デザインで見せる目線による社会的証明効果

目線による社会的証明効果
人には「他人の行動を見て自分の行動を決める」という原理があり、これを社会的証明効果といいます。
この心理効果でデザインに使いやすい具体例には視線です。人間は誰かが何かを見つめていたり、ちょっと目線をそらしていたりすると、その目線の先に何があるのか確認したくなる性質があります。
ランディングページのファーストビューで人物写真を使うとき、人物の視線の先に購入ボタンや大事なキャッチコピーを設置し、誘導させるといった活用ができます。
その際、余白を十分にとり、キャッチコピーやボタンを目立たせる必要があります。余白をとるのが難しい場合は写真を暗く調整して、キャッチコピーやボタンとコントラストを付けます。

顔写真の一部をカットして残りの部分を余白にすることで、顔に視線を当て、空間の広がりを感じさせます。目線の先にキャッチコピーをスッキリと配置しています。

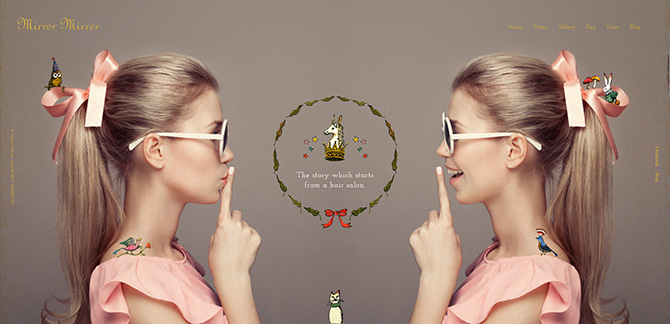
左右の双子の視線が中央にある美容室の概要を表示するエリアに誘導しています。

ハートの手のシルエットの向こうを見てしまいます。キービジュアルなどに転用できそうです。

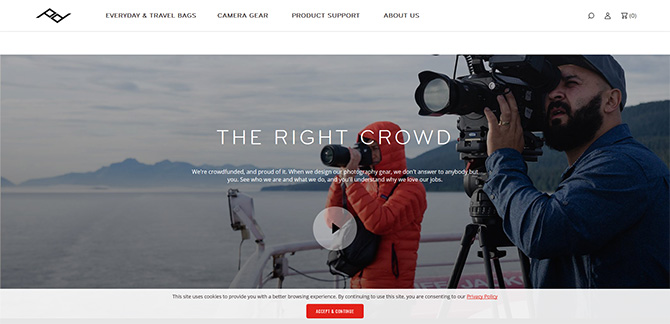
カメラマンを画面右に寄せ、動画を見ることが出来るボタンを中央に配置し誘導しています。
写真を暗めに調整し、キャッチコピーとボタンに目が行くようにしています。

子供の目線が正面のこちらを向いています。キーワードとコンセプトのボタンに誘導しています。
写真を暗めに調整し、キャッチコピーとボタンに目が行くようにしています。

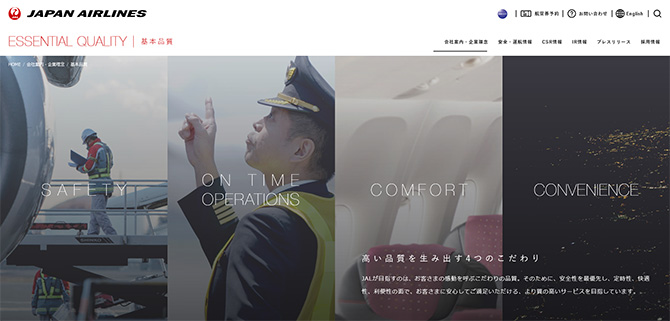
飛行前の点検でパイロットの指差す先は飛行機だと示唆する、航空会社ならではの目線です。
写真を暗めに調整し、キャッチコピーに目が行くようにしています。

人を画面左に寄せ、余白を大きくとった部分にテキストを入れる定番のレイアウトです。

女性の目線が、スマホにあるのでスマホを使ったサービスであることが分かります。
写真をやや暗めに調整し、キャッチコピーに目が行くようにしています。

音楽を、ウークマンで聞いている女性。音をアップグレードに誘導するボタンがその先に配置されています。

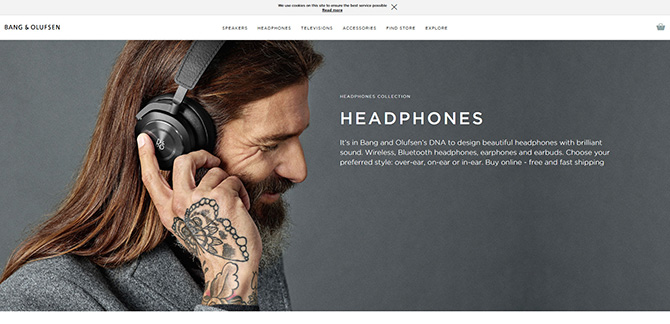
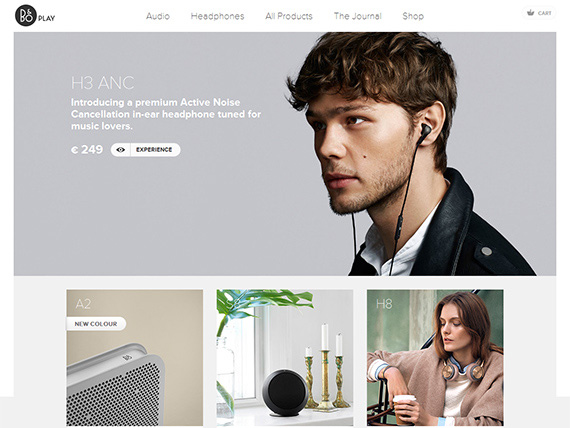
イヤホンで音楽を聞いている男性の目線の先に、新しい音の体験に誘導するボタンが配置されています。
デザインに取り入れたい心理学のコラム
ブログの更新はFacebookページでお知らせしています。
ぜひ「いいね」をお願いします!
本ブログ記事に関連して以下のような課題・プロジェクトに対応可能です。
- ホームページを新規もしくはリニューアルしたい。
お問合せからお気軽にご連絡ください。


