかりh2などで出力されることが分かりました。
しかし大半のサイトはクラス名に対してcssを当てて見出しなどの見栄えを整えています。
そこで置換機能を使うことで任意のクラスまで当てることが出来ます。
例えばh2を検索してh2 class=”任意のクラス名”で置換することで簡単にhtmlを整形することが出来ます。
様々な機能を駆使してさらに業務を効率化していきたいです。

