新人デザイナーの図解メモ

こんにちは!サイトウです。
お仕事で、図や文字を用いてブログなどの読み物の文章を補足する「作図」をよくさせていただくのですが、今回はその作業で常に心がけていること、勉強メモなどについてお話しさせていただきます。
先輩が以前書かれた週報ブログ、ブログ作図、アイキャッチ、バナー作成で気をつける点をまとめてみました では、先輩が作図で気をつけていることをあわせて読むことができます。よろしければこちらも一緒に参考にしてみてくださいね!
「伝わる」作図とは
ブログなどの作図は、その文章を補足するために作成するものだと考えています。なので、いかにその文章を的確に分かりやすく図に起こせるかが重要です。
別の言葉でインフォグラフィックというものがあります。(情報を可視化したもの)インフォグラフィックについては以前の週報ブログで紹介されているので、こちらも参考にしてください!
情報の優先度
情報を分かりやすく伝えるためには、まず情報を整理する必要があります。

「誰に」向けてなのか、「何を」一番伝えたいのか、「どう」やって伝えるべきなのか、見極めて情報の優先度をつけます。 私は情報の優先順位をつけるのがいつも苦手で、苦戦してしまいます。少しづつ本文を読み、整理をすることで少しずつ優先度を理解しています。とても大切なことなので先輩方の力をお借りしてこなしています。(本当は自分だけでもっと手早くできれば良いのですが…)
その後に「色」や「形」、「テイスト」を決めます。色などはサイトの元のデザインを基準にすることが多いですが、使う色数によってサイトに合う色を新しく使うこともあります。
視線の流れ
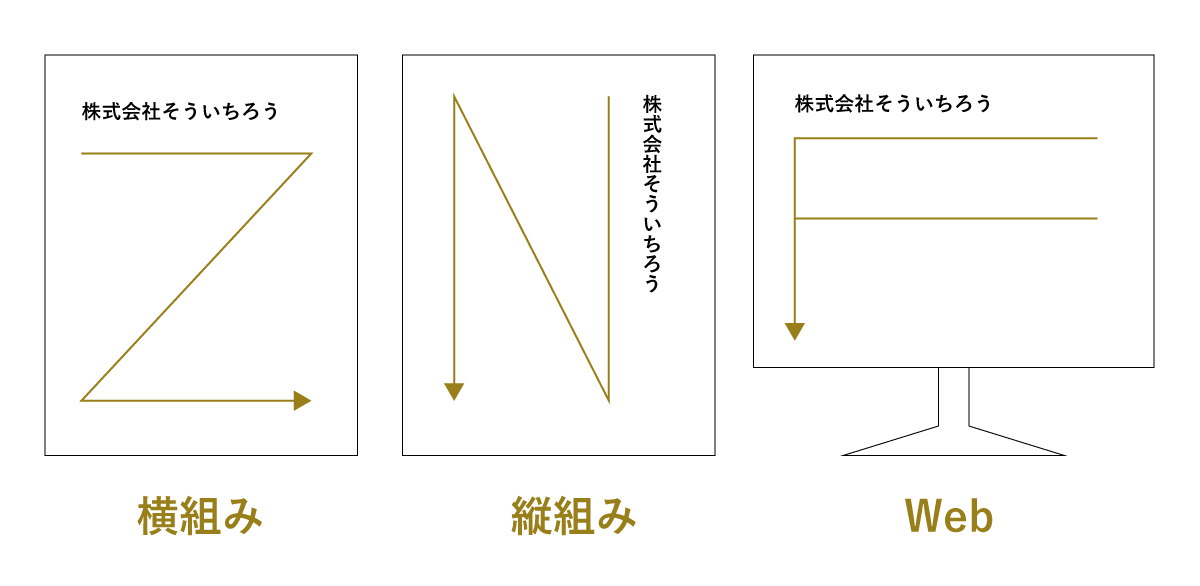
人間は、画面のレイアウトによってそれぞれ視線の動きが変わります。

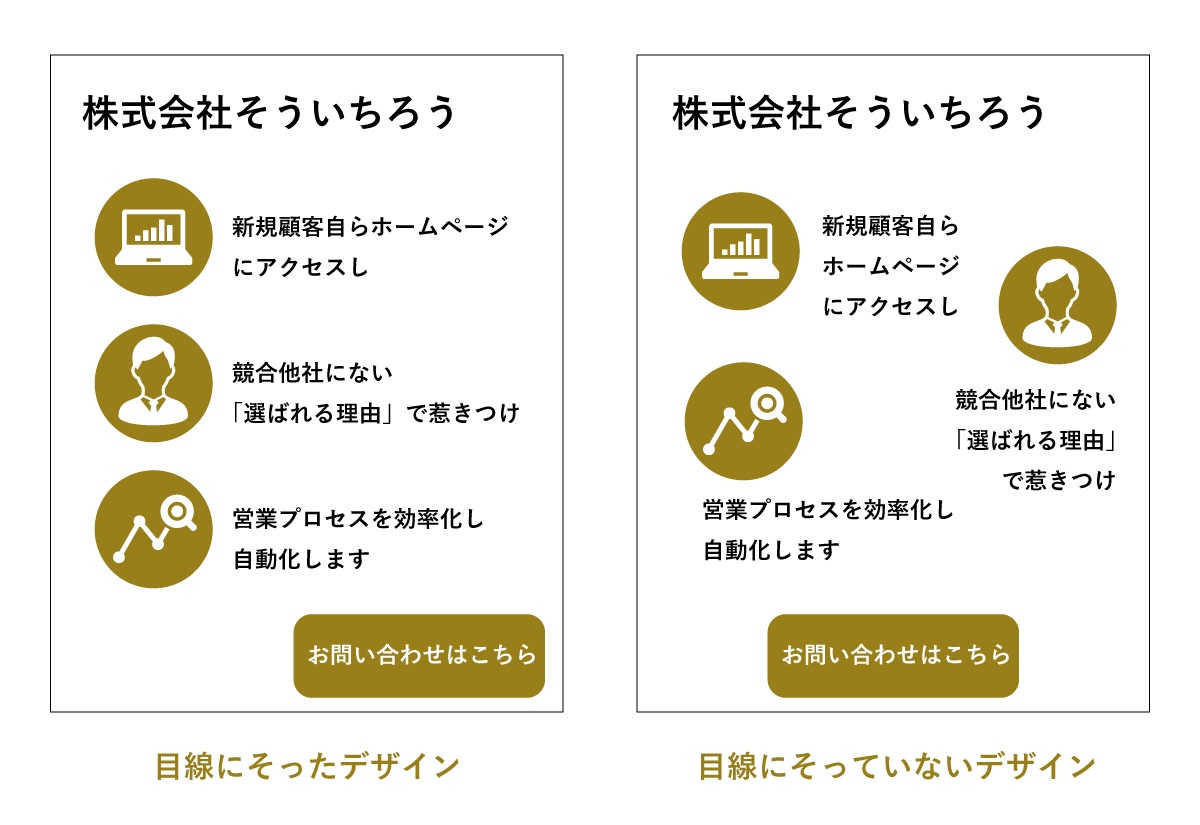
横組みは左上から右下、縦組みは右上から左下、Webは左上から右、下の順で視線が動いていきます。この流れにそって文字や図を組み立てることで、自然に見やすい作図をすることができます。 逆に、この流れに反している見せ方をすると読み手の目線の持っていき方に迷いがでてしまい、無意識に「見にくい図」と認識してしまいます。

たとえ文字や図形の端が揃っていても、目線の持っていき方が揃っていないとバラバラな印象を与えてしまい、図解として分かりにくくなってしまいます。
フォントにはルールをつける
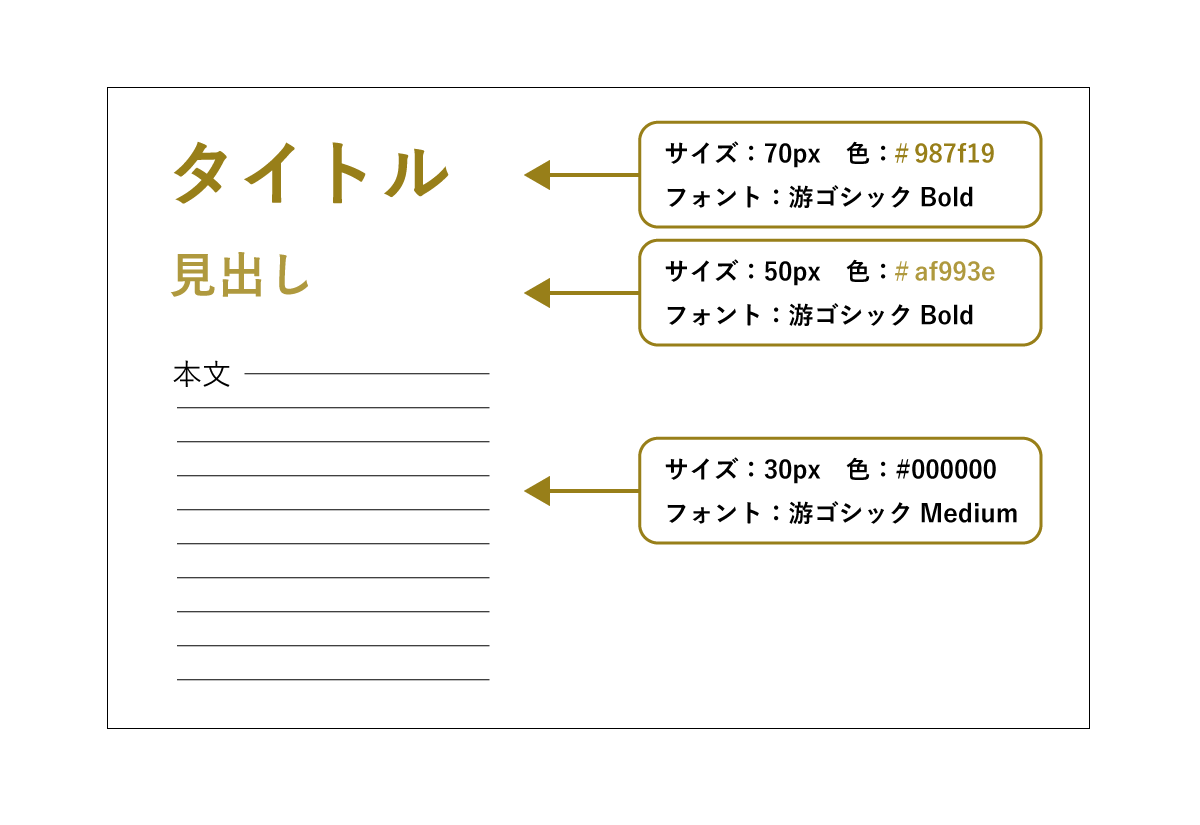
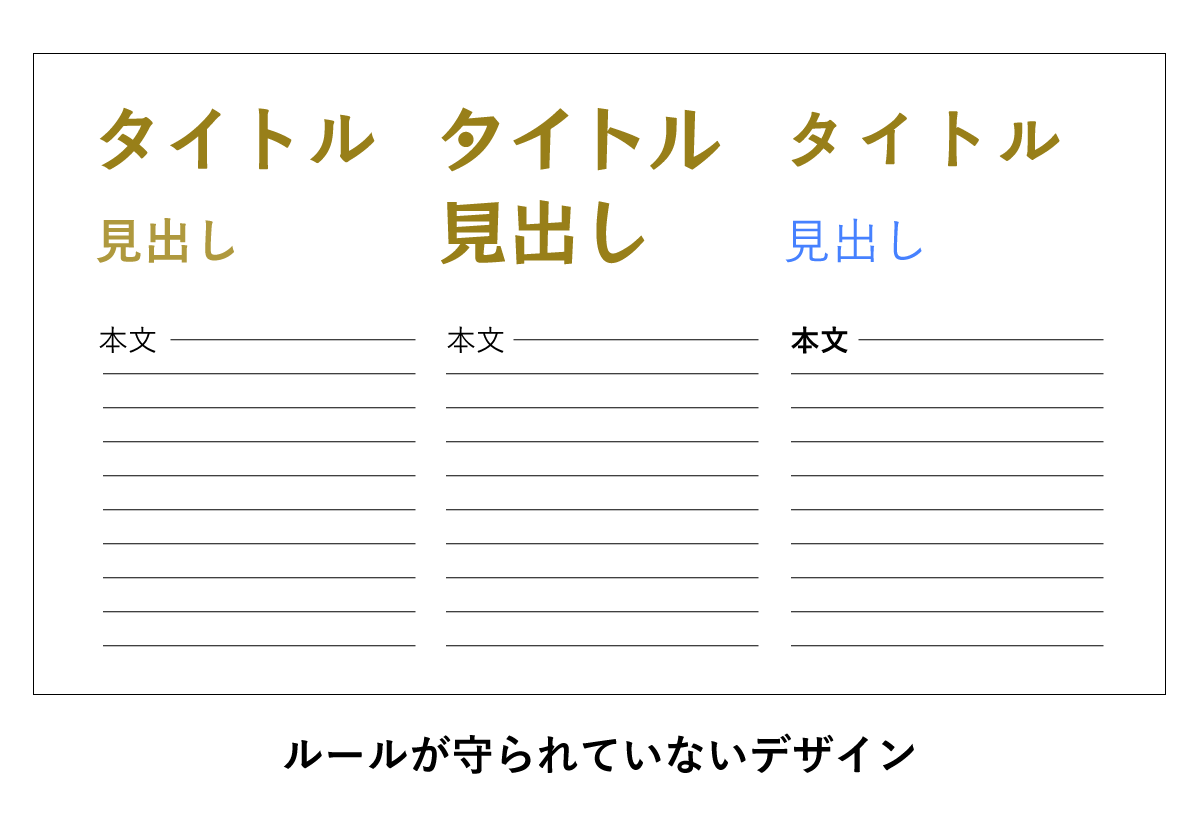
画面に統一感を持たせるためにフォントは「ルール」をつけるのがポイントです。

一度ルールを決めたらなるべく理由がない場合はそのルールを変えず、さまざまなシーンで流用していくのが基本です。ルールを守るとその分まとまって見え、色数を抑えることにも繋がります。


デザインには遊び心や他との差別化が必要な場面もありますが、「情報」を伝える作図ではそれよりも見やすさを優先しています。 また、誰かにデータを送る際はデータと一緒にルールの内容も共有すると親切です。
色数を抑える
先ほどのお話でもありましたが、作図では色数を抑えるようにしています。いろんな色を使うのもカラフルになって素敵!という場合がありますが、色が増えれば増えるほど見やすくまとめるのがとても難しくなります。 どうしてもたくさんの色を使わなくてはならない場合は、色の透明度・濃淡を調整して増やしています。そうすることで色味を変えずにまとめたまま色数を増やすことができます。
また、私は配色で悩んだ際にカラーパレットサイトや配色サイトを参考にすることがあります。 おすすめは「Adobe color」です。Adobeユーザーが投稿したカラーパレットを閲覧することができ、Adobeアカウントを持っている人はそのカラーパレットをライブラリに保存して使うことができます。
 Adobe color
Adobe color
まとめ
最近仕事の時間が空くとよくいろいろなサイトや作図を見て勉強しているのですが、情報が整理された作図はやはり内容がすっと入ってきて、読み手に寄り添った記事なのがとてもよく分かります。 何気なく見ているサイトにもデザイナーの気遣いが隠れていると思うと、いつもより少しじっくり見てみようという気持ちになります。