【構成で差をつける】ランディングページの効果的な制作の仕方

「インターネット上で広告を始めたい」
「前回作成したランディングページの効果が出なかった」
とお考えのweb担当者は多いのではないでしょうか。
ランディングページは、紹介した商品が顧客に選ばれなければ、効果がない広告になってしまいます。効果が出ないランディングページは、デザインではなく、構成が原因で売り上げに繋がっていないかもしれません。
そこで、初めてランディングページを作成する方、作成したランディングページの効果が出なかった方に向けて、弊社のランディングページの作成の仕方をご紹介いたします。ぜひ参考にしていただき、自社の売り上げに繋げてください。
ランディングページとは
ランディングページとは、検索による自然検索やリスティング広告、SNSなどから流入した訪問者をダイレクトに注文やお問い合わせなどのアクションに結びつけることに特化したページを指します。
一般的な紙の広告は、限られた中で訴求内容を集約しなければならなく、制約が多いのが特徴です。それに対し、ランディングページはどんなに長くても対応することができ、かつ、顧客の目線に立って訴求することができるので、まるで営業トークの流れのような広告を作成することができます。
しかし訴求できる範囲が長いからといって、ただ自社のアピールしたいポイントをだらだら紹介しているだけでは効果が出ません。
だからこそ、ランディングページには構成が重要になってきます。
【構成が大事!】ランディングページの作成の仕方
「ただ自社のアピールしたいポイントをだらだら紹介しているだけでは効果が出ない」と先ほどご紹介しました。では一体どんな構成で作成したら、売り上げにつながるランディングページができるのでしょうか。
ここでは、
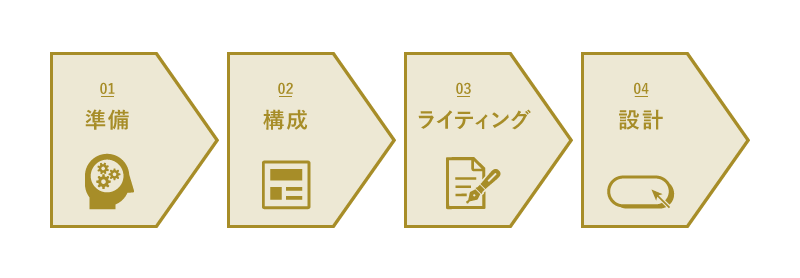
- ランディングページを作成する前の準備
- 構成
- ライティング
- 設計
の順番に、ランディングページを作成する手順やポイントをご紹介していきます。

1.ランディングページを作成する前の準備
ランディングページを作成する前に、自社の目標や顧客のニーズを明確にする必要があります。
ペルソナ設定とニーズリサーチ・3C分析
まずはじめに、自社の商品のペルソナ(ターゲットの人格像)を設定しましょう。ペルソナ設定をすることによって、マーケティング施策そのものが破綻する恐れを防ぎます。
ペルソナが設定できたら、世の中ニーズや、顧客が自社商品に何を求めているのかをリサーチしましょう。何を軸にランディングページを構成するか決定するのに大事な工程です。中でも3C分析は、自社だけでなく競合の状況、顧客の状況を把握し、比較することができるので、ぜひ活用することをおすすめします。
3C分析の詳細はこちらから
ゴール設定
ランディングページを訪れる顧客に、最終的にどんな形でアクションを起こして欲しいか考える必要があります。
例えば、
- 自社の商品が気に入って購入したいと感じ、購入手続きをして欲しい
- 自社の商品が気になって、資料請求をして欲しい
- 自社の商品が気に入って、予約手続きをして欲しい
など、自社が望む顧客の最終的なアクションを設定しましょう。
顧客にアクションを起こしてもらうための施策
設定したゴールに向けて、顧客にアクションを起こしてもらうための施策を考える必要があります。
施策の考え方は以下のポイントを押さえましょう。
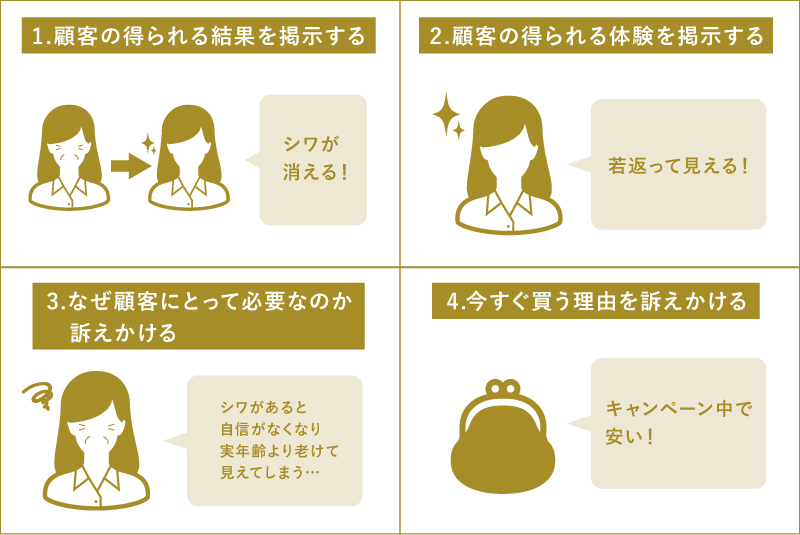
- 顧客の得られる結果を掲示する
- 顧客の得られる体験を掲示する
- なぜ顧客にとって必要なのか訴えかける
- 今すぐ買う理由を訴えかける

自社が伝えたいメッセージではなく、顧客が欲しいメッセージを用意する
ランディングページを訪れた顧客の目線に立ってみてください。あなたが作成したランディングページにどんな答えを求めて訪れたのでしょうか。
自社がアピールしたい商品の特徴や想いを言いたいのはわかりますが、ここでは顧客の目線に立って、顧客が欲しい答えをダイレクトに伝えましょう。

2.構成
何度も言いますが、ランディングページは構成が大事です。営業トークの流れのように、上(最初)からどんな流れで構成していくかが鍵になります。ここでは以下の順番で、顧客がアクションを起こしやすいランディングページの構成要素をご紹介します。
- 喚起:申し込んだらどうなるのか?ユーザーの変化をファーストビューで
- 結果:結果にフォーカスしたコピー
- 証拠:ユーザーがこのランディングページは自分に必要だと思わせる証拠を掲載
- 共鳴:ユーザーの声、レビュー
- 信頼:受賞、取材などの客観的指標
- ストーリー:商品開発のストーリーなど感情に訴えるパート
- クロージング:今、買わなくてはいけない理由で先送りさせない
- PS.:保証などの追伸、情報を得ての離脱を防ぐ

1.喚起
ランディングページに訪れた顧客が一番最初に目にする箇所です。最初だけ見て離脱する顧客も多いこの箇所が、一番の勝負になります。以下のポイントを押さえましょう。
- 訪問から3秒で顧客の心を掴むキャッチコピーを置く
顧客が購買や申し込みをせざる得ない根源的な欲求を考えて、キャッチコピーに反映させましょう。(根源的な欲求の例:「人生を楽しみたい」「不安から逃れたい」など) - 顧客のベネフィットをキャッチコピーにしする
この商品を購入すると、どう変化することができるのか、が一目でわかるようなキャッチコピーを置きます。ベネフィットとは、結果の奥にあるものです。ベネフィットで未来を想像させ、現実的な結果がどうベネフィットをもたらしてくれるのかキャッチコピーで訴求しましょう。顧客がベネフィットを求めていない場合は、機能面をアピールすることをお勧めします。
2.結果
購入したらどうなるのか結果を提示する
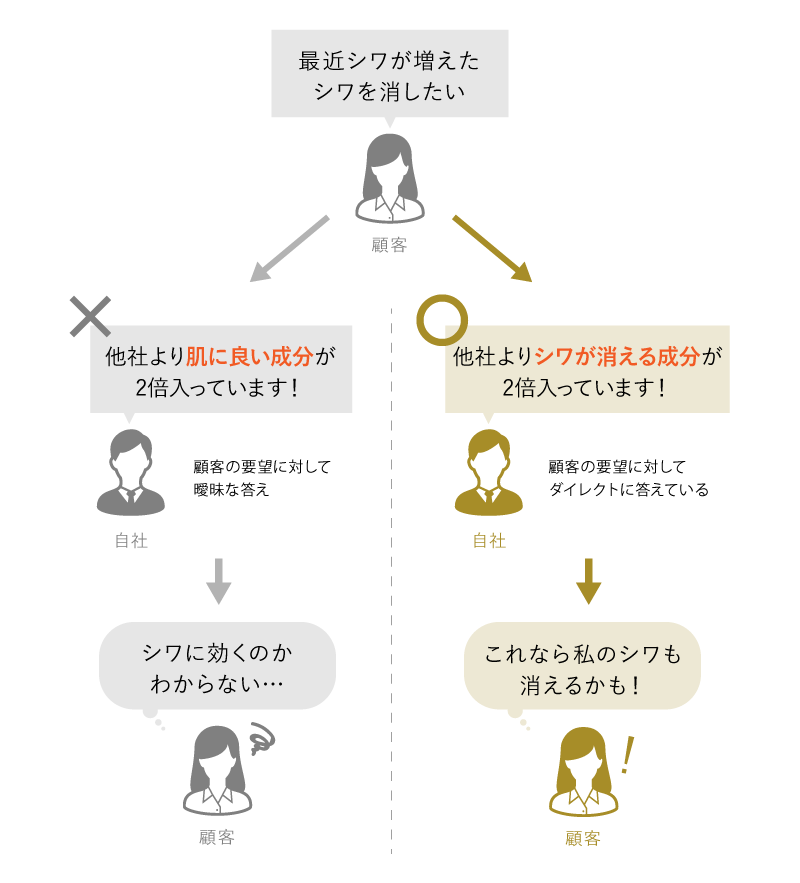
先ほどご紹介した「喚起」とは違い、ベネフィットではなく結果を提示しましょう。例えば、美容サプリであれば、ベネフィットが「若く見える」、結果が「シワが消える」のようになります。
3.証拠
結果をなぜ言い切れるのか、実証する
上記で示した結果をなぜ言い切れるのか、実証しましょう。先ほどの美容サプリを例を使用すると、なぜシミが消えるのか根拠となるものをここで提示する必要があります。
4.共鳴
「私と一緒だ」と思わせるユーザーの声を掲載
同じ悩みを持っていた人が商品を購入したことによってどう変化したのかを提示します。そこで共感し、顧客の感情が動きます。美容サプリの例なら、beforeとafterで使用者の声を記載すると良いでしょう。
5.信頼
権威ある第三者の意見を掲載する
証拠(自社の主張)や共鳴(購入した人の主張)だけでは、顧客を納得させることができません。権威のある第三者の意見を掲載します。
【権威のある第三者の意見の例】
- TV出演
- 新聞・雑誌掲載
- 有名人の推薦
- 第三者機関からの認定・受賞
など
6.ストーリー
商品のストーリーを語る
近年の流行として、ブランドストーリーを重視する顧客が増えてきています。商品の魅力はもちろんですが、その商品の誕生秘話、顧客にどうなってもらいたくて商品を開発したのかなど、自分の言葉で表現すると良いでしょう。顧客にブランドストーリーと商品を気に入ってもらうことが重要です。
7.クロージング
購入や申込みの背中を押す
ここで顧客のまだ揺れる気持ちを購入や申し込みに持っていかせます。「また今度」をやめさせるためには、「今すぐエントリーしなければならない理由」を明確にしましょう。
【今すぐエントリーしなければならない理由の例】
- 期間限定商品
- 1時間以内に返信すると特典
- 購入者の方に今だけお得なキャンペーン
など
8.PS.パート
最後に購入や申し込みすべき理由をしつこいくらいに記載する
上記で説明したクロージ ングの真下に申し込みフォームがあっても「読了感」があって顧客は行動は起こしてくれません。「最後の最後にもうひとこと言わせて下さい!」というパートを入れましょう。
【PS.パートの例】
- 追伸、このオファーは今月のみ
- 追伸、エントリーして後悔はさせません。
など
必要に応じて上記の構成に+αするもの
その商品の必要に応じて、+αすると良い構成要素をご紹介いたします。
- メリット
- スペック
- サービス概要
- ギャップ
- 会社概要・地図
- 利用者の声を代弁するパート
- よくある悩み
- 煽り(このままでいいの?)
- ビフォーアフター
- 導入例
- 選ばれる理由
- 他社比較
- お客さまの声
- お客さま属性
- 驚き(そうだったのか!と思わせる内容)
- 利用の流れ
- スタッフ紹介
- 特典・キャンペーン
- よくある質問
3.ライティング
上記でご紹介いたしました構成要素を構成した後、文書を組んでいきます。構成要素に沿って記載したい項目を箇条書きにしてから文章を起こすと書きやすいのでおすすめです。
ランディングページの文章を組むには、顧客をより惹きつけることができるコツがあります。ここではランディングページの文章の書き方について、注意点をご紹介いたします。
- 二人称は「みなさん」ではなく「あなた」
顧客により訴求するには「みなさん」という不特定多数ではなく、「あなた」という言葉を使うことによって、顧客に直接語りかけることができる効果的な手法です。 - 感情表現の利用
顧客の変化やメリットにフォーカスして、感情に訴えかけましょう。まずは感情面で顧客を惹きつけ、根拠や結果を理論で正当化すると、より説得力が増します。 - 疑問を想定して回答を掲載
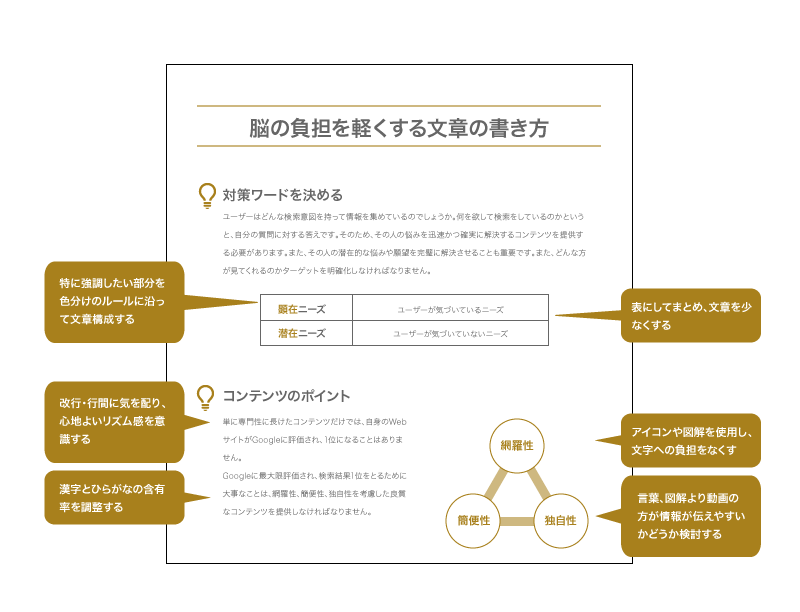
顧客が商品に対してこんな疑問を持つのではないかと想定(または第三者の意見を参考)し、それに対して回答を掲載しましょう。回答にはきちんと根拠も入れましょう。 - 脳の負担を軽くする
人間は文章を読むだけで脳に負担がかかります。そこで、なるべく脳への負担が少ない見せ方をすることによって、離脱防止になります。手法はたくさんありますが、その文章にあった見せ方を選択することが重要です。また、これらを注意することによってSEO対策にもなります。
弊社のSEO対策をまとめた記事はこちらから 
- とにかく顧客のことを考えた文章を
顧客がメリットを感じる文章を、顧客が読みやすい文章を、顧客が求めている答えを導き出せる文章を。いつも顧客の目線に立って文章を見返すことを意識しましょう。
4.設計
構成や文章の作成が完了した後に、顧客とのコミュニケーションをどう測るか検討しなければなりません。顧客とのコミュニケーションとは、購入・申し込みフォームへのボタンやお問い合わせなどを指します。ここでは、顧客とのコミュニケーションが円滑に進む方法をご紹介いたします。
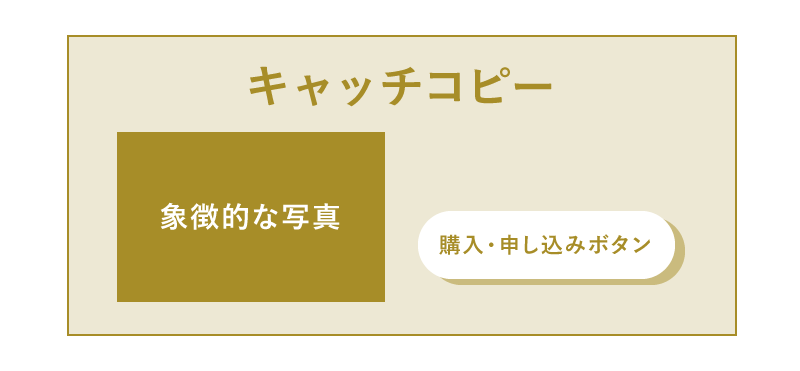
- ファーストビューには3つの要素を入れる
ファーストビューとは、構成要素の「喚起」にあたる部分です。顧客が最初に目にする箇所におくべき要素は、- キャッチコピー
- 写真
- 購入・申し込みボタン
- です。
キャッチコピーは「喚起」でご紹介したように訪問から3秒で顧客の心を掴むキャッチコピーを置きましょう。
写真は、商品がより伝わる、または象徴的な写真を置きましょう。また一般的にファーストビューで離脱してしまう顧客が多いので、少しでもアクションを起こしてもらえるように申し込みボタンはファーストビューに入れることが重要です。

- 購入・申し込みボタンは3箇所または追従
ファーストビューの他に最低3箇所、または追従で、購入・申し込みボタンを配置しましょう。 - 購入・申し込みフォームは埋め込み
フォームがわかりずらい仕様だと、せっかく興味を持ってくれた顧客が混乱し、離脱する可能性が高まります。ですから、購入・申し込みフォームは他ページ(他サイト)に飛ばさず、ランディングページ上に埋め込みましょう。また、仕様は必ず最適化を図りましょう。
採用に関するランディングページ
採用に関するランディングページも、基本的には商品を購入してもらうランディングページと同じ構成で良いですが、訴求の仕方が少し違います。以下のポイントを押さえましょう。
これらを踏まえて制作された弊社の採用ランディングページはこちら
- ターゲットとなる明確なペルソナ設定を行う
どんな人材が欲しいのか、またはどんな人材が自社にあっているのか、ターゲットを明確に設定する必要があります。そのターゲットに向けて語りかけるように、構成することが重要です。 - ストーリー性を重視し、悩んでいることが解決できることが伝わる流れのある構成
例えば中途採用であれば、「転職者が以前の会社ではこんなことで悩んでいた→自社に来たら悩みが解決」のようなストーリーや、代表の言葉で会社への情熱を語るなど、ターゲットの感情に訴えかけた構成をすることが効果的です。
まとめ
ランディングページは自社の言いたいことをそのまま載せても意味がありません。営業トークをするように、顧客の目線に立って、顧客が求めている言葉を語りかけることが重要です。また、顧客に自社が求めるアクションをしてもらえるよう、見やすく理解しやすいランディングページにすることも重要です。
ぜひ以上のことを踏まえて、自社の売り上げが伸びるランディングページを制作してください。
ランディングページの教科書 売上をガンガンあげるWeb制作 8つのコツ
現役LPO会社社長から学ぶ コンバージョンを獲る ランディングページ
「無名×中小企業」でもほしい人材を獲得できる 採用ブランディング
弊社は、ランディングページの制作を承っております。デザインをはじめ、上記でご紹介した構成やライティングのプロフェッショナルです。「時間がなくてここまで気にしていられない」というWEB担当者の方はぜひ弊社にご相談ください。
弊社のサービス詳細はこちらから
【無料】ランディングページの効果的な制作の仕方
PDF資料ダウンロード
効果的なランディングページを作成する際にどういった点に注意して作成するのか、手順とコツを実例を用いて資料にまとめました。
PDFダウンロードはこちら