デザインする前の「情報収集」

こんにちは!オオヤマです。
デザインができるまで、「情報整理」「情報収集」「計画」「作成」「修正」…などたくさんの過程がありますが、今回は情報収集、とくに参考になる事例探しについて、webデザインの例を中心にまとめていきたいと思います。
1.とにかく似た事例を探す
私はクライアントや会社からデザイン依頼と情報が来た際、制作に入る前にこれを一番最初に行います。
私はまだまだ新人デザイナーで、実際に制作したことのないデザインを担当することもあります。最近だとボトルのラベルやチケット、webだと、広告バナーからFacebookのカバーデザイン、ブログ記事のアイキャッチ画像などを担当しました。
その際に、一からもらった情報だけで作っていくよりも似た事例を探して参考にするのがやりやすいと学びました。
実際に参考にしているサイトをご紹介します。
Google検索
まずはここからです!
何もわからない場合、まずGoogle検索で検索をかけて似た事例や必ず使われている要素を確認します。

バナーデザインギャラリー
バナーのまとめサイトです。
様々なバナーサイズが確認できます。他にも「テキストのみ」「写真メイン」「イラスト」「人物」など細かく調べられます。

マネるデザイン研究所
webデザインの参考サイトです。
ひとつひとつの分析が丁寧で、「マネしたいポイント」「応用できそうな場面」「懸念点」で分析されています。こちらもカテゴリー別で分けられているため見やすいです。

縦長のwebデザインギャラリー
こちらもwebデザインの参考サイトですが、縦長のサイトが集まっています。
LPサイト(1ページで完結するサイト)だと、縦長になる事が多いのでこういったサイトをみて参考にしています。
こちらはカテゴリー分けにカラー別があります。他にも「ECサイト」「ポートフォリオサイト」などで分られている上に、掲載数が多いのでとても便利で参考サイトを探しやすいです。

2.参考にするとはどういう事か
参考にする、といっても、実際にどういった行動に移すかわからない!と感じる方もいるのではないでしょうか?
色を真似ればいいのか、フォントを参考にすればいいのか?など、色々ありますが、私がよく見るのはどんな配置で、どういった意図でデザインされているかを確認しています。

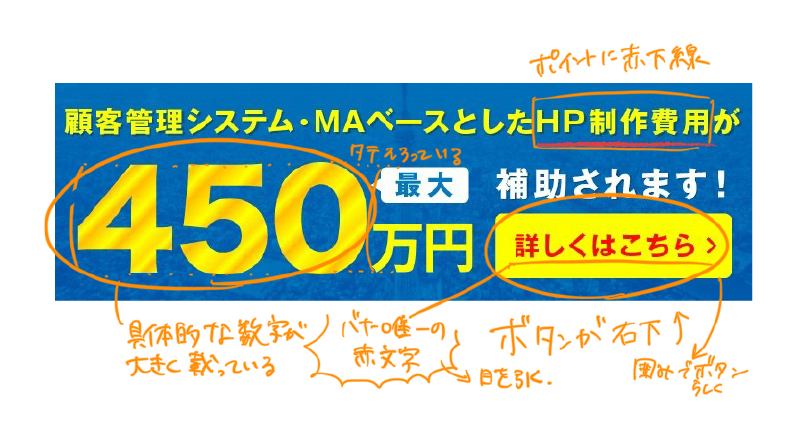
こちらはsoichiroの補助金についてのブログページにあるバナーですが、例えば「詳しくはこちら」の表記がボタンのようなデザインです。これによって押しやすさや、「この画像は押したら別ページに飛ぶボタン(バナー)だ」という理解ができます。
また、他のバナーを参考にすると「詳しくはこちらから」「クリック!」「今すぐ〇〇!」といった、バナーを押させるための文章は下、右下に集まっている印象が確認できます。
ブラウザページでは基本、左矢印が「前のページに戻る」で、右矢印が「次のページに進む」といったイメージがあるため、別ページに飛ぶバナー画像では、右に配置、右矢印等を使用した方が違和感のないデザインができるのかと思います。
私は以上のようなことを、デザインの作業に入る前に確認、勉強しています。
3.まとめ:デザインは作業より情報収集?
今回は、デザインの作業ではなく、その前の情報収集について書かせていただきました。
私の業務は情報収集する時間とイラストレーターを立ち上げている時間はほぼ同じと言っても過言ではないです。
ですが、今回のsoichiroのバナーの分析なようなことを積み重ねていくことで、どんどん参考画像を探す時間は減らせるはず!と考えています。
そしてその分の時間を他の業務に当てることで、いろんな仕事に時間を回せるようになります。
もちろん丁寧に制作していくことは大切ですが、削れる部分は削って成長して行けたらなと思います!


