デザインで見せる矢印効果

矢印効果
こちらは見たままですが、目線による社会的証明効果と似たような効果です。
矢印を使うことで、 ユーザーの目線を確実に惹き付けることができます。シンプルな矢印でも、その先に何があるのか矢印の先を追ってしまうでしょう。矢印効果を応用して、矢印の先に購入ボタンなどを設置してユーザーの視線や意識を導くことができます。

下方向の矢印に「スクロールしましょう」の文言を添えて、下にあるコンテンツに誘導しています。

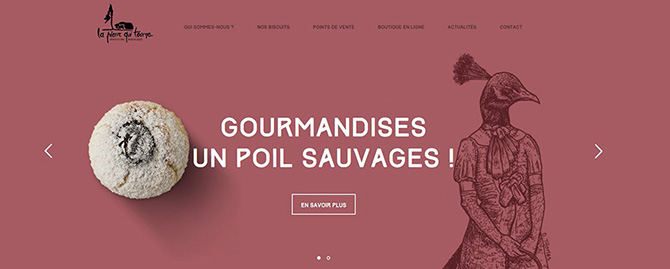
Webのキービジュアルでよく見かける表現です。左右の矢下方向の矢印をクリックすることにより、隠れている複数の画像を見ることができます。

オレンジ色ベースのタイトルに下方向の矢印を融合させたデザインとし、タイトルを目立たせて、その内容を読ませるものです。

「必見です!」の文字が三角ベースの矢印の上に乗っていますが、これの有無で文章を読ませる効果が多少異なってくるように思います。

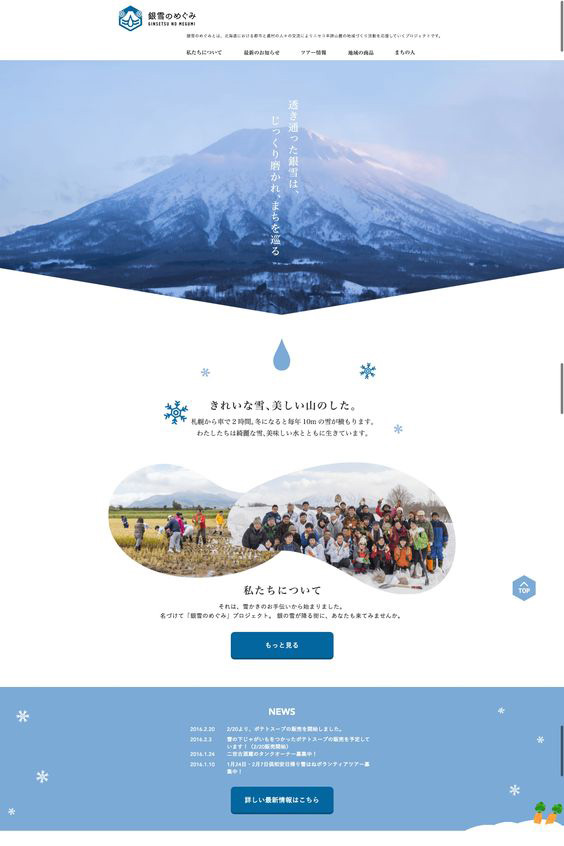
水滴がこぼれ落ちるイメージでキービジュアルを三角形に変形させたおもしろい表現です。下に続く矢印のような効果があります。

応募方法のステップを表したグラフィック部分で、単純な三角形を使用しなかったところにデザインの工夫が見られます。

都心に通うのに「始発で座っていける。」ことを表現したマンションの広告です。沿線の駅名と矢印で表現したところにデザインの工夫が見られます。
デザインに取り入れたい心理学のコラム
ブログの更新はFacebookページでお知らせしています。
ぜひ「いいね」をお願いします!
本ブログ記事に関連して以下のような課題・プロジェクトに対応可能です。
- ホームページを新規もしくはリニューアルしたい。
お問合せからお気軽にご連絡ください。

