WordPressの有料テーマをカスタマイズする前に勉強すべきこと

今回、有料のテーマでサイトを構築する業務を行いました。
自作テーマを1から作るという勉強はしていましたが有料テーマを使ったサイトを構築するのは初めてだったので思うようにいかない部分が多く、必要以上に時間がかかってしまいました。
先輩や、同僚の力を借りて構築することが出来たのでカスタマイズする前に勉強しておくと躓かないで済んだなと思ったことについてまとめました。
テンプレートファイル階層について
カスタマイズしたい要件の中に、投稿一覧ページで使われているパーツをTOPページに表示させるという要望がありました。
自分ではどのように表示させたらいいか分からず先輩コーダーの方に助けを求めると、ものの30分程度で実装してくださいました。
肝はテンプレート階層でした。
TOPを編集するためにfront-page.phpを子テーマのフォルダ内に用意して、実装したいモジュールを反映させました。

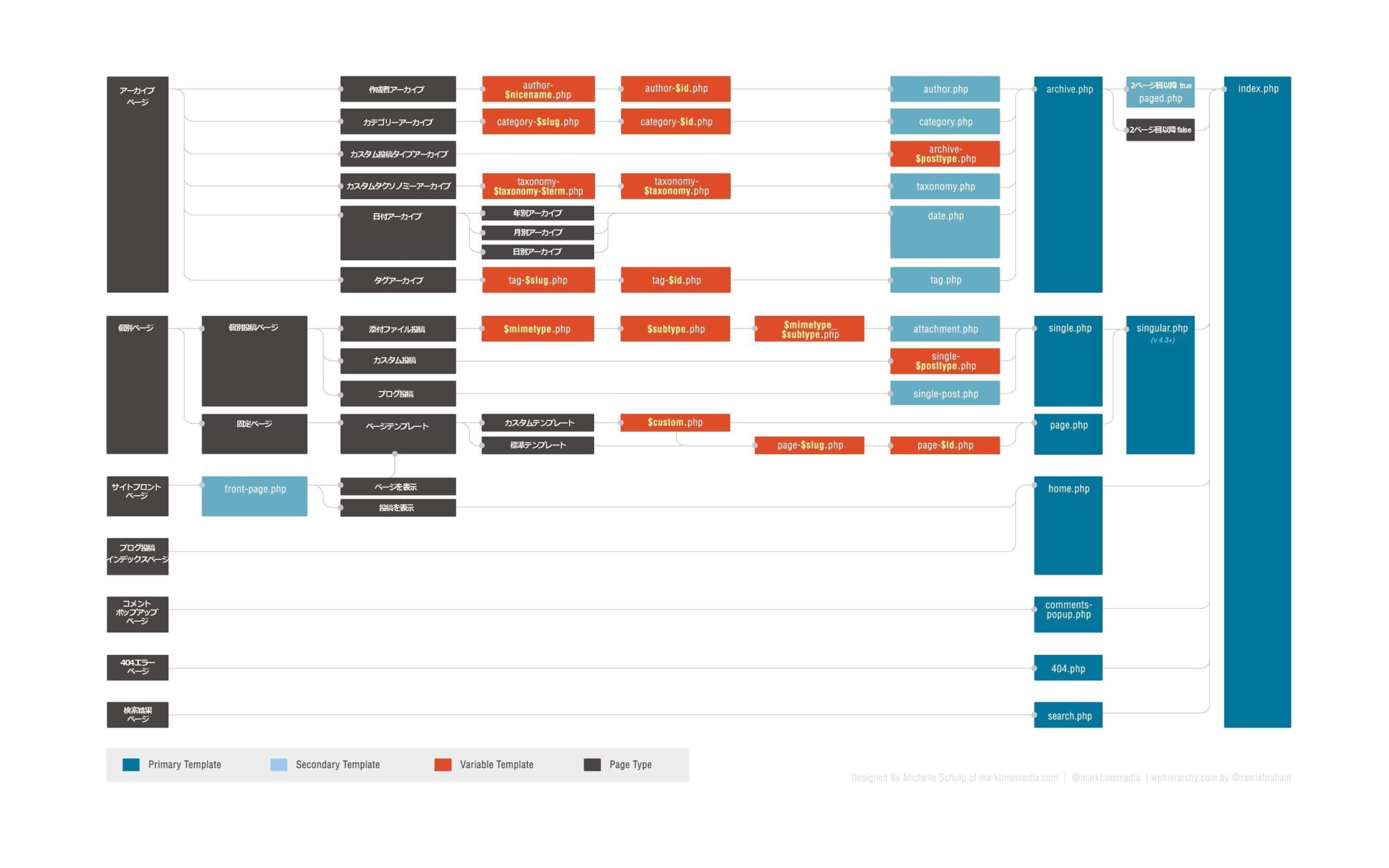
参照:テンプレート階層
こちらの画像は表示させるページによってどのテンプレートファイルが使われるのかを表した図です。
WordPressを少しでも勉強したことがある人は全員見たことがある図だと思います。
この表をもとにどのページがどのファイルを使って表示されているのかが分かるとカスタムしやすくなるかと思います。
CSSの詳細度について
有料テーマのCSSを編集するには、もとからあたっているCSSより優先されるようにCSSを書かなければいけません。
その時どんな書き方をすれば優先してCSSが当たるのかが分かっていないと実装したい見栄えにならないです。
今回困ったのは、有料テーマにもとからあるCSSで! importantが当たっている箇所の修正です。
! importantとは最優先でCSSを当てるという記述です。
この記述より優先されるようにCSSを当てるには詳細度を高くCSSを書かなければいけません。
詳細度を上げるには、読んで字の如く詳細にセレクタを書く必要があります。

参照:CSS設計完全ガイド
こちらの本はCSSの命名規則について書いてある書籍ですが、詳細度についても分かりやすい説明があります。
少し前にCSSの詳細度についてコチラの書籍で勉強しましたが、忘れている部分が多かったのでもう一度復習しようと思います。
命名規則についても大変勉強になるので、コーディング勉強中の方は是非読んてみてください。
まとめ
テーマをカスタマイズする際の実務で学んでいく大変さと有意義さを改めて感じました。
全く分からないことは先輩に聞きながら、自分で調べてサイト構築をする自走力をつけていこうと思います。

