デザインで見せるコントラスト効果

コントラスト効果
コントラスト効果とは、「差異」の生み出す相対的な効果を指します。
はっきりとした違いを出すことで情報をわかりやすくしたり、面白みを出して退屈させないといったメリットがあります。
そこでコンバージョンボタンだけ赤や黄色といった全く違う色を使うことで目立たすことができます。これはCTA(call to action)ゾーンなどでしばしば使う手法で成約に繋げる効果があります。
目立たせ方にもいろいろな手法があります。

全体のイメージを緑にし、大事な部分だけ黄色にすることで目立たせています。

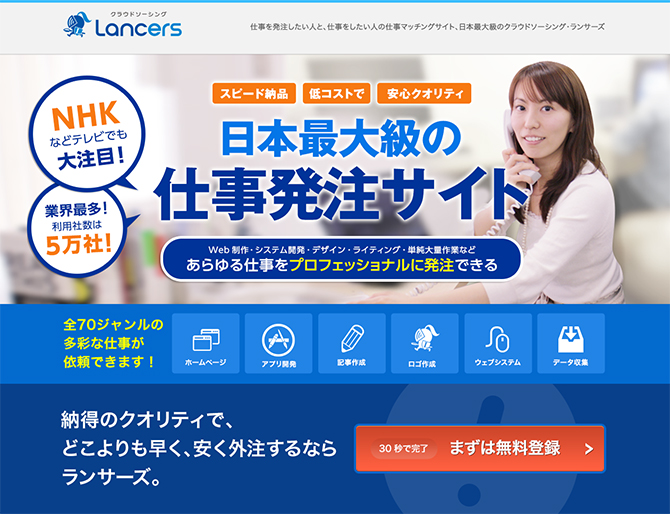
青に対して目立つ色である赤をコンバージョンボタンに使用しています。

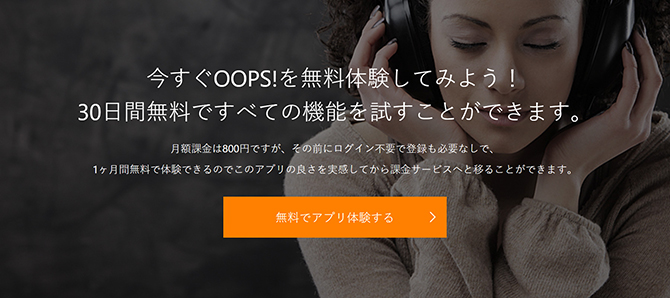
おしゃれな表現としてよく使われます。写真をモノクロに近く暗くして、彩度の高いオレンジや緑をコンバージョンボタンに使用し、併せてセールスポイントの文字も読みやすくしています。

背景を彩度の低い青を使用し、オレンジのコンバージョンボタンを目立たせています。

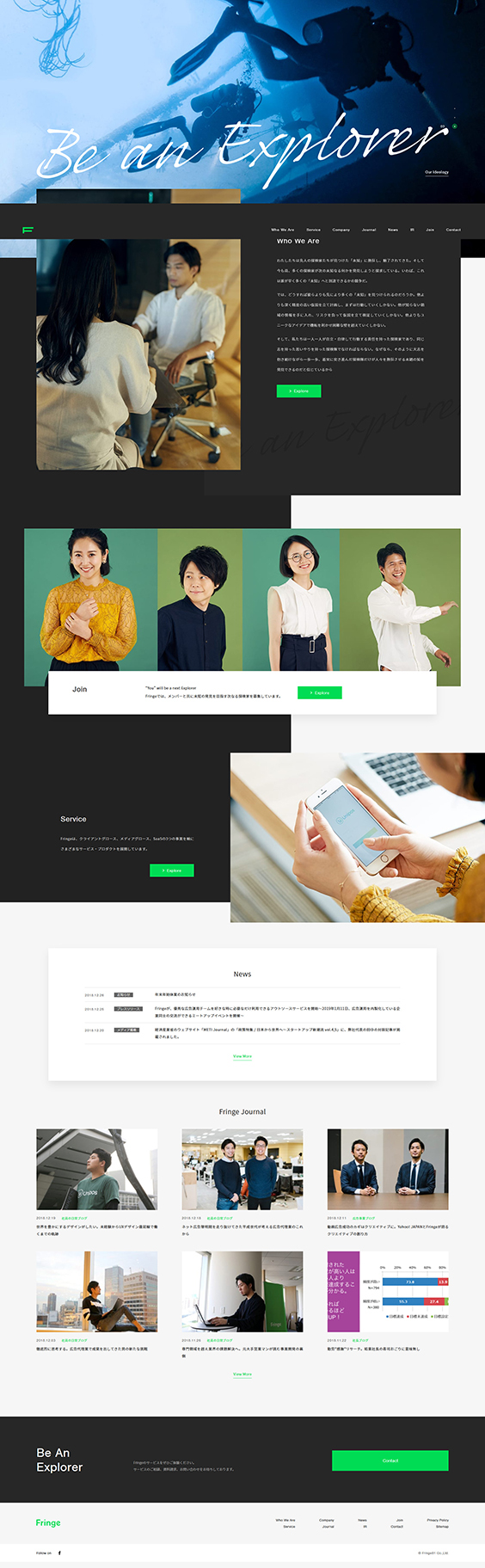
カラー写真が多用されているサイトですが、落ち着いた色調に調整されているおり、余白を大きくとった黒、白のベースを配置。その上に彩度の高い緑のボタンが違和感無く目立っています。
今風のオシャレなデザインに仕上がっています。

ボタンに色を付けなくても、背景の画像とのコントラストを強くして目立たせています。

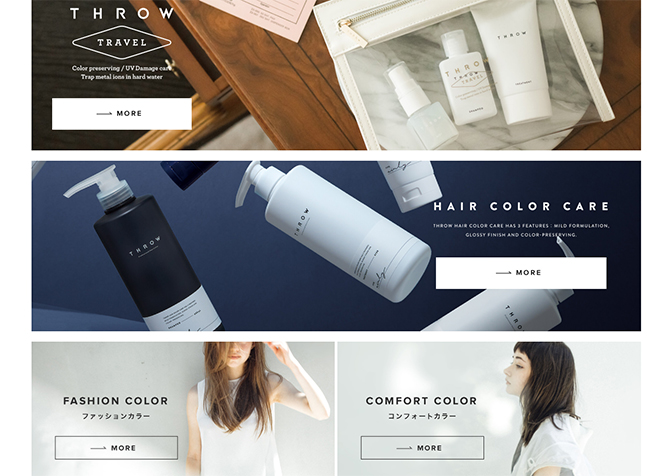
ボタンに色を付けなくても、背景の画像とのコントラストを活かした例です。写真を落ち着いた色調に統一し、今風のフラットデザインでシックに仕上げています。

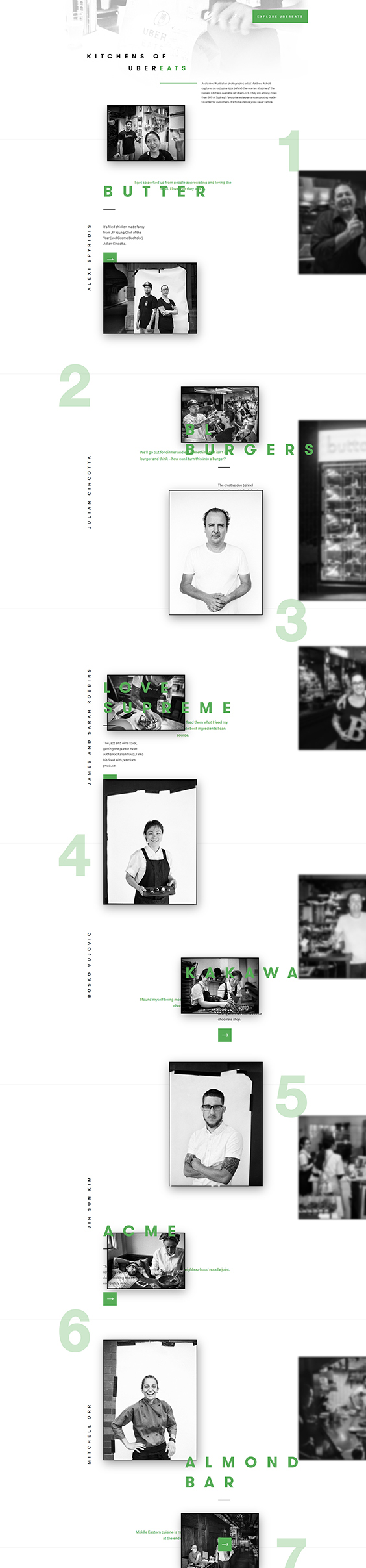
白い余白を十分に活かしたデザインです。写真もあえてモノクロで統一することにより、彩度の高いボタン色を使わなくてもオシャレに目立っている例です。

写真とコメントのゾーンを分けて、余白の多い白ベースにコンバージョンボタンを設置したオーソドックスな例です。

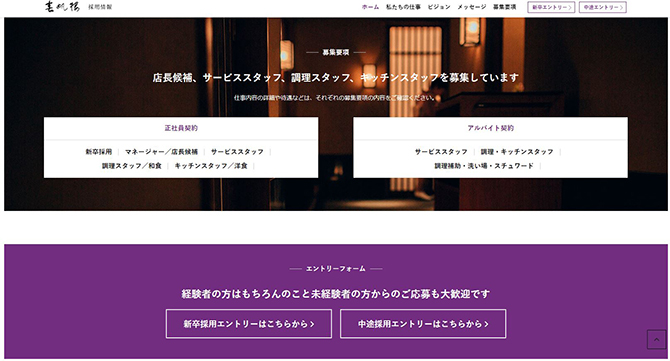
こちらもオーソドックスな例ですが、写真に使われている緑や本文の青の文字と補色関係にある赤い色をコンバージョンボタンに使用し、目立たせています。
デザインに取り入れたい心理学のコラム
ブログの更新はFacebookページでお知らせしています。
ぜひ「いいね」をお願いします!
本ブログ記事に関連して以下のような課題・プロジェクトに対応可能です。
- ホームページを新規もしくはリニューアルしたい。
お問合せからお気軽にご連絡ください。


