ブログ作図、アイキャッチ、バナー作成で気をつける点をまとめてみました

こんにちは!オオヤマです。
前回の「情報収集」についてのブログは読んでいただけましたでしょうか。
いままで文字間や色など様々な話をブログにしてきましたが、今日は実際に、ブログ内の作図やアイキャッチ、バナー画像を作成している時に気をつけている点をまとめさせていただきます。
1.パソコンからの見え方とスマホからの見え方
パソコンでみえるデザインとスマホで見えるデザインでそれぞれに用意するなら話は別ですが、コーダーさんの手間を考えると、同じ画像で対応できる場合は同じものを使用した方良いかと思います。
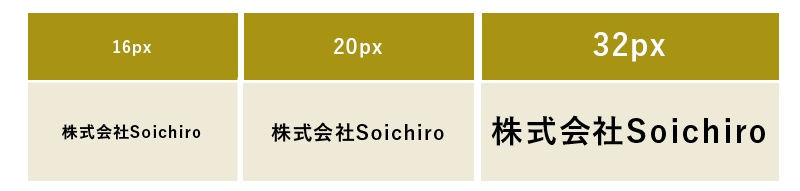
特に気をつけないといけないのはフォントです。
具体的なフォントサイズとして、PCデザインは読ませる文なら16~18pxが読みやすく、見出しなどはそれ以上のサイズが好ましいです。
スマホ版は基本的に倍で作るので、読ませる文は32px程あると読みやすいです。

1.5.余談
基本的に倍で作るとは?という話ですが、私はスマホデザインは「横幅375px」が基本だと考えています。
スマートフォンの画面は、横幅が375pxのものが多いためですね。
つまりその倍の「横幅750px」で作成する、というのが私の基本的なwebデザイン作成方法です。
理由としましては、「Retinaディスプレイ」といった、Apple製品を中心に使われている高解像度のディスプレイがあるためです。
従来のディスプレイの2倍の解像度になるため、スマホデザインは画面サイズの375pxの倍の750pxで作らないぼやけてみえてしまう可能性があります。
つまり結果的には、「作成サイズが倍になるなら文字サイズも倍になる」という話になるため、文字サイズも二倍にしています。
2.ピクセルグリッドに統合する
私は基本的にIllustratorを使ってデザインをしています。
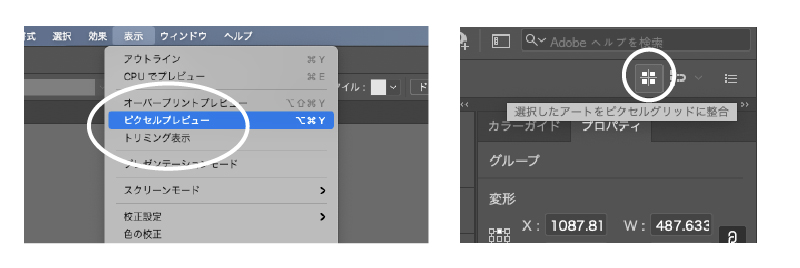
その際に、「ピクセルプレビュー」にチェックを入れることと、「選択したアートをピクセルグリットに整合」を使っています。

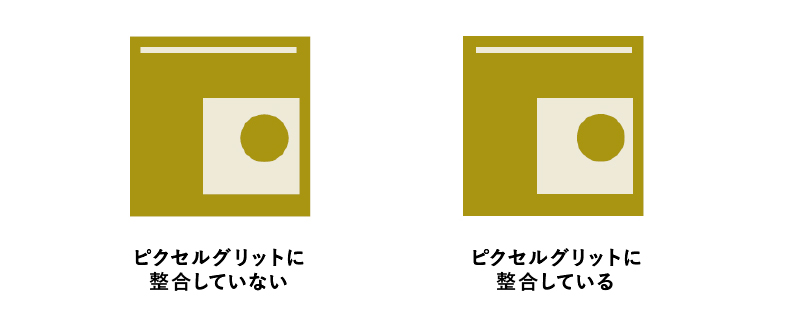
結果的にできたデザインはjpegかpngで書き出すため、ピクセルグリットに揃っていないとぼやけて見える場合があります。

ピクセルグリッドに整合は、文字には適用ができません(アウトライン化した後に使うと文字が歪むため注意!)が、その他の装飾や線では適用できます。
やるのとやらないのでは随分ちがうのでぜひ!
3.配色
3つ目は配色です。
特にバナーやブログコンテンツ内の作図は、なるべく「そのサイトに使用されたことのあるカラー」で作るようにしています。
これに関して以前教わったことがあります。
例えば、外部に設置するバナーの場合、色味があまりにもサイトと違うと「あれ?違うページに飛んだかな?」と思われてしまう、つまりクリックされてもサイトから離脱される確率が高くなるということです。
なので難しい場面ではあまり無理はしない程度に変更しますが、基本的にはサイト内のイメージに合わせた配色をするように心がけています。
4.まとめ
今回は、私が心がけている、ブログの作図やバナーなどの作成時の考え豆知識やをまとめさせていただきました。
特にブログの作図はSoichiroに入社してから一番受けている業務なんじゃないかと思います。
初めの頃は何度もリテイクがあって時間がかかっていましたが、何度も担当させてもらえたことで最近はほぼ問題なく作れているのではないかと思います。
ブログコンテンツのマーケティングは、webサイト集客にとって大事な部分です。
作図作成やアイキャッチ、バナーなどの細かい仕事も気を抜かずにやっていきたいです!

