どこから手をつけたらいいの?図解制作の進め方

こんにちは!テラシマです! みなさんは図解を作成するときに、どんな順番で作成していますか?プレゼン資料や、Webサイト、様々な媒体で使われる便利な図解ですが、むやみに載せても効果がなくなってしまいます。読みやすく、効果的な図解を作成する上で、どんな手順で作成すれば良いのか、櫻田潤さん著書の「たのしい インフォグラフィック入門」からお話ししたいと思います。
図解制作の流れ
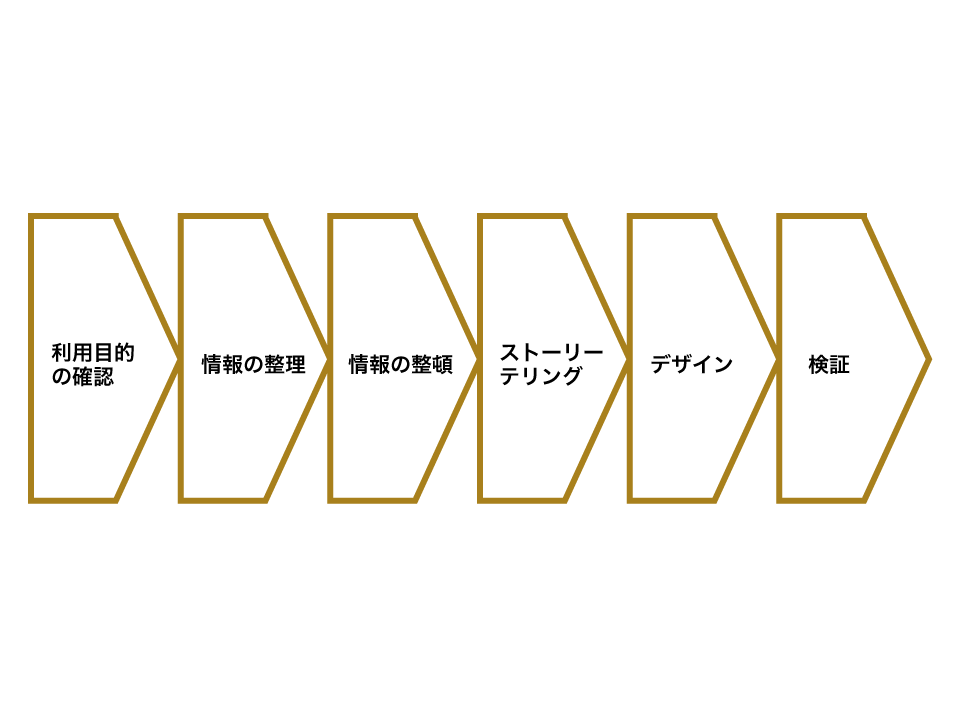
図解の作成フローをまとめると主に6ステップになります。
- 利用目的の確認
- 情報の整理
- 情報の整頓
- ストーリーテリング
- デザイン
- 検証
各ステップを順を追って説明していきます。
STEP1 利用目的の確認
利用目的を把握しなければ途中で作成意図がわからなくなってしまいます。また、ここでしっかり確認していくことによって、より読み手側の図解の理解が高まります。 まずは4つの問いかけをしていきましょう。
- なぜ?
- 誰に?
- どこで?
- 何を?
問いかけを行うことによって利用目的が自ずと見えてきます。

STEP2 情報の整理
情報の整理の手順は
- 情報収集
- 切り口の設定
- スリム化
です。
1.情報収集
情報の整理を行うには自分自身が情報を網羅していなければなりません。徹底的に文章を読み込み、必要な場合は調べながら制作します。
2. 切り口の設定
重要かつ伝えたいことは何なのか、情報から見つけ出してテーマにします。
3. スリム化
上記で設定した切り口に沿って情報破棄しながら箇条書きにしたりして情報をスリム化していきます。言い回しも簡潔にまとめます。

STEP3 情報の整頓
情報の整頓の手順は
- ラベリング
- 並び替え
- 構造化
です。
1.ラベリング
整理した情報にきワードを設定していきます。
2.並び替え
キーワードを並び替えます。
3. 構造化
キーワードごとに情報をくくって構造化します。

STEP4ストーリーテリング
構造化した情報を「起承転結」を意識しながらストーリーを組み立てていきます。
STEP5デザイン
デザインはただかっこよく作成するのではありません。情報を、どう読み手に伝わりやすく伝えるかなので、デザインに自信がない方でも簡単に作成できると思います。ここでまで仕上げた情報を、先日紹介した「図解にも相性がある?タイプ別図解の得意分野」のタイプに当てはめていきます。
STEP6 検証
3つの角度から検証を行います。
- 情報の検証
- ストーリーの検証
- デザインの検証
1.情報の検証
元にした情報に問題がないか改めて検証します。
2.ストーリーの検証
組み立てたストーリーに問題がないか改めて検証します。
3.デザインの検証
ここまでやって、理解しやすい図解を制作することができます。

情報を正しく図解化しよう!
図解には一つ一つ意味があります。
ただ画面がさみしいから、余白が空いたから図解を入れるのではありません。情報をより理解していただくために図解は存在しています。また、その図解には情報がわかりやすく読み手のことを考えて作成されています。より効果的な図解を作成して、世の中に溢れている情報にもっと目を向けていきたいです。


