こんにちは!Soichiroのデザイン担当のアオキです。
今回は垢抜けたデザインを作るコツについてヒントとなる本がありましたので、内容を紹介するとともに、私が気づいた点をまとめていきます。
余白を活かしたデザインとは
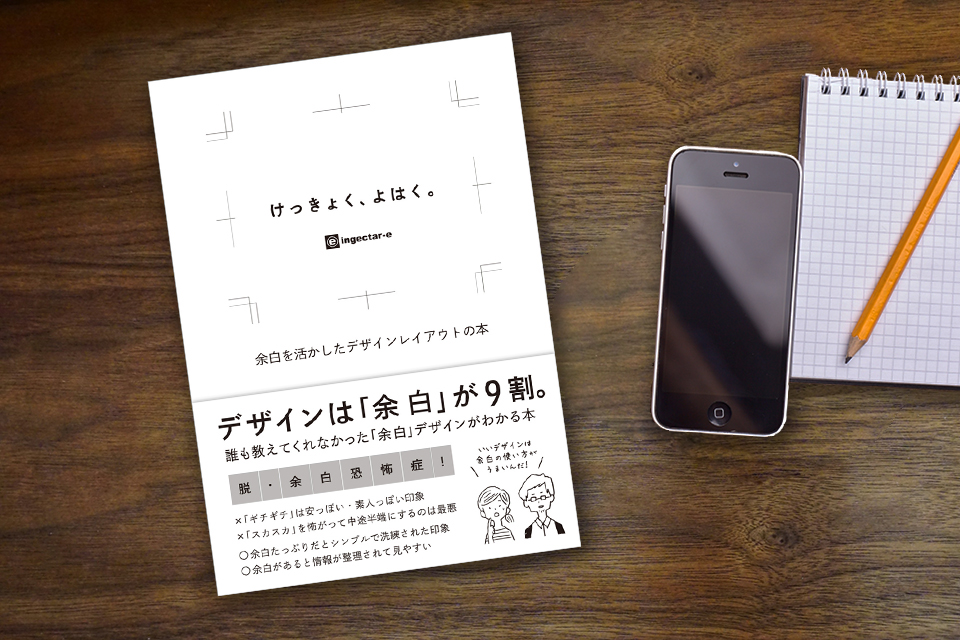
 「けっきょく、よはく。」(ソシイ株式会社 ingectar-e著)はグラフィックデザイナーにとってのスグレ本です。
「余白を作ること」により、垢抜けたオシャレなデザインができる!という点に特化した本です。ポスターやカタログに展開した例で記載されていますが、Webデザインにも応用できそうです。
「けっきょく、よはく。」(ソシイ株式会社 ingectar-e著)はグラフィックデザイナーにとってのスグレ本です。
「余白を作ること」により、垢抜けたオシャレなデザインができる!という点に特化した本です。ポスターやカタログに展開した例で記載されていますが、Webデザインにも応用できそうです。

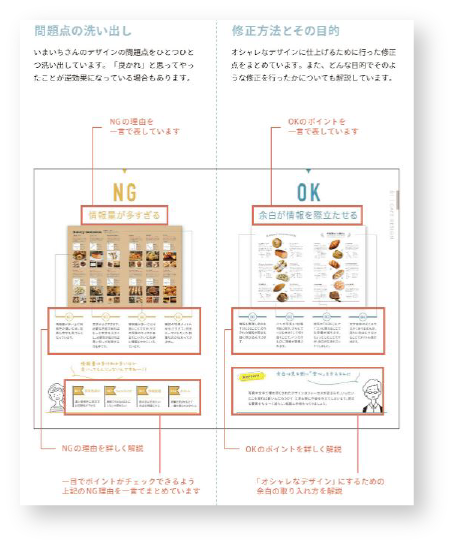
NG例とOK例の見開き対比で様々なジャンルの例が載っています。NG例で何が悪いの?と思ってしまうものもありますが、具体的にどこがNGなのかを指摘しているのと、OK例のバリエーションまで紹介されているのがスゴイ!
写真の扱いについて
内容として写真や文字、配色、要素の配置など多岐に述べられているのですが、今回はデザインに大きな影響を与える写真の扱いについて、余白を活かした例を紹介します。
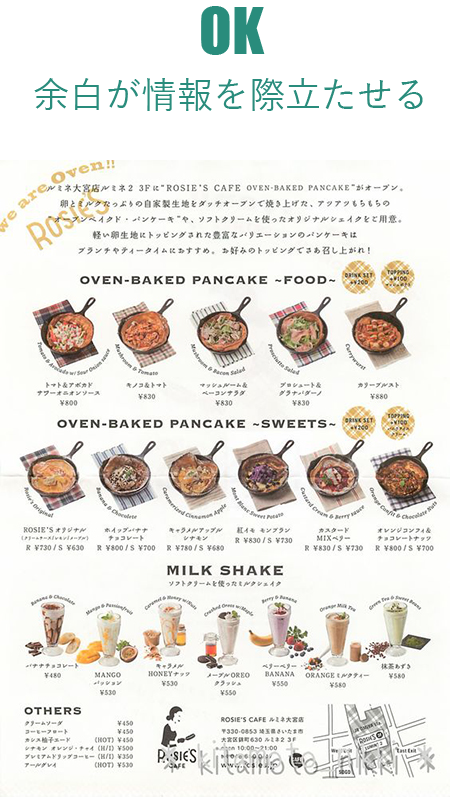
レストランのメニュー

写真や文字で埋め尽くされたデザインはフォーカスが定まらず、どこから見ればいいのかと見る側に不安を与えてしまう場合があります。

メニューなど写真が多くなる場合は写真を切り抜き、余白を生かして配置するとそれぞれの情報が目に飛び込んできます。
楽しい感じを出すときは整列感をくずしたレイアウトにします。
クリスマスケーキの広告

目立たせたい要素がお互い強調されていて、写真のインパクトが弱い。
画面に余裕が無く、メリハリがない。

余白を十分にとることで遊びの部分が生まれ、自由なレイアウトを試すことができます。
また写真をトリミングすることで広がりが生まれ、窮屈な印象が解消されます。
洋菓子店の広告

写真のコントラストや彩度が高いとインパクトが強くきつい印象になってしまいます。
ベタを多用したり、要素をスペースいっぱいに配置すると生き苦しいレイアウトになり洗練さに欠けます。

写真のコントラストや彩度を下げるとナチュラルで軽やかに。
情報整理でついベタ面を使いがちですが、余白が死んでしまうので、代わりに細い罫線を使うと
すっきりした印象に。
横向きの顔のレイアウト

こじんまりしてインパクトに欠けるデザインです。顔の左右に文字を配置してバランスをとっていますが、視線が定まらない印象です。

顔写真の一部をカットして残りの部分を余白にすることで、顔に視線を当て、空間の広がりを感じさせます。また「未来」「可能性」の表現をすることができます。
ワールドカーオブザイヤー受賞告知ポスター

四つに区切ったセンスのある構図にはなっているが、背景もメインビジュアルの車も余白が少ないため、重苦しい感じになっています。

余白の白を大きく大胆に扱うだけで赤と黒が目立ち、ラグジャリーな印象に。読ませたい記事は右下の余白部に配置。
見る部分と読む部分はゾーンをはっきり分けたほうが目線の動きがスムーズになります。
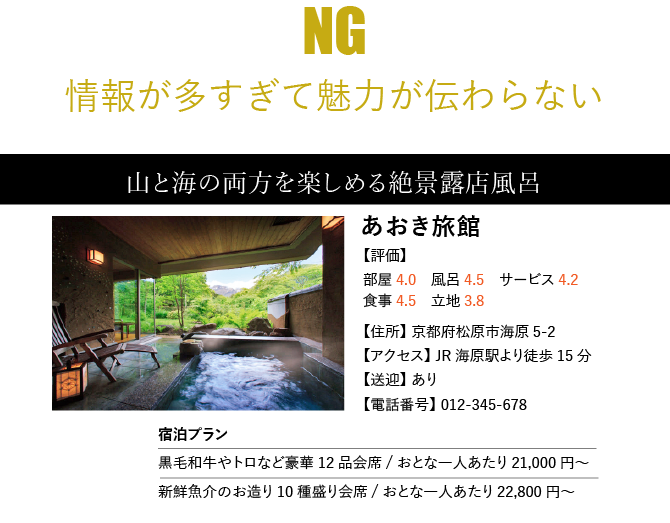
旅館のパンフレット

山ほどある旅館のパンフレット。読み進むにしたがい、詰め込まれた情報にしんどくなり、これでは旅館の印象まで悪くなるかもしれません。

会話の「間」と同じようにデザインも適度に余白を置き、見る人の目を休ませてあげましょう。すべての情報が一度に見えていなくても構いません。
もっと知りたいと思わせることが大事です。
ブログの更新は
Facebookページでお知らせしています。
ぜひ「いいね」をお願いします!
本ブログ記事に関連して以下のような課題・プロジェクトに対応可能です。
お問合せからお気軽にご連絡ください。

 「けっきょく、よはく。」(ソシイ株式会社 ingectar-e著)はグラフィックデザイナーにとってのスグレ本です。
「余白を作ること」により、垢抜けたオシャレなデザインができる!という点に特化した本です。ポスターやカタログに展開した例で記載されていますが、Webデザインにも応用できそうです。
「けっきょく、よはく。」(ソシイ株式会社 ingectar-e著)はグラフィックデザイナーにとってのスグレ本です。
「余白を作ること」により、垢抜けたオシャレなデザインができる!という点に特化した本です。ポスターやカタログに展開した例で記載されていますが、Webデザインにも応用できそうです。