UXノウハウ集

“UX”、”User Experience” ユーザーエクスペリエンスとは、製品やサービスを使用することで得られるユーザー体験の総称です。 ただ単に使いやすい、わかりやすいだけでなく、ユーザーの行動を導き、ユーザーがやりたいことを「楽しく・心地よく」実現することを目指した概念です。
ホームページを構築する際、このUXの観点から、ちょっとした工夫でユーザーだけでなく企業側にとってもメリットとなるノウハウ集をまとめてみました。
1.セミナー案内の仕掛け
セミナーの講演のバナーで左上に『見逃し配信あり』
セミナーの配信を見逃しても、後から視聴できる仕掛け。画面上の「見逃し配信あり」のボタンから自社へのアクセスを促す工夫。
2021.11.11
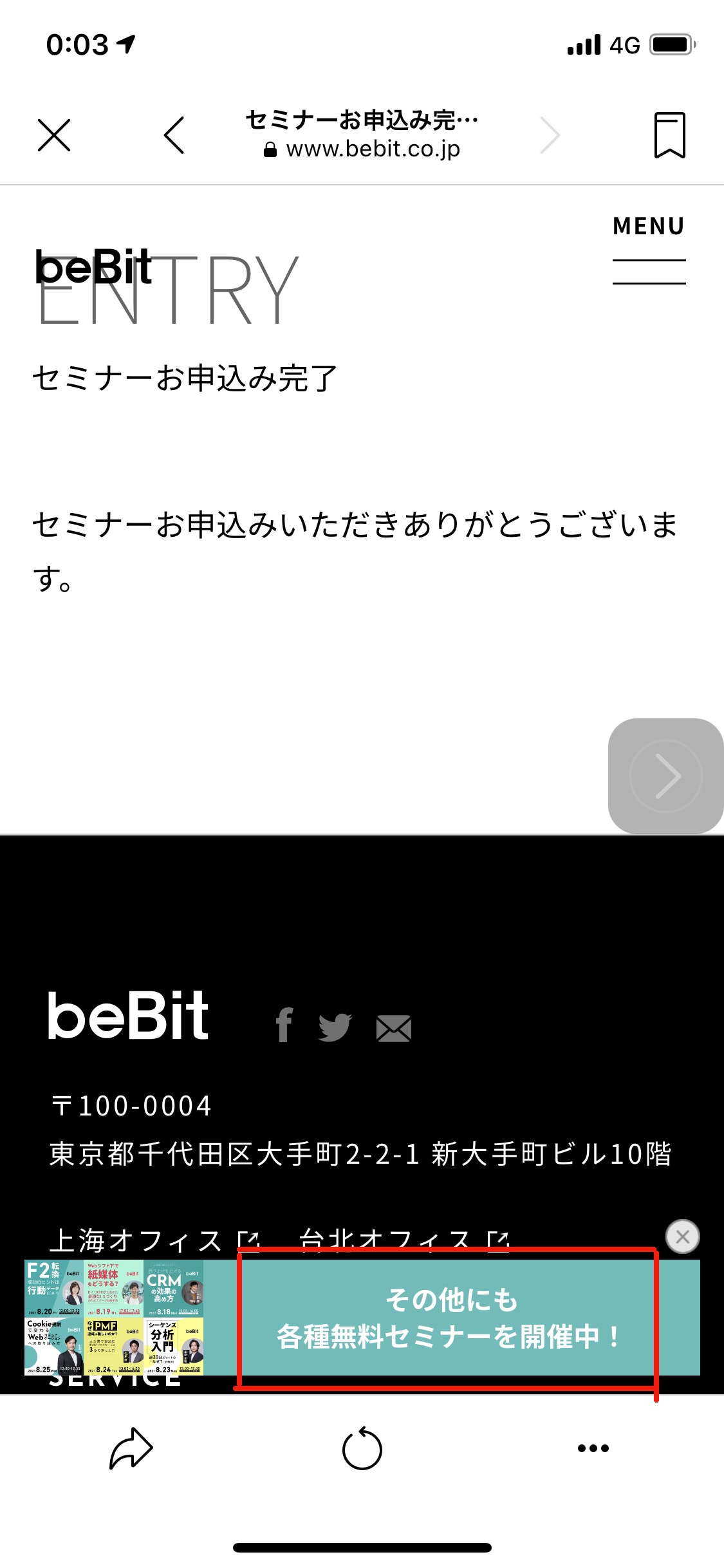
セミナー登録完了画面後のその他のセミナーレコメンド

※引用:セミナー一覧 beBit
セミナーの登録後、その他の各種無料セミナーを紹介し誘導。見込み顧客の確保。
2021.11.11
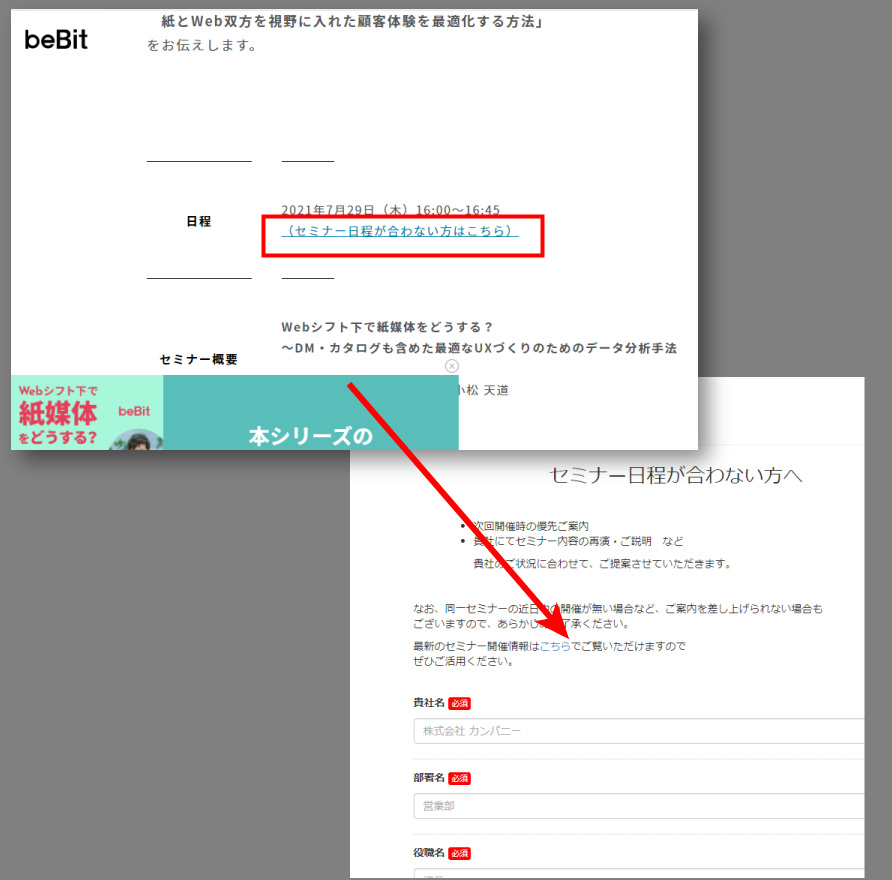
セミナー参加できないかたへの配慮
日程が合わず参加をあきらめるユーザーを逃がさず、ユーザー情報を取得するよう導線を作ることで次回の参加の呼びかけや、その先にある仕事の成約に繋げる工夫。
2021.8.17
2.困った時のヘルプ機能
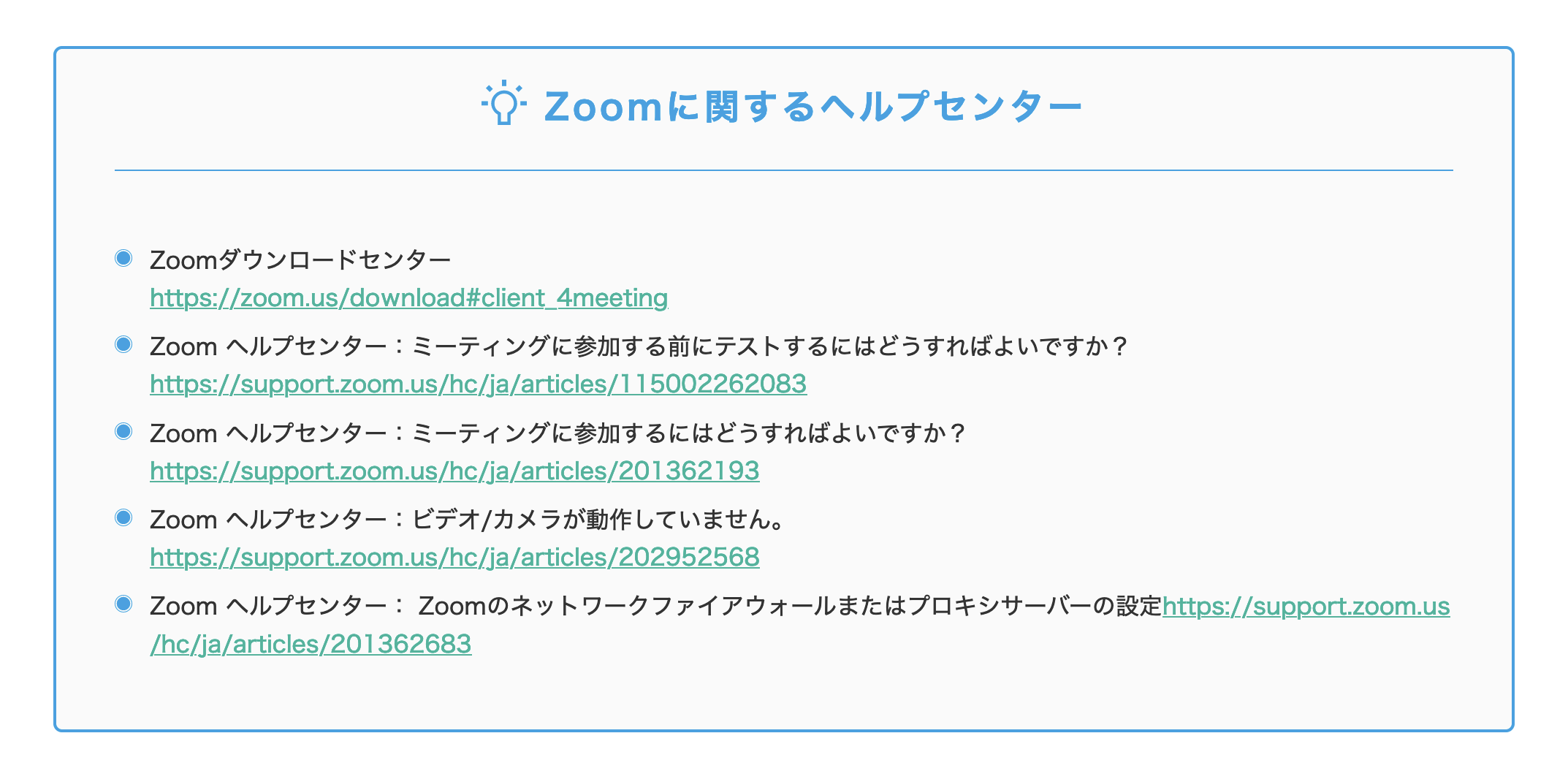
ZOOMの操作で分からなくなったときのガイドを表示

※引用:GA4とUAを比較しながら学ぶ
ZOOMによりセミナー等に参加時に操作に困った時、すぐに参照できるヘルプコーナーの設置。
2021.11.11
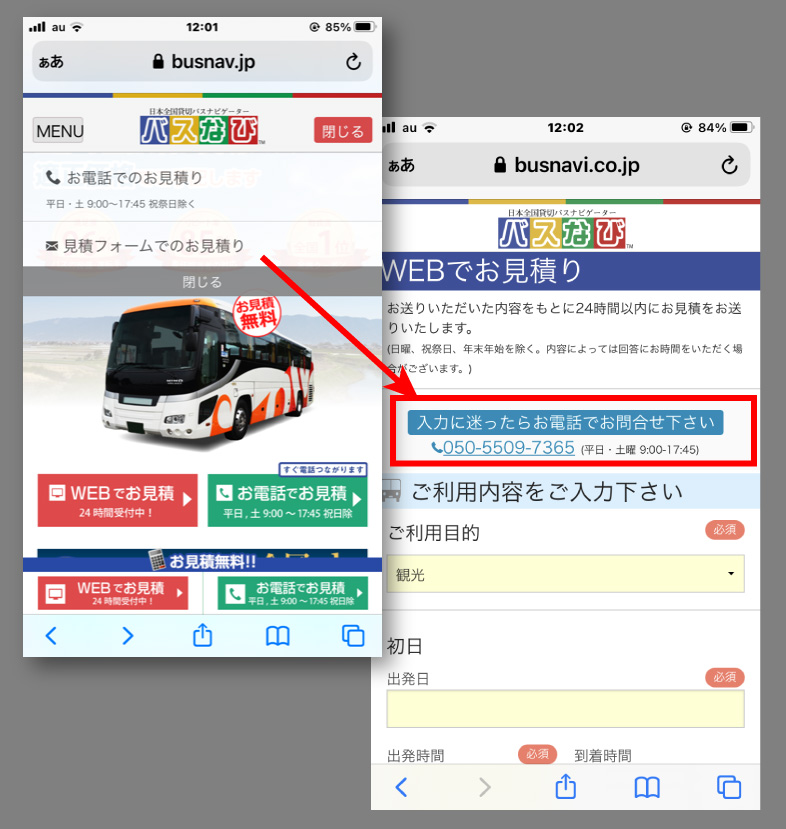
入力に迷ったらお電話でお問合せください

※引用:貸切バスの予約ならバスなび
見積フォームなどの入力に慣れていない人や、急いでいる場合には電話をかけてしまうのが一番と考えるユーザーも少なくない。ユーザーを取りこぼさないように「入力に迷ったらお電話でお問合せください」の表示とダイレクトに電話が繋がるボタンを設置。スマホではこの表示が固定されているので、スクロールしても消えない工夫。
2021.8.17
3.わかり易い検索機能
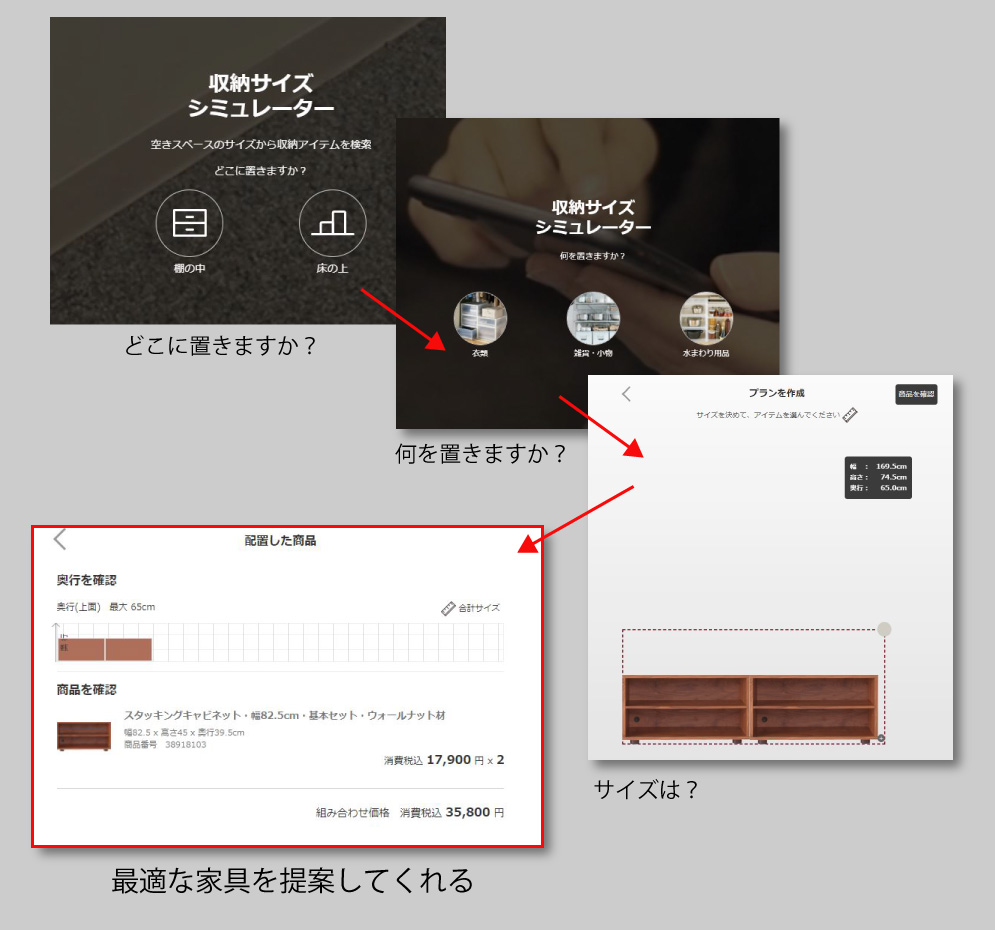
家具の選択のしやすさ

家具のタイプ別に置き場所、空きスペースを指定するだけで自動的に家具を選択・提案してくれるシステム。
2021.11.19
タブの設定で目的別に検索しやすい

※引用:ユースキン製薬株式会社
「製品名」と「肌悩み」別に、ユーザーの検索目的に合わせて、製品を検索できる工夫がされている。
各検索項目には、文字と共に製品写真や肌悩みのイラストイメージがあるため、視覚的にユーザーが検索しやすい工夫もされている。
2021.11.19
部屋の写真からすぐに間取り図が見れる

賃貸を検討する際に、部屋の写真と間取りを見たいというユーザーのニーズに応えるべく、各部屋の写真からすぐに間取り図が確認できるように工夫がされている。
2021.11.19
文字+イラストでユーザーが検索しやすい

それぞれの検索項目に「文字+視覚的情報」が表示されている。文字情報で理解することが難しいフレームの形などについて、イラストを使うことで、視覚的にユーザーがイメージできる工夫がされている。
2021.11.19
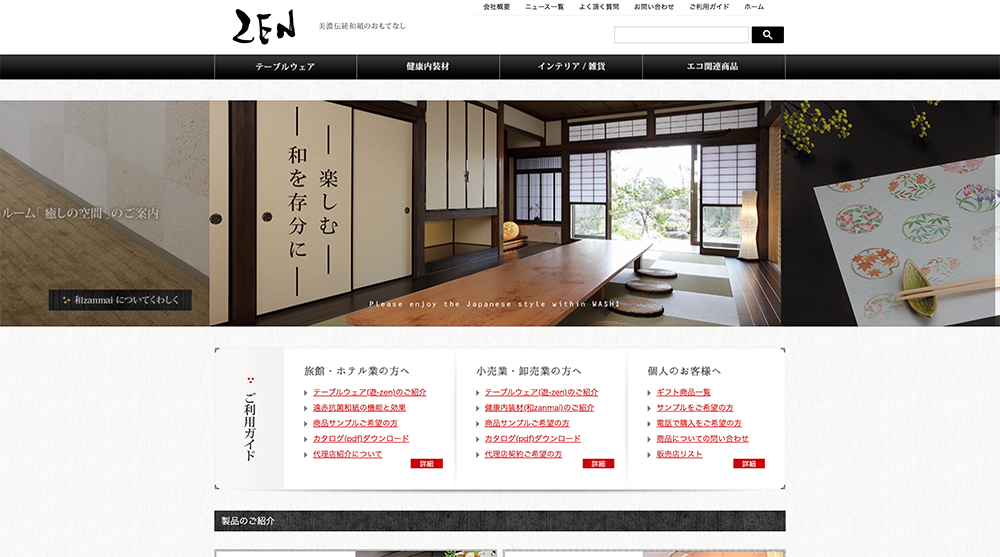
ユーザー別に検索しやすい配慮

※引用:ZEN
ユーザー別に、必要とされる情報がまとまっていることで、一定の情報を探す手間が減る。情報が得やすいことで、ユーザーの知りたいという気持ちに早く応える工夫がされている。
2021.11.16
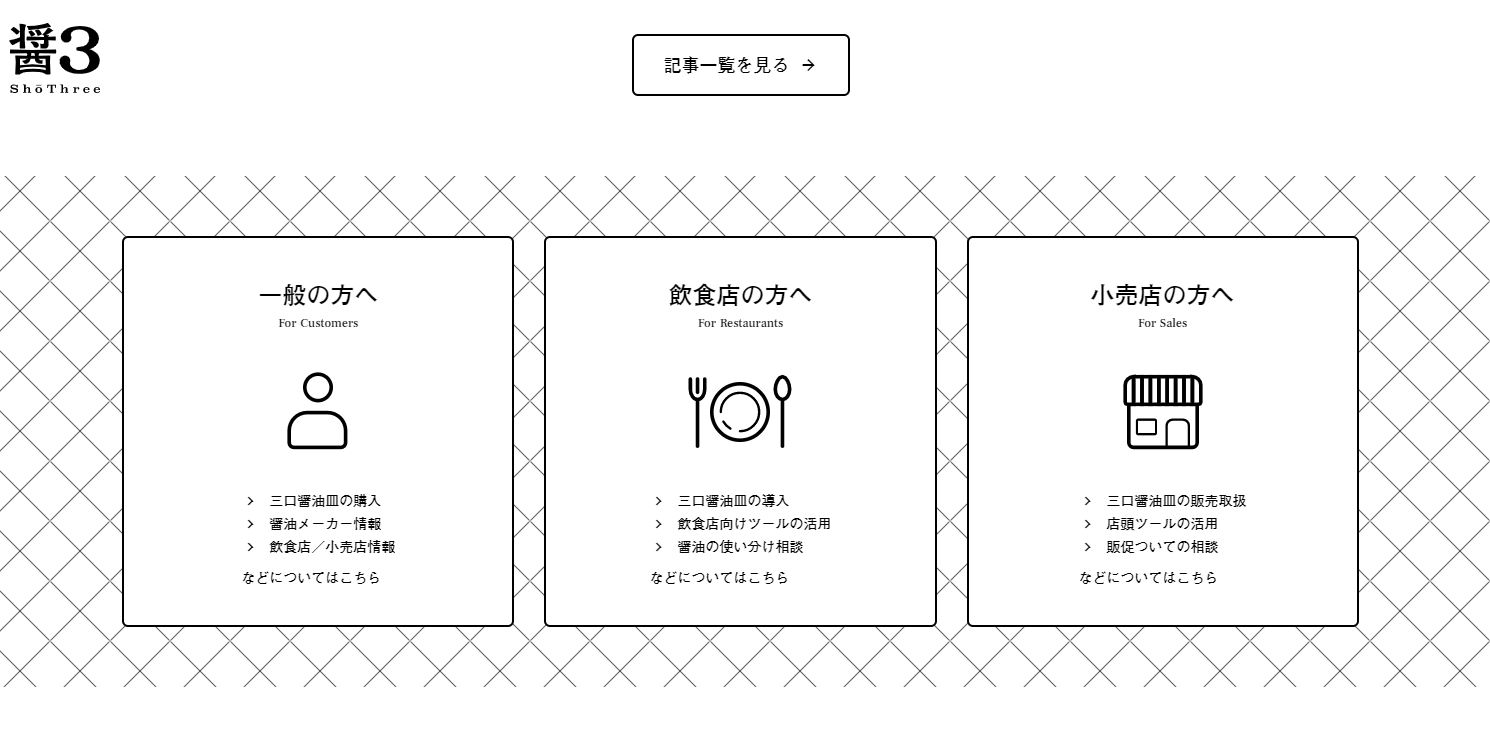
ユーザー別に必要な情報がまとまっている

※引用:醤3(ショウスリープロジェクト
ユーザー別に、必要とされる情報がまとまっていることで、一定の情報を探す手間が減る。情報が得やすいことで、ユーザーの知りたいという気持ちに早く応える工夫がされている。
2021.11.16
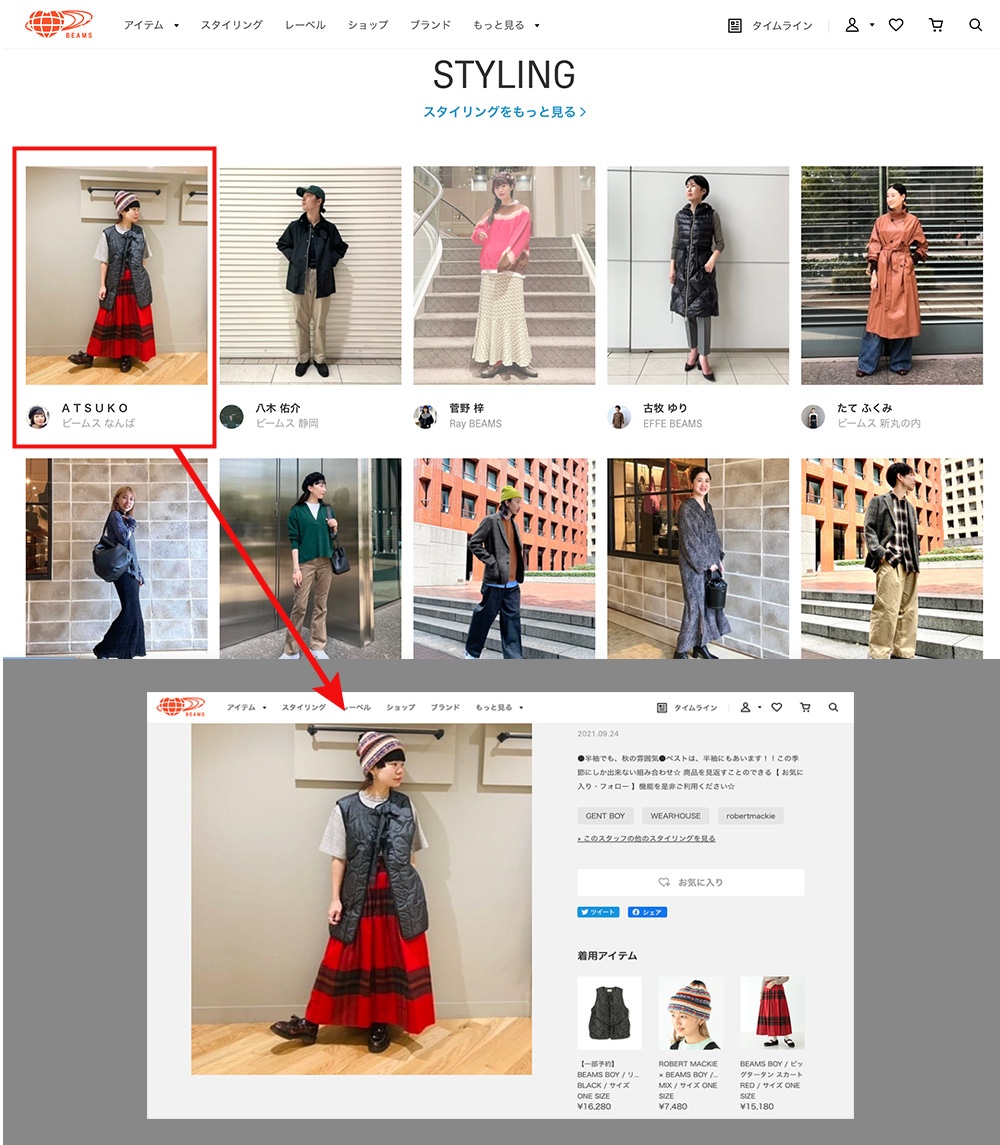
店舗スタッフの着こなしを参考に検索

※引用:BEAMS
店舗スタッフの日々のコーディネートを掲載したスタイリングカテゴリー。
全身コーディネートから各商品を検索することができる。各ページには、商品の特徴や着こなし方などの情報も掲載され、他衣服との組合せ方も踏まえて、ユーザーが商品検討できるような工夫がされている
2021.11.16
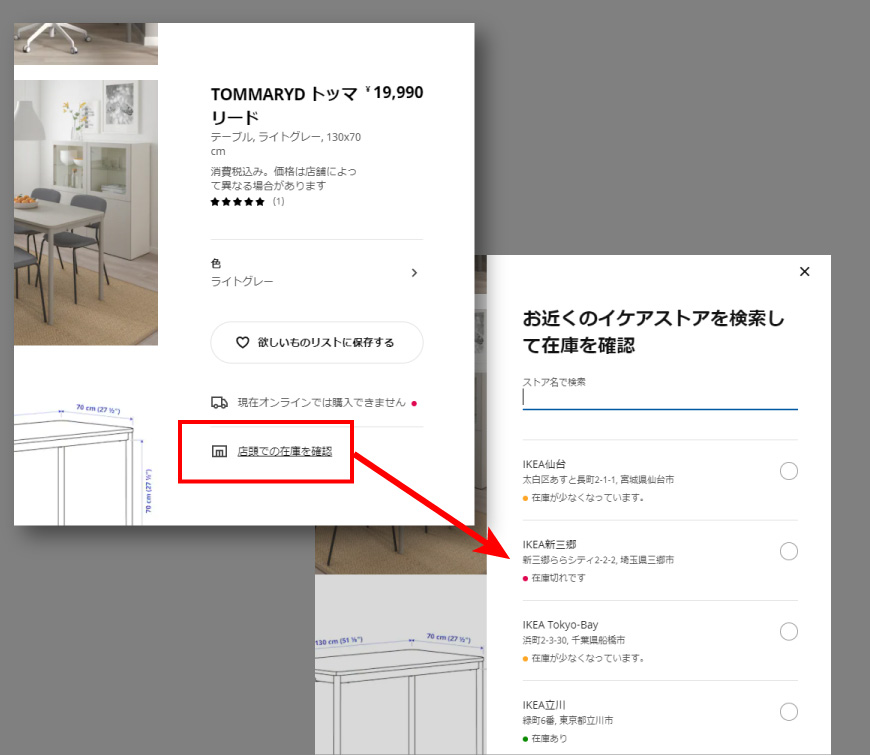
ネットサーフィンから店舗在庫確認

※引用:IKEA
サイトを見てすぐに購入したいユーザーへの利便性
2021.8.17
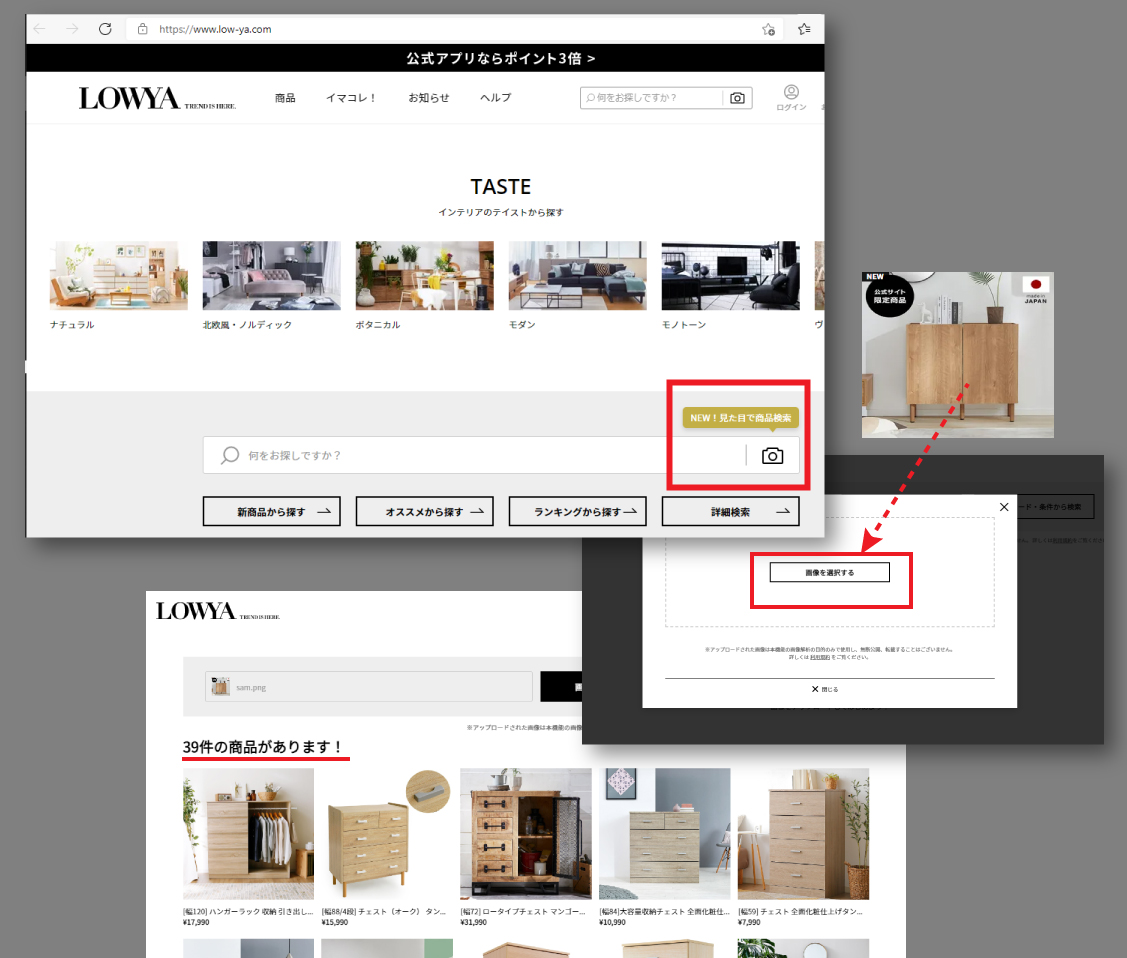
テキストではなく、画像で商品検索

※引用:LOWYA
商品をnetから検索する場合、テキストでなく商品イメージの写真を選択することで類似の商品を複数、提示してくれるアイデア。
2021.8.17
4.分かりやすいグラフィックの工夫
直感的にカテゴリーの内容を認識できる工夫

※引用:JAPAN-CHOICE
膨大な情報の中から、ユーザーが知りたい情報を得やすくするために、カテゴリー分けと情報表示の範囲が工夫されている。
達成度が低いほど色が薄れていくカテゴリーの色分けもあり、直感的にカテゴリーの内容を認識できる工夫がされている。
2021.11.19
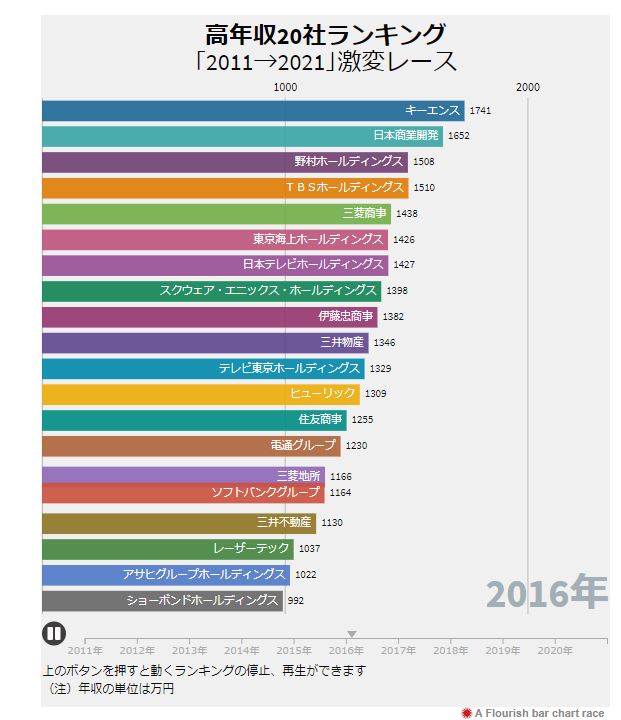
動く横棒グラフ
グラフが動くことでアイキャッチ効果抜群!グラフを動かす、止めるの操作も可能。
2021.11.11
目立つお試しボタン

※引用:ときめきが続く、お花の定期便
サービスの特徴を読んで購入検討しているユーザーが、購入したいと思った時に、画面下の目立つボタンですぐに購入アクションがとれる
2021.11.11
知りたい情報に確実に誘導
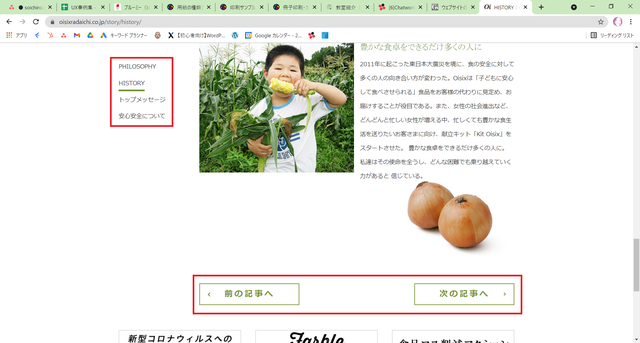
固定のサイドメニューで「前の記事へ」「次の記事へ」のボタン設置

※引用:oisix
グローバルメニューとは別にサイドメニューを固定化し、メニュー以外にも「次の記事へ」「前の記事へ」ボタンがあって操作しやすい。
2021.11.11
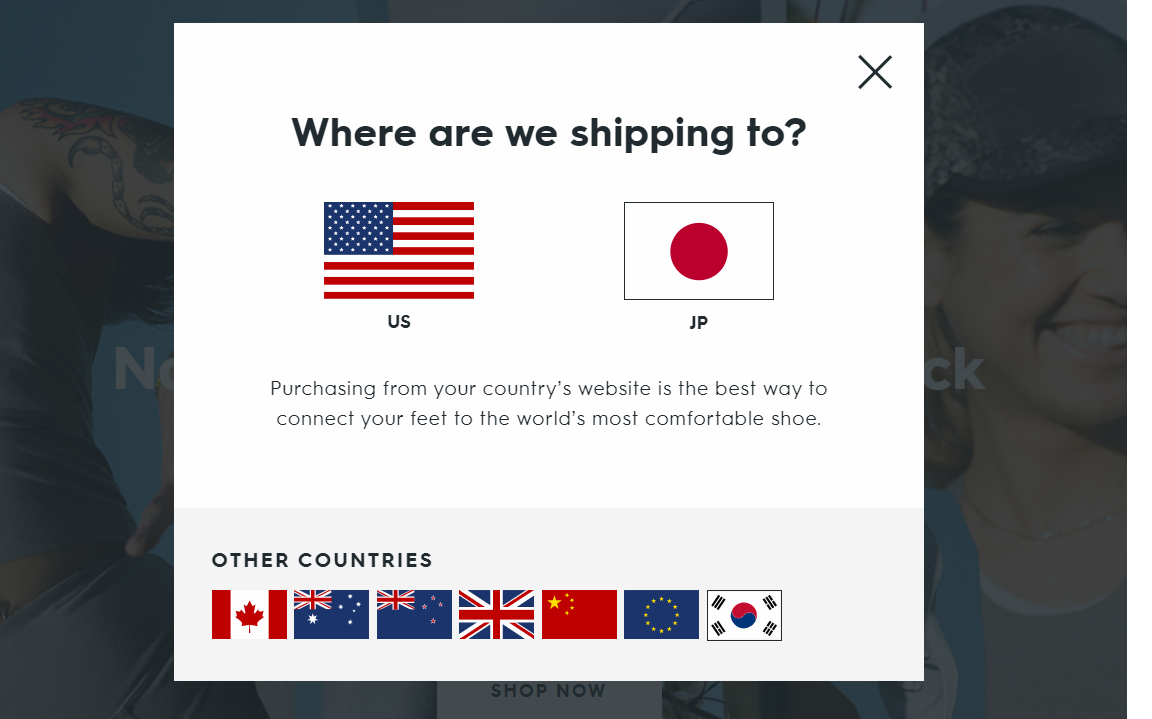
言語選択に国旗のグラフィックを目立つように配置

※引用:oisix
言語選択に国旗のグラフィックを目立つように配置し、親しみやすさを表現。
2021.11.11

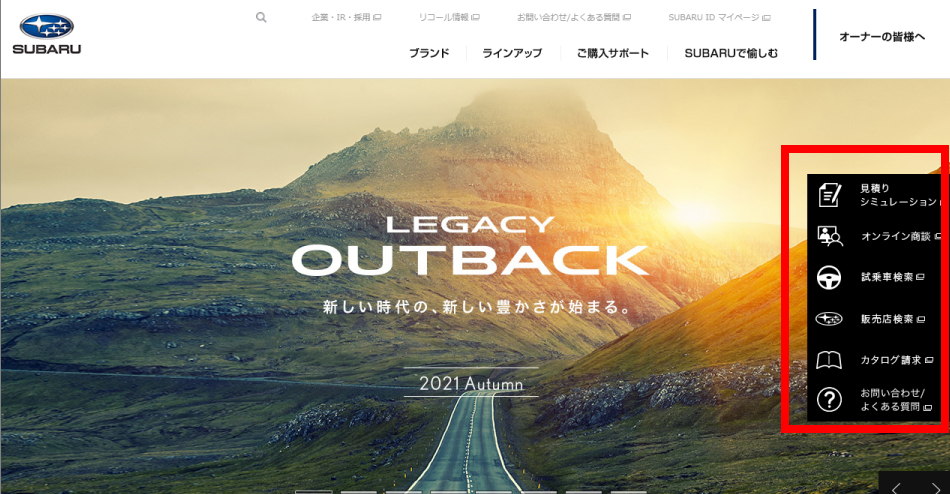
※引用:SUBARU
サイトに来た瞬間に、目的のアクション取れるようにカラー写真と区別する為に目立つように「何をしたいか」をサイドメニューで明確化。
2021.8.17
5.ユーザー参加を促す
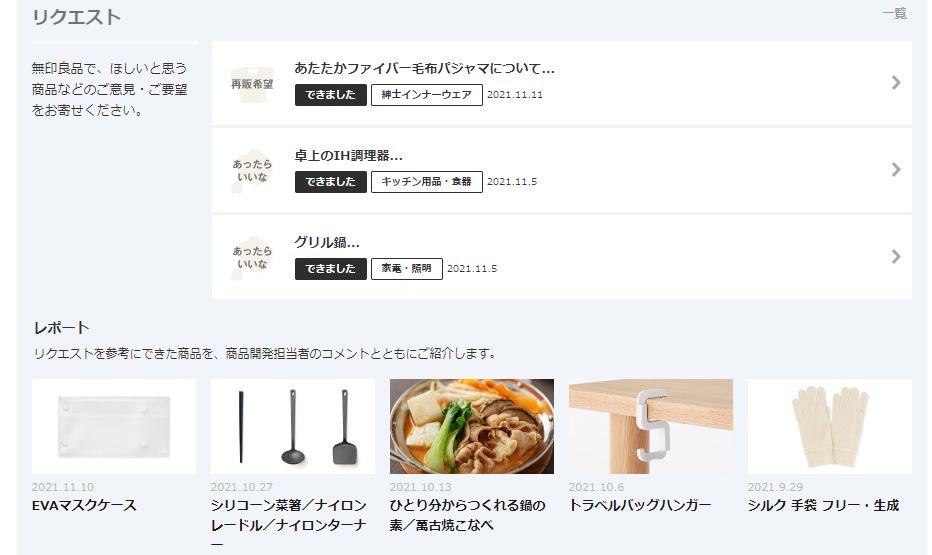
ユーザーの声をリアルタイムに反映

※引用:くらしの良品研究所 | 無印良品
ユーザーの声をリアルタイムで拾い上げ、それらに対する対応状況も分かる。
一方的な情報提供ではなく、ユーザー参加型とも言うことができ、購買意欲を掻き立てるきっかけにも十分なり得る
2021.11.19
6.UXの参考記事
ユーザービリティ実施メモ

※引用:ユーザビリティ実践メモ
今日から実践できるWebサイトユーザビリティ向上のノウハウを紹介。
2021.11.19
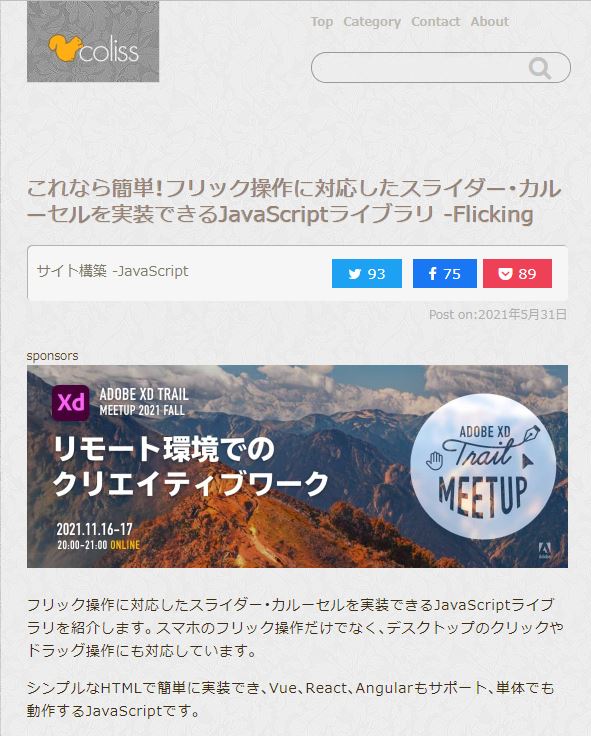
スライダー・カルーセルを実装できるJavaScriptライブラリ
これなら簡単!フリック操作に対応したスライダー・カルーセルを実装できるJavaScriptライブラリ -Flicking
2021.11.19
UX MILK クリエイターのためのUXメディア
海外講師によるUXを理解するための参考記事。
2021.11.19
BtoBサイトの標準ワイヤーフレームを無料配布
成功法則が詰まったBtoBサイトの標準ワイヤーフレームを無料配布します。
2021.11.19