「読ませる」ためのデザインとは?

こんにちは!新入社員のオオヤマです。
先週の、新卒デザイナーが考えた「デザインの基本」は読んでいただけましたでしょうか?
今回はまたデザインについての私の考えを、一歩だけ踏み込んだ話をしてみようと思います。
1.こんなのを見たことはないですか?
突然ですが、こういったポップや表示は見たことはありませんか?
読めない pic.twitter.com/SKi7L66Nz4
— 夢際ハタケ@日曜から夜更かし (@YumegiwaHatake) August 29, 2020
他の方にも言われていますが、まるでバーコードです。
私はショッピングセンターでアルバイトをしていたことがあったのですが、値札や注意表記を貼る際、こういった、とりあえず一列で文字入れておきました!といった値札を渡されて、「嘘でしょ!」と思ったことがあります。
今回は、こういったデザインを世の中に増やさないためにも(笑)、「読むための文字の話」に焦点を当ててみたいと思います。
「これさえ見ておけば文字は完璧!」とまではいきませんが、ぜひ読んでみて参考にしてください。
2.「読ませる」前に、「読めるか」
前回、「どれだけ違和感なく見てもらえるか、読みやすいデザインになっているかを考えながら地道に作業をしています。」と述べましたが、「読みやすい」以前に、「読めない!」ってなるものはたま〜にみかけます。
まず、読めない文字は作らないようにしましょう!
基本的にやってはいけないことは、
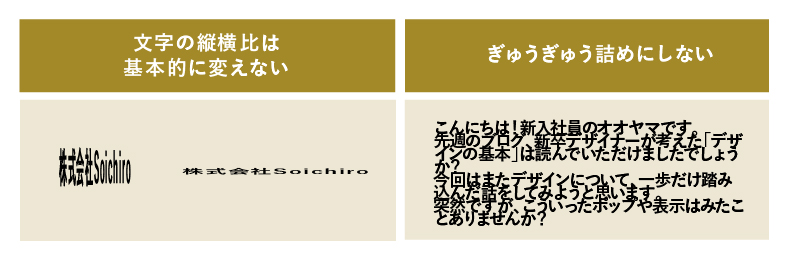
・文字の縦横を極度に変えてしまう
・文字ぎゅうぎゅう詰め

この2つが大きいと思います。デザインの装飾としての意味でこういった事をされている場合もありますが、「読ませる」事を目的とするなら避けた方がいいです!
さらに踏み込んだところにいくと、
・半角と全角がバラバラ
・フォントが全部バラバラ
などありますが、突き詰めていくとキリがないので、とりあえずは上記のことを覚えておけばいいと思います。
3.更に読みやすくするために
ここからは、私がよく苦しんでいる、「文字間」の話をします。
文字のデザインで欠かせない、文字と文字の隙間です。そんなに重要なの?と思われるかもしれませんが、括弧や鉤括弧の横の空白を、他の文字の空白とそろえるだけでもだいぶ印象がちがいます。
急にそんなこと言われても、どうやって習得すればいいんだ!となると思うので、文字間、もとい文字詰め(カーニング)の練習ができるサイトをご紹介します。
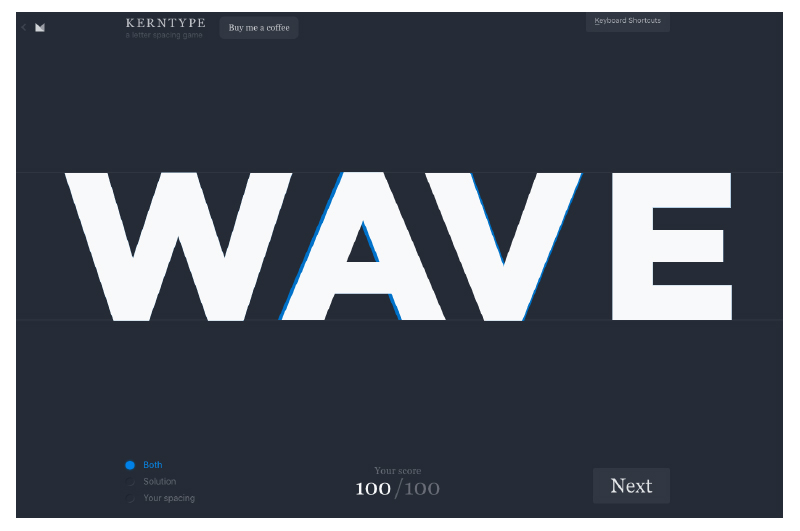
「Kern Type, the kerning game」というサイトです。
ドラッグ操作で文字を動かした後に、「Done」ボタンで採点が表示されます。

私も学生時代に、学校から勧められてこのサイトで練習しました。操作が簡単なのと、PCからでもスマホからでも気軽にできるので、文字詰めの感覚が掴みたい方にはオススメです。
まとめ.まだまだ勉強中です!
今回は文字の話をさせて頂きました。
文字のデザインは、読ませたいのか、魅せたいのか、目立たせたいのか…等でとても扱いや作業内容が変わってきます。
まだまだ勉強中ですが、どんな目的で文字のデザインをするのか、作業の終着点を見失わないように仕事をしていきたいと思います!

