SNSのヘッダー・アイコンサイズ備忘録

こんにちは!オオヤマです。
最近、SNSのアカウントヘッダーやカバー写真を担当させていただく機会が多いので、サイズと注意点をまとめてみました。
1.Facebook
こちらに記載がされています。
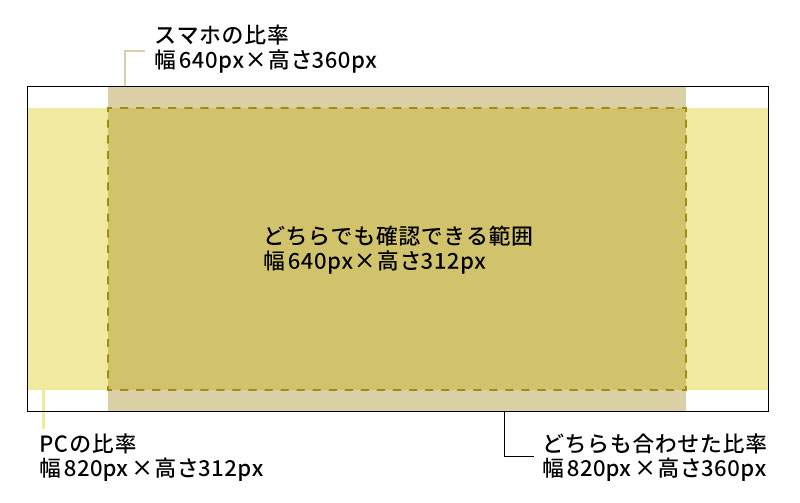
Facebookは、PCでの見え方とスマホでの見え方が違ってきます。
PCで見えていた部分がスマホだと見切れてしまったり、スマホで見えていた部分がPCで見ると見切れる、ということがあります。
なので、カバー写真に情報を載せるなら、どちらで確認しても見える部分に載せると効果的です。

気をつけて欲しいのが、このヘルプ記事に記載されている「〜の大きさで表示されています」という文章です。
「このサイズで表示される」ということで、このサイズで制作すると、画質が足りずにモザイクで表示されたかのような画像になります。
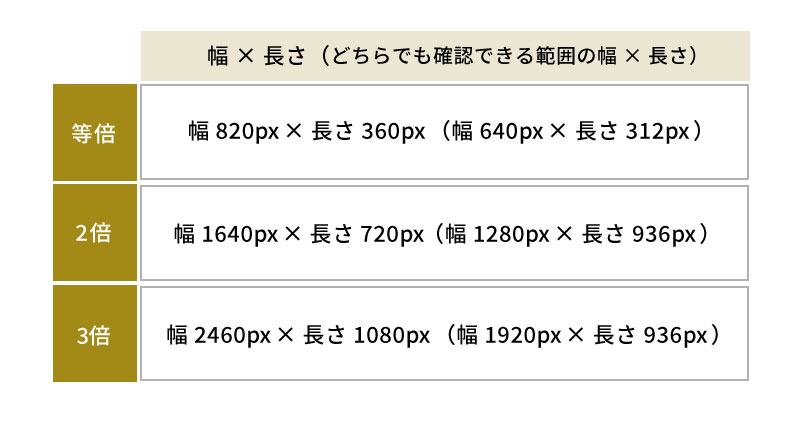
なので820×360pxの中に、640×312pxの四角を作った比率で、サイズを大きくして制作するのがいいかと思います。 以下が比率表です。

最近私が作成したカバー写真は、1640×720で制作しています。
これくらいのサイズであれば、モザイクやボヤついた画像になることもないです。
アイコンは正方形サイズであれば問題ないです!
2.Youtube
Youtubeでは、チャンネルのカスタマイズ>ブランディングからバナー画像を変更できます。
サイズはこちらに記載がされています。
ややこしく見えるかもしれませんが、こちらもFacebookと同じです。
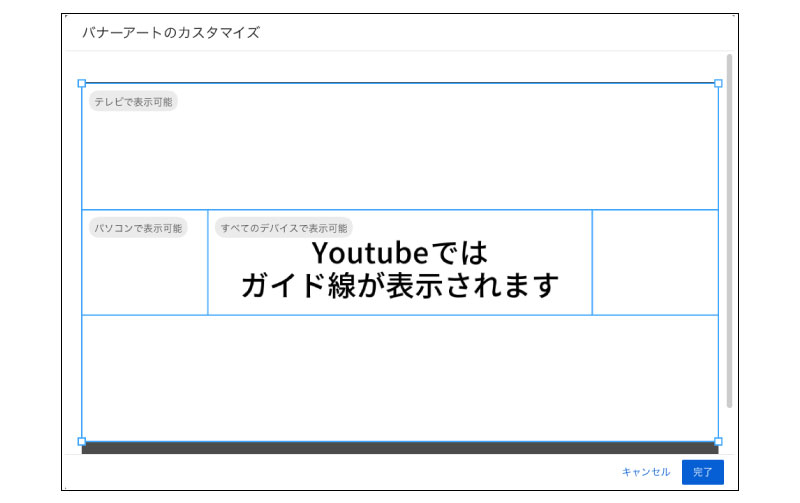
パソコン、スマホ、テレビで表示可能な範囲が変わってきます。そして、全てのデバイスで表示される部分がかなり狭いです。
基本的にテレビで視聴する人より、スマホ、PCで視聴する人数の方が多いと感じるかもしれませんが、最近だとテレビにYoutube、Netflixなどのサービスが増えています。
どんな層に向けた動画を上げるチャンネルなのかでも変わってくるとは思いますが、スマホやPCから絶対に見ないよ、という方はほぼいないため、迷ったら縦幅338ピクセル内に情報を納めるように制作するのがおすすめです。
Youtubeでは、カバー写真を当てはめる際にガイド線が出てくるので変更しやすいです。
ちなみにアイコンは、800×800pxを推奨しています。

3.Twitter
Twitterのヘッダーは、1500×500pxになります。参考はこちらです。
3:1の比率で制作すると綺麗に収まります。こちらはfacebookとは違い、1500×500pxで制作しても画質の劣化がないです。
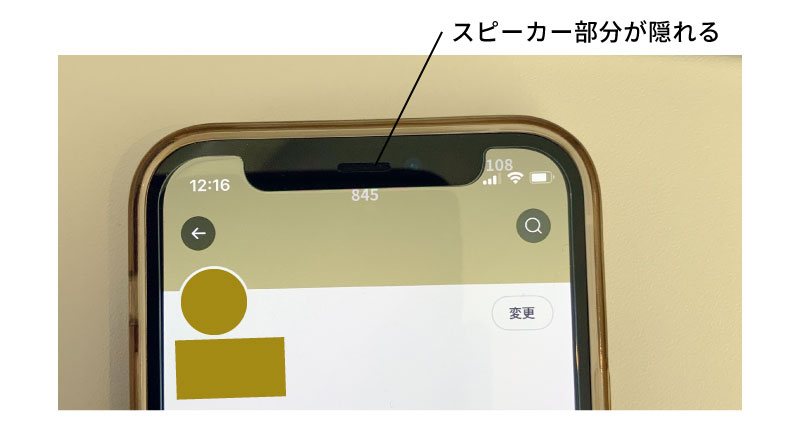
ですが一つ注意点があります。 iPhone11以降のiPhoneシリーズは、上部分にスピーカーがついており、ヘッダーが一部隠れてしまいます。
こちらの記事を参考に試したところ、確かに845×108px分は見えなくなっていました。
ちなみに左下のアイコン部分も一部見えなくなっています。

何か重要な情報を載せたい時は、上の方、左下に文字を載せない方がいいです。
ちなみにアイコンは400×400px推奨です。こちらも他と同じく、正方形であれば問題ないかと思われます。
4.まとめ
デバイスによって変わってしまうSNSのカバー写真、ヘッダー写真の解説をさせて頂きました。
ちなみにInstagramはアイコンのみなので気にせずに設定ができます。他サイトでも、FAQページ等に記載されている場合が多いです。
SNSではアイコンやカバー写真の印象でガラッと変わります。
そして文字の情報よりも、写真での情報の方が一瞬で頭に入ってくるため、その企業の雰囲気がわかりやすいです。
これを機に、SNSのアップデートをしてはいかがでしょうか?

