Figmaのvariantsの作り方とできること

こんにちは、セキです。このブログでFigmaの記事を書くと自分の理解度が上がって一石二鳥ですね。Figmaも結構使いこなせるようになりました。今回はFigmaの機能、variantsの作り方とできることをご紹介しようと思います。
- variantsとは?variantsのメリット
- variantsの作り方
- ステップ1:ボタン作り
- ステップ2 :ボタンをvariants化する
- ステップ3 :variantに名前をつける
- まとめ
variantsとは?variantsのメリット
variants(バリアント)はFigmaが2020年の11月に発表した機能です。variantsは発表された当初から非常に注目されていました。variantsとはコンポーネントを整理する新しい方法です。1つのコンポーネントに対して複数のバリエーションがある時に役に立つFigmaの機能です。
variantsの作り方
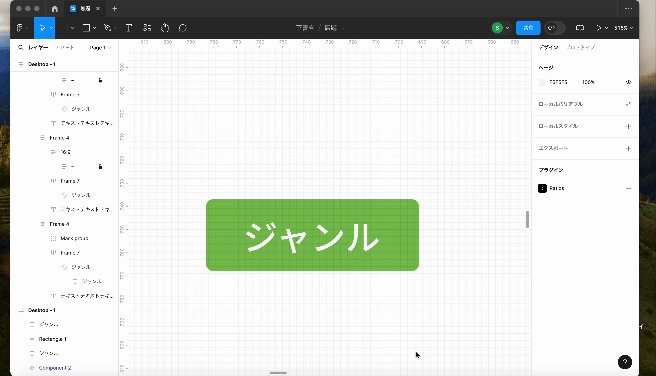
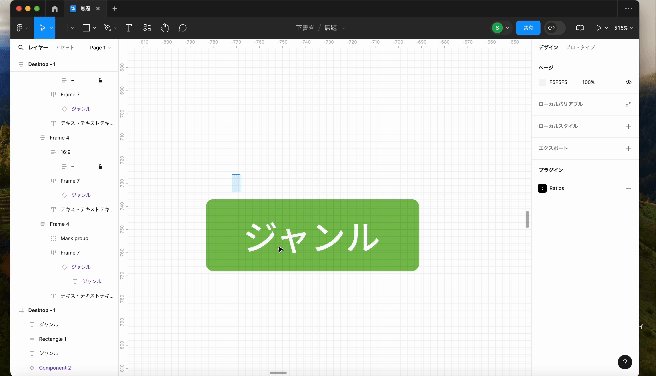
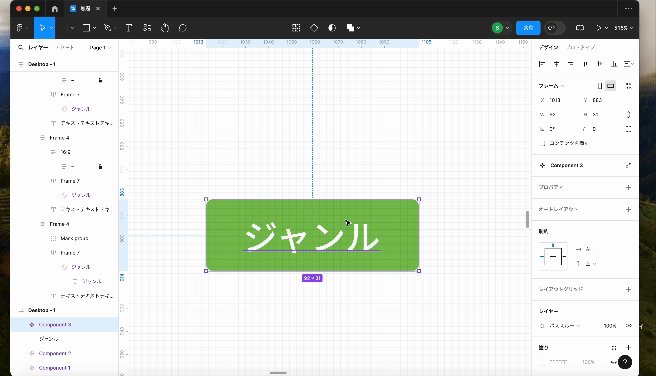
ステップ1:ボタン作り

まず、1つボタンを作りコンポーネント化していきます。そしてこの作業を繰り返し、コンポーネント化されたボタンをいくつか作ります。
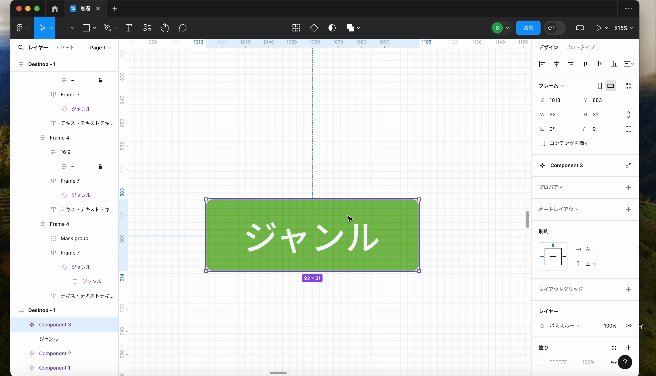
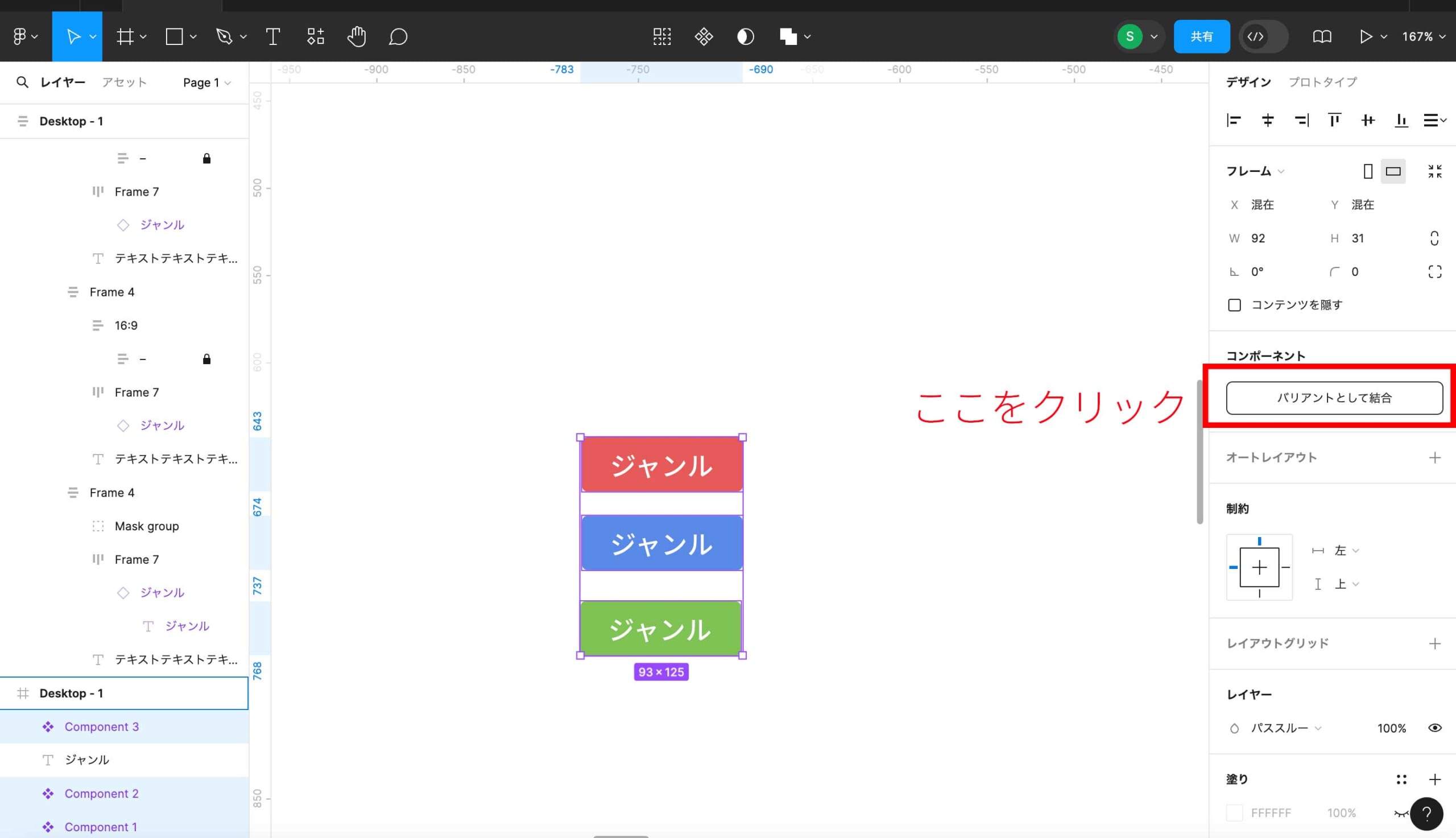
ステップ2:ボタンをvariants化する

作成したボタンを全て選択して「バリアントとして結合」をクリックします。そうするともともと1つ1つだったコンポーネントがvariant化されて、「コンポーネントセット」というものになります。
ステップ3: variantに名前をつける
次にvariantのプロパティに名前をつけます。もともとデフォルトでプロパティに名前をつけてくれますが、分かりにくいのでプロパティ名を変えておくと良いでしょう。今回のボタンは「色」のバリエーションを作るので名前を「青」「緑」にしておきます。
これでvariantの完成です!
まとめ
いかがでしたでしょうか。今回はFigmaのvariantsでできること、そしてvariantsの作り方をご紹介しました。みなさんは上手くvariantsを作成できましたか?関のブログは今回で最終回となります。次回からはもう一人の社員さんにバトンを渡します。引き続きよろしくお願いいたします。ではバイバイ!


