ホームページ内で使われる表(テーブル)のレイアウトの基本

こんにちは!Soichiroのアオキです。
ホームページの中でよく見る表ですが、どのように表示したら見やすいかをまとめてみました
見やすい表のデザインとは

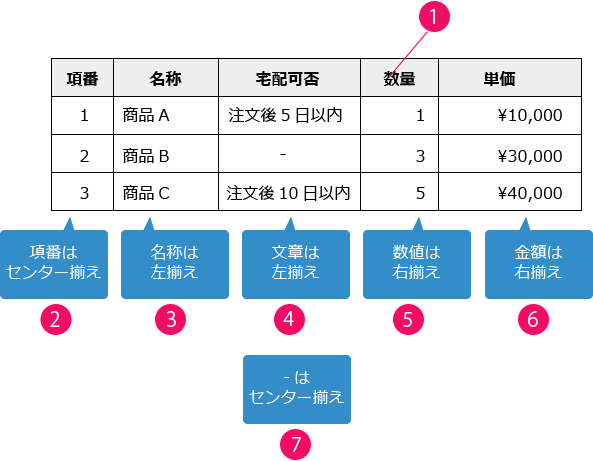
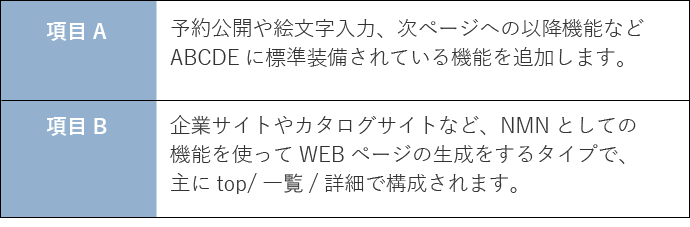
基本的には上図のように、表示されている要素を配置します。
- 見出し:文字を太字にする。文字をセンター表示とする。背景に色を付ける。
- 項番:文字をセンター揃えとする。
- 名称:文字を左揃えとする。
- 文章:文字を左揃えとする。
- 数値:文字を右揃えとする。
- 金額:文字を右揃えとする。
- -:文字をセンター揃えとする。
見出しが左にある場合(2列の場合)
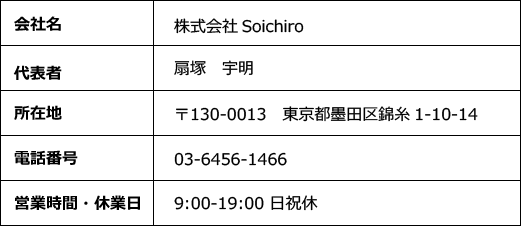
パターン1:見出し文字は太字、左揃え

一般的な配置です。見出しの背景に色を付ける場合も多いです。
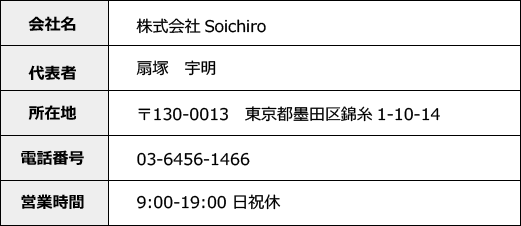
パターン2:見出し文字は太字、センター揃え、背景色付き

見出しの文字数が少ない場合。
見出しが上にある場合(2列以上の場合)
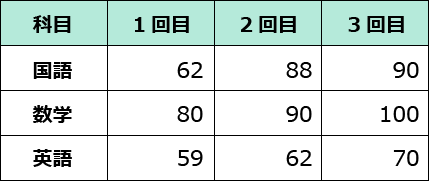
パターン3:見出し文字は太字、中央揃え

一般的な配置です。
パターン4:見出し文字も含めすべてセンター揃え

文字数が比較的そろっている場合の配置です。
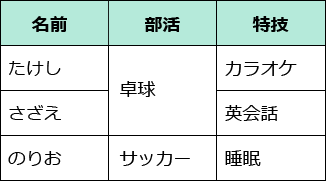
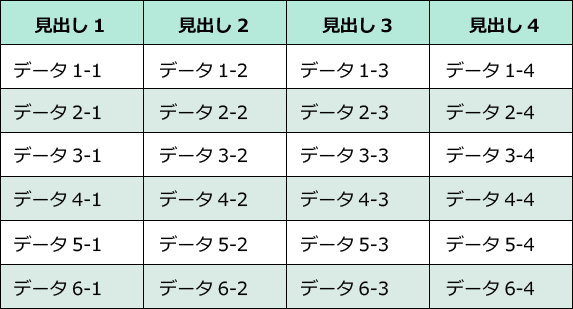
パターン5:行(横の一列)の背景に互い違いに色を付ける

行列ともにマス目が多い場合に、煩雑な感じを避けるためよく使う手法です。
見出しが左と上にある場合(2列以上の場合)
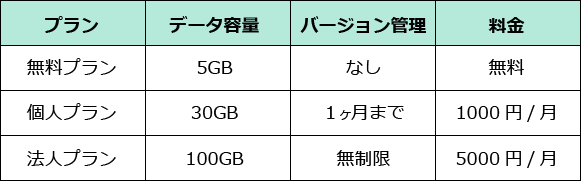
パターン6:見出しは太字、すべてセンター揃え

左の見出しの文字数が比較的そろっている場合の配置です。
ちなみに本文の数値は右揃えとします。
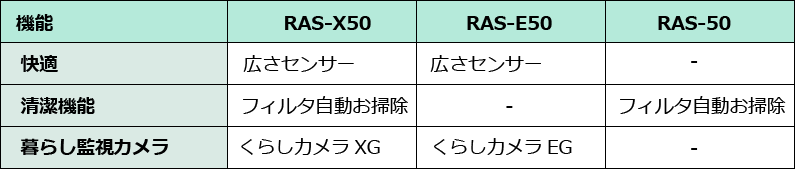
パターン7:見出しは太字、左の見出しは左揃え、背景色付き(上の見出し背景と色を変える)

見出しが上配置で同じような内容(型式など)が並ぶ場合。
スマホの表示を考慮(2列の場合)
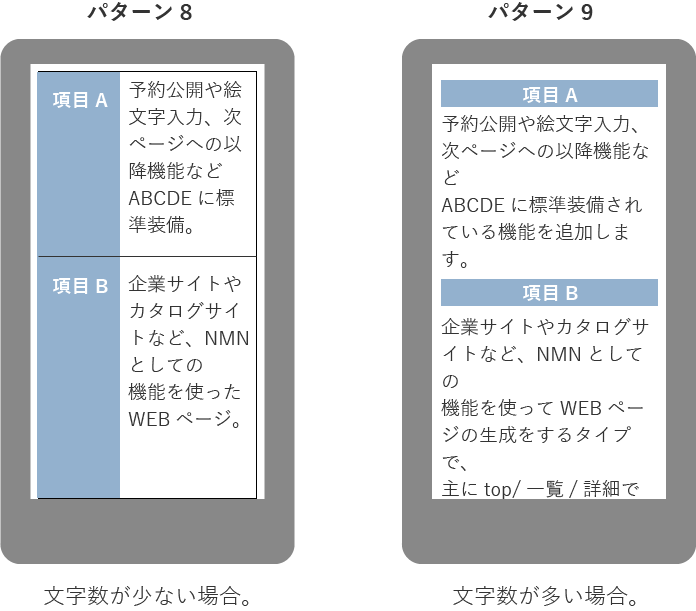
PC画面での表示

スマホ画面での表示(縦方向スクロール)

スマホの表示を考慮(3列以上の場合)
PC画面での表示

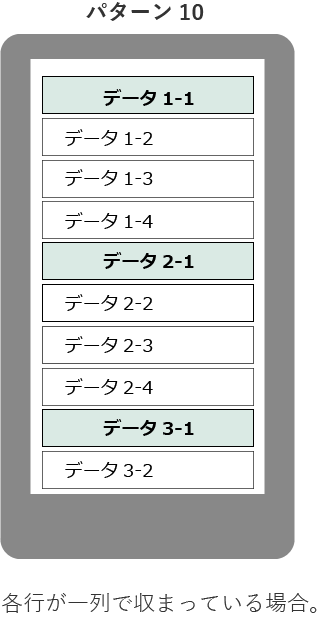
スマホ画面での表示(縦方向スクロール)

各行が一列で収まっている場合。
スマホの表示を考慮(3列以上の場合)
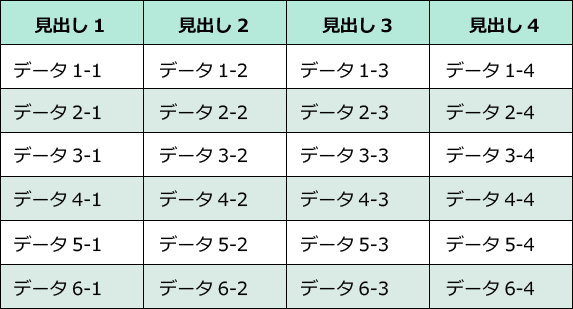
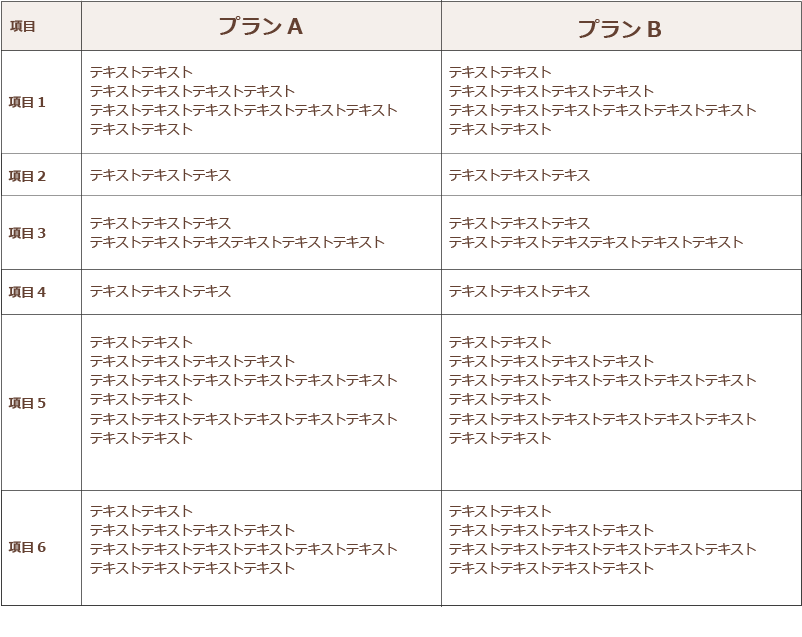
PC画面での表示

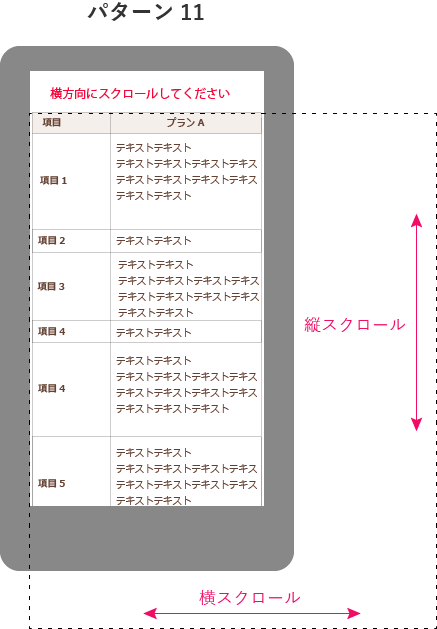
スマホ画面での表示(縦・横方向スクロール)

文字数が多い場合。画面に見えていない部分を表示させるため、「横方向にスクロールしてください」の文字を表の上に表示する。
まとめ
Webページの表を見た人に、内容を分かりやすくするための基本的な手法をまとめてみました。
ここに述べた内容に留意しながら、更にデザインの要素を加えて魅力的なWebデザインを目指してまいります。
ブログの更新はFacebookページでお知らせしています。
ぜひ「いいね」をお願いします!
本コラムに関連して以下のような課題・プロジェクトに対応可能です。
- 現状公開しているホームページのレイアウトやデザインが統一されてなく、デザインを刷新したい
お問合せからお気軽にご連絡ください。


