デザインの基本的な配色の話

こんにちは!オオヤマです。
少し前に色の話をさせて頂いたのですが、今回は私がデザインや作図に活かしている配色の話をさせていただきます。
初歩的な内容になっているので、ぜひ普段会社で使用するスライドや、書類などを作る際の参考にしてみてください!
1.色相を抑えて彩度と明度をつける
いきなり専門用語を出してしまいましたが、色相は色みの種類です。青とか赤とかですね。
彩度は色の鮮やかさで、彩度が高いほど色味が出て、低いほどモノクロにちかくなります。
明度は明るさ、暗さです。
私は基本的に、メインで扱う色相は1~2色に抑えています。色相を増やしたい場合は明度を同じにして、パステルカラー配色にするといった例など何か特別な理由がある場合のみですが、メインの色は決めておくようにしています。
色がほとんど一緒なんて、ぼやけた配色になっちゃうんじゃないの?と思われるかもしれませんが、明度に差をつけることでメリハリを出すことができます。

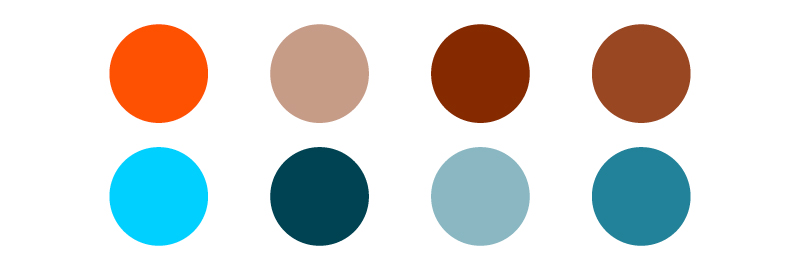
2.補色を使ってみる
補色とは、簡単に説明しますと、色を円状にグラデーションで並べて色相環を作った時に、反対側にいる色のことです。
何かを目立たせたいときに有効です!
補色はさまざまな場面で見られますが、有名なものだとクリスマスの赤と緑はほぼ補色です。
他にもIKEAのロゴ

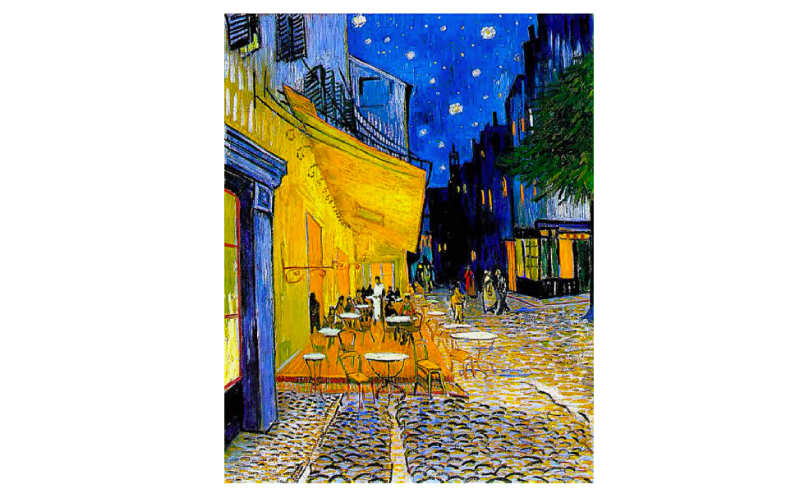
先週もお話ししたゴッホの絵画「夜のカフェテラス」

青と黄色で補色です。
先ほど話した明度に差をつける方法や補色を使うことで、例えばバナーの「詳しくはこちらボタン」だったり、見出しの文字だったりを強調することができます。
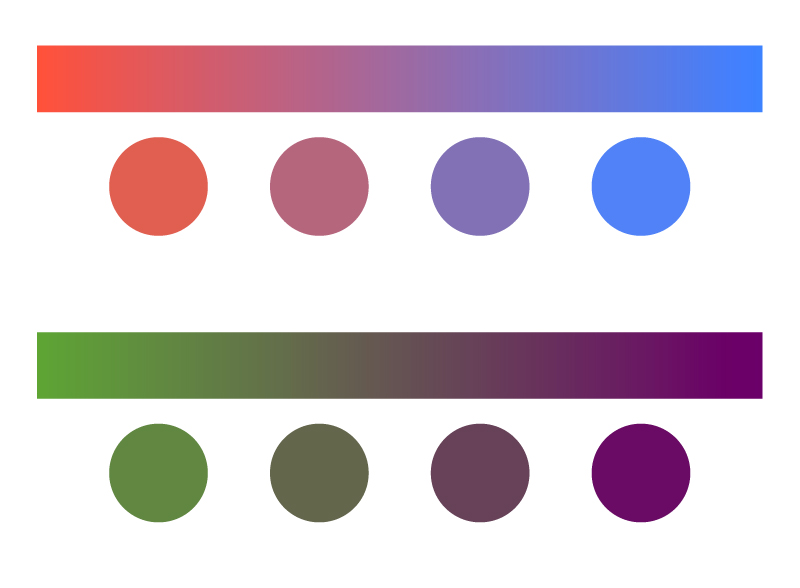
3.手っ取り早く決めちゃいたい方へ
私がデザインではなく、絵を描く時だとかにとっている、グラデーションを作ってそこからスポイトで色を決めていく、といったような方法があります。
これはほぼ直感になってしまうので、目的はともかく、とにかく手っ取り早くいい感じの配色がしたい!という方にだけおすすめです。

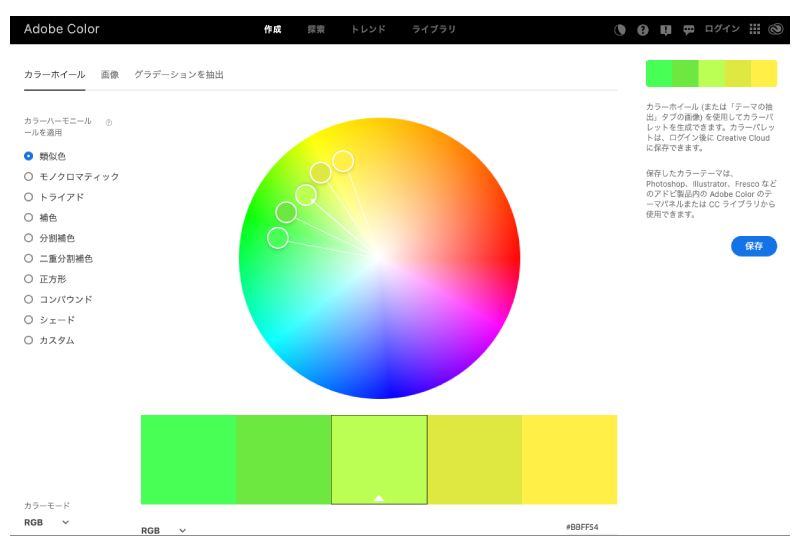
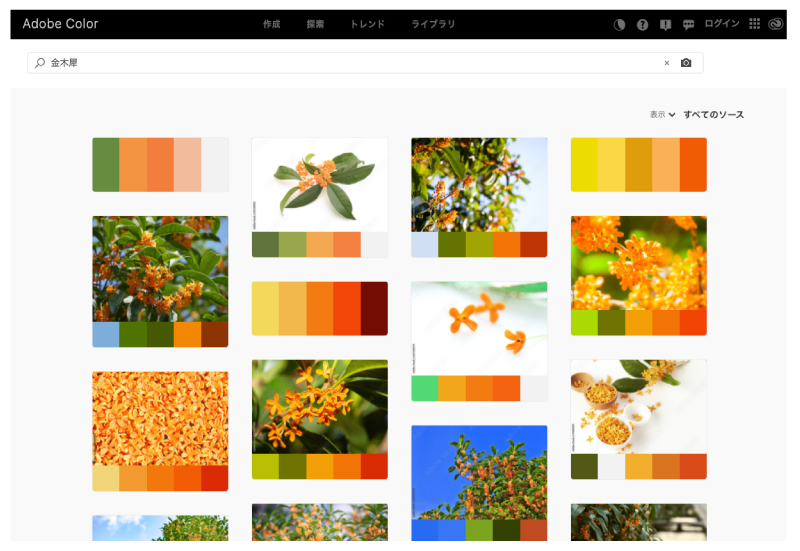
4.Adobe Colorのすすめ
Adobeの回者と思われそうですが、
Adobe Colorはスライダーをつまむだけで配色が試せたり、

単語を入力するとその写真をイメージした配色が見れたり

とってもおすすめです。IllustratorなどのAdobeソフトにそのままカラーを保存もできるので、Adobe製品を使っててAdobeColorを使ってない人はぜひ試してください!
5.まとめ
今回はデザインにおける配色の話をさせていただきました。
私は結構グラデーションのような類似色の配色が好きで、似たり寄ったりの作図をしてしまいがちなのですが、あまりそれに囚われずに、色で得られる効果や印象を想定しながらデザインすることが大切だと思います。

