新人デザイナー初めてのOGP画像作成

こんにちは!サイトウです。
入社してから今日まで様々なお仕事をいただき初めての連続ですが、今週は初めて「OGP画像」の作成に挑戦しました。 OGPって何??というところからスタートしたので、このお仕事は自分にとってとても勉強になりました。
OGPって何?
私はもうこの時点で「???」でした。
OGPとは「Open Graph Protcol」の略で、TwitterやFacebookなどSNSでシェアした際に、そのシェアされたWEBページの内容を詳しく伝えるためのサムネイルのような役割をする部分のことです。

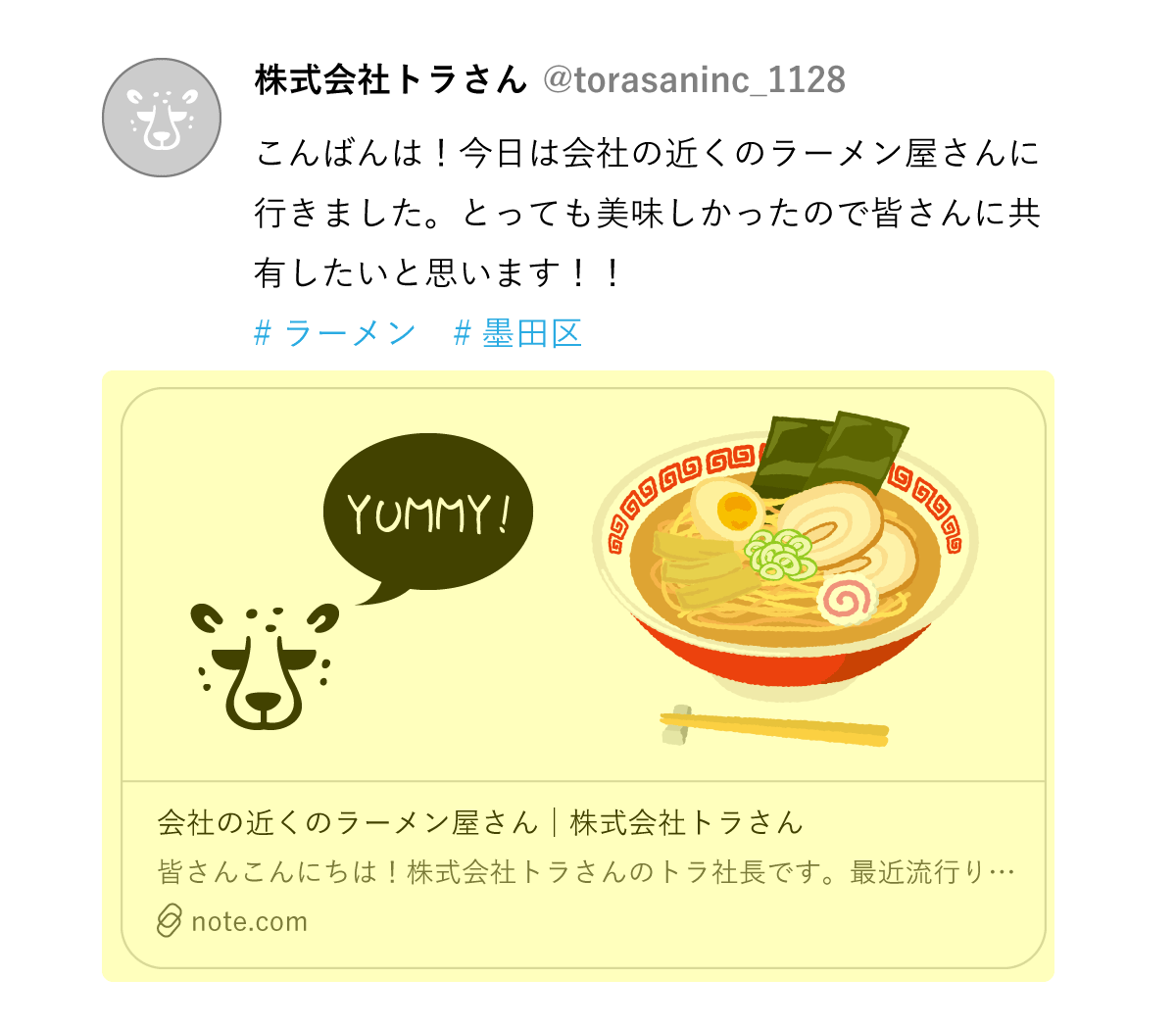
これは例ですがこのツイートですとOGPは

ここになります。
OGPを設定することのメリットとしては、SNSに表示された時に伝えたいことを的確にすることができます。 OGPを設定していなかった場合、SNS側が自動的に説明文と画像をランダムで選んでしまい、ページの内容が正しく伝わらない可能性があります。
ユーザビリティを良くするためにも、設定する方が良いと言えます。
ユーザビリティについて先輩が記事を書いているので、こちらも合わせて参考にしてみてください!
Web上でのおもてなし〜ユーザビリティ〜設定はHTMLコードで設定することができます。が、今回は省略します!
OGP画像のサイズ
OGP画像には最適なサイズがあります。

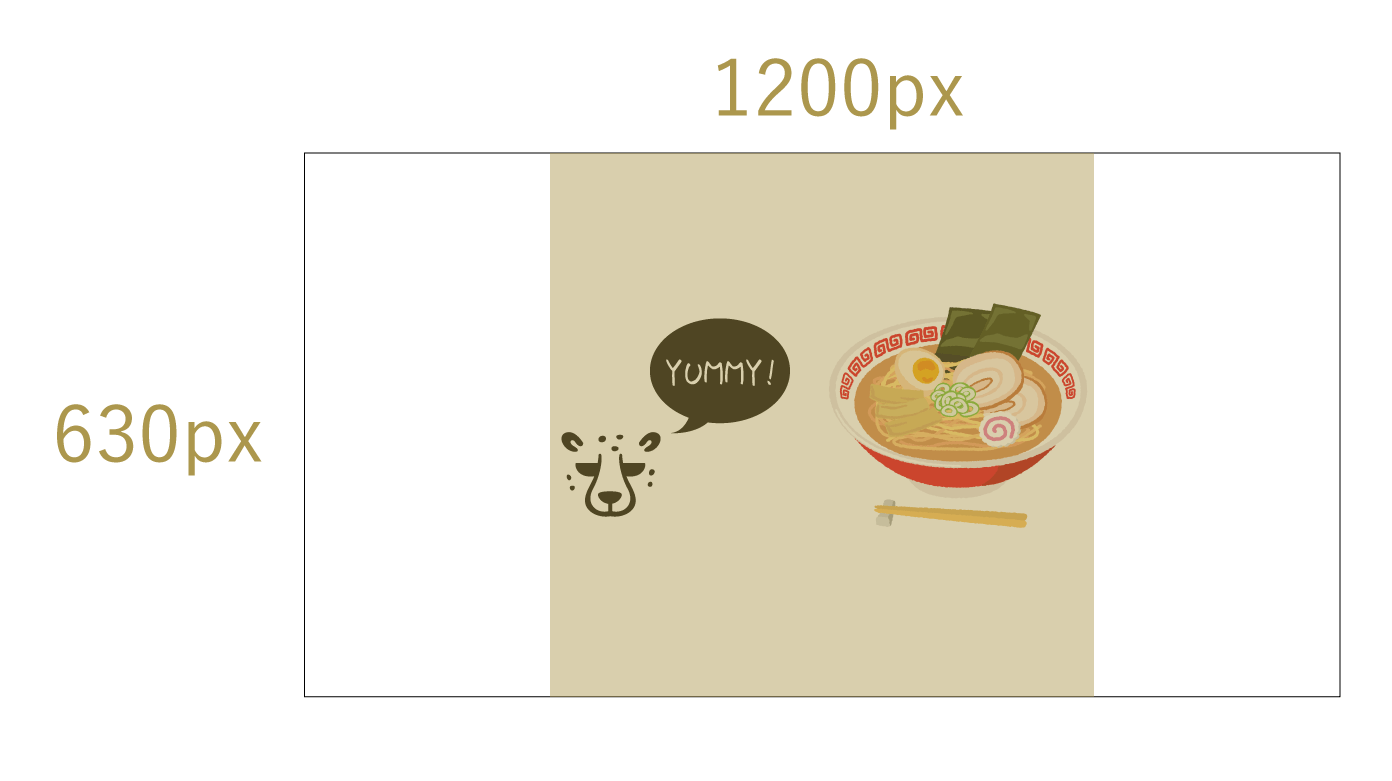
最適なサイズは幅1200px、高さ630pxです。
サイト名やロゴなど、重要な情報や伝えたい情報は幅630px高さ630pxの中に収めるといいとされています。 理由としては、スマホ版のTwitterなどでは画像が正方形で表示されるため、重要な情報を切れないようにする必要があるからです。 様々なシチュエーションで的確に情報を伝えるためには必要な作業なので、覚えておいて損はないです!

私はこれを全く知らなかったので、ユーザビリティの観点からも非常に勉強になりました。
まとめ
今回はデザインだけじゃなく、ユーザビリティにも少し触れていきました。実際に作ってみて、思ったより気を配ることが多いなと感じたのと、世の中の目に触れるものは常にユーザーに気を配られたものが多いのだなと感じました。 OGP画像を作った際は、こういったシミュレーターサイトでシミュレーションしてみるのもおすすめです!
OGP画像シミュレーター
