「見えない色」を使っていませんか?

こんにちは!新入社員のオオヤマです。
突然ですが、プレゼン資料を作るとき、家具のカラーを選ぶ時、ノートの色を選ぶ時…あなたはどうやって色を選んでいますか?
今回は、会社で話題になった、色の持つイメージや印象の話と、「見えない色」の話をさせていただきます!
目次
1.色にはイメージや印象がついてくる
最近、会社で「配色イメージスケール」が話題になりました。
「Webデザインを学び始めたばかりで配色がうまく決められない」という悩みがあるなら、日本カラーデザイン研究所のイメージスケールを活用すると良いでしょう。
— かたおか@LP専門Webデザイナー (@kataokadesign) December 2, 2020
各キーワードに関連する配色が体系化されているので、配色で大失敗する可能性はひとまず減らすことができます。https://t.co/wjTRrYxlJd pic.twitter.com/QTfzBpQ2EL
これは、それぞれの色の持つ印象やイメージを言語化してまとめてあるものです。
さわやかな配色がしたければ明るい水色や白、など、感覚的にしっくりくるのではないでしょうか。
会社では、これを使用し、作成するwebサイトのイメージを固めていくのはどうか?という話題で話し合いました。
サイトのざっくりとしたイメージをお客様に伝えやすかったり、この配色にした根拠の説明、等がしやすかったり、とても便利だ!という意見と、これを見せることでお客様の中のイメージが固まってしまい、デザイナーもこれ以外の色を使えなくなるのではないか、などの心配の声もありました。
私も、便利ではあると思うし、文字とカラーの組み合わせに違和感はあまりありませんでしたが、例えば「ロゴマークやイメージカラーは暖色だけど、さわやかなイメージのWebサイトが作りたい」とお客様が仰ったら、これを見せたらイメージが固まって、寒色しか使えないという誤解をされそうだなと思いました。
ツイート元も、「大失敗する可能性はひとまず減らせる」と記載がありますし、そこからさらに良いものにしていくのは、臨機応変に対応できるスキルが必要ですね!
あなたは文字や音に色を感じますか?
余談ですが、「共感覚」という言葉をご存知でしょうか。
共感覚は様々な種類がありますが、中には文字や音に色を感じることがあります。
例えば、「ドレミファソラシド」といった音階の、ドに赤色、レに黄色…といった感じ方をしたり、アルファベットのAに赤色を感じたり…といったことはないでしょうか?
全ての人が共感覚を持つわけではないですが、最近だと23人に1人が共感覚を持つと言われています。
先述した、「さわやかさ」に青色の系統を思い浮かべるのは、もしかしたらこういった事からきてるのかもしれないですね。
2.これから先の色の選び方
ここからは、私がこれから先意識していくべき、「カラーユニバーサルデザイン」というものをご紹介します。
今の日本では、日本人男性の20人に1人が「色弱」と判断されるそうです。
この「色弱」は、赤色と緑色が区別しにくかったり、濃いめの赤色が黒色に見えるなどの、色の見え方が違う症状です。
そこで提案されているのが、「カラーユニバーサルデザイン」といったものです。
簡単に説明すると、様々な色覚に配慮し、情報が正しく伝わるデザインを意識しよう!というものです。
意識することで、情報を正しく、そしてわかりやすく伝えることができます。デザインの基本ですね!

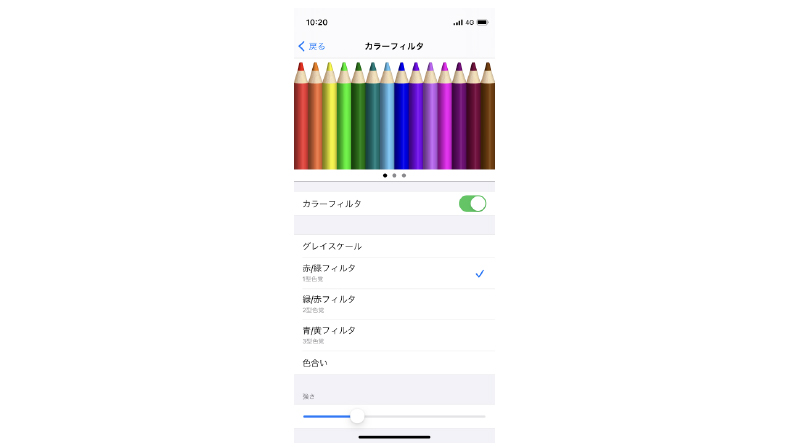
身近な配慮の例としましては、こういったように、スマホ側の設定で色味を調節することが可能だったり、ゲーム上で色覚サポート機能がついていることが多いです。
webデザインだけではなく、看板や料金メニューなどでも意識していくべきことだと思います。
私も勉強中ですが、もし知らなかった!という方がいらっしゃいましたら、自分の作った資料やパワーポイント等から見直してみてはどうでしょうか?
まとめ.ちょっとづつですが勉強中です
私は先程、まだ勉強中です!と述べましたが、実はちょっとずつ色彩についての本を読んでいたりします。

新しい発見があって面白いです!(なぜ学生中に勉強しなかったのでしょうか…)
どんな事柄でも、知識をつけることで出来ることの幅は広がります。デザインに関してはそれがすごく広く、止まることはないと思います。
まずは基礎中の基礎から!少しづつでも知識を積み上げていきたいです。

